Interaction Design vs UX: What's the Difference?
The interaction design acts as a small element of a giant syllabus in UX design. In the user experience model, this interaction design plays a vital role in analyzing the relationship between users and products. The foremost goal is to reach the target audience and provide a comfortable online space to discover new horizons. While building a UX design for any business, you must carry out a lot of research works to understand the users, products, and controlling factors. The interaction design assists in figuring out the impact of products on users. In this article, Wondershare Mockitt will lead you to witness a comprehensive study of these design concepts. You will explore the daily routines of a successful UX designer. Get some synopsis about interaction design and the challenges of UX designers.

Simple and Useful Understanding of Interaction Design
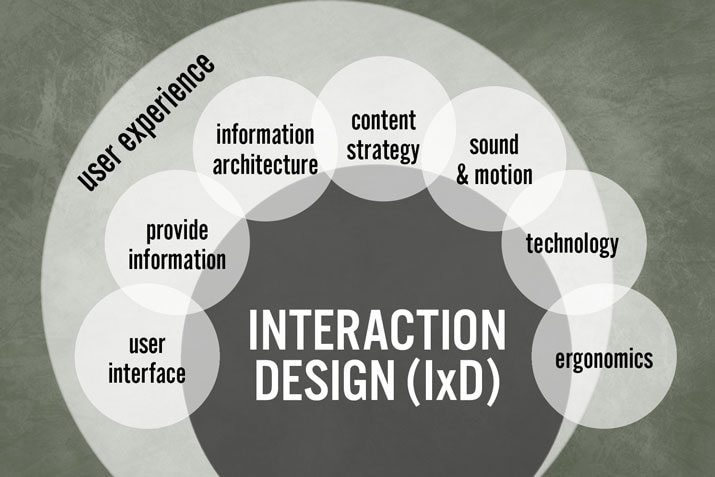
In this section, you will get a clear picture of what is interaction design. In a general perspective, this term has an abbreviation as IXD. This design process focuses on how human being interacts with the products to achieve their goals optimally. This concept is adopted in creating both digital and physical products. The basic idea is to identify the elements that control precise interaction between the users and products. This design assists in optimum utilization of the products. Here, the products refer to digital products like applications, websites, etc.
Interaction design plays a vital role in the app design because it helps the users to utilize the apps at their best and fulfill their objectives flawlessly. It offers a quality of experience to the users when they interact with the products. The interaction design determines how well a user can connect with the products to explore the features for their requirements. This design occupies a vital part in the process of UX design. The success of UX design depends on the performance of the interaction design.
If you take a closer look at the interaction design, you will end up with multiple dimensions and observations. The professionals Gillian Crampton Smith and Kevin Silver drafted 5 dimensions of interaction design to reveal the involvement of this interaction design concept to ensure success UX design. Gillian proposed the first four dimensions, and later the Kevin added the fifth one. Surf through the below content for a better understanding of interaction design dimensions.
- First Dimension: Words
The words refer to the buttons and labels that convey some information to the users. You must carefully choose the words because it helps in effective interaction with the users. You must write brief and informative.
- Second Dimension: Visual representation
The images, graphs on the web design interact with the user. When you represent information in graphical format, ensure you convey the right data to the users. Using the visual representation, interact with the users precisely.
- Third Dimension: Physical objects or space
In this analysis, you must predict the medium through which the user interacts with the products. It can be a smartphone, laptop, etc. Identifying the physical object that aids users to interact with the product.
- Fourth Dimension: Time
You must track how many hours do the users spend with the product. This dimension refers to the media available in the design platform that changes with time. It focuses on how the user traces his/her progress and is it possible to resume the interaction with the product later?
- Fifth Dimension: Behavior
Here, you will observe how the users interact with the products. You must monitor the user's action against the product to satisfy their needs. It handles the emotional responses of users and products.
How to Do Interaction Design?
If you are excited to build a successful interaction design for your needs, then step into Wondershare Mockitt immediately. Go to its official webpage to discover its reliable innovations in this web design field. It has a user-friendly interface to build an excellent design for your requirements. You can use this tool to disclose the unique perspectives in interaction design. It is a simple tool with outstanding performance. You can create an impact on the product using creative interaction design concepts.
The remarkable features of the Wondershare Mockitt tool
- You can build dynamic widgets to enhance your interaction with your users.
- There are options to save the dynamic widgets for reuse in future projects.
- Insert animations, images, and videos to connect with your target audience effectively.
- Make transitions between pages by simple drag and drop action for comfortable navigation about the product.
- Establish all your tasks by simple click, drag and drop actions, and you need not be a technical expert to work on this platform.

You can implement the following interactive design using the Wondershare Mockitt application.
Step 1: Create an account
Visit the official webpage of Wondershare Mockitt and signup for an account to access the workspace. You must enter a valid Email ID and password for a successful signup process.

Step 2: Create a new project
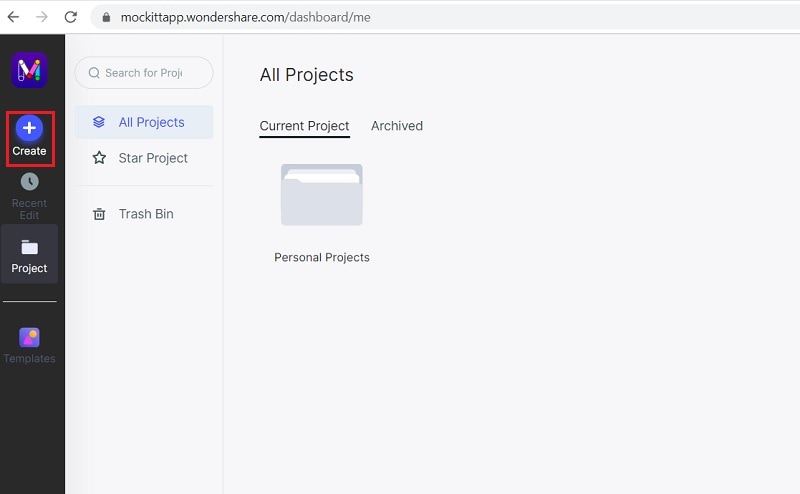
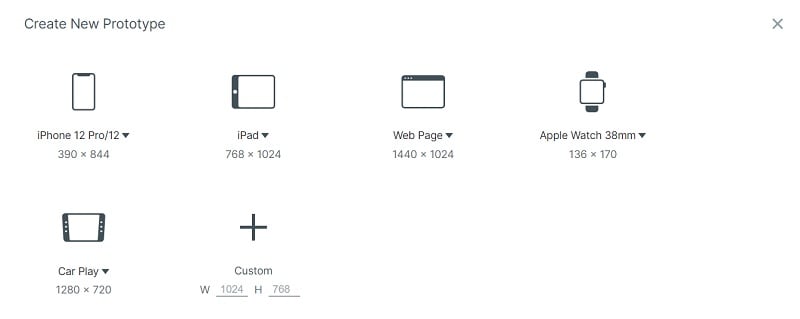
On the home screen, press the 'Create' option available on the left side of the screen to start the new project. From the expanded list, choose the 'Prototype' option. Then select the workspace size like the iPhone, iPad on the next screen. It triggers a new workspace to begin your design process.


Step 3: Add widgets and animate it
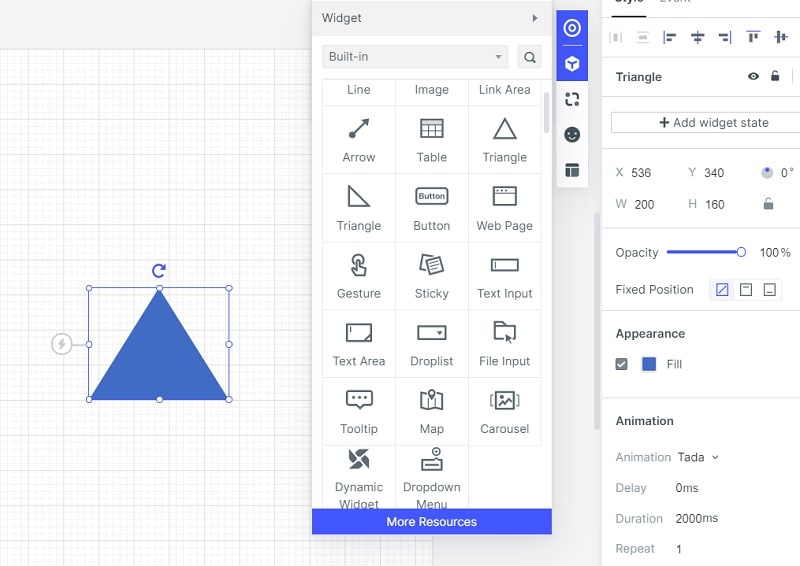
You can find a floating window comprising the built-in widgets on the right side of the screen. Choose your desired widget, drag, and drop on the workspace area. Now, modify its properties available on the right side of the screen. In the 'Animation' menu, make the following changes, choose 'Tada' for the 'Animation' option, then 2000ms for Duration. You can alter the attributes according to your needs and save the edited widget for future reuse.

Step 4: Build a Hamburger menu
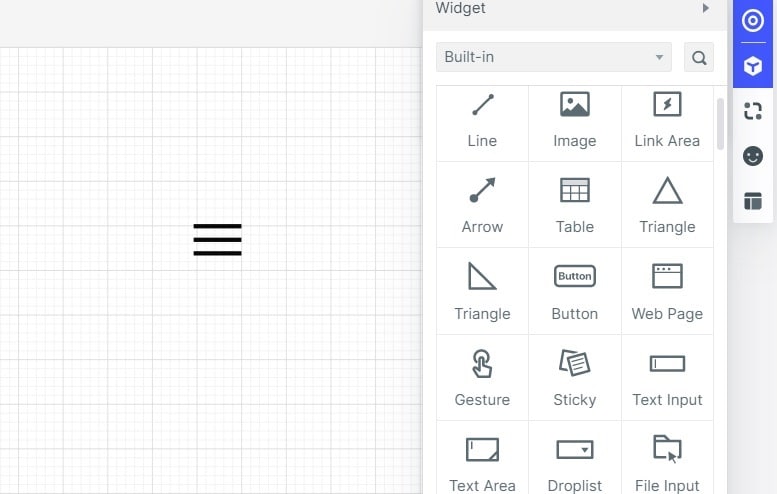
With the help of the built-in widget collections, create a simple hamburger menu effortlessly. Drag and drop the relevant items to develop the desired elements for your webpage.

Step 5: Make transitions between pages
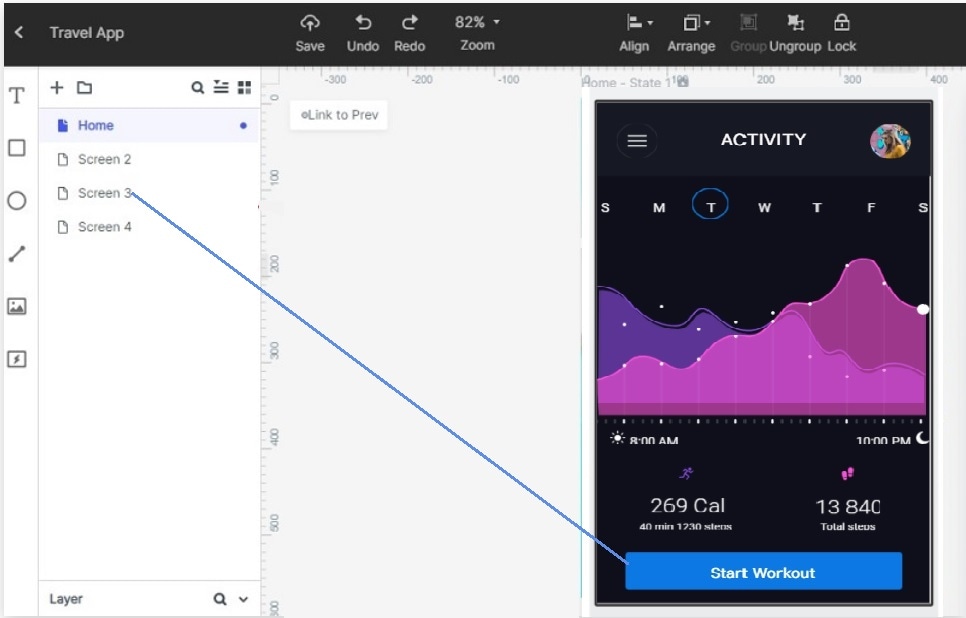
Drag and drop a line between the screens to connect the pages optimally. You can use the Link option to make better transitions.

Using the Wondershare Mockitt app, you can perform a mind-blowing interactive design for your needs flawlessly.
A Daily Work As an Interaction Designer
The interaction designer plays a crucial role in a team. They work closely with developers to provide visual guidance. The designers must decide the location of the web elements to add value to the overall UX design. A typical day of interaction designer flies with meeting deadlines, learning new tools, discovering effective methods to build a new product, etc. The interaction designers must communicate more to guide the developers on the right path. As an interaction designer, you must collaborate with many clients around the globe, and you can observe their expectations precisely.
Sometimes, the interaction designer faces challenges during the decision-making process. Your timely presence plays a vital role in the success of a UX design. The developers and UX designers seek your help to improve the overall performance of a website design. The interaction designers act as a middle man between the users and developers. Using user behavior knowledge, the interaction designers guide the UX and developer team to build a highly responsive website for business needs.
The daily work of interaction designers is highly hectic. They employ a busy work schedule throughout the day. From the reporting time till the end of the day, the designers are quite busy but carry out fun-filled tasks. Their creative analysis and research trigger the energy in them to explore informative elements to build a new product.
Some Frequently Asked Questions As an Interaction Designer
In this section, you will discover some of the brainstorming questions for the interaction designers.
Q1: Do you think the interactive element sizes are convincing?
This question triggers the designers to think about the element size on web screens is reasonable. It helps them to analyze whether those elements strategically perform for the new product.
Q2: Do error messages help the end-users?
The designers will find the best phrases to display the error message to guides the end-users to correct the problem.
Q3: Will the appearance of the elements gives a clue to the end-user about its functionalities?
The designers focus on standard formats of elements to indicate their behaviors easily to the end-users.
Conclusion
Thus, you are at the end of the discussion about an informative topic interaction design. You had an informative journey on the importance of the interaction designer role while developing a new product. To implement interactive design elements on your webpage, try the Wondershare Mockitt app for bet results. You must have a better understanding of the interaction design after surfing through the above content. Connect with this article to discover new horizons in the web design field.
