How to Create a Carousel Web Design: Learn from These Examples
When it comes to website designing, the carousel layout has been dominating for ages. It might surprise you, but almost 52% of e-commerce websites from the US take the assistance of carousel web design. In an ideal carousel website design, we have different cards that rotate in an effective way to display the content. To help you implement carousel designs to your website, I have come up with this stepwise guide and a few creative examples.
- Part 1. The Best Carousel Website Design Tool
- Part 2. How to Make Carousel Website Design
- Part 3. 5 Carousel Web Design Examples
The Most Effective Solution to Create Carousel Web Design
If you want to come up with effective carousel designs for a website, then consider using a dedicated tool like Wondershare Mockitt. The application offers a dedicated carousel web design widget that will make your job a whole lot easier.

- Mockitt offers an inbuilt carousel widget that you can readily add to your designs.
- Using the carousel web design widget, you add any pictures, set automatic or manual rotations, adjust the order, and do so much more.
- On Mockitt, you can find a library of more than 500 different widgets, elements, and templates to meet your designing needs.
- The application can be accessed online (apart from its desktop tools) and is integrated with top-niche cloud technology.
- You can work together with your team on a product, assign different roles to them, and can even maintain up to 10 versions of your designs.
How to Create Carousel Web Design Step-by-Step
If you are using a professional application like Wondershare Mockitt, then you won't encounter any issue with carousel website design. The best part is that Mockitt is available for free and can be accessed online without downloading any software. To come up with a stunning carousel web design using Mockitt, you can follow this simple drill.
Step 1: Set up a new project
To start with, you can log-in to your account and visit the dashboard. Now, go to your "Personal Space" and click on "Create" > "Project" to enter details about the project with its target perspective.

Step 2: Add Carousel Widgets to your Design
As the respective canvas for your project would be opened, you can see a floating sidebar from where you can access all kinds of widgets. Once you click on the widgets tab, you can drag the carousel web design widget and drop it to your canvas.

After adding the carousel widget, you can go to the sidebar to access its properties. You can add pictures to your carousel, enable/disable auto layout, set the proportions, and do other things to customize the design.
Step 3: Add Other Dynamic Widgets and Links
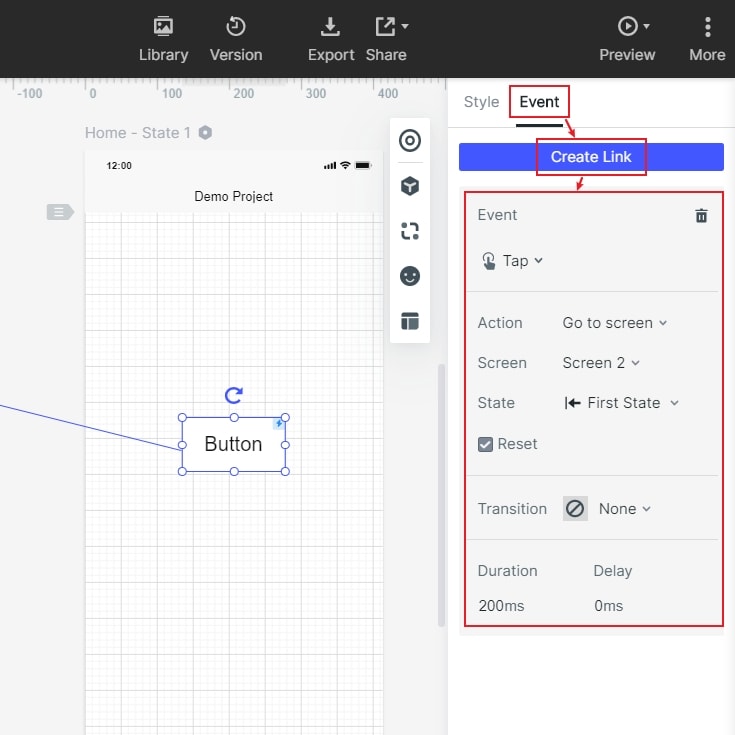
Similarly, from the sidebar, you can also add other dynamic widgets to your canvas to add animations, transitions, and links. For instance, if you have added a link, then you need to connect it to the target page from the side panel.

Once the link is established, you can go to its properties to further adjust its state and set up an event for the link.

Step 4: Preview and Export your Designs
Following the same approach, you can easily work on carousel designs for websites and other projects. In the end, you can go to the "Preview" tab from the top to see your project from a user's perspective.

If you are satisfied with the results of your carousel website design, then you can just go to the Handoff section from the top and export your project in a preferred format.

Please note that you can also implement an alternative to carousel web design with Mockitt. For instance, it will let you add videos to your homepage or would help you implement hero layouts as well.
5 Creative Examples of the Carousel Web Design
Now when you know how to implement carousel designs on a website using Mockitt, let's get inspired by some creative examples of the same.
1. Responsive Slider by Netflix
When it comes to a responsive carousel web design, Netflix is the first name that comes to our mind. The design is implemented not only at the top banner but is pretty consistent at other places on the Netflix website. Ideally, you can scroll left and right and get a preview of the video you are interested in. To watch a video, just click on the thumbnail and it will be loaded on the Netflix player.

Source: YouTube
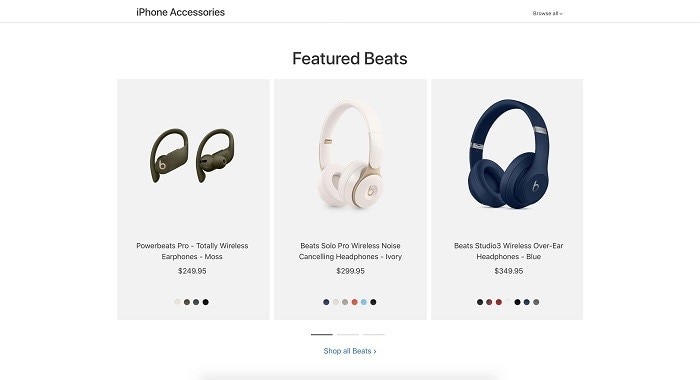
2. Apple Store Carousel
Carousel web designs are everywhere and Apple is no such exception. If you visit the online Apple Store, you can view the listing of various products in a carousel. From here, you can quickly change the color of the product and swipe left/right to compare them.

Source: Apple
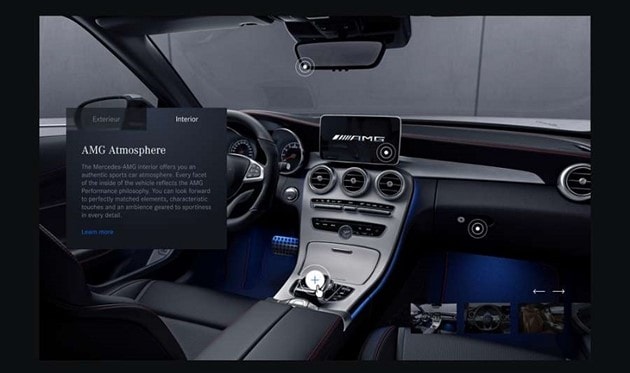
3. Mercedes Home Page Carousel
The home page of Mercedes has also implemented a stunning carousel website design. In this, they have showcased the interiors and other key areas of their automobiles. Therefore, the first thing that anyone would look up is their technology and key offerings right on their homepage.

Source: Mercedes
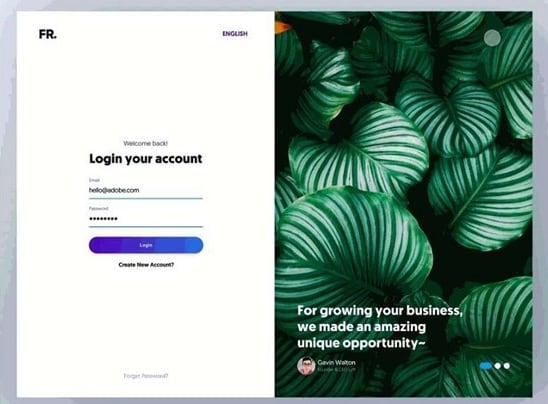
4. Login Page Carousel Design
This is one of the best web design carousel examples that you can also implement on your website's login page. The page has been divided into two parts - one is for the log-in information while the second segment is dedicated to the pictures related to the website. The design is extremely neat and will help you display your products and services.

Source: Dribble
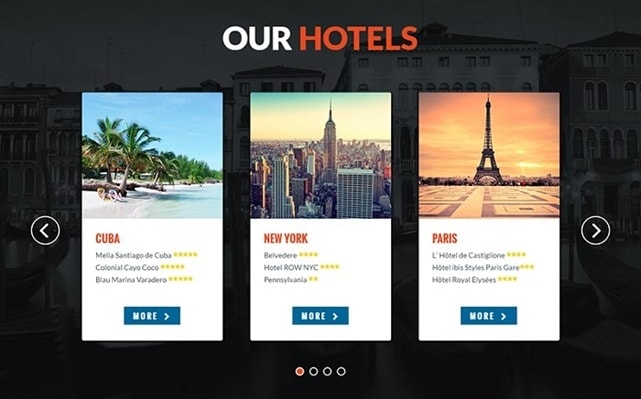
5. Pin Card Carousel Designs
If you have a lot of products and services to display, then this would be one of the best web design carousel examples. As you can see, the carousel web design has different cards that have included pictures and details about the service/product. A user can just scroll through these pinned cards and can click on any option to explore them.

Source: Pinterest
Now when you know how to create a carousel website design with a tool like Mockitt, you can easily meet your designing needs. Apart from providing a step by step tutorial to implement carousel designs on a website, I have also included some creative web design carousel examples here. Go ahead and take the assistance of Mockitt to try some of these designs or use its feature to work on any alternative to carousel web design as well!

