Carousel Design: How to Do Carousel UX Design
Carousels offer a non-cluttered way to organize image cards for seamless navigation. If you are a UX designer, you probably understand what a carousel brings to your design. While carousel designs attract people's scores, a vast majority don't know how to do carousel UX design. Coming up with an excellent and effective carousel UX design involves a lot. In this article, we shall take you through a step by step guide on how to do a carousel design with ease.
- Part 1. The Best Tool for Carousel Design
- Part 2. How to do Carousel Design
- Part 3. Top 10 Carousel Design Ideas
The Best Tool to Do Carousel Design
Wondershare Mockitt is the best tool to do carousel design. This fantastic program is equipped with plenty of features that make it an obvious choice for people and organizations' scores. It has numerous design resources, including carousel widgets that make it seamless to design a carousel. The amazing speed and ease of use make it even easier to create your designs.

- It is very easy-to-use, and you can complete an interactive prototype within 10 minutes.
- There are various design resources, including icons and widgets, templates, screens, and components.
- Team members can collaboratively view, comment, and edit a project.
- Users can trace up to the previous ten records of the same project.
- It supports flexible permission management on the share of your project.
How to Create Carousel UX Design
Step 1. Create a Project
To begin with, log into Mockitt. Once logged in, go to the top center and click the "Personal Space" tab. Now, go to the left window pane, click the "Create" button, and then choose the "Project" option. The program will automatically take you to the "Create New Project" dialog box. Here, enter the desired project name and select the target device screen. Once satisfied with your selections, click the "Create" button to proceed to the design area.

Step 2. Add Carousel Widgets
Now that you are in the design area navigate to the "Widget" section on the window's top-right. Click the "Carousel" widget and drag the widgets you want to use and drop them on the canvas.

You can edit the carousel as per your need. In the "Carousel Asset" area, you need to upload the images to make the carousel. You can add as many images as you like.
Step 3. Preview the Carousel UX Design
Once you are done with the carousel design and interactions, click the "Preview" tab and interact with your project.
If the preview worked fine, then hand over the project to developers. To do so, click the "Handoff" button and copy the CSS code.

Top 10 Carousel Design Ideas
To develop a stunning carousel UX/UI design, you must check on some of the best inspirations. With plenty of inspirations, you can integrate your ideas alongside them to unleash unique carousel designs. There are plenty of websites to source carousel design ideas. Some of the top-rated websites include:
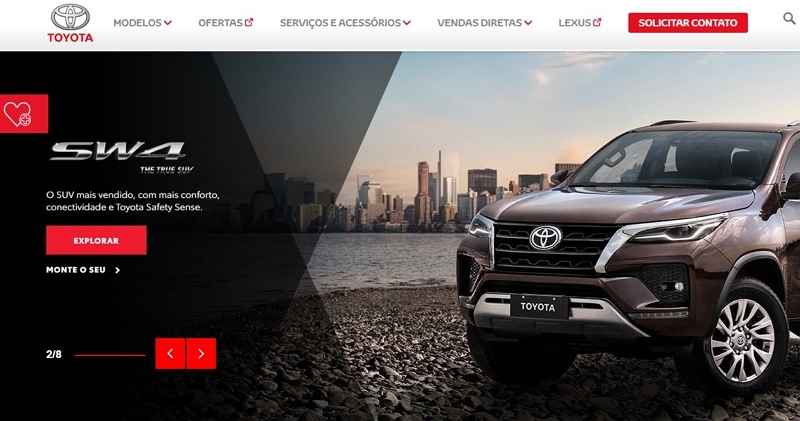
1. Toyota Card Carousel
The Toyota Motors Brazil's official website has an auto-playing card carousel featuring a product showcase, CTA buttons, arrows, and text introductions. There is a progress bar that indicates when the next card will appear. Visitors can also use the arrow buttons to move back and forth the cards. With the autoplay, navigation bars, and arrows, visitors can navigate with ease.

2. Bohemia
This is an e-commerce website that specifically sells functional, fun objects across the globe. When you visit the homepage, you will see a high-quality carousel image that displays the products. The colorful background contrasted by the white text and CTA buttons steals users' glances.

3. Tea Round App Homepage
Tea Round App's homepage has basic functionality. A slider helps to move objects step by step to enable readers to read and navigate the application. Also, handwritten notes, artistic images, and smart navigation buttons are unique and attractive, and effective.

4. LookBook Carousel
LookBook Carousel is specially made for a fashion website. One unique thing you notice about LookBook Carousel is that it plays vertically as opposed to horizontally. This vertical movement makes it effective for users to view the product.
5. State Mgmt Carousel
The State Mgmt Carousel is a unique carousel design inspiration. It has a cube effect integrated with a rotation that creates a stunning transition. The combination of motion effects and after-effects for images offers striking transitions.
6. Movie Poster Slider
Movie Poster Slider is a great animated concept slider design. It is specifically made for movie websites. It has two columns that separately showcase the trailers and information about the respective movie. The exciting video backgrounds are so attractive to users. Also, the two-column design makes it easy to give clear information.
7. Pre-Raphaelite Gallery Slider
The Pre-Raphaelite Gallery Slider is unique and gives you a good inspiration for a carousel. If you want a sweeping carousel with overlaid font, then this gallery slider serves as a good inspiration.
8. Product Carousel
This is an amazing example of an eCommerce platform. The wonderful transitions, excellent fonts, and well-designed layouts make it a good inspiration.
9. Brewery Slider
Brewery slider gives you great ideas to design a simple home page slider with bright colors. In this brewery slider, you can see that the falling color waves create an impressive product transition.
10. Portfolio Carousel
This is an excellent inspirational image carousel made explicitly for a portfolio website. Visitors can use arrows to navigate and hover on images to see the related themes.
