How to Create React Image Slider
A react image slider can be created from scratch or by using a ready-to-deploy module, which is much easier. If you want to use a react native image slider in your application, one of the best options to consider is the React Alice Carousel. The customization and styling part is easy, and you can be done in minutes, with an attractive react native slider image carousel as the end result. However, if you're designing and prototyping an app, you'll need a different and purpose-built tool for the job. Once we are looking at how to create an image slider in react js, let's also look at an amazing prototyping tools for designers that will achieve the same result in seconds!
- Part 1. Creating a React Image Slider (Image Carousel in React js)
- Part 2. The Best Tool to Create a React Image Slider - and Much More...
Creating a React Image Slider (Image Carousel in React js)
An image slider in react that's native simply means you're including the image files rather than fetching them using an API. It's much simpler to set up an image slider in react with native images, as the process below shows:
Before we begin, you'll need to download some images - you can use a free source like Pixabay or Pexels for this. You will also need the React Alice Carousel module, which you can get here. When you're ready, you can begin creating your image slider in react.
1. Obviously, the first step is to start a new project in react.
For this, you can run a simple command in CMD:
create-react-app imageslider
To install the module, use the following command:
npm i react-alice-carousel --save
2. Launch a preferred IDE or integrated dev environment
You can use Visual Studio Code for this but the choice is yours.
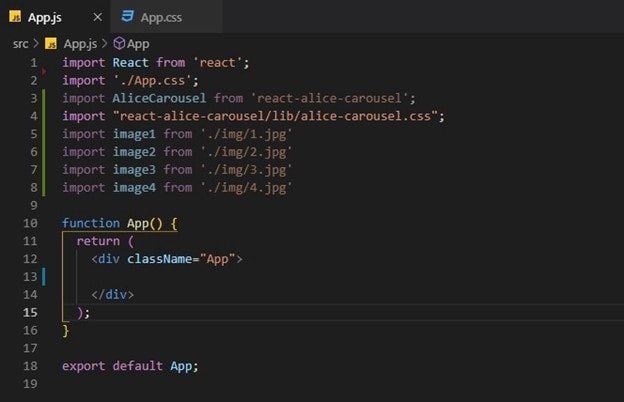
3. Import the module and the corresponding style sheet file (CSS)
First, open the app.js file in your project.
Next, use the following commands to bring in your CSS and react image slider module:
import AliceCarousel from 'react-alice-carousel';
import "react-alice-carousel/lib/alice-carousel.css";
4. Import images
Go to the src directory, create the img folder, and drop your images into it.

Source: Medium.com
In App.js, import the images one at a time with 'import [image] from'
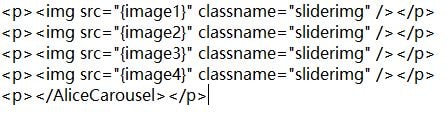
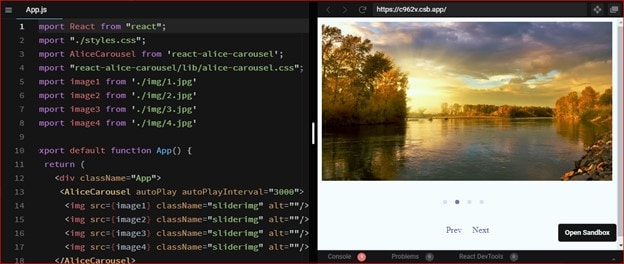
5. Create the react image slider
All you need to do now is take that code and put it inside a div to get your image carousel.
6. Add styling
In the app.css file, add this:

Source: Medium.com
That's it! You've successfully created your react js slider carousel with native images. But there's an easier way to do it if you're just designing the front-end of an application in a design tool. In fact, the tool we're talking about even generates the code and style code for you without any effort on your part. How cool is that?! Let's take a look.
The Best Tool to Create a React Image Slider - and Much More...
Introducing Wondershare Mockitt, a one-stop online platform for all your designing and prototyping needs. Highly collaborative tools, extensive libraries of components (including image sliders/carousels), auto-generation of code, and speedy prototyping - these are the hallmarks of Wondershare Mockitt. Let's look at some of the key features you can expect to find in Mockitt and then see how easy it is to create an image slider and then turn your prototype into react along with the CSS.

- Rich Collection of Assets - Hundreds and hundreds of components and widgets to choose from. No worrying about not finding the right one because there are additional resources contributed by Wondershare Mockitt users that you can get for your own designs - and both the built-in libraries and third-party resource pool are growing daily.
- Design excellence - A design tool that is designed with excellence in mind, Mockitt makes it easy for new users and very handy for seasoned professionals. Powerful features underlying a minimalistic interface - that's the secret sauce. The usability is high because of the drag-and-drop actions for designing and prototyping. Creating a stunning and realistic prototype has never been easier.
- Prototype at warp speed - Add gestures, transitions, effects, and animation by quickly creating links and prototyping your entire design in minutes, not hours. Links are easy to add and edit, and you can even create dynamic widgets instead of having to create multiple page states just to show animation in one particular component. Assign a Master status to a widget and you can control it globally across all subsequent instances.
- Collaboration at the heart of it - As an online cloud-based platform, Mockitt was designed with ease-of-access and collaboration in mind. Log in from anywhere into a secure account, share your designs with authorized users, get feedback in real-time, and go through the entire design and prototyping process in much less time than ever before. Work on the same project as a team and keep up to 10 earlier versions on record. The tool gives everyone greater visibility but keeps them all on the same page all the time. Enhanced transparency and greater productivity mean healthier revenues for your team.
Creating a React Image Slider Step-by-Step
The process is extremely straightforward when it comes to creating any design, including one that includes an elaborate and richly functional react image slider.
Step 1. Start a new project in your account.
Once you log in Mockitt, you can click the "Create" button on the left and then choose the "Project" to reveal a pop-up. Then choose the devices and type a name for your project. Click "Create" to enter into the editing mode.

Step 2. Add the Image Slider Widget
To add an image slider, use the 'Carousel' widget from the built-in asset library. Just drag it into your canvas and place it there. You can customize it as you wish. Add images on the right side and re-order them per your requirement.

Step 3. Preview your image slider design.
The prototyped design can be previewed live at any stage in the process. Share the design/prototype with a highly secure URL or QR code so your colleagues and other stakeholders in the project can have an online view.

Step 4. Make Your Image Slider into React
This is also very easy. The developer comes in and inspects the code, and they can export it to react as well as copy the CSS information within the Wondershare Mockitt interface.

This is an important feature because it frees up your designers and lets them focus on the design, while simultaneously making everything available and ready for the developer.
Tutorial Video for Creating React Image Slider
Wondershare Mockitt is a compelling alternative, not only to other online tools like Figma but also installable design software like Adobe XD or Sketch. It's easy to switch, more affordable per user, and it will greatly improve your throughput speed and the quality of your team's work.