What is Carbon Design System and Advantages of IBM Design System
If you are a designer or a project developer, you probably have heard or come across the carbon design system. However, many people don't understand what IBM Carbon Design System is all about and how to use it. If you happen to be in this very pot, there is no need to worry. IBM carbon system is a useful flexible system with several advantages. There are droves of people and organizations who understand its benefits and still leverage. To understand this system better and appreciate it, you need a proper guide on the same. Fortunately, we have made things seamless for you by compiling a complete guide on what Carbon Design System is and how to use it.
- Part 1. What is Carbon Design System and Advantages of IBM Design System
- Part 2. How to Use Carbon Design System
- Part 3. The Best Tool for Prototyping
What is Carbon Design System and Advantages of IBM Design System
The carbon design system is an open-source design platform developed by IBM. This design system is specially developed to allow users to design systems for products and digital experiences. It has plenty of visuals, code guidelines, and standards for the IBM cloud platform, including the over 120 services offered on the IBM platform. The base of this design platform is the IBM Design Language and also consists of working codes, design tools and resources, a human interface to interact with the platform, and an active community that contributes to design. Combining all these assets changes the tune of product teams from arguing over minor details to talking big things like how users can converse with the software with ease. Carbon Design System offers a parallel front-end code kit to both visual and user experience guidelines that accelerates the product development process. The major elements of the Carbon System include:
- The Design Site
This is fundamentally the central design area or simply a one-stop-shop for everything about the design system. This website hosts all the guidelines, component documentation, kit resources, and style.
- Component Library
This is a coded library that has plenty of all-around design components. This Carbon Design System gives an in-depth design usage and style guidance for every component. When you are designing with the components, it is important if you take time to familiarize yourself with the UX and visual components.
- Design Kit
A sketch file has all carbon resources such as components, templates, and styling. These style elements include color, typography, grids, and outline for quick use and consumption.
Advantages of Carbon Design System
- Carbon Design System has a community that actively contribute to product development. If you find a problem while designing, you can contact the community and solve the problem accordingly. It is worth knowing that the community members have contributed immensely, including design edits, user research, high-level components, and framework library.
- There are plenty of design components like sketch kids, carbon react components, Carbon Angular components, Vanilla components, and Carbon Vue components. This amazing collection of components makes it easy and fast to create designs.
- It is open-source and thus users are also makers.
- It is inclusive as it is built to be accessible to all.
- Being modular, this system ensures maximum flexibility.
- Carbon Design System builds consistency since the elements and components are designed from the ground to work together and ensure consistency.
How to Use Carbon Design System
Step 1. Install your Design Kit
The first thing you do is to install your design kit. The primary design kit in Carbon Design System is Sketch. Other kits available include Adobe XD and Axure. Simply go to the "Design Kits" section and then follow the respective install instructions to set up your design kit. There is no need to build them because these kits always come preinstalled with Carbon components. If you choose to use these kits, you will be automatically receiving updates from the Carbon team. In this example, we shall use Sketch. Make sure you install the most recent version of Sketch before you proceed.
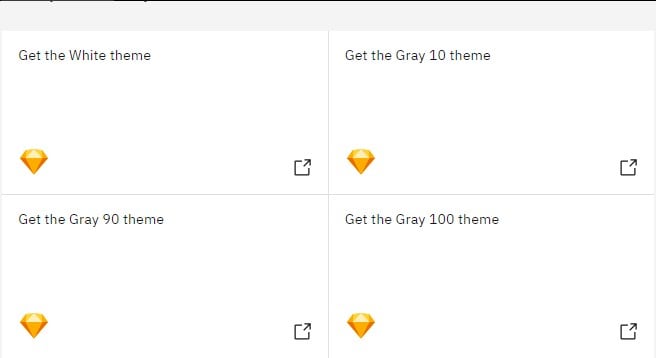
- Choose a Theme
There are a total of four Carbon themes to choose from. You can choose either of the two light or two dark. The white and gray 10 are light, while gray 90 and gray 100 are dark. Each team resides in its own library. So you can subscribe to several libraries.

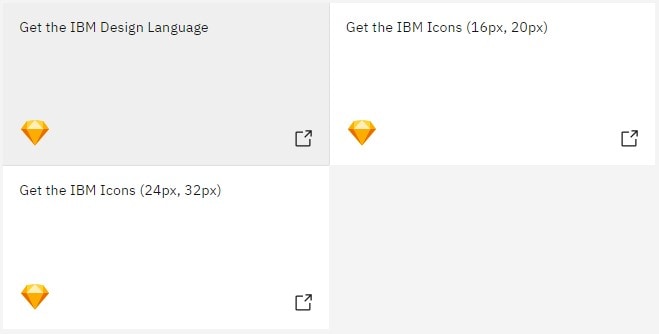
- Bring additional colors and icons
Go to the IVM Deign library and pick the icons and colors that you want to use. You will find these icons in two different libraries, with size being the separating factor.

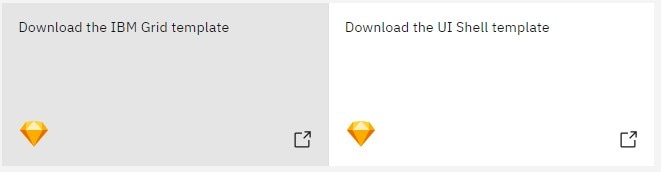
- Download Grid Template
Navigate to the Sketch Library page and then select "Download Document." Open this downloaded file in Sketch, then go to "File">Save as Template.

Step 2. Start Designing
Start by familiarizing yourself with the contents of each library. They include grid, symbols, text, and layers.
To select a grid template, go to File >"New file from Template" and then choose the "IBM Grid template." This will open a document with preset grids.
To insert a carbon type text style, simply go to Insert>Text Styles>Carbon Design System.

To create or edit a layout, simply navigate to View>Canvas>Layout Settings.
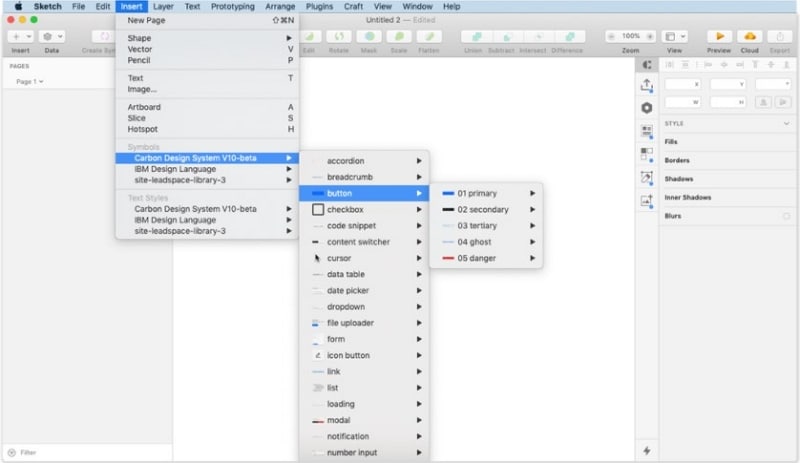
To insert symbols, go to the main menu and select "Insert" then "Symbols," and choose "Carbon Design System." Here, choose the desired symbol to add to the page.

The Best Tool for Prototyping
Wondershare Mockitt is the best tool for rapid prototyping, design, and collaboration. This program is packed with plenty of design resources to make your design experience easy, full of fun, and fast. These components include UI assets and templates, a variety of widgets, screens, and other components. The good thing is that you can simply drag and drop them on the desired design area and thus save on time and energy. Being a cloud-based program, you can prototype anywhere at any given time using your browser. When you are through with the design, you can share and control visibility settings to filter those who can view your project.

https://images.wondershare.com/mockitt/guide/workspace.jpg">https://images.wondershare.com/mockitt/guide/workspace.jpg
Another major highlight of Wondershare Mockitt is that it supports real-time collaboration. Team members can collaborate on a project and push it forward with pace. There is an established comment system that allows users to comment and receive real-time feedback. This way, team members are updated on what is happening in real-time. This program has an elegant and user-friendly interface. If you are a newbie, you don't have to worry because navigation is simple and straightforward. Wondershare Mockitt is, no doubt, a great prototyping tool for every designer, developer, and manager. Use Wondershare Mockitt, and be sure to take your design and prototyping experience to another level.
Key Features
- Wondershare Mockitt has plenty of design resources, including UI and templates, icon libraries, widgets, and screens.
- With Wondershare Mockitt, users can collaborate to co-edit, comment, and get real-time feedback.
- This program allows users to share projects with friends or colleagues and control visibility settings.
- It supports cloud prototyping.
- It allows users to trace up to 10 previous versions of their project.
- Wondershare Mockitt supports animated prototypes.
- This program allows users to easily manage members using three roles, namely owner, administrator, and member.

