Top 5 Angular Carousel Libraries for You
Angular carousels are undoubtedly the most popular design elements used by website developers today. This show-case information instantly in a visually appealing way to the end-users.
That's not it, and they also put the user in the flow of automatically navigating through the website. This is good for your business, as you've put the user in the driver's seat, and they are ready to make a purchase anytime soon. We will also find out how easy it is to create a carousel for websites, using Wondershare Mockitt.
- Part 1. What is the Definition of an Angular Carousel in 2021
- Part 2. Why Should You include an Image Slider in Angular?
- Part 3. Top 5 Popular Angular Carousel Libraries
- Part 4. How to Make a Carousel Online Free
What is an Angular Carousel
Angular material carousels stitch one or many images together. These images are automatically rotating from one frame to another. And, these can be created into horizontal as well as vertical orientations on your home page. Or any other service pages can incorporate these image sliders.
Why Should You include an Image Slider in Angular on Your Website without a Second Thought?
Firstly, angular carousels are used by many companies like Amazon, Airbnb, and countless others. They all have a common denominator, which is gaining the user's attention. As these tiny banners provide an overview of what's inside the website, they appeal more to them.
That's not it, and they are received well by users of all age groups. That's right, these act as a marketing and advertising alternatives for your website subtly. Secondly, they anticipate the user's interests within a few seconds. Ultimately, what looks good, sells well.
Finally, angularjs image slider segments act as lead magnets, luring prospects to stay on your website and make a sale for you.
Top 5 Angular carousel libraries that are loved by the design community
Let's look at some of the best carousel libraries.
1. Ngxgallery
Ngx gallery helps web developers create image slider angular segments. These are usually optimized for web and mobile devices. In simple terms, they will help you implement websites in convenient ways.

2. Angular Swipe
Angular Swipe is popular for the ability to create touch sliders for websites. On top of it, with its almost 6 to 10 Kb lightweight code, it is development friendly too! You can use Angular Swipe as it has compatibility with almost all popular browsers like Google Chrome, DuckDuckGo and more.

3. NguCarousel
Ngu Carousel helps you create image slider in angular in easy steps. Its open source and is available on the GIT repository for the world to use for free!
4. Slant
Slant is a community powered carousel accessibility help. It helps create draggable and touch carousels with ease.

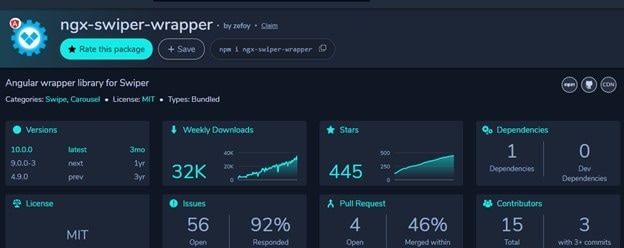
5. NGX Swiper Wrapper
The NGX Swiper Wrapper was created by brilliant minds at Michigan Institute of Technology. With a smashing 32K+ download stats, it is undoubtedly the best image slider in angular.
How to Make a Carousel for Free Online
As promised earlier, we will help you create a carousel for free! Angular material image slider creation using Mockitt is as easy as ABC. Let us show you how.
Wondershare Mockitt is an online prototyping tool that empowers you to scale your design thinking. Anything that you can image design-wise, is easy to implement and put into vision using this UI/UX tool. It comes with many irresistible features that are unlike offered by other prototyping tools. Let's take a look at these features quickly.

- Cross platform usage - it works smoothly across operating systems from web browser to Ubuntu, Windows as well as MacOs. All you need to do is create a free account on the official website.
- Fast and easy prototyping - With the help of it, you can translate your idea into reality in minutes and not months! That is right. All of this is made possible by the intuitive drag and drop interface on project canvas.
- No coding required - you don't need to write a single line of code to use this tool! As we mentioned earlier, its fast implementation has a user-friendly interface.
- Cloud synchronisation - As Mockitt works on a cloud service infrastructure, you don't have to worry about saving project time and again. It does the heavy lifting for you, and you can continue wherever you left off, across devices.
- In-built carousel widget - One of the best things about Mockitt is that an in-build carousel widget lets you make image sliders. All of this, in a single platform, without downloading anything extra.
How to make image carousels
Once you create project and enter the editing area, you will find the "Built-in" widgets. You will be able to locate the carousel widget as shown in the image below.
Now you need to perform a trivial drag and drop action to incorporate the carousel in your canvas screen. You will be prompted to do a "local upload" or "material library" upload by default.

- In this step, you can decide whether you want the carousel to scroll on a landscape or portrait mode. Mockitt does the heavy lifting for you by automatically indicating whichever is selected.
- You can decide after how many seconds should the next image of the carousel appear. On the thumbnail, you will find a small lightning icon. From here, as a user, you can set it to click the carousel to jump to other pages or other states.
- These are traditionally the color pointers/ indicators and cursor colors on the carousel. These are the color pointers that are visible to the end user when interacting with the carousel/ image slider.
Finally, you can share your carousel design using a developer's link. As shown in the pic below, you can do it using the "Handoff" button, as well as generate CSS files for sharing.


