Wireframe vs Prototype vs Mockup: 7 Differences You Should Know
Want to Create Wireframe Prototype Mockup? Try This Out!
Wondershare Mockitt realizes easy & rapid prototyping, wireframing and mocking up for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
The terms wireframe, mockup, and prototype are commonly used by product teams. These tools help design and build what customers want by illustrating concepts, gathering feedback, and gaining consensus. In spite of their similarities, wireframes, mockups, and prototypes all serve different purposes during the product development process.
It may be confusing to know when and how to use these terms during the product development process since they are often used interchangeably. The right one at the right time ensures that the right level of effort is invested so that the right functionality is delivered.
So let's clear up what makes wireframe prototypes and mockups different, as well as how you can use them in your workflow.
- Part 1. Wireframe vs Prototype vs Mockup
- Part 2. When should I use wireframes?
- Part 3. When should I use prototypes?
- Part 4. When should I use mockups?
- Part 5. Tools used for wireframe, prototype, and
- Part 6. Wireframe vs Prototype FAQs
Part 1. Wireframe vs Prototype vs Mockup
In order to compare wireframe prototypes and mockups let's first understand what they are:

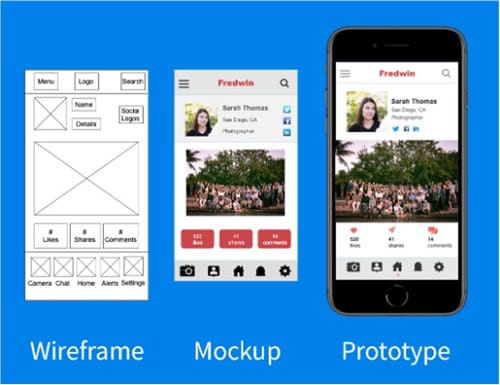
Wireframe: Wireframes are diagrams or blueprints that help stakeholders understand the app's or website's structure.
Prototype: The purpose of a prototype is to demonstrate functionality and give stakeholders a glimpse of what the final product will look like.
Mockup: A mockup is a high-fidelity representation of how the product will look once it is completed.
The purpose of each is very different. Mockups highlight the design of a product from a high-fidelity point of view, while prototypes emphasize its functionality along with the design. In a wireframe, the structure is communicated in a low-fidelity manner. You can better understand the differences between wireframe and mockup prototypes with the following table.
Comparison Table
| Point of Difference | Wireframe | Prototype | Mockup |
|---|---|---|---|
| Purpose | Get early feedback on structure and communication | Demonstrate design and functionality | A showcase of design |
| Fidelity | Low-level | High-level | High-level |
| Functionality | No | Yes | Yes |
| Skill requirement | Low-level | High-Level Skill Requirement | High-Level Skill Requirement |
| Resources | Minimal amount | Designing Tools | Designing Tools |
| Time needed | Very Less | High Amount of Time | Moderate Time |
| Product cycle stage | Discovery Stage | The prototyping and testing process | Designing Stage |
It is our hope that you understand the differences between wireframe mockup prototypes.
Part 2. When should I use wireframes?
In the early stages of the design process, wireframes can be used to convey the basic layout and structure of a project. It is great to use wireframes to brainstorm ideas and try out competing solutions. The wireframes allow all team members to contribute - even those without design experience - since they can be adapted quickly and easily!
Wireframes can be used for the following reasons:
- To showcase your product idea to stakeholders with a quick sketch.
- To establish the fundamentals of your project.
- In order to explore multiple design approaches.
In order to build a successful project, your team needs to be aligned on what they're building before they start writing code. Wireframes help everyone understand what you're trying to accomplish.
Part 3. When should I use prototypes?
The prototyping process usually takes place at the end of the design process. It is important to keep in mind that prototypes are highly detailed, interactive, and clickable, so they give your team one last Check your design's usability before sending it on to the development team for further testing.
Here are some reasons to use prototypes:
- For UX assessment before development
- To test the functionality of your product
- For feedback and testing by users
- Making your final presentation to investors
Prototypes are very similar to the final product in terms of appearance. It is recommended to prototype early in the development process so that the work of the back-end product architecture will not be futile because of an unreasonable user interface design, which can result in many development costs and time being saved. When it comes to obtaining user feedback and testing the utility of a product, a prototype is an excellent tool to use. The use of wireframes and prototypes should now be clear to you.
Part 4. When should I use mockups?
By using mockups, you can get closer to a version of your final product than you would without them. At this stage of the process, they are more polished, and they require more resources, but they do not yet include clickable functionality because they are still in the middle of the process.
Mockups can be used for a variety of reasons, some of which are
- The final product can be visualized through it
- It helps to make sure that everyone is on the same page
- Ensure your team of designers reaches a consensus
- To fix issues before the design is locked in
Regardless of how you use them, mockups can be a very useful tool for communicating what you want your final product to look like. As a designer, these tools are essential because it is always better to communicate.
Part 5. Tools used for wireframe, prototype, and
We've compiled a list of the best tools for mockup wireframes and prototypes. From the beginning of your web design process, until you have your mockup and prototype ready, your ideas can be better crafted.
Here are tools for wireframe prototyping and creating mockups:
- Figma
- Adobe XD
- Wireframe.cc
- Miro
- Mockitt Wondershare
- Balsamiq Wireframes
If you’re looking for the perfect tool, we recommend Mockitt Wondershare. Suitable for wireframing and prototyping (at any level of fidelity) and excellent for collaboration. You can use it to create everything from a quick sketch to a high-fidelity wireframe, with options to create interactions that more closely mimic the user flow. Also, you can collaborate in real-time with your teammates, and they have made it easier to iterate on content without having to re-design the whole thing.

The following steps will help you create a wireframe with Mockitt.
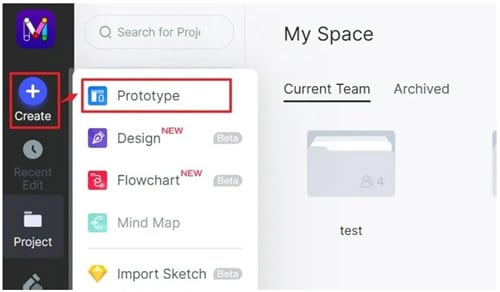
Step 1: Click on create a new project.

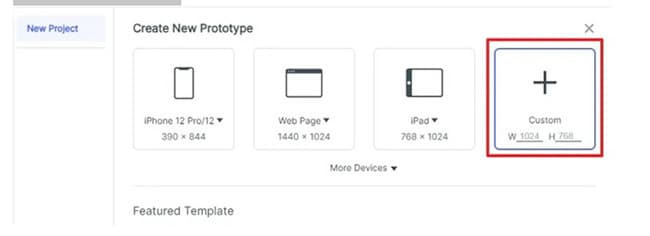
Step 2: Select the device

Step 3: Add Widgets and Icons
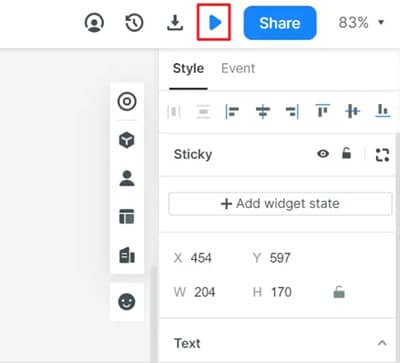
Step 4: Preview your project

Part 6. Wireframe vs Prototype FAQs
1. Is wireframe a type of prototype?
There is a vast difference between wireframe prototyping and mockup in the design of a website or application. A wireframe can serve as a great visual representation of your initial idea and intent. Whereas a Prototype is a visual description to stakeholders of how your final design might look, both functionally and aesthetically.
2. How to convert a wireframe to a prototype?
A wireframe can be turned into a prototype in three easy steps. The first step is to map out your wireframe properly (set up your page connections). Next, link the pages in your prototyping software (apply your interactions). Finally, test your user experience by testing those interactions
3. What are the 3 different components of a wireframe?
Wireframes vary from site to site but usually include breadcrumbs, headers, and navigation systems as standard elements.
It is our hope that this article has provided you with a better understanding of wireframe vs mockup vs prototype. Teams can build a product users love with wireframes, mockups, and prototypes to determine what customers really need. It is common for product teams to use purpose-built product management software to centralize product strategy and build and share visual product roadmaps.
Teams can easily access the latest product plans with tools like Mockitt Wondershare, which includes mockup capabilities and file storage integrations.

