What is Spotify Design System and Advantages of it?
There are several design systems available online you can apply for apps, websites or blogs designing projects. One of them is Spotify design system that is easy to use and is friendly to user. Spotify has great principles that makes it more effective to use. As you create your app or brand, it is important to know how to use the Spotify design system. This article offers you a guideline on Spotify system design and some of its advantages. Besides, the article looks at Wondershare Mockitt, which is the best tool you can apply for your prototyping project.
- Part 1. What is Spotify Design System and Advantages of it?
- Part 2. How to Use Spotify Design System
- Part 3. The Best Tool for Prototyping
What is Spotify Design System and Advantages of it?
Spotify design system is a cross disciplinary product design that offers a great experience and bring in a strong connection between creators and listeners. The system is the leader when it comes to streaming of music. The design gives users the opportunity to chat, vote and have full control of live setting that boosts the chance for users to get involved with friends in a more meaningful manner. With the system, you will find music fast on your PC, tablet, phone and others. It is the leader in streaming music providers.
Advantages
Spotify is one of the top digital product as it provides an exceptional listening experience to users. Here are the major advantages of using Spotify design system.
Easy to use
One of the top advantages of using system design Spotify is that it is easy to use. Regardless of the device that you want to listen music, Spotify can help. It makes it easy for you to move to the next song by use of its TouchBar. The listening experience provided by Spotify is seamless and synched. The system is integrated with Amazon's Echo, thus offering a whole unique experience. Besides, you can browse the entire playlists and recommendations on one of your gadgets.
It brings in a feeling of belonging
Once you log in and connect Spotify system to facebook, you can follow your friends. You get the opportunity to view what your friends are listening. You feel you are not alone because there are other people you are listening together. So you feel that you are part of the group. You also get to know the new bands and songs they have discovered. With Spotify system you also get recommendations and get access to shared playlists.
Develop feelings you are heard
Spotify design system offers you an experience that makes you feel you are being heard. The support is quick to help solve any issue you may be facing with the Spotify system design.
How to Use Spotify Design System
Spotify design system has an easy to use interface that everyone can understand. Here is a comprehensive guideline on how to use the system as you create an interactive website or app design.
Use of Spotify logo or icon
The first thing you need to do is to download the logo and icon. In case the Spotify logo is already established, you can use the icon on its own. The icon can exist exclusive of the wordmark; however, the wordmark cannot exist without the icon. The icon should only be used with white, black and non-duotoned photography. Use the Spotify green logo only on white or black background. In case of any other background, use the monochrome logo. Use the black logo on light coloured background and the white one on dark coloured backgrounds.

You should determine the right size that ensures that the legibility and impact of the logo does not get compromised in the web application. It is critical to ensure that the logo appearance remains consistent. Never misinterpret, modify and add anything to it. The orientation, composition and color should be as shown above.
Use of Spotify content
Spotify platform has content that is owned by various right holders. This means that in case you use the content provided, you need to follow the codes set in the terms of service. In case you make use of Spotify data such as album, track names among others, you should include Spotify brand and back links as indicated in the terms of service.
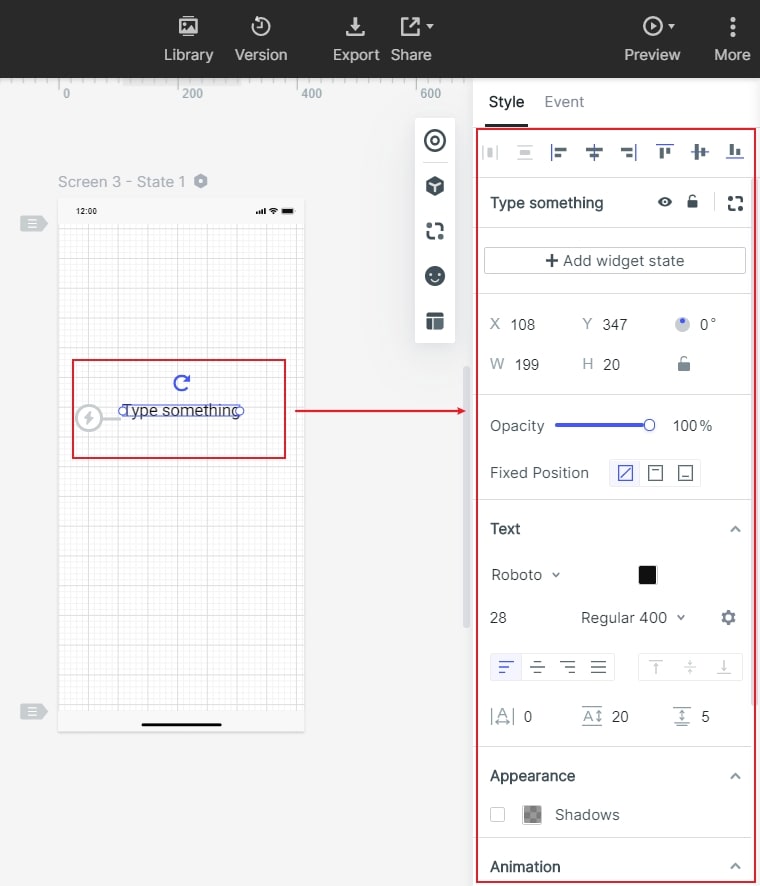
Spotify widgets
Add widgets to your website design, blog or social page. There are many widgets you can apply for your design such as follow button, spot play button and others. You can also go to widget builder, receive a code and build your own widgets. This makes that with Spotify, you can also be able to build customised designs with your specific needs.
Naming the applications
In case you want to register your app with Spotify on the dashboard, you enter the name of your application. This name is used when communicating to your application users when you request for authorization to access their information. When naming your app, it must be endorsed by Spotify and it cannot begin with "spot" or any name with similarity to "Spotify" in spelling or sound.
Do not pair brands
You are not allowed to use Spotify brand in combination with any other brand. Pairing of brands is also not allowed under the terms and conditions.
The Best Tool for Prototyping
When doing prototyping, you should use the best tool to get a great design. Wondershare Mockitt stands out from all other prototyping tools with its unique interface and many rich design components. It is one of the tools that has the highest number of features that makes the work of designers easy.
Highly intuitive
Wondershare Mockitt is an intuitive tool, meaning that users find it easy to use when prototyping. The user interface looks familiar; this means when you start prototyping you will find the entire process smooth and seamless. It takes less time to navigate and understand all its components. The tool is designed with the user's mental model in mind, making it friendly to use.
Fast to learn
The tool is easy to learn with its intuitive interface that has easy to use icons, widgets and other components. Its onboarding feature allows you learn how to use it fast. Using Mockitt is easy since you just need to double click the elements or drag and drop them into the design canvas. You can create prototype without any prior knowledge about the tool. With Mockitt, you get direct feedback that ensures you do not make any mistake when creating prototype.
Ready to use libraries
Wondershare Mockitt has an inbuilt widget library. Thus, as you use it, you do not have to import widgets or install another plugin. There are several options to select ranging from material design, icons, iOS, windows 10 and others. Besides, you get a lot of template resources that are easy to use. With the inbuilt libraries, it means you can create the prototype fast and customise its feel and look.
Rich widgets interactions
Wondershare Mockitt allows for micro-interaction that add to the positive experience as you create the prototype. For instance, you add animations to the prototypes to improve user experience. The tool has pre-defined animations that can make all the difference and create a high quality prototype. This makes your prototype to have more life. The end-users also enjoy using the design more with these animations.