Top 3 Popular React DSM
Plenty of designers have either used or heard something about the React design system. Whichever the case, the react design system library has several benefits, and this explains why numerous designers still use it. While some are lucky to understand the react design system, many are still in the dark about it or have a slim knowledge about it. This makes it incredibly difficult for them to leverage the react design system for their applications. In this article, we are going to shine a light on what the react design system is and the top 3 popular React DSM.
- Part 1. What is React design system?
- Part 2. Top 3 React design system
- Part 3. The Best Tool for Prototyping
What is React design system?
React design system is a JavaScript library that is used to build interfaces. This platform allows you to compose complex UIs from components. These components are nothing but small isolated segments/sections of codes. React has a variety of components like the React. Component and its subclasses. Don't be surprised when you meet tags like those of XML. Remember React is a declarative, flexible, and efficient JavaScript library for building user interfaces. This makes it painless to create desired interactive UIs.
You can design simple views for individuals states in your application, and React will seamlessly update and inject the suitable components when your data alters. With declarative views, your code becomes more predictable and easier to debug. Also, build the encapsulated components capable of managing their own state and then compose them to create complex UIs. Component logic in React is written in Javascript as opposed to templates. This means you can pass rich data through your app, let your state stay away from DOM. With React, you can develop new features without having to rewrite the existing code. Remember, you can render React on the server with the help of Node and Power mobile apps. Of course, you will have to use React Native.
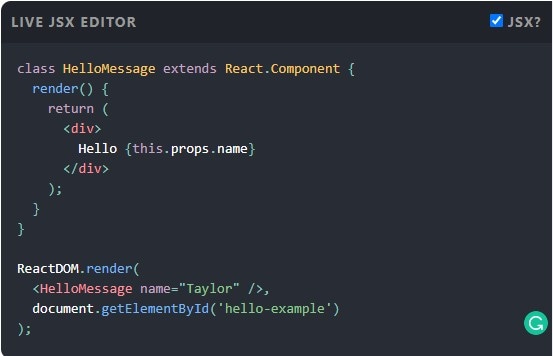
The following example shows a simple react component that implements a render() method.

This method takes some inputs and returns what to display. Here, the JSX (XML-like syntax) is used. You can see that the input data that is passed to the created component is accessible to render() through the this.props. syntax. Also, React allows users to interface with other libraries and frameworks.
Top 3 React design system
It is true that React is still popular and loved by scores of people around the world because of its useful libraries. With the React community also ballooning, more and more valuable packages are being streamed into the React library. These libraries become helpful because they simplify a plethora of aspects of development with the React design system. The following are some of the hot React design systems.
1. Material
Material UI is an incredibly good React design system. This library is built as per Google's material design guidelines. It is packed with a wide range of accessible UI widgets that can be configured with ease. The design and layout are light, simple, and user-friendly hence users can create stunning applications without a struggle. Material UI components are self-supporting and only insert styles they need to display. As mentioned earlier, the components are built on Google's material design guidelines. Your interfaces will, therefore, have consistency and ease of use. This eventually brings in better performance in your application. If you thought Material UI wasn't that popular, then the over 54k stars on GitHub should change your thinking. This number alone makes it one of the most popular component libraries. This huge community and developers help to make Material UI a great library. The Material UI team puts lots of dedication and hard work to ensure this React UI library is amazing. Material UI components work without the need for additional setup. Also, these components don't pollute the global scope. You can take advantage of premium themes that are all built on Material-UI to take your project to a top-level.
2. Ant Design
Ant Design is undoubtedly one of the best react design system libraries. It is a great design system for enterprise-level products that helps create an efficient and enjoyable work experience. Ant Design has its own values that help to evaluate design qualities. These internal standards for evaluation include certainty, meaningfulness, growth, and naturalness. These values help to guide the designer to make better judgments and decisions. The Ant Design created a React UI library called antd. This library features a set of high-quality components and demos that are suitable for creating rich and interactive user interfaces. They are specially designed for web applications and are of predictable, static types. It supports dozens of languages and has powerful, customizable themes to pick from. The over 50 customizable components are great for building beautiful interfaces. It is also popular on Github with over 56k stars.
3. React Bootstrap
React Bootstrap offers the simplest and fastest way to build interfaces using React and Bootstrap. Every component is designed from scratch and free from dependencies as those of jQuery. People are using React Bootstrap because there are several available bootstrap themes to use. Also, it has plenty of starter kits, resources, and available themes and ready for use. Although it is one of the oldest React libraries, its popularity has risen over the years and has grown alongside React. It currently has over 17k stars on GitHub and more than 500k downloads on npm weekly. If you are looking to build React apps quickly, then React Bootstrap could be an ideal choice. It is built for compatibility and gives users more control over the form and function of individual components.
The Best Tool for Prototyping
Wondershare Mockitt is arguably the best prototyping tool for all types and sizes of organizations. This cloud-based, easy to use, and super-fats program is designed to meet designers, developers, and marketers' needs. It is a proper platform to transform your ideas into meaningful, practical products. You can design interactive and animated prototypes in a few minutes to impress your clients or customers. Use Mockitt libraries enriched with built-in UI assets and templates to design prototypes with pace. You can also create your own libraries and reuse them to bring customization into your workflow. This program is also a great collaboration platform. It allows you to work with your team members on the same page and in real-time. There is an intuitive comment system that is optimized for designs and prototypes so that you can keep communication around your projects organized.

Key Features
- Users can share a single document or the whole project with stakeholders and clients through URL or customized project visibility.
- It supports real-time collaboration, and hence members can co-edit, comment, and share feedback in real-time.
- It offers libraries of UI assets and templates to make your design prototype move faster.
- It allows users to design interactive and animated prototypes with links, actions, and transitions.
- It has a project handoff feature that allows users to hand over a project to developers with ease.
- Users can test their prototypes directly on the platform before handing them over to developers.

