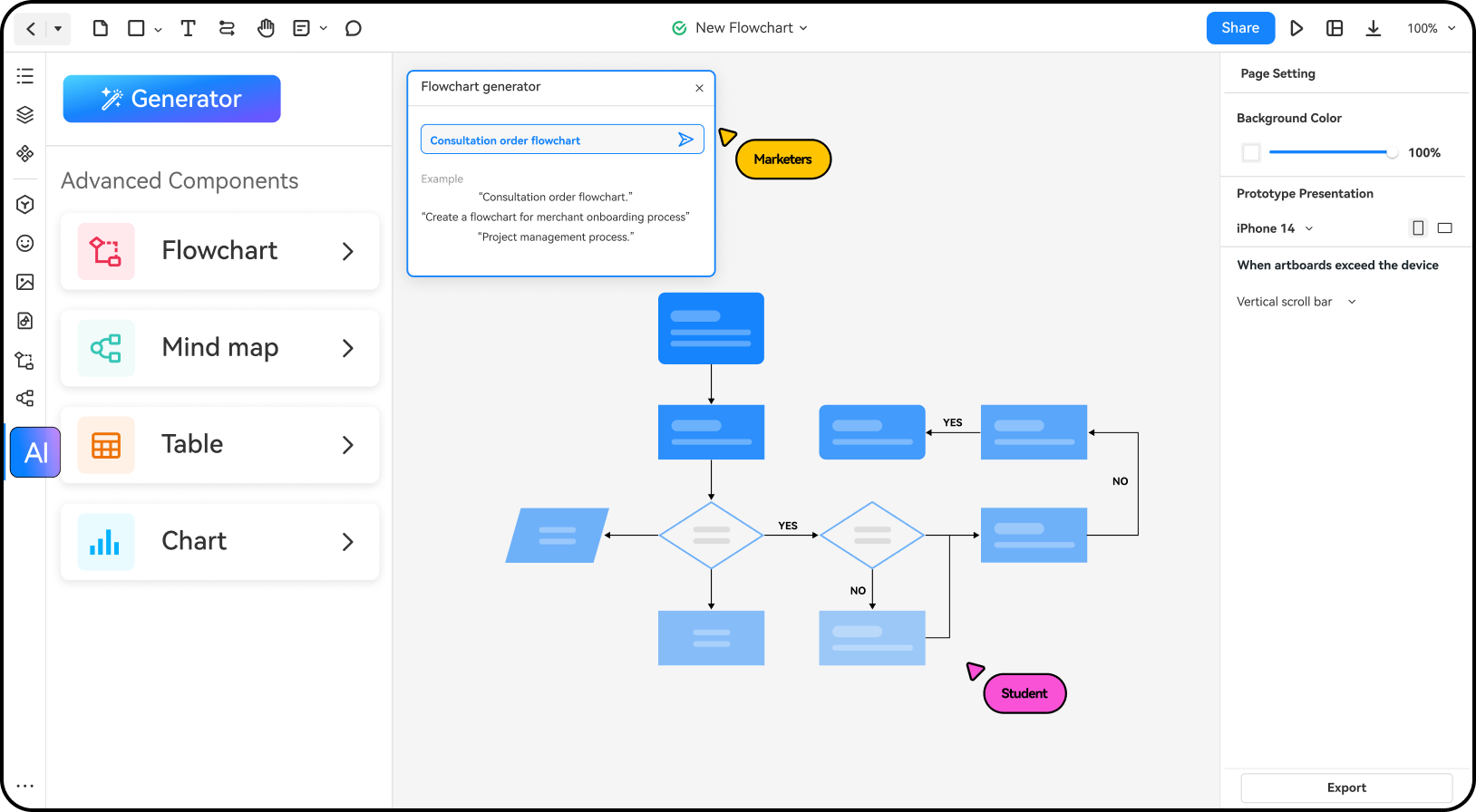
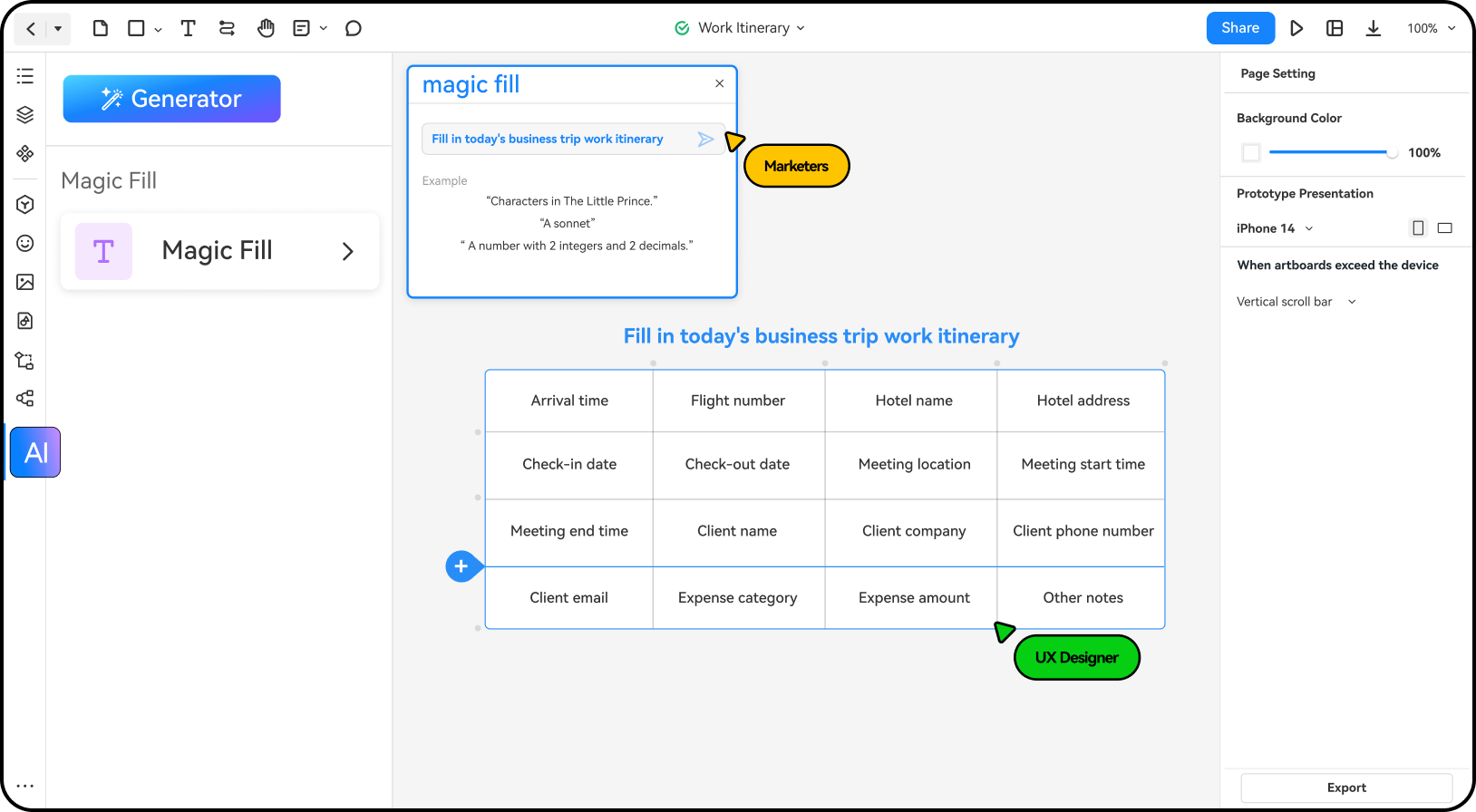
Features of the prototype creator.
Speed up your prototyping process with free templates and real-time collaboration to turn your idea into reality.
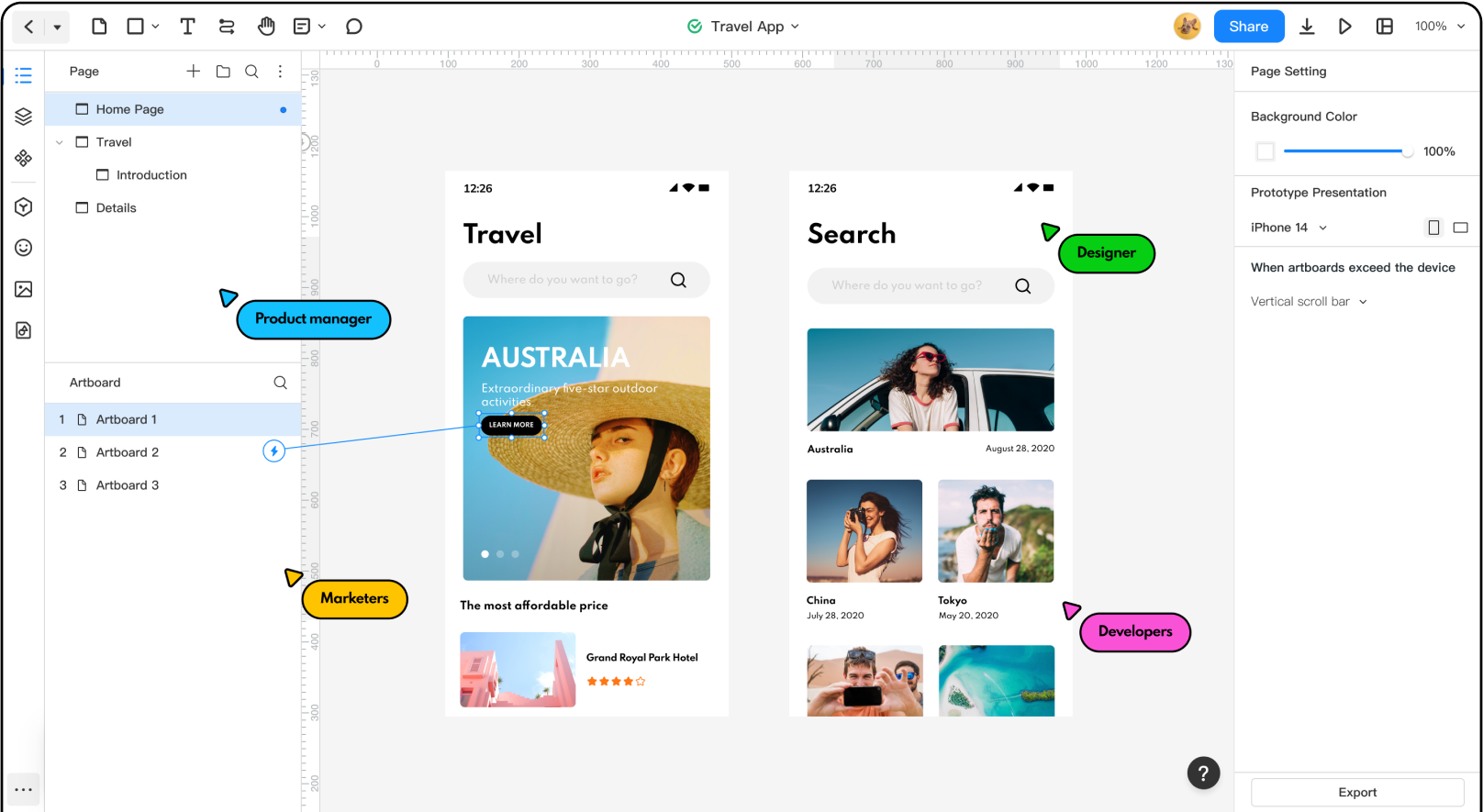
Interactive Design, Real Experience
· Drag-n-drop to use elements.
· Design for any screen size.
· Make prototypes that feel real.
· Design for any screen size.
· Make prototypes that feel real.
Easier Design, Lower Barrier
· Edit multiple canvases at once.
· Rich text and image annotation.
· Share prototypes with PRD to bridge the gap.
· Rich text and image annotation.
· Share prototypes with PRD to bridge the gap.
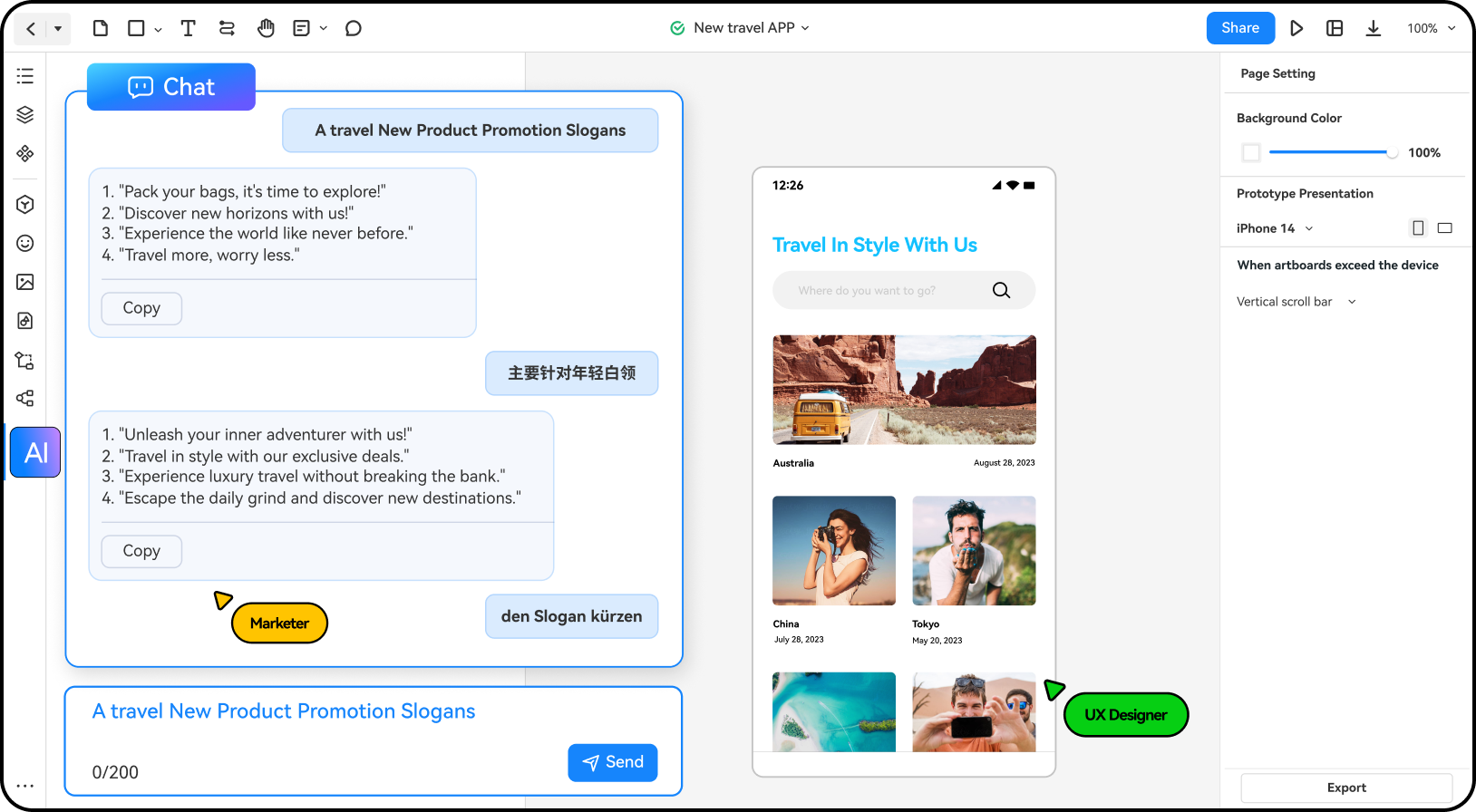
Collaborate, Team-Up
· Share your design in one click.
· Bring the whole team to anticipate the design process.
· Boost productivity with real-time feedback.
· Bring the whole team to anticipate the design process.
· Boost productivity with real-time feedback.


All great prototype features you need.
Online
Collaboration

Rich Text
Annotation

Multiple
Canvas

Component
Dynamic Effect

Enterprise
Management

Comments
Components
Templates
Dynamic Effect
Handoff
Import from Axure
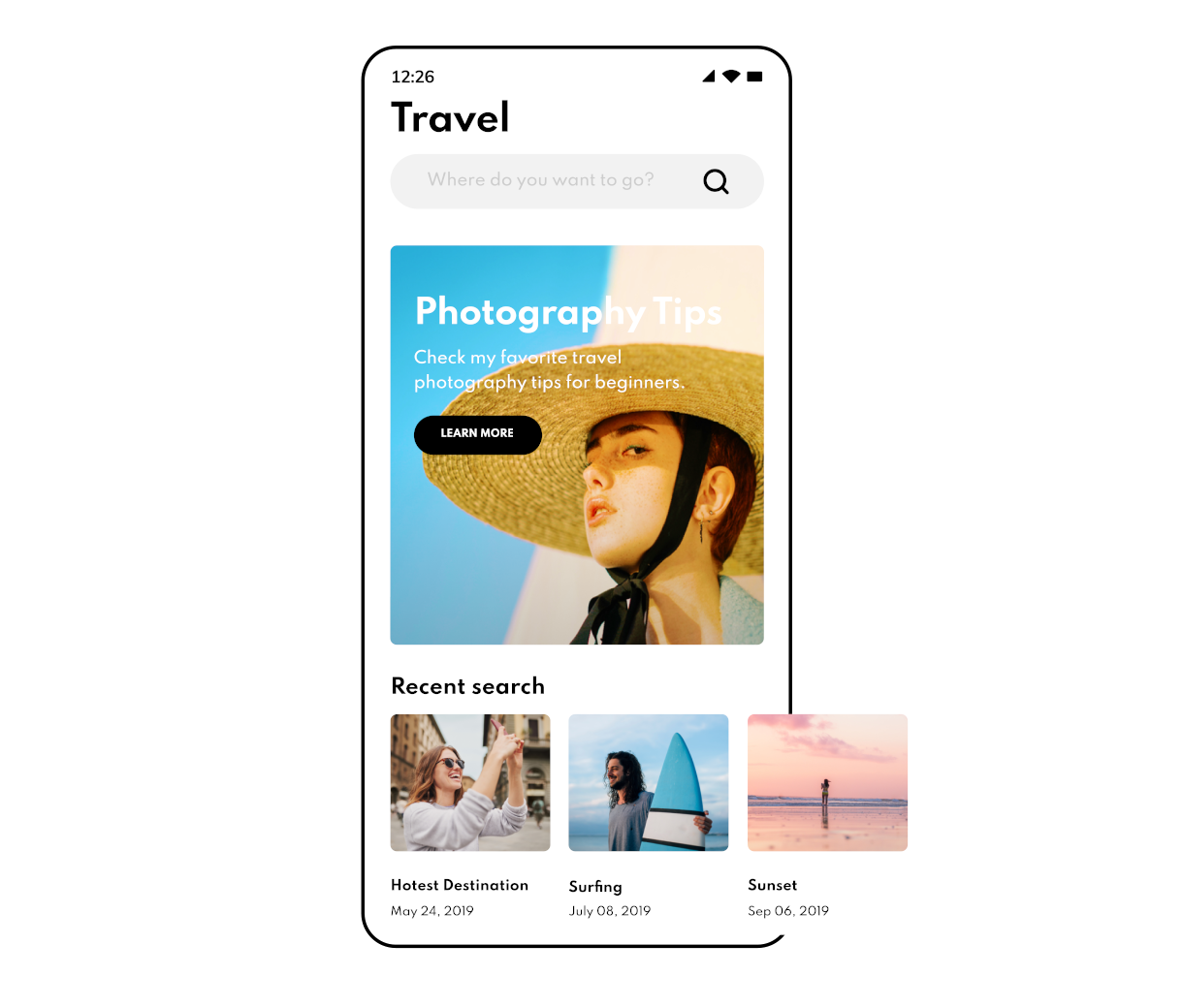
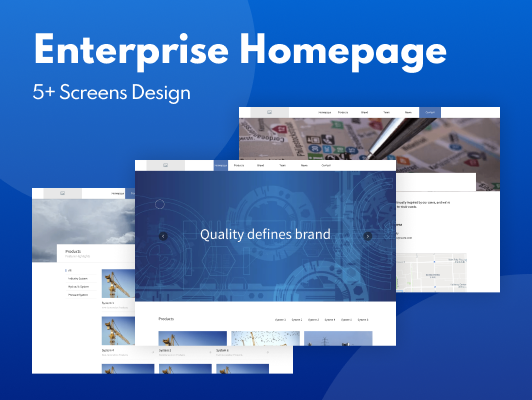
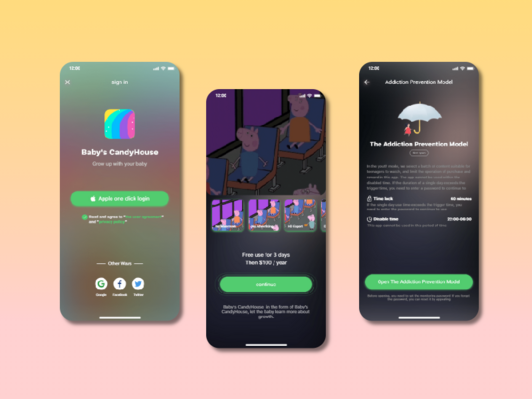
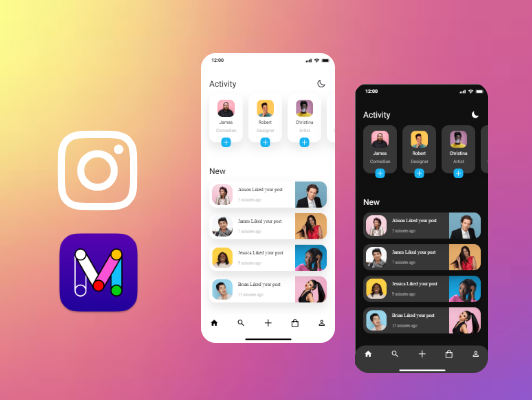
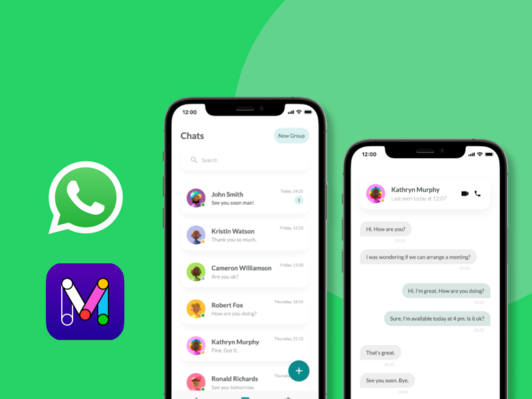
Empower your creativity with stunning templates.
Customize to create stunning Web and Mobile mockups
and prototypes with 500+ templates.
and prototypes with 500+ templates.
Prototyping made easy - for everyone.

UX Designers
The right tool to build interactive prototypes.

Entrepreneurs
An experimental process to get your business idea off the ground.

Product Managers
Experience the future of your product idea and learn from it.

Marketers
Redesign the layout of your website and implement a new brand identity.
A Quick Guide for Creating a Prototype.
Learn more about the best practices and trends in the UI/UX industry
and get the most out of Mockitt.
and get the most out of Mockitt.
-
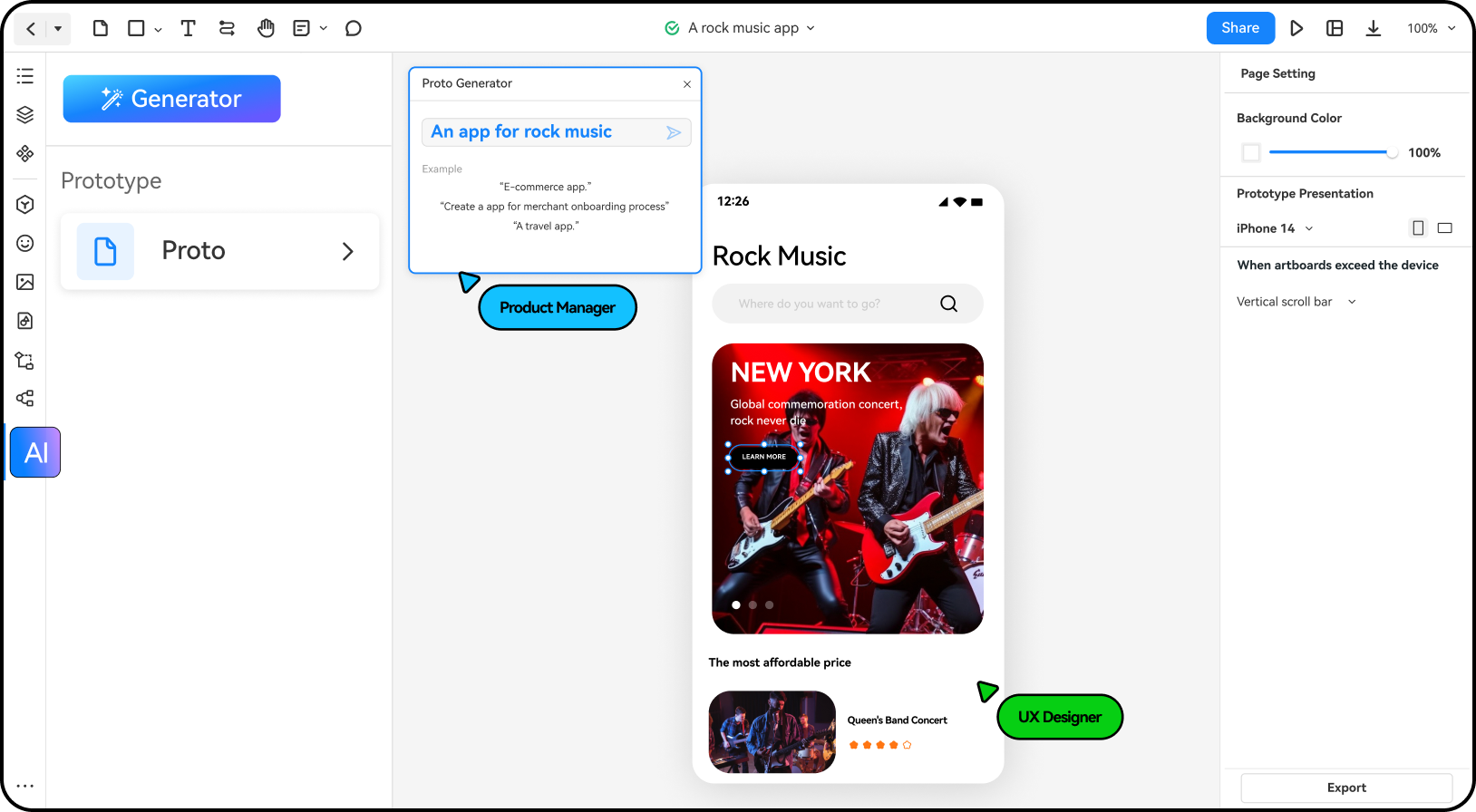
Step 1. Create a project.Click the Create button on the toolbar and then choose Prototype.
-
Step 2. Drag and drop widgets to your canvas.Drag and drop design elements to your canva and further edit them.
-
Step 3. Create an interactive prototype.Choose a widget, and click Create Link to add interactive links for your prototype.
-
Step 4. Preview and present your prototype project.Click the Preview button to get its live preview on your screen.
-
Step 5. Share the prototype.Click on the Share option from the top to generate its QR code or link. Then, click Copy to share your prototype and send it to your partners. Also, you can export it in different formats like PDF, HTML, PNG, or SVG.
Prototyping FAQs
-
How do you make a prototype?
To make a prototype, you need Wondershare Mockitt to help you operate seamlessly. It provides you with all the necessary tools required to create high-fidelity prototypes! -
What is the purpose of a prototype?
A prototype helps people test a design before the finished product stage. In addition, a high-fidelity prototype allows you to interact with and get feedback, saving time. -
What are the different types of prototypes?
There are four main types of prototypes: high-fidelity prototypes to convince stakeholders, feasibility prototypes to determine the feasibility of a solution, low-fidelity prototypes to test the workflow, and live data prototypes to access real data. -
What is the difference between High Fidelity prototype and Low Fidelity prototype?
Low-fidelity prototypes allow designers to test the basic elements in the early stage of a design. In contrast, high-fidelity prototypes test the final design to see how people with different visuals would interact. -
What is the difference between a prototype, a wireframe, and a mockup?
A prototype is an early product version that focuses on functionality and gives users an idea of the final output. Wireframe, on the other hand, is a blueprint that is used to communicate the structure of an app or website. And mockup is a high-fidelity replica of a design that shows how the finished product would look.
Explore more features.
Flowchart
Create diagrams and visual flowcharts anytime, anywhere.
Mindmap
Build mind maps to explore and organize your ideas graphically.
Unleash your
design capacity.
If you need the Mockitt desktop version,
please download Mockitt here!
please download Mockitt here!