What is Iterative Design and Why Should You Use It?
Whether you're developing software, designing a website, or perfecting a recipe, you probably rely on iteration. The iterative design process begins with a set of requirements or assumptions. These assumptions and conditions lay the foundation for the entire process. It involves prototypes, testing, analysis, and refinement cyclically throughout the design process.
If you need any help with the iterative designing process or have other questions. This article will help you learn about the steps of the iterative process, how it is used in organizations from design to development, and why you would utilize it.
- Part 1: What is Iterative Design?
- Part 2: Why Use the Iterative Design Process?
- Part 3: Where is the Iterative Processed Used?
- Part 4: What are the Steps of the Iterative design process?
- Part 5: Best Iterative Design Examples
- Part 6: Iterative Design FAQs
Part 1: What is Iterative Design?
Iterative design is a cyclical approach to designing. The method of iterative design can be described as a rapid, repetitive, trial-and-error process aimed at producing a product that meets the expectations and goals of its users. Using the iterative design, you can treat your digital experience as a living project that should be tweaked and improved as you go instead of building it in one go.
The main principle of the iterative approach is to break down the large project's workflow into more miniature stages and simplify the design process by creating smaller steps as the project progresses.
The process might sound complex, but it's one you've likely encountered before. Wikipedia is an excellent example of iterative design.

Part 2: Why Use the Iterative Design Process?
You can refine and revise a product quickly using the iterative design process. A few main reasons for using iterative design are as follows:
1. Feedback from users is robust
The main benefit of iterative design is that it entails a lot of user testing. Essentially, all this testing amounts to a massive amount of user feedback. It can be used to improve your website's design, usability, and overall customer experience. Your website can benefit from user testing and feedback so you can identify which elements are working and which aren't. Furthermore, it may help you find the root cause of the problem.
2. You can stay flexible with it
In incremental development, you assume that you may not have all the answers or that the environment for your product and your customer's needs may change throughout the development process. Taking into account this changing landscape, iteration in design allows you to plan for changes as you create your product and produce market-specific deliverables. It allows you to deliver tailor-made products.
3. Usability is improved significantly
Additionally, the iterative design process can provide a clear path to improvement. The more you refine and test your digital experience, the more usable it will become. According to studies, the iterative design improves usability by reducing the number of usability problems, the tasks' duration, and the users' overall satisfaction rate.
Part 3: Where is the Iterative Processed Used?
Your design lifecycle can include iterative design at any stage. All you need to do is create a process that has a start point, a loop, and an endpoint so you can test and gather results in a controlled, repeatable way. Designing new products is often a successful use of this approach, but it can be equally effective when reviewing and refining existing products.
You will be able to save more money if you implement an iterative process earlier in the design lifecycle. Iterative methods are ideal for website design, game design, software development, design, prototyping, and app development, but they are also appropriate for more traditional graphic design projects.

Wondershare Mockitt
Phone Prototype Creator >>
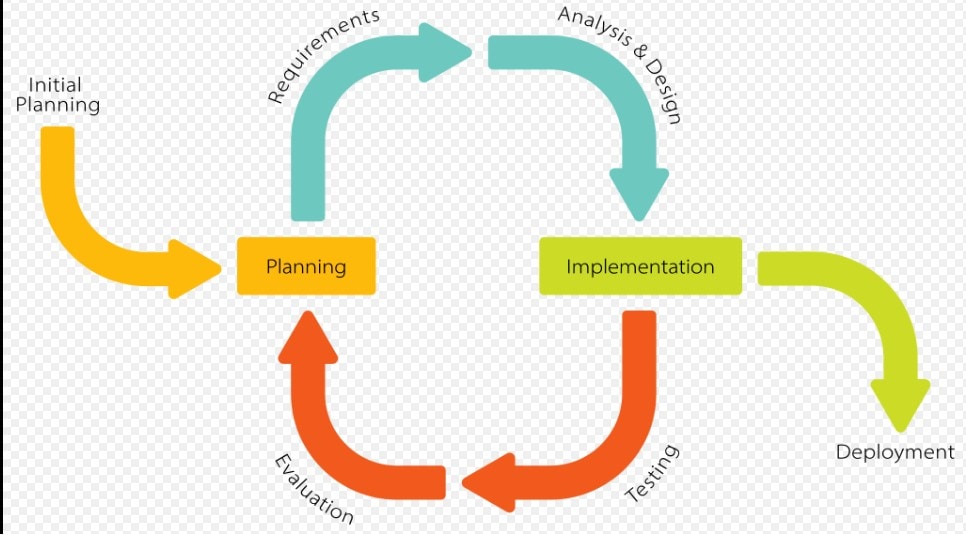
Part 4: What are the Steps of the Iterative design process?
During the iterative process, your goals and requirements form the basis of the project. After that, your team will use testing and iterative prototyping to improve the product. These steps can be followed:

Step 1. Planning
This step in the iterative process defines your project plan. During this stage, you will outline any hard requirements for your project.
Step 2. Analyzing
This involves identifying your project's business needs and technical requirements. In step one, you outline your goals; in step two, you brainstorm a design to help you reach them.
Step 3. Implementing
Your team will create the first iteration of your project deliverable during the third step. Based on your analysis and design, this iteration should aim to meet your ultimate project goal.
Step 4. Testing
Consider usability testing with potential customers when creating new products or features. Now that you have an iteration, you can test it in whatever way makes sense. Try A/B testing your new web page against your current one if you're improving it.
Step 5. Evaluation
Does this iteration achieve your project goals? Once your team has tested, they will evaluate the iteration's success and decide what needs to be changed. Iterations can be restarted if something needs to be changed by going back to step two.
Part 5: Best Iterative Design Examples
Studies have shown that iterative design improves usability across several metrics, including overall satisfaction rate, number of usability issues, and time to complete tasks. Here are some of the iterative design process examples:
Engineering
Engineering teams often use the iterative process to develop new features, fix bugs, and test new strategies. Most engineering teams create a few iterations that they believe are equally promising before testing them with users. To create the best model, they will be able to note pain points and successes, and then they will continue to develop the best model.
Product Development
It might surprise you to find out that the majority of product development is an iterative process. Each piece of personal technology you have ever purchased had had a previous version before you bought it. Throughout the years, mobile phones, speakers, or even refrigerators from the same brands have evolved to meet the needs of new families. These are all iterative processes.

Part 6: Iterative Design FAQs
1. What are the four phases of iterative design?
An iterative process includes planning, analyzing, implementing, and evaluating. You'll start by planning and defining overall iterative prototype requirements. Then you can proceed to analyze and implement your design. Finally, refine it by trial and error.
2. What is the difference between a waterfall and an iterative model?
The waterfall model is flow-based, where we pass each phase once and cannot return to it. The most prominent disadvantage of this approach is that requirements cannot be changed. Whereas in the iterative process model, software development life cycles are implemented in which initial development begins with initial requirements. Then features are added to the base product as iterations continue until a final system is created.
3. Does Amazon use Agile or waterfall?
Amazon uses agile team design to stay close to its customers and eliminate distractions and conflicting agendas. This suggests a team will be more successful in the long run if we can develop and solve problems independently. However, an update is also that sincere 2009 Amazon has used Scrum in their work practices.
Conclusion
The iterative design process allows designers to create and test ideas quickly. If you wish to create an iterative prototype design, then go ahead. We hope that this guide can answer all your queries. However, if you have questions regarding iterate designing or iterate prototyping, you can contact us.
