Top 10 Amazing Examples of Mobile UI Design to Inspire You in 2024
Mobile UI designs have been the trend so far in 2023. Since smartphones came in and brought innovation to our daily lives. To be precise, smartphones are one of the best inventions in the 21st century.
We've seen some tremendous mobile interfaces over the years. But have you ever wondered how long it takes a graphic designer to make fantastic mobile UI designs? Graphic design is an art more than science. Not everyone can draw fabulous layouts and interfaces without skills and creativity.
It requires hard work, determination, creativity, and self-belief. With all these skills, you also have to be updated every time to market trends. Seeking others' designs also boosts your creativity. There's no shame in seeking in others' creation.
That's why we bring you the best mobile UI designs of 2023 so far to enhance your creativity. In this article, we'll be looking forward to seeing some trendy mobile UI designs and a surprise tool to create your mobile interface without any skills.
Top 10 Examples of Mobile UI Designs in 2023
Every designer needs a path to transform his creativity into his own design. Even though professional graphic designers also search for different designs as an example to start their design.
Here are the top 10 examples of mobile UI designs that may inspire your thoughts:
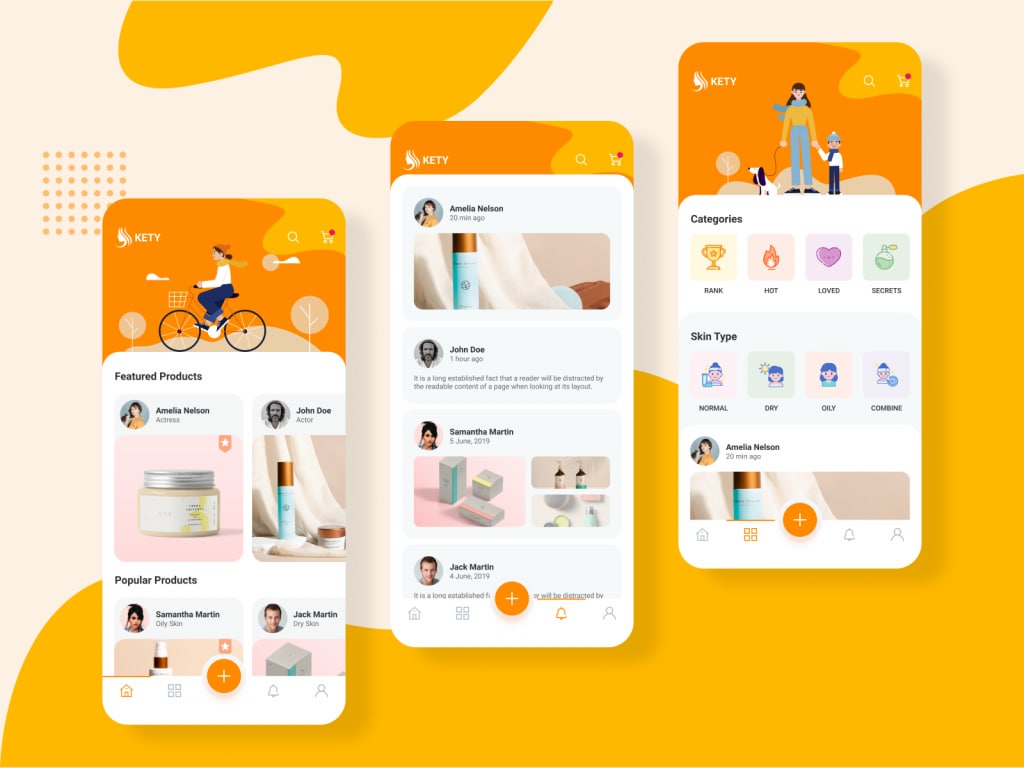
1. Trendy Round Corners:

Image Source: Mind Inventory
If we talk about the trendy designs, round corners mobile UI design has been the trend on modern smartphone devices. It's pretty exciting and gives a remarkable presence on the devices. But, sadly, it's only supported on modern flagships. By the way, who is still using the old devices?
Back to the design, since many devices came in, curved corners are followed in this design. To be precise, it's the best example for the new graphic designers to get their hands dirty before it gets too common. We're not recommending you to go for this mobile UI design, and there are plenty of other designs you can make use of them.
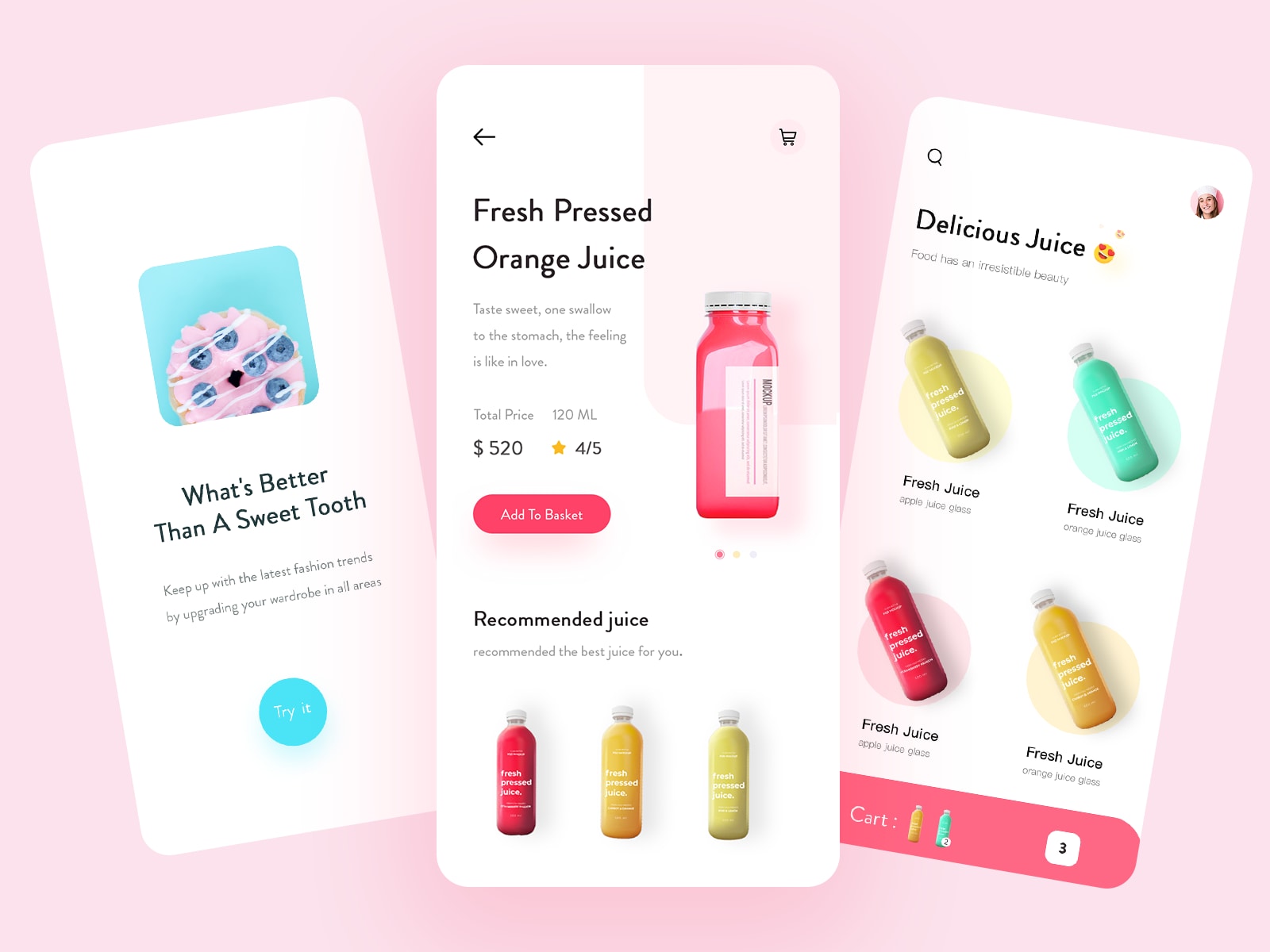
2. Food App by Marcus Leo

Image Source: Dribble
Here's another exciting mobile UI design. This time we have a food delivery mobile application concept. The elements and color selection in this design look promising. We liked it the most in this design because the designer has used vibrant colors and a neat layout with clear-cut CTAs.
Everything seems perfectly placed here, like energetic colors, polished shapes, and mesmerizing product images.
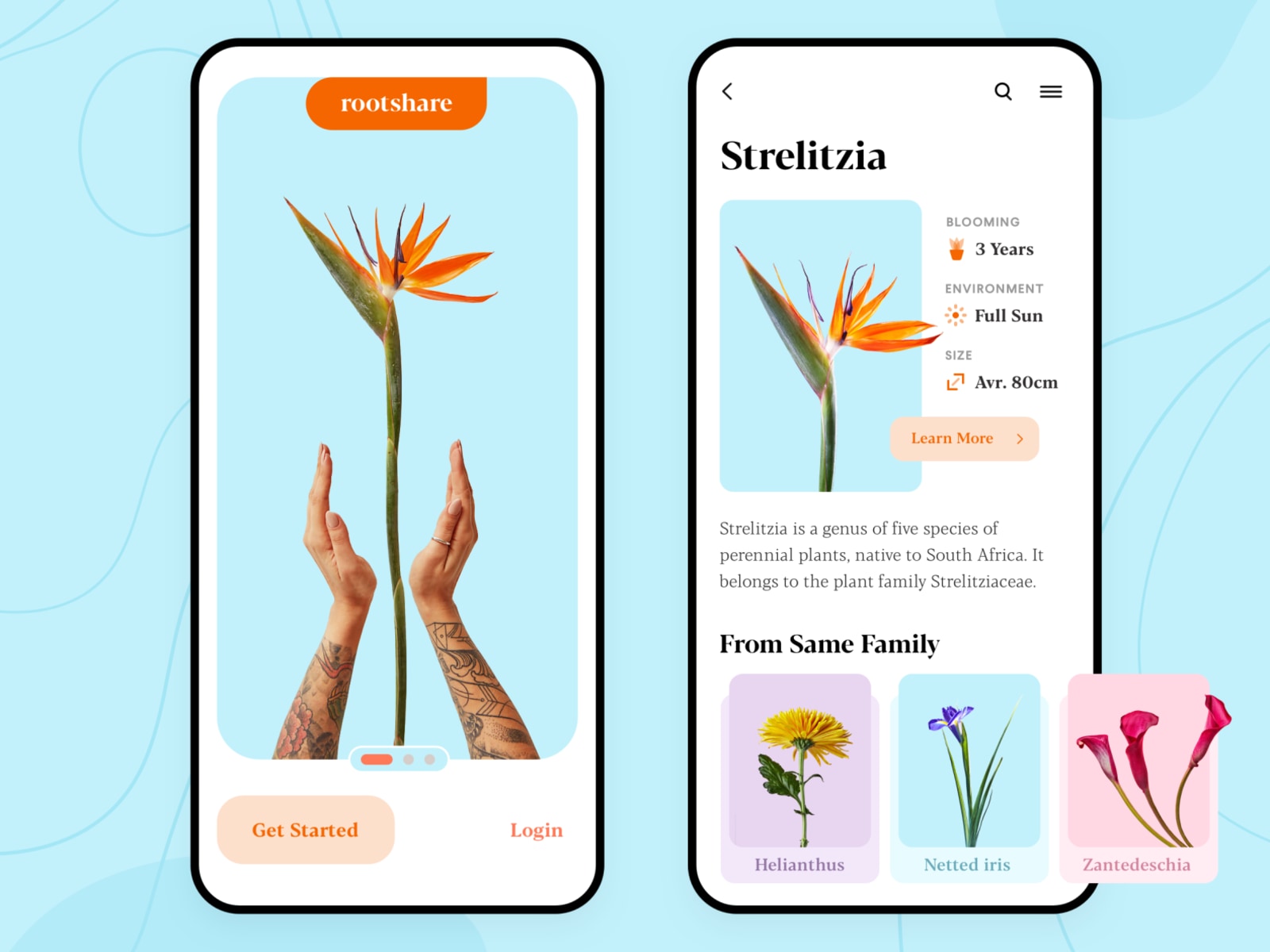
3. Plant App Design

Image Source: Dribble
Another elegant mobile UI design on our list uses a full-screen visual that is pleasing to the eyes. Who said minimalist designs aren't joyful for the users? The best thing is this mobile interface also has rounded corners. Sometimes less is better and more beautiful to attract the user's attraction.
This mobile interface itself is self-explanatory. You don't have to dig more to analyze the elements.
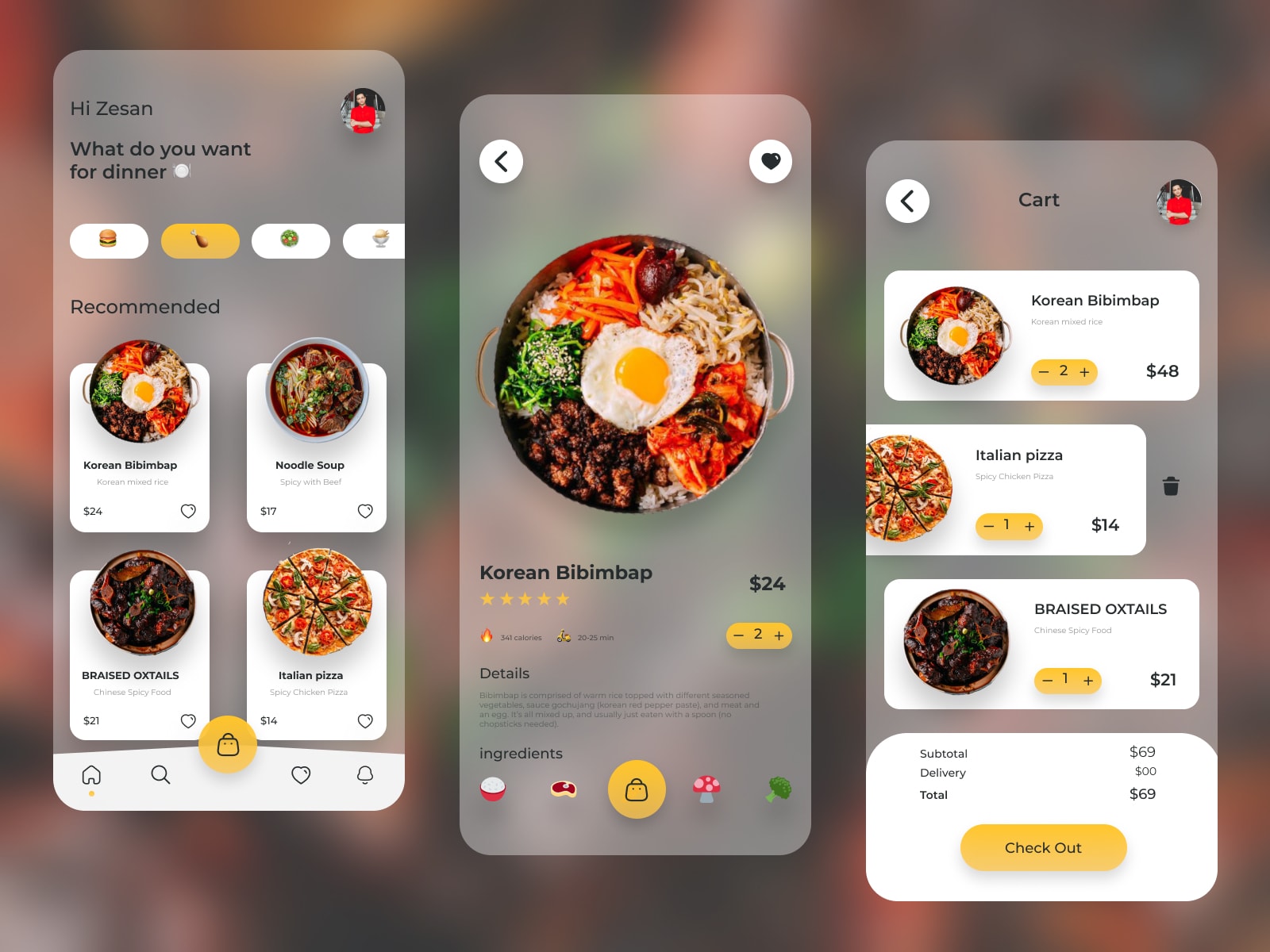
4. Food App

Image Source: Dribble
What do we say about this outstanding mobile interface? If you have two words to describe this design, what will you say? We would say, simply magnificent! Zesan, a UI designer, has shared a couple of screenshots of his ongoing project. The project already represents its future success.
We must say, this design looks more than a modern design. It seems like he is focusing on glass morphism, a realistic color scheme, and a multi-layered screen.
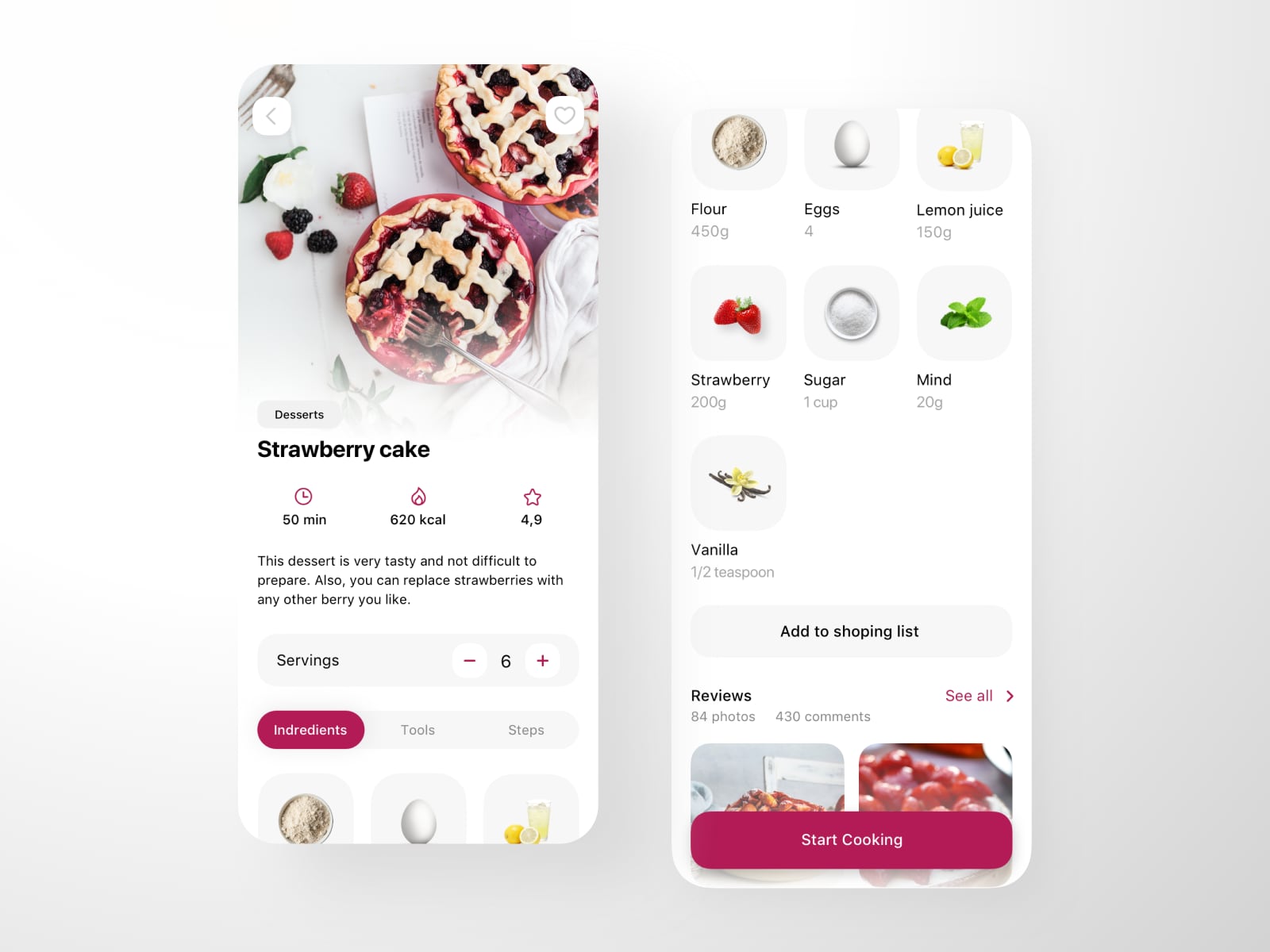
5. Recipe App

Image Source: Dribble
We have another food app mobile UI design on our list. This one is slightly different from the previous one. In this design, Tetiana has used straightforward elements to attract users. We liked this mobile interface because the designer added appealing images in an expressive design, which brings more clarity and accuracy to the design structure.
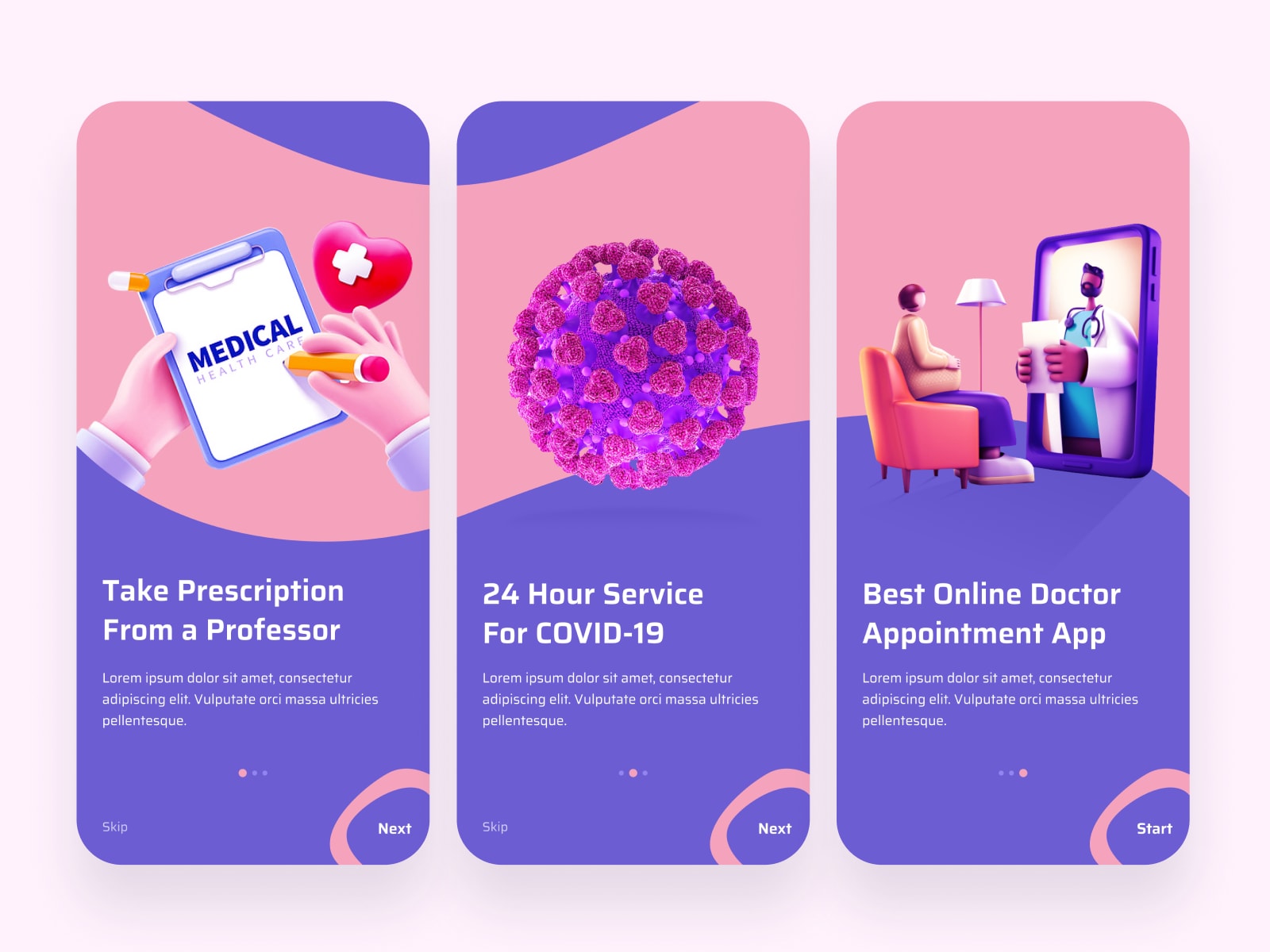
6. Doctor Appointment App

Image Source: Dribble
Well, bright things are always attractive. And here, Shafiqul Islam brings onboarding screens with bright colors to us. Of course, you wouldn't see these types of color schemes more often. But the use of creative illustration has done the trick.
Everything in this design seems perfectly equipped and well-balanced—a big thumbs up for the designer. But still, he needs to work on his color scheme as well.
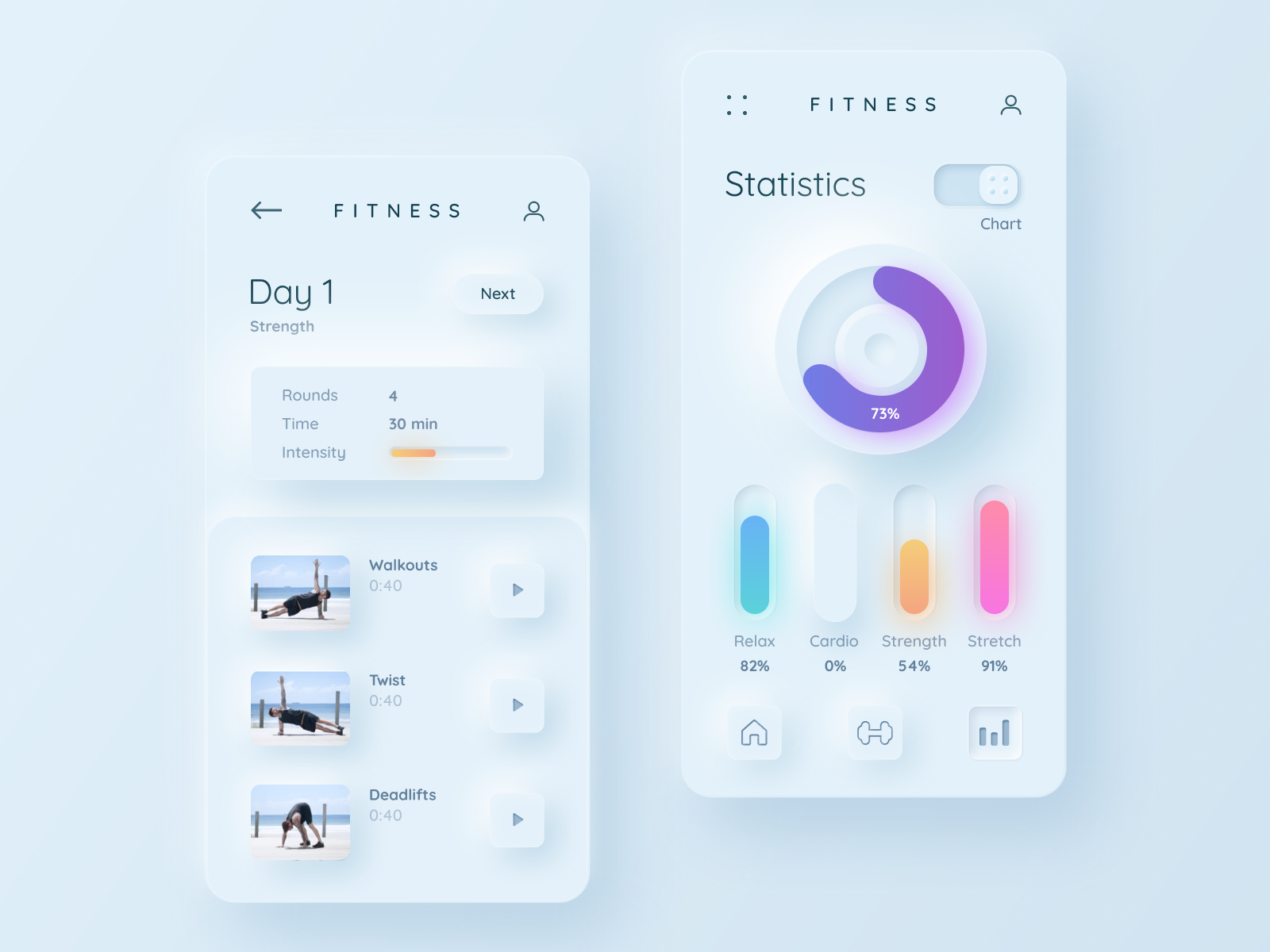
7. Fitness App

Image Source: Dribble
Neumorphism indeed! How realistic does this design look? We've already seen a similar type of design but different in its approach. So far, we've seen these types of mobile interfaces in conceptual designs, but in reality, we haven't seen something like that.
Let's go back to the design, with minimal color contrast already seen in this design, with rounded corners, gradients, and drop shadows. But, again, we don't want to break it to you; this design is still catching on and doesn't go well with every app.
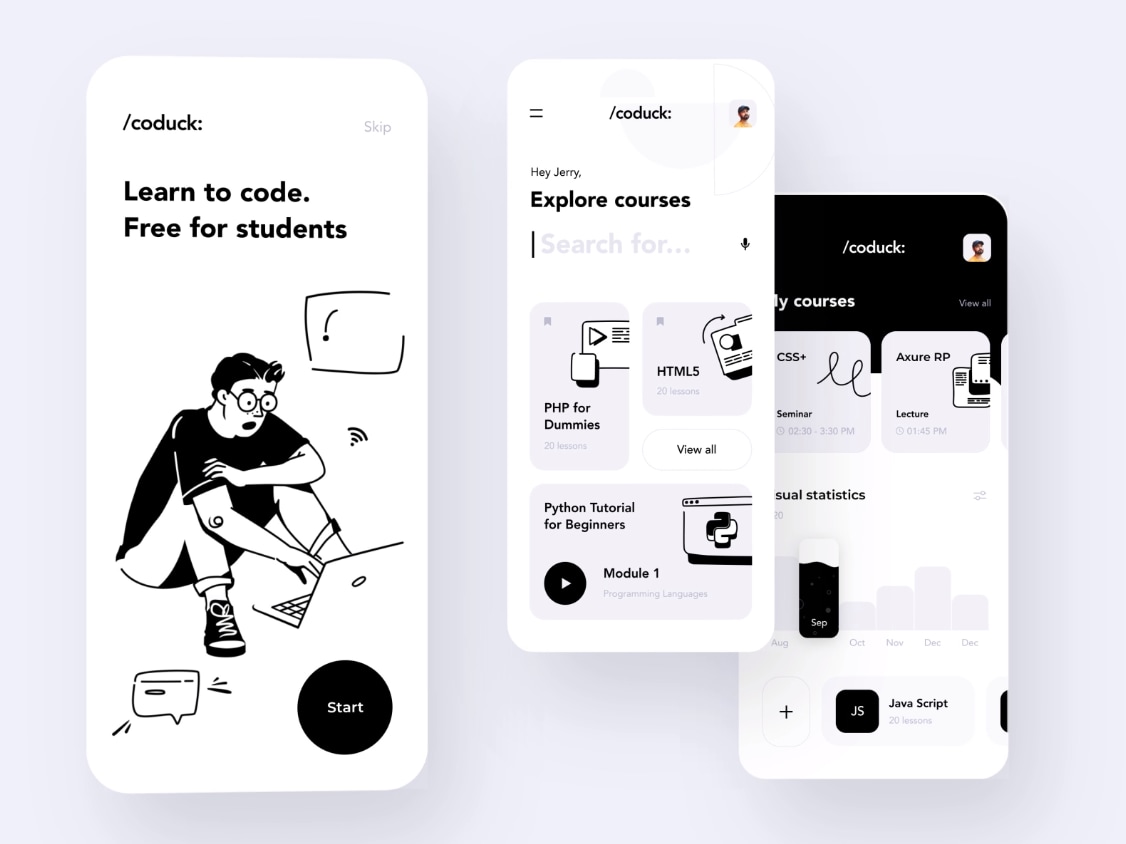
8. Coding App

Image Source: Dribble
A complete minimalism masterclass! Not everyone is a fan of the white and black color combination. Obviously, this mobile interface is not for everyone. Only the programming can benefit from this app which they are the targeted audience of this app.
There's a lot of positive aspect of this design. Since programmers remain focused on their work, they don't care about other things like how the design looks. Just a good user experience would get the attention of the users.
9. Financial App Design

Image Source: Dribble
If you're a fan of a lively and colorful mobile interface, then this app design is for you. This design uses bottom navigation and effective data visualization, which amuses us the most. Not everyone can fit the content into a limited screen, but this designer did a great job.
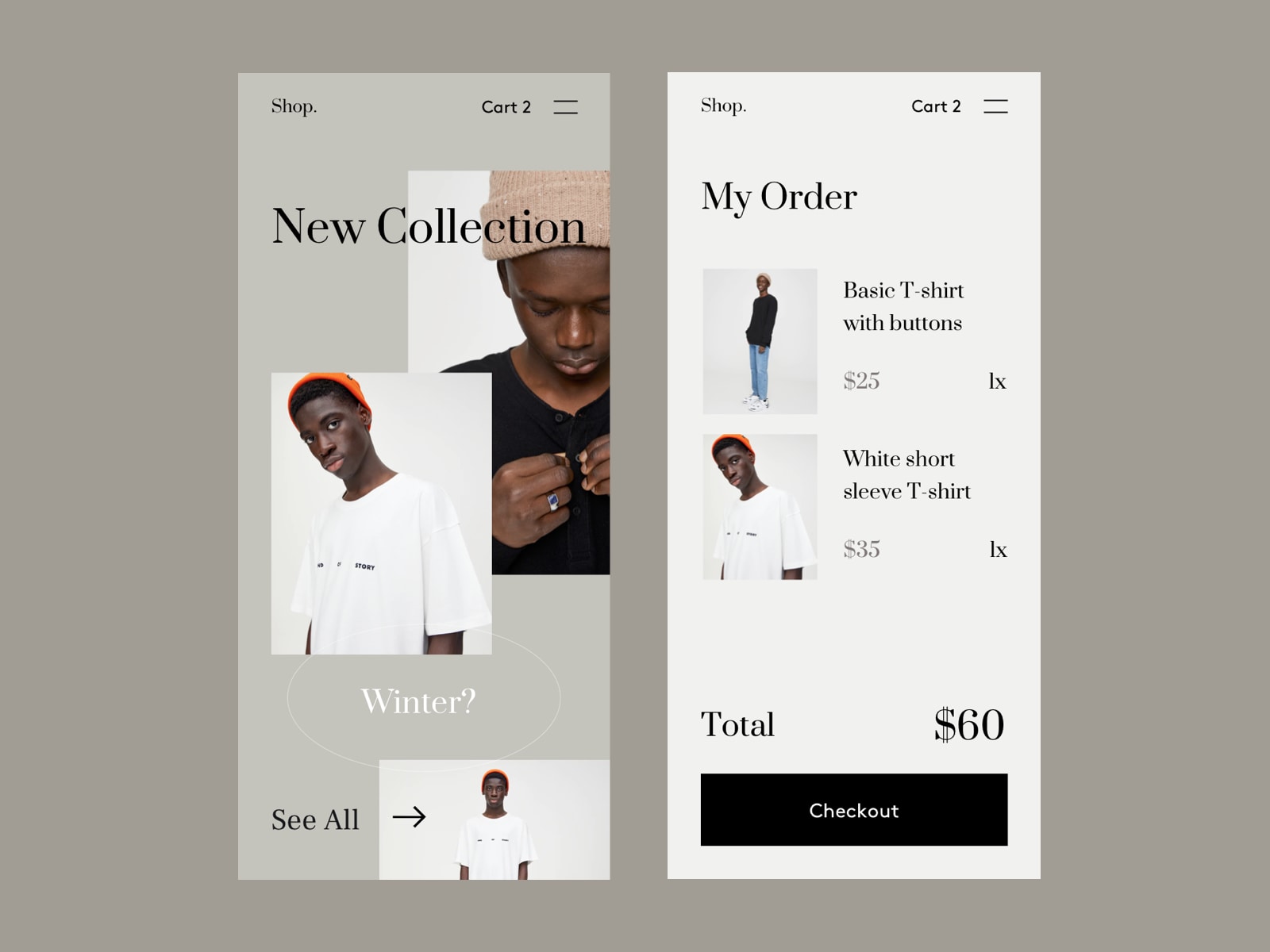
10. Shopping App

Image Source: Dribble
Another mobile UI design and another minimalism touch on our list. A perfect example of using white spaces to give a more promising look to the design—vintage looking design to keep the users right onto the products.
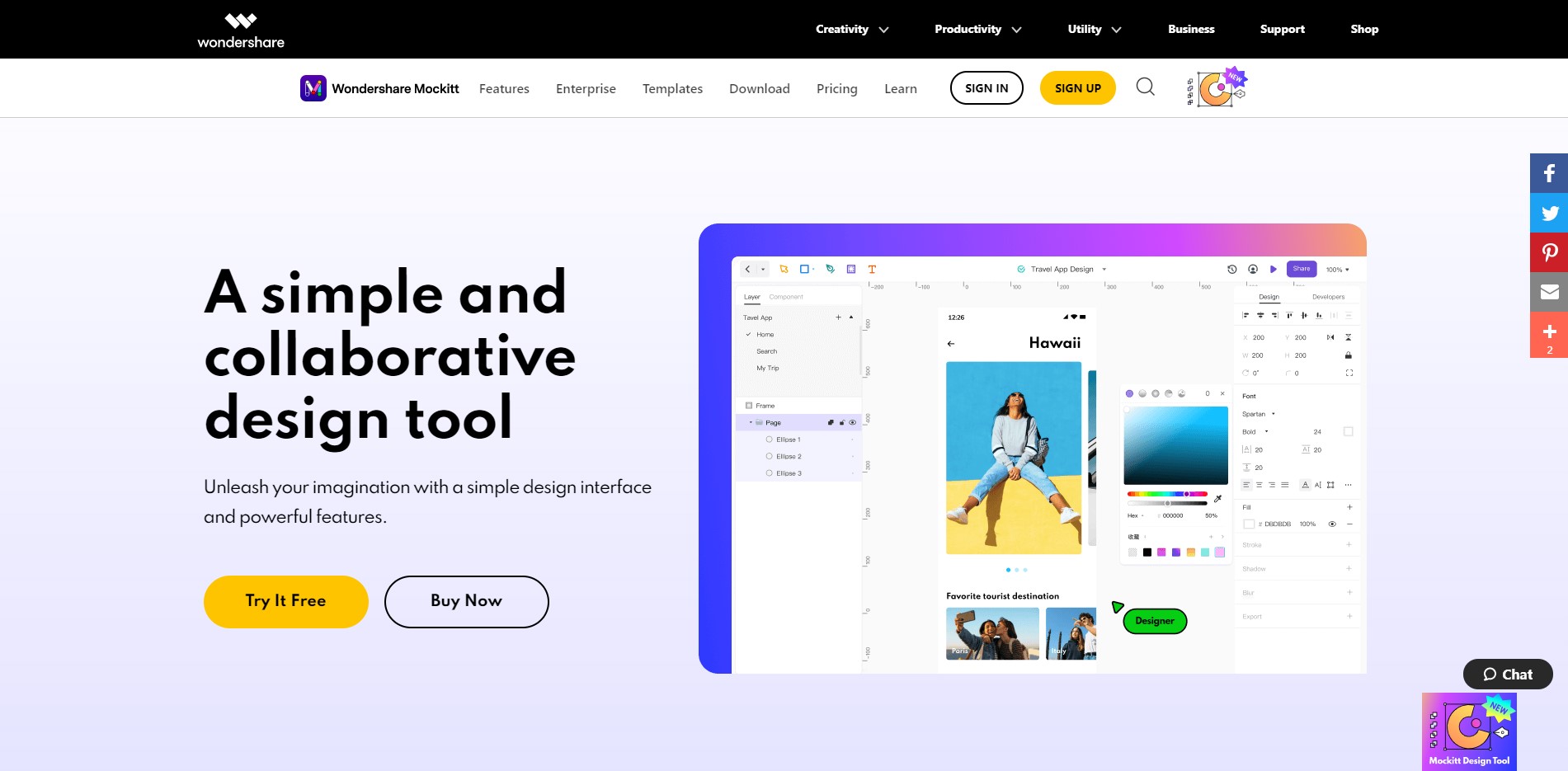
Introducing the Best Tool for UI Design - Mockitt

So far, we've some modern and classical presentations of mobile UI designs. Have you ever wondered how designers achieve and able to make such kinds of designs? If not, we're going to break the shackles for you.
They use prototyping tools, graphic designing tools, and many other tools to shape a single mobile interface. Yes, designing a mobile interface with different tools may be difficult. But what if we tell you there is one tool that presents all the features and tools that can help you to design attractive and user-friendly mobile UI designs.
Yes, you can design mobile interfaces and other graphic designing projects on a single platform. Mockitt has many wonderful features to transform your creativity into your design. We bet no other tool can do so.
Although many other prototyping tools are available in the market, Mockitt has the upper hand above because of its latest new features. Mockitt has made some advancements by adding the latest features recently. Some of them will help to accomplish the above designs.
So, let's discuss the latest and newly added features of Mockitt:
Features of Mockitt
Remember, we're only discussing those new features and probably those used in the above examples.
- Animated Prototypes: Yes, Mockitt does support animated prototypes. Easy way to highlight your concept.
- Automatic Style Coding: The best thing is you don't need to remember the codes anymore. Mockitt, make sure to do the hard work for you. Mockitt will automatically generate the code for CSS, Swift, and Android. All you have to do is just drag and drop. Then, inspect and create the code automatically.
- Flowchart Maker: Tired of creating flowchart shapes by yourselves? Don't worry; Mockitt has the functionality of creating flowcharts. With Mockitt, you can create your flowchart in 3 simple steps. Create → Select → Link.
- Real-time Preview: Now, share your mobile UI designs with others easily. With this remarkable feature, you can share your design with the world.
- Multi-person Collaboration: You can invite your collaborative members to edit, copy, review, and access other operations with flexibility.
Well, these are some features that may help you to transform your thinking into reality. Mockitt has many other features that need to be explored and discussed. Explore it by yourself; Mockitt is free to use on a trial basis.
Conclusion:
Summing up the article, there's the fact that every new designer needed a push or someone to guide them. Redesigning may do the job for new designers. Redesigning will give them a boost and confidence to challenge their thinking.
Even though many professional designers practice the same approach, they seek others' designs and generate new ideas from the existing designs. We're pointing out the same thing in this article. That's why we showed you some of the inspiring and trendy examples of modern designs.
In last, we also discussed Mockitt. Compact with many unique features and help you create great mobile interfaces and layouts. A good tool always supports your imagination and thoughts, which Mockitt usually does.
