Top 5 Creative UI Design Concepts for Everyday Needs

No doubt, the user interface design has become the center of attraction for young learners. It is one of the fastest-growing skills in the world of graphic design. Hundreds of UI concepts are already available on the 99designs and dribble, showcasing young and creative talents.
We shouldn't underestimate the fact that all these latest and inspiring designs we see on websites and in mobile applications are made possible by the user interface and user experience designers. Now, this skill has become one of the most demanding skills in the technology sector.
User interface design is not limited to smartphones and websites. Every design that involves user interaction design is known as UI design.
You'll find lots of UI concepts over the internet. With those UI design concepts, you can quickly achieve your future goals even though you can get some assistance from those designs to make your own.
There are other things that most beginners underestimate the use of different user interface design tools.
But the question is, how can a tool affect your thinking? Well, you'll find the answer in this article.
In this article, we'll show you the 5 most creative UI design concepts by which you can easily enhance your creativity and thinking. So, stay on the article to witness some amazing and attractive UI concepts.
Top 5 Creative UI Design Concepts
There are no shortcuts and secret formulas to improve and getting better user visuals. Graphic designing requires more hard work than your imagination. Most people think graphic designing is child play but believe us, it isn't when it comes to thinking and creativeness.
Following five UI concepts or rules can undoubtedly be helpful and give you a boost to your thinking:
1. Make Users Control the Interface
It always a nice strategy to open up everything to the user. If the user feels comfortable with the interface design, then your design success chances will increase. People don't actually react to well-designed interfaces, but when something bothers them in design, they'll not probably use it next time.
That's how crucial it is to give users a sense of control. The UI design concept works like that.
Let your user learn faster and achieve mastery in every aspect of your design. Following actions can be helpful for UI concepts.
- Create Reversible Actions: This means to make a design for users that allows them to track back whatever they are doing. For example, if a user makes an error, they shouldn't go all the way back to start. In simple words, provide undo supports to reverse anything they want.
- Step-by-Step Guidance: Provide an interface that is easy to navigate or accessible. Create step-by-step guidance of the whole process or task to help users navigate the interface without wasting time.
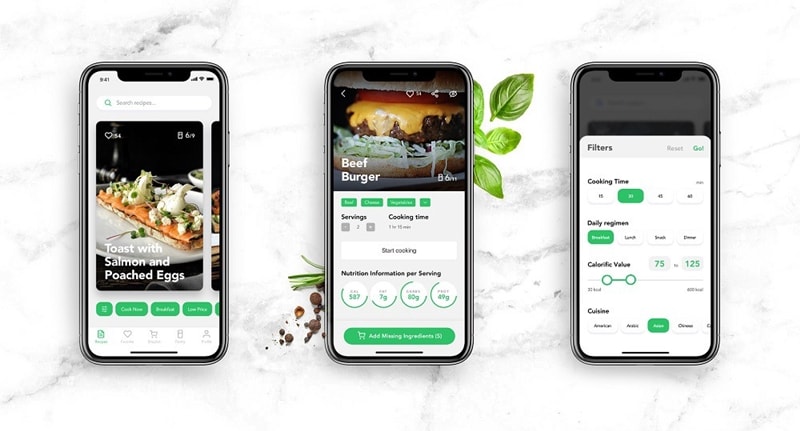
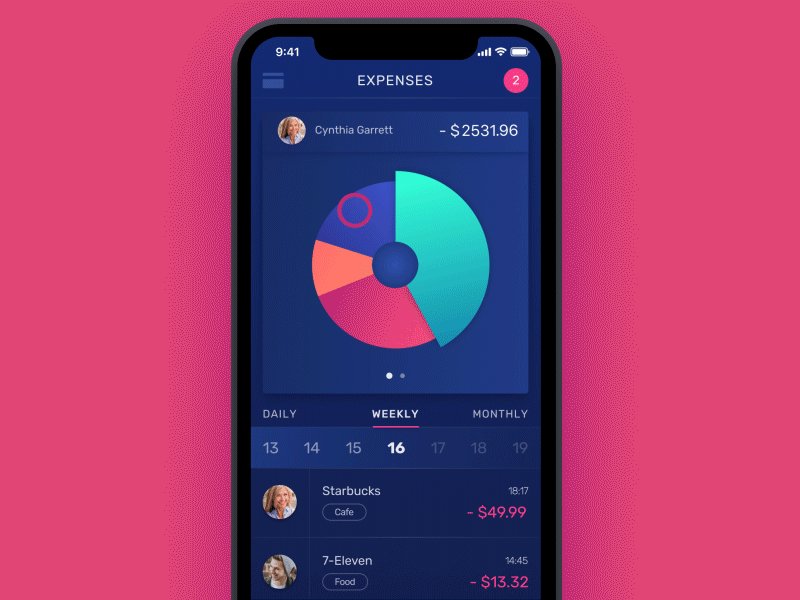
Here we have a best UI design concept of a mobile cooking app:

Image Source: UXplanet
As you can see, how easy it to navigate this interface? This is the best UI design concept from the user perspective. It is because everything that we've discussed above present in this design. From easy navigation to step-by-step guidance, everything placed perfectly.
2. Effortless Interaction with the Product
Talking about effortless interaction, the best way to interact users with the product is by removing unnecessary design elements. Make your design much simple and easy to access. It will automatically increase the user experience as well.
What's the purpose of your UI design concept if the user doesn't take any action? That's why always move any irrelevant information that is causing the traffic on your design.
- Don't Force Users to Enter Data: What if some random application asks you to enter the same data multiple times? Surely, you'll get annoyed. A good user interface requires a minimum volume of user information and provides maximum results.
- Use Natural Language: If you're designing a product, make sure to use natural language in your design. Don't get too techie! In simple words, avoid unconventional words like Roost, Migrate, Fly, etc. these terminologies can confuse the users.
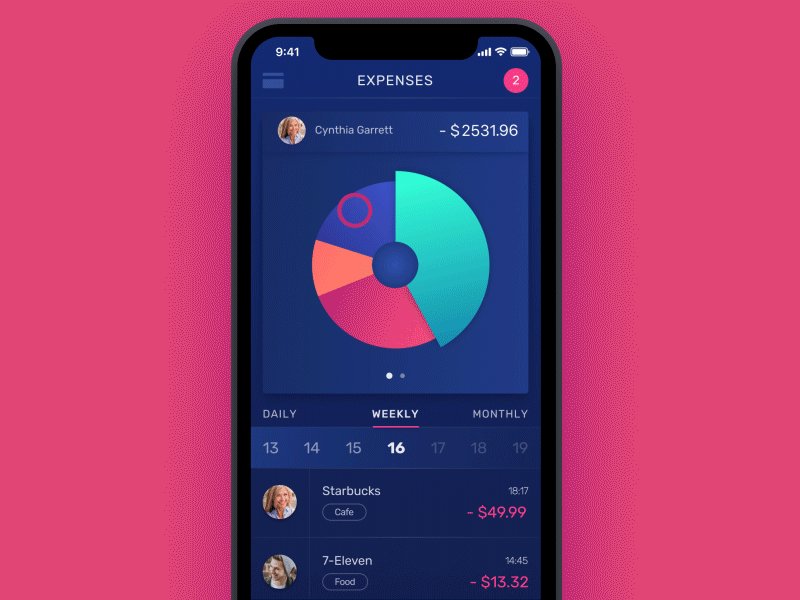
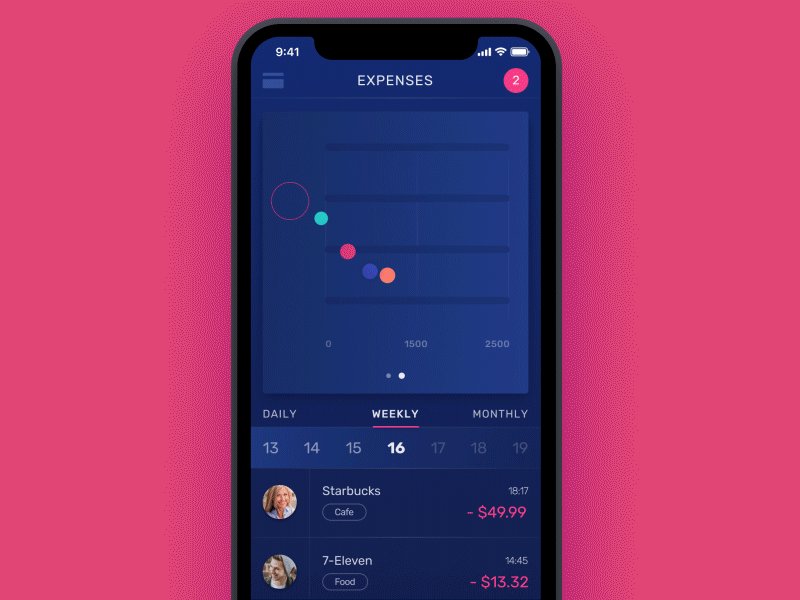
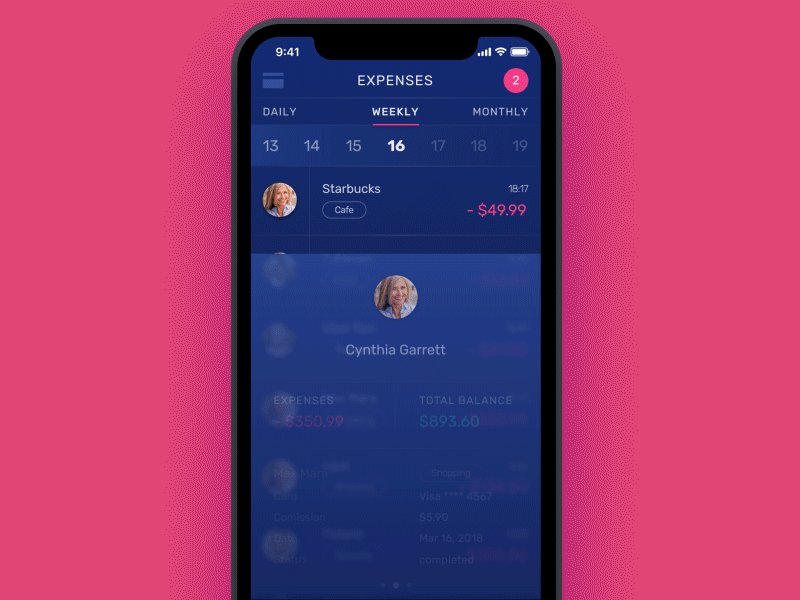
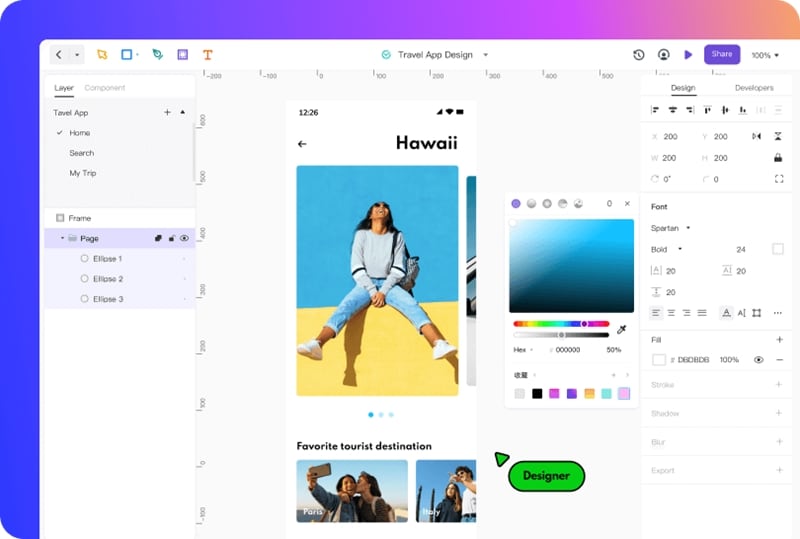
There are lots of examples of simple and interactive UI concepts available on the internet. Many modern apps do include animation for better interaction. Here we have a UI design concept that may inspire you!

Image Source: Desgins4users
The above UI concept is the best example of an effortless and interactive design. The designer has avoided any irrelevant information from the structure. He added those elements which are necessary for the users to take action.
3. Reduce Psychological Load
Cognitive or psychological load is the amount of intellectual processing power to use the product. It always better to keep away users thinking hard to use the product. Yes, psychology does matter in making a perfect UI design concept.
Before designing the product or any interface, make sure to consider the users' psyche first. How would the user react to a particular element? If he chooses to use the element, what other steps would he make? These types of questions every interface designer should consider first.
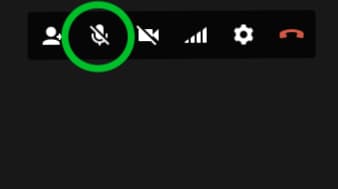
Give users something to process fast and take action on it. Below is the perfect example of visual aid to help users to recognize information faster.

Image from Google Hangouts
As you can see, these icons are already providing information to users. You don't need to explain the purpose of these icons.
4. Consistency in Design
Consistency is a key property of a good user interface. Consistency directly impacts usability and learnability. The idea of making a consistent design so the users can transfer their knowledge from one part of UI to other. It works like transfer something from one app to another.
A user interface must compact with the same style, color scheme, fonts, icons and present them throughout the product. Consistency is not limited to the design perspective only but also to the behavior of the product. The behavior decides which control is suitable for the users to take actions like buttons, menus, and other application items.
5. User Expectations
Every user has definite expectations about the apps and websites. It's good to design a product in such a way that fulfills the maximum expectations of the users. Yes, you cannot satisfy everyone's needs but at least maximize the productivity of your design. The last and worst thing to do is contradict users' expectations from your design.
Just follow the patterns that your product's standards by platform guidelines. And remember, don't try to reinvent patterns and new terms like shopping center instead of the shopping cart.
The Best Tool for UI Design - Mockitt

Now, you're wondering how to achieve creativeness in our UI design concepts? Well, the answer is very simple; A good tool can be a great asset to enhance your imagination. But the dedication, hard work, and self-motivation come first.
Before starting your journey as a UI designer or graphic designer, selecting the proper tools is very important. It's as important as fish needs water to live. It's better to get hands-on experience with different tools. Reinvent the existing designs. Make more changes to the current designs.
Build your user interface designing career with some fabulous UI concepts, and don't hesitate to share them with the world.
So, how would you know which tool is perfect for designing UI concepts? Don't worry; we already have a tool that can easily fit your requirements.
We know there are many graphic designing tools available, but we'll recommend Mockitt. Because we personally feel comfortable while using Mockitt. Not only that, Mockitt is flooded with the latest and widely used features as well.
Before getting into the depth of features, let's get to know Mockitt first.
Mockitt is a product of Wondershare Technologies. Mockitt is a cloud-based UI/UX designing tool, more like a prototyping tool used by many high-standard companies and professionals. It is similar to Adobe XD. But the amazing thing is you don't have to download its application on your systems. Everything is accessible online.
Features of Mockitt
Mockitt is loaded with high-quality features, and we cannot describe each and every feature here. But we'll try our best to describe some of its latest features which they recently included:
- Upgraded Interface: Mockitt has upgraded its interface, and now it is more user-friendly than ever before!
- Flowchart Support: Mockitt has integrated flowchart support in their system. Now you can also create your flowcharts for business presentations inside Mockitt. Told you it's more than a prototyping tool!
- Vector Design: Yes, Mockitt also helps you design vector elements and shapes with the help of a Bezier curve and Boolean.
- Rapid & Easy Prototyping: Prototyping with Mockitt is much easier than your imagination. Forget about the code; Mockitt will do it for you. All you have to do is just drag and drop your widgets or elements on the canvas. Isn't it remarkable?
- Cloud Support: As we all know, Mockitt is a cloud-based application that runs online. It means you can work anytime or anywhere in the world.
Conclusion:
We can't deny the fact that technology is spreading at a good pace. Every year brings new web and mobile UI design concepts. Remain with the current trend and design is the key. Designing required more thinking and creativity. If your thinking stops a couple of years back, it would be impossible to compete with modern UI concepts. The same goes for the designing tools, use different tools to complete the modern industries standards.

