Graphical User Interface Examples

The Graphical User Interface helps the user to communicate with the website optimally. There are surplus GUI examples available in the online space to help novice designers to create responsive websites. The GUI helps to enhance the interaction through symbols and visual elements. The users can realize what is going on when they click the desired icons on the webpage. The newbie designers must explore efficient GUI programming to implement the interactive features in the website. The GUI plays a vital role in the success of any website design. You can work on the GUI elements and build a responsive webpage for your needs. If you take a closer look at GUI, you will discover many advantages in embedding on the website. It helps the newbie users to use the website effectively. They can reach for the target data in no time. The GUI develops a comfortable bridge between the website and the users. In this article, you will learn about the GUI examples that are advisable by most designers worldwide. You can grab the ones that persuade and compatible with your projects.
Key Points in Using GUI on Your Website
Precise Interaction
The GUI on your websites provides clear interaction with the users. It helps the users to connect with the website optimally. Clarity of communication is feasible using efficient GUI on your webpage. It boosts the confidence level of the users, and they can work comfortably on your website.
Encourages uninterrupted user's journey
The GUI offers a smooth journey for users to navigate through the web pages comfortably. The great GUIs will shape the interface offering expected interaction on the websites. The website visitors can reach out for their target data on the websites effortlessly using GUIs.
Satisfy the audience needs
The GUIs will help the designers to anticipate the user's needs and create a convincing webpage. It assists in meaningful interactions with the content. Based on the audience needs, you can embed GUIs with voice control, gestural interactions. Using GUIs, you can anticipate the user's needs and impress them to acquire the desired results.
Provide consistent engagement with the best visualization
The GUIs helps the designers to build a structured website displaying the essential data about the product or services. You can start with the storytelling format to capture the attention of the audience. The GUIs has inbuilt elements to create the best visuals for the website.
Best Graphical User Interface Examples
In this section, you will discover the best GUI examples to assist in your project optimally. The best GUI means how well the user's needs are satisfied and how quickly do the user reaches out for the target data. When the website satisfies these two criteria, then the GUI seems to be the best and recommendable. Get some insightful data about the perfect GUIs available in the online space.
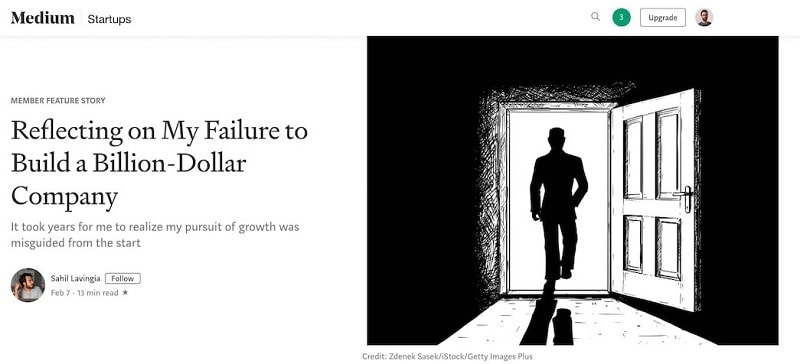
1. Medium.com
It has a gorgeous platform that allows users to read and publish articles effortlessly. When the user steps into this webpage, a pop-up appears that guides the users to complete the desired task. The web elements were arranged professionally with minimal complexity for easy reach. Then, the content placed appropriately on the layout with increased visibility. The 'Search' icon helps the user to reach for the desired data in no time. It provides a comfortable GUI to enhance the user experience.

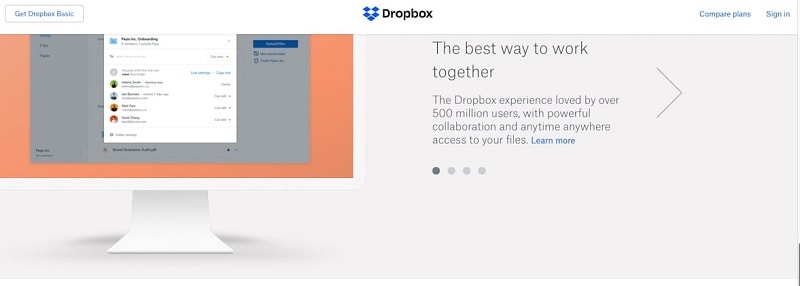
2. Dropbox
It is a simple interface that helps to assist the users to perform their desired tasks optimally. It has a sequenced color palette with well-organized icons and widgets for newbie users. It has a lightweight design with good features to enhance the learnability of users. The website visitors will enter the necessary spaces on the webpage in no time. It guides you like an old friend who is ready to stand up for your needs. The users can effortlessly drag and drop the files that require a transfer or storage process. All the buttons, web elements are listed out carefully for easy reach to the audience.

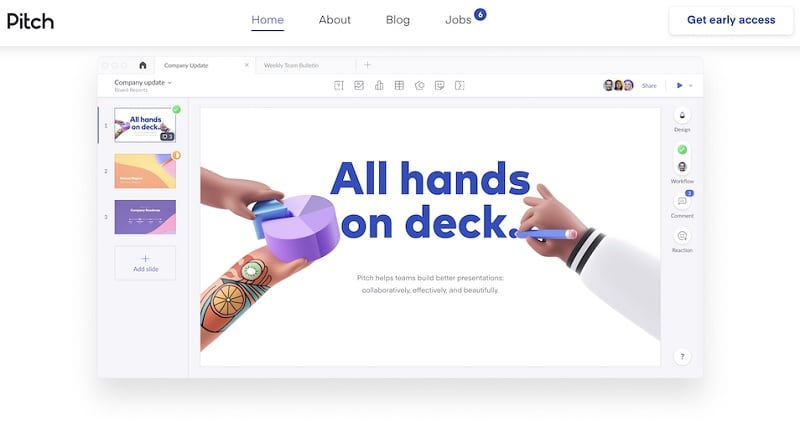
3. Pitch
It is a mobile application that helps to create PowerPoint presentation for your needs. You do not have to rely on Microsoft anymore, step into this website and explore the insights in building a better presentation. This website guides the users by inserting the journey pop-up for potential utilization. The home page comprises persuasive content that brings a positive impact on users. The entire webpage focuses on the primary feature of the product by removing unwanted clutters. It adopts the recent design trends with 3D character design. The dynamic elements with animations enhance the interactive options on the website. The website focuses on the essential GUIs to assist the users in a better way.

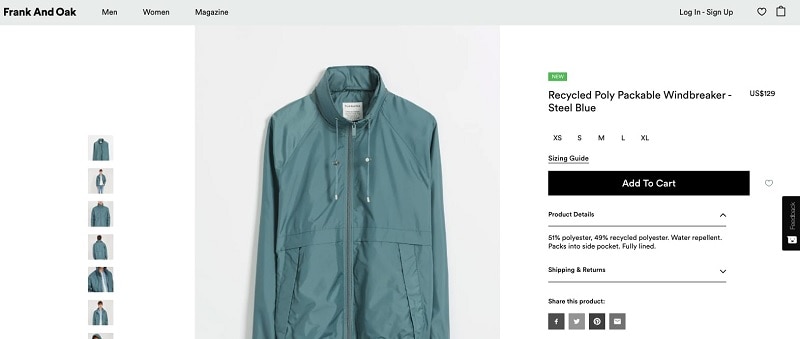
4. Frank and Oak
It is a retail clothing website that concentrates on the best part of GUIs to improve the user experience. As a lifestyle webpage, the webpage comprises high-resolution photography with informative facts on the products. The fonts style and sizes displayed professionally to increases its visibility and easy reach. A straightforward online shopping space that connects the users effectively through its persuasive GUIs. The bold and clean website encourages the users to step into its web space confidently.

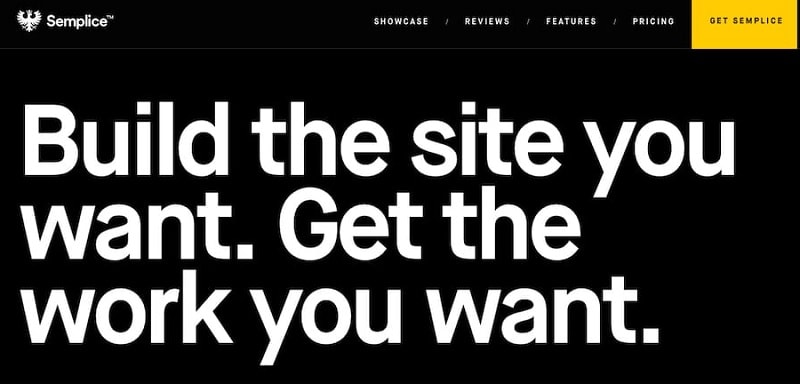
5. Semplice Lab
A Semplice lab is a WordPress webpage well designed by an experienced designer. It has a bold background with amazing animations and transitions. You can navigate between pages smoothly and create a positive impact on the users. This website ensures smooth travel and helps to reach for the essential data in no time. This website looks like web pages of Spotify, BMW, Google, and Nasa. The functional GUIs speaks a lot to the users.

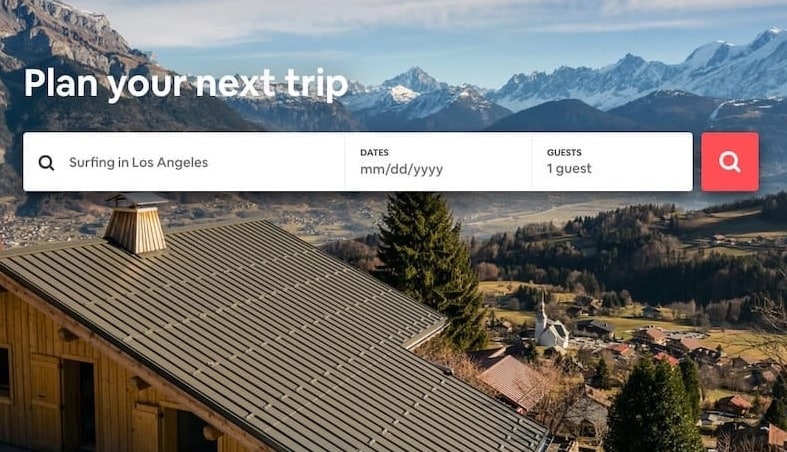
6. Airbnb
This website helps you to book comfortable stays in any place remotely. It assists during your travel, and you can identify better stay hotels, resorts to enjoy your vacation without any compromises. The brighter buttons, fill up forms, stunning big photos occupies this website space. Every web element is well-designed and placed perfectly to get a better attraction. The users can find informative listings, price and booking information for easy reach.

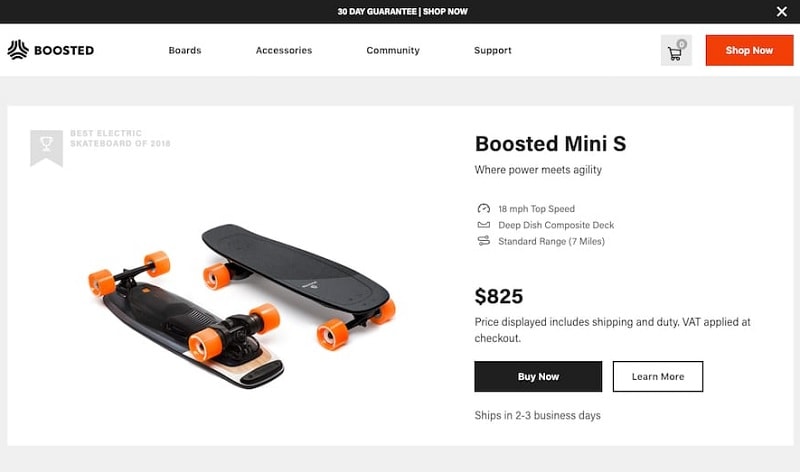
7. Boosted Boards
It is a dynamic webpage with a quick call to action button like 'Shop Now' and triggers the visitors to make a purchase. It is like an e-commerce website looking for orders and transactions. The users can find sufficient information on shipping, payment details. There is a filter option implemented to help the user to reach the desired product quickly. A uniform color pattern with excellent texts and images persuades the viewers in no time. The GUIs plays a vital role to increase the conversion rates in an e-commerce website.

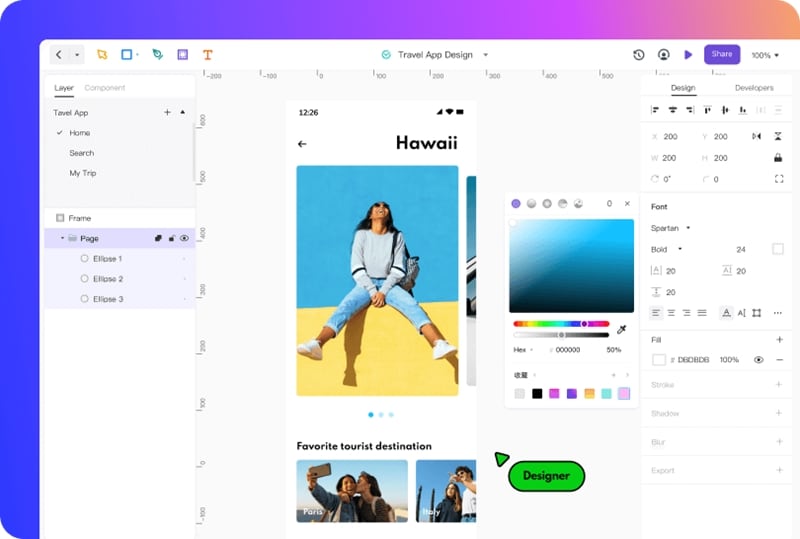
Introducing the best tool for UI design – Mockitt

You can implement the desired GUIs using an efficient tool in the digital space. The Wondershare Mockitt app is one such application that helps you to unleash your imagination. You can create websites beyond boundaries. Enhance the interactions in your websites using the best GUI elements. Every icon and widget speak a lot to the users and provide a comfortable space to explore for desired results. In this section, you will study insightful design techniques using Wondershare Mockitt and its features to assists in productive website designs.
Features of Wondershare Mockitt app
- The built-in asset library helps to design an interactive webpage in no time.
- Drag and drop action is sufficient to build a complex web design.
- The widgets, icons and templates are available for ready use.
- You can find a wide range of GUI elements on this simple platform to enhance your design skills.
- You can structure the web design as per your needs in no time.
You can use the Wondershare Mockitt app to try numerous design techniques quickly. There is no need for any additional skills to work on this space. The computer knowledge is enough to work effectively.
Conclusion
Thus, in this article, you had an enlightening discussion on GUI examples. You can customize your website using interactive elements to enhances its overall performance in the online space. The Wondershare Mockitt app assists in the design process and gives you a clear idea of optimal utilization of GUI to improve the interactive features. You can connect with this article to discover the hidden techniques in designing a highly responsive web design. Choose the Wondershare Mockitt app if you want to make a constructive web design for your needs. All the web elements are available for ready use, and you can comfortably place them at the correct position by mere click and drag action. Stay tuned to this article to explore the insights on effective web design procedure.
