Atoms Design Principles and Methodology
Atoms design is a method that is created by Brad Frost. The design methodology aims to offer direction on creating highly interactive design systems in a more deliberate way. It also aims to help create interface with the right order and hierachy. By applying atoms design, you can create a system that is scalable, reusable elements and other design systems. The methodology is based on chemistry and matter composition. This article offers you more information about atoms design, methodology, principles, examples and patterns. At the end, we look at Wondershare Mockitt which is the top prototyping tool.
- Part 1. What is Atoms Design?
- Part 2. Atoms Design Principles and Methodology
- Part 3. Atoms Design Examples
- Part 4. Atoms Design patterns
- Part 5. The Best Tool for Prototyping
What is Atoms Design?
Atoms design introduces a way of bringing in methodology to create reusable components, scalable systems and design systems. The design is usually a mental model that helps you think of user interfaces as a collection of parts and as a cohesive whole at the same time. Atoms design allows you to manage your CSS in a better way since it is tied to particular components. Therefore, depending on the architecture of your app, you only render the CSS used by the rendered components. The concept of having a single location with all the elements you need for your design is more interesting and leads to quicker app development time. The HTML elements which are the building blocks of websites, are put together to make complex pages, just like atoms make molecules.
In atoms design, the components are created separately from the app, tested and viewed on tools as style guide, before you can import them into your app. This eliminates the need to over-rely on back-end app logic for beginning front end development. Once the set atomic design patterns get established, then you enjoy a quicker building process with high level flexibility if you want to make changes to the designs. The design is more consistent because you re-use several existing components.
Atoms Design Principles and Methodology
Methodology
Atomic design methodology is based on the idea found in chemistry and the study involving matter composition. It is based on the knowledge that the universe is made of atomic elements referred as the periodic table of elements. The elements act as the building blocks of everything surrounding us. In chemistry, these atomic elements have fixed properties. For instance, hydrogen and oxygen are atoms with distinct properties. However, when they are combined, they make molecules that have own unique characteristics made of the atoms that they are made of. In terms of oxygen and hydrogen, combining two hydrogen atoms with oxygen makes the water molecule.
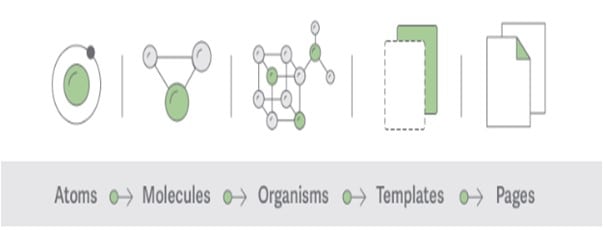
The knowledge on how the atoms or the smaller elements can be combined together to create molecules or large objects, parallels effectively with the design world. They also relate well with the several elements that are used to make designs. By following these atomic design principles, we get a structure that does not only help in the formulation of design, but also in creating the building blocks for creating atomic design patterns libraries and design system. In atoms design, there are five different levels. Each of the pages that is created by developers get broken down into smaller components that are the same like the ones that are found in chemistry.
Principles
There are five principles in atoms design.

Atoms
These are atoms that are the smallest elements entity in User interface elements and cannot be broken down to smaller units. They act as the most critical blocks of your interface. Some of the examples are animations, colors and single images. Each of the atoms in the natural world has unique properties. This is the same way that each of interface atoms has unique properties like font size of the top heading or the dimensions of hero image. The innate properties usually affect each atom can be used in broader user interface system.
Molecules
In chemistry, a group of atoms combine to make molecules with distinct properties. For example, hydrogen peroxide and water molecules have unique properties and behave differently, despite that they are made of same atoms. This is the same case in interface design whereby a number of atoms combined together to take new properties. They make simple user interface elements that work together as a unit. They include buttons, a form label and search input.
Organisms
Organisms are complex user interface elements made of atoms or molecules. Most of them work on their own, without depending on other elements. Organisms include forms, navigations, popups and forms. They form the distinct section of a user interface.
Templates
These are pages that do not have real content. These pages showcase the design major content structure. They usually combine organisms in a correct site layout. Templates are made of molecules and organisms. They are the page level objects that place the elements into a layout and show the underlying content structure.
Pages
Pages refer to particular instances of templates that show the ultimate UI looks like and with actual representative content in place. This is usually what your end user see and interact with your design.
Atoms Design Examples
Here are some of the top atomic design examples.
Colour palettes
Colour paletes involves all the colours that your team use when creating a project. In the design process, you can have a wide range of colours to the palette. However, you do not have to include a lot of colours in a palette. When you do so, it becomes difficult for designers to understand the intended aesthetics.
Design tokens
The design tokens make it simple for your team to maintain great aesthetics as they collaborate. The design tokens include icon, color or font. The tokens are viewed as sub atomic particles. When you combine several tokens, you get an atom. In case you begin your design project here, you enjoy high level consistency in your entire project.
Typography
Most designers think of font and typography as similar, but there are a few differences. Typography include layout that shows where items will sit on a page. For instance, a website may have a menu that is located on the left side of the screen. Iconography refers to the small graphics you use for your design project. You can apply a wide range of icons or selecting features in a page.
Core components
Core components usually occupy the atoms design schema. An application or web pages requires a lot of core elements user can interact with. These core components include search forms, tabs and buttons.
Platforms and tools
UXPin's platform provides features that assist designers be able to follow the atomic design principles. These include some of the critical features such as libraries, data inputs, design systems and interactive elements.
Atoms Design patterns
Atomic design patterns are inspired by chemistry based on knowledge that all things are comprised of atoms that are combined together to become molecules, that make up more complex organisms. Atoms design involves breaking up a website into its simple elements and then starting the work from there to create a website design. Atoms design patterns help you to build, view, test and demonstrate the user interface components for your design system. As it core, the patterns puts together UI elements/components. However, there is more than that.
The patterns allow you to create designs with dynamic data. You can create UI prototypes by use of dynamic data to make sure your elements can handle the dynamic nature of all your design content. The patterns do not impose any libraries or tools on you. This means you that you have full control on how you create your project.
Atomic Design patterns allow for documentation. This enables you to define and describe your UI patterns so that your team members can all speak the same way and allow for better collaboration. With patterns you do not have to use the atomic design language. You have the freedom to decide how you name your design project, structure and the way you organise the project.
The Best Tool for Prototyping
Wondershare Mockitt has all the required features to create a high level prototype design. This is why it is the best prototyping tools you find online. The tool focuses on offering real value to designers. It makes it easy for you to develop an easier design to allow you complete the prototyping project quickly without compromising creativity and quality. With the tool, you have a great opportunity to express your ideas more vividly.

Quick prototyping
Mockitt has an intuitive design that helps you create your prototype quickly. Within ten minutes, you can be done with creating high quality prototypes.
Strong cloud service infrastructure
The tool allows for cloud based prototyping. Therefore, you have a chance to test, share and get feedback quickly. This also means that you can prototype anywhere as long as your device is connected to the internet. You also do not have to worry about losing data, since everything is saved automatically as you do the designing.
High quality design resources
Mockitt has a library rich in design resources you can apply for your prototyping project. You get more than five hundred icons, screens, components and templates. There are more resources being added on a daily basis to enhance prototyping exprience.
Synchronous tasks and multi-level permission management
The tool has 128 bit SSL protocol that allows efficient data transmission encryption. Besides, this offers a multi-level disaster recovery backup. This means you feel safe since all your data is fully secured. In addition, the privacy of your work is guaranteed.
Provide teamwork support
Mockitt allows for efficient team work. This allows you to comment and get feedback from the other members in real time. You can share your project with other stakeholders to get comments on the areas to make improvement.

