What Does Carousel Mean? A Full Introduction to Carousel
What is the carousel meaning as it applies to web and UI design? To get to the definition of carousel and the real carousel meaning, we need to go back to the days of the Fun Fair. The carousel at a fair, also known as a merry-go-round in some countries, is a spinning ride where you sit on animals (usually horses), toy cars, toy bikes, etc. that go up and down on fixed poles around the center. The circular motion of that ride is also characteristic of a website's carousel.
- Part 1. Carousel Meaning and How to Define Carousel
- Part 2. Types of Carousels and Their Usage
- Part 3. How to Create a Carousel
Carousel Meaning and How to Define Carousel - What Does Carousel Mean?
In the context of a website or application, the carousel meaning indicates a collection or 'filmstrip' of images that move in a stepwise or smooth manner around a central axis. It can have either a 2D appearance or a 3D-like one. They're also called carousel sliders. Of course, there are several different types of carousel sliders that you can choose from for your app or site. Each type is intended for a different purpose, but the common factor is the ability to showcase a number of images without having to click from one to another. The carousel can be set to turn and display all the photos placed on it in a particular sequence or even at random. The movement can be manual or automatically timed. If you've ever wondered about "What is an image carousel?", it's simple a carousel containing images as the individual data items.

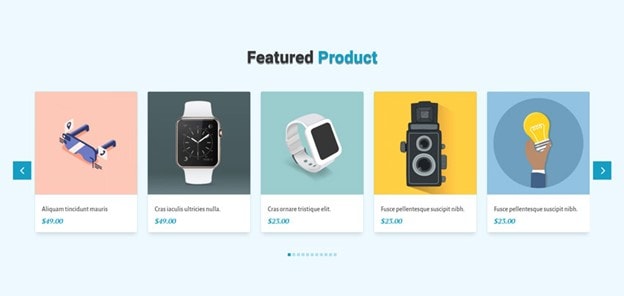
Source: Divigear
Types of Carousels and Their Usage
There are different categories of carousels that you can use depending on your goal. A carousel is usually better than a gallery when you want to save space. That's because it allows several images to occupy the same space on the screen, and how long an image is displayed depends on the speed of the carousel's rotational movement - manual clicking to move the carousel is also an option, as we saw. These elements are common to all types of carousels, such as these:
Product Carousels: Ideal to showcase a range of products and suitable for e-commerce websites, as shown in the first image above. Ideally, you'd set them up to move manually when the user clicks the arrow icons at either end of the carousel so they decide how long an image shows on the screen. It's a better user experience than having the carousel spin automatically, giving the user very little time to see the image and read any text that's included.
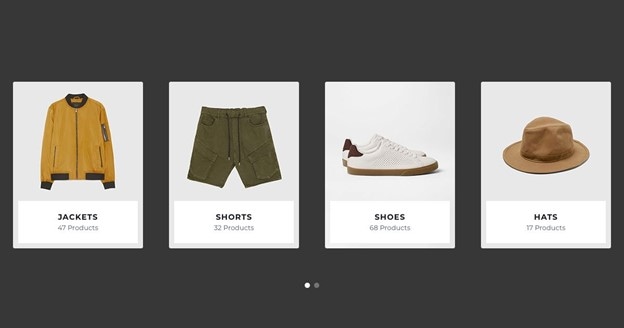
Category Carousels: This is also an e-commerce carousel but it shows categories instead of individual items. It's ideal for larger e-comm sites with hundreds of products in each category. It usually contains a sample image of an item from that category, the name of the category, and the number of products listed under it.

Source: SmartSlider3
Logo Carousel: This is perfect for showcasing logos of clients that use a particular service or product. It's also a great way to showcase your sponsors, vendors, partners, and other stakeholder entities.

Source: SmartSlider3
Testimonials Carousels: User testimonials are very important for modern online businesses. It shows potential customers what your existing customers have to say about you or your product or service. It's a great way to jam a lot of testimonials into a little bit of space.
In addition to these main types of carousels, there are also slider widgets for events, blog posts, and other data sets. The idea is to be able to conserve space on the screen while maximizing visibility for as many individual items as possible. You can also create dynamic carousels that pick items at random from a larger collection of data items.
With so many choices, it's often hard to pick the right one. However, since each type has a purpose, your option must be based on the specific usage. In the next section, we'll show you a great design tool to create carousels for your UI/UX prototype.
How to Create a Carousel with Wondershare Mockitt
Wondershare Mockitt is an online UI/UX design platform that is hosted on the cloud. That means it can be accessed from anywhere as long as your device is connected to the Internet and has a modern browser installed on it. It offers several advanced features for designers, including the ability to do a seamless handoff to the developer. Here are some of the key features:

- Large collection of assets and resource libraries - Over 500 libraries containing practically any component you need for your design. The assets and widgets are all fully customizable, and you can create personal libraries to share with other members of your design team. Widgets can be used as main components or instances, in which case the main instance will be the Master widget. You can also make your widgets dynamic so they show different states within a single screen or page.
- Intuitive interface with convenient menu layouts - The usability factor is very high compared to other design software applications. Drag-and-drop, double-click, click-and-draw, etc. make it easy and quick to create designs in minutes. All top-level menu items are clearly displayed and labeled so you won't spend your time hunting around for what you need.
- Fast prototyping - The intuitive UI also allows you to rapidly prototype your designs using simple links and parameter settings. There's an extensive collection of gestures, transitions, effects, and animations you can choose from to create stunning and realistic prototypes that behave almost like the final product.
- Preview, collaborate, and share - Prototypes can be previewed in real-time so you can make corrections and changes right away. When you're done, you can easily share a secure QR code or URL with another stakeholder, upon which they can provide the required feedback. Other team members with permissions can also access and work on the same design, giving you full flexibility and transparency and making the entire design team more efficient.
- Smooth developer handoff - All the code for the assets, including style code, is generated at the back end when you're designing the UI for your app or website. That means the designer doesn't need to know any coding. The developer can come in and inspect code and download all asset-related data and documentation when required. This makes the whole process completely friction-free.
If you're creating a site or application that requires a carousel, you can use the ready widgets in Wondershare Mockitt for this purpose. Drag a carousel widget from the main asset library or import your own collection of carousel options and make it part of your design before prototyping it. Here's how to do it:
How to Use Carousel Widget in Mockitt
Step 1. Start a new project, name it, and specify the device type and model.
Set up a free Mockitt account and log in to that account. Click the "Create" > "Project" button to create a new project. In the pop-up, give it a name. Choose the broad category for the device and then the specific device from the drop-down list to set the size of your canvas.

Step 2. Begin designing the carousel.
Drag and drop various elements and widgets to start building your design on the first screen. You can see the "Carousel" widget in the built-in widget toolbar. Simply drag the carousel widget and place it where it should go.

You can now upload the images for your carousel. In the "Carousel Assets" area, you can click the "+" button to add as more images as you want. And then you can double-click the image to upload the image from your computer or from the resources' library.
You can set other preferences of the carousel, like if you want it "Auto-paly", if you want the carousel be vertical or horizental.
Step 3: Preview the carousel to see the real effect.
You can click the "Preview" button to see the real effects of the carousel. Mockitt will perform the carousel as the final effects.
To get approval for your prototype, click the "Share" option, and choose how you want to share the design online.

Once you share it, the other person will be able to view your design and make notes, etc. as feedback for the design. Review the feedback, make changes as required.
Step 4. Developer handoff.
It is now ready for the developer handoff.
This part requires no input from the designer. The developer can log into a shared project and extract asset data after reviewing the prototype. All the code and style code information can be downloaded as an HTML package.

Wondershare Mockitt is versatile, collaborative, flexible, accessible, secure, diverse, and simple to use. It's not easy to bring all these elements into perfect balance but this product definitely comes very close to doing exactly that. Try it as an alternative to Figma or Adobe XD and you'll see why thousands of designers are flocking to this UI/UX design platform built for the cloud.
