Decoding Modern UI with Design Examples and Principles for Better Understanding

A modern UI conforms to your audience's existing perspective of what they think qualifies as a credible visual experience. Components of UI design include user-centric visual trends, design usability, patterns, and structures that flow with the hand-eye motion qualify as part of a modern UI.
It is not easy for your end-user to create a list of all the aspects that they think will pass as modern UI design, but they can feel and resonate with a modern UI, sometimes without even realizing that this design segment is a part of modern UI.
The purpose of creating your website or application with an advanced and contemporary UI is to build credibility and utility. Along with this, the customers will feel comfortable surfing with such an interface because everything in such an interface fits their style and requirements.
This article will talk about some tips, examples, and concepts of a modern UI and how to bring it into practice while creating the interface.
5 Tips & Examples of Modern UI Design
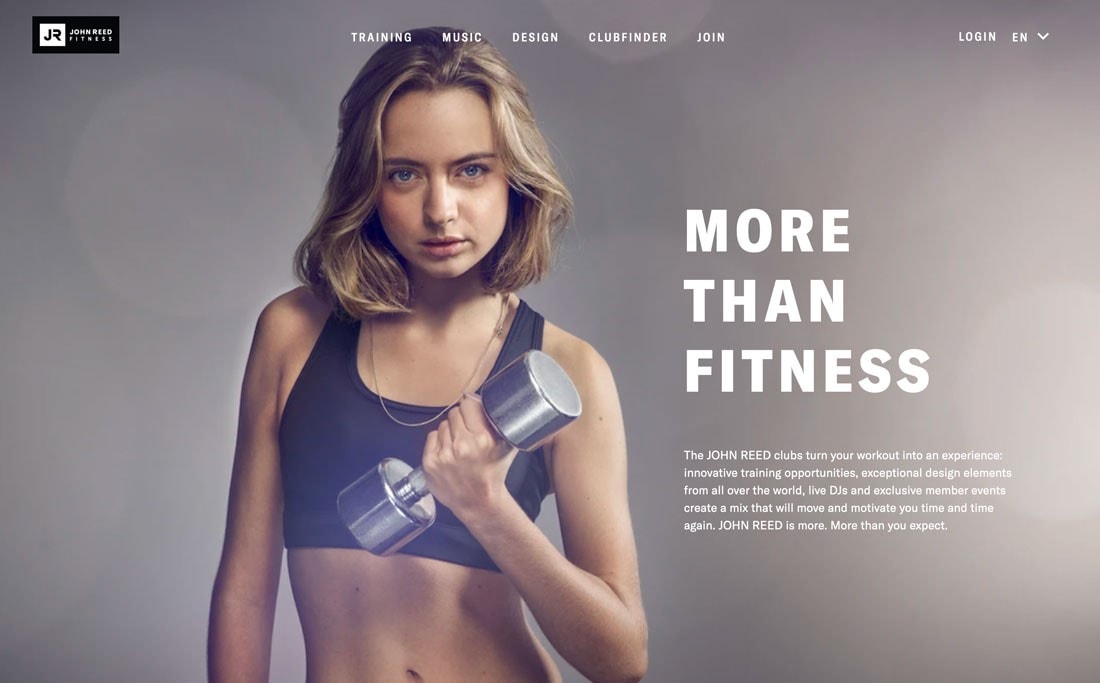
1.Consistency

Consistency in the user interface translates to easy-to-understand and utilize. It helps the users interact with the interface with comfort, without second-guessing their choice.
A consistent interface flows the user's choices. It behaves just as the users want it to and is highly responsive, both in terms of the device and user perceptions.
Also, the principle of consistency applies to the elements of the interface, including buttons, colors, graphics, size, etc., creating a balanced interface throughout to build a modern UI.
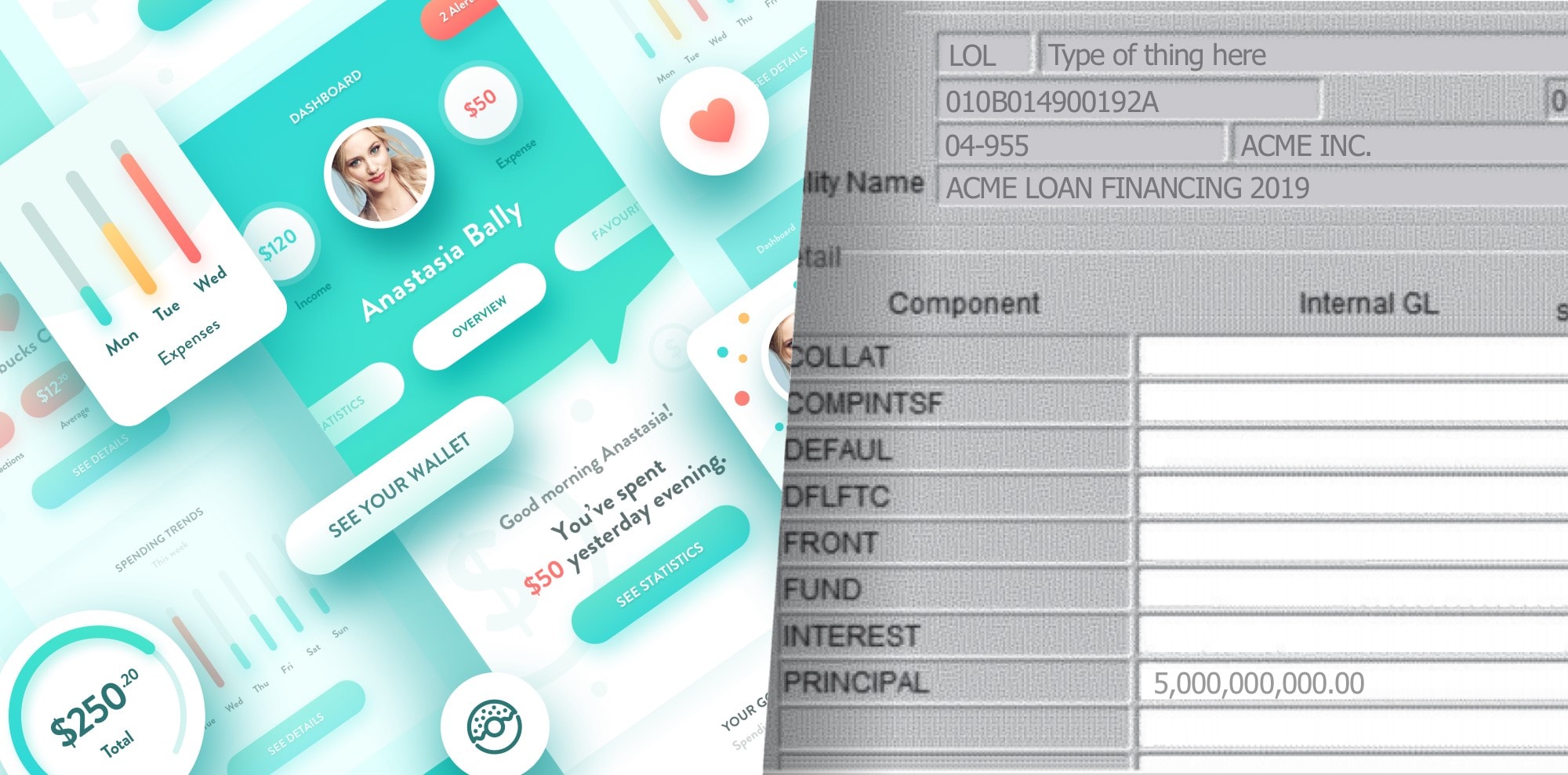
2.Customizable Interface with a Personal Touch

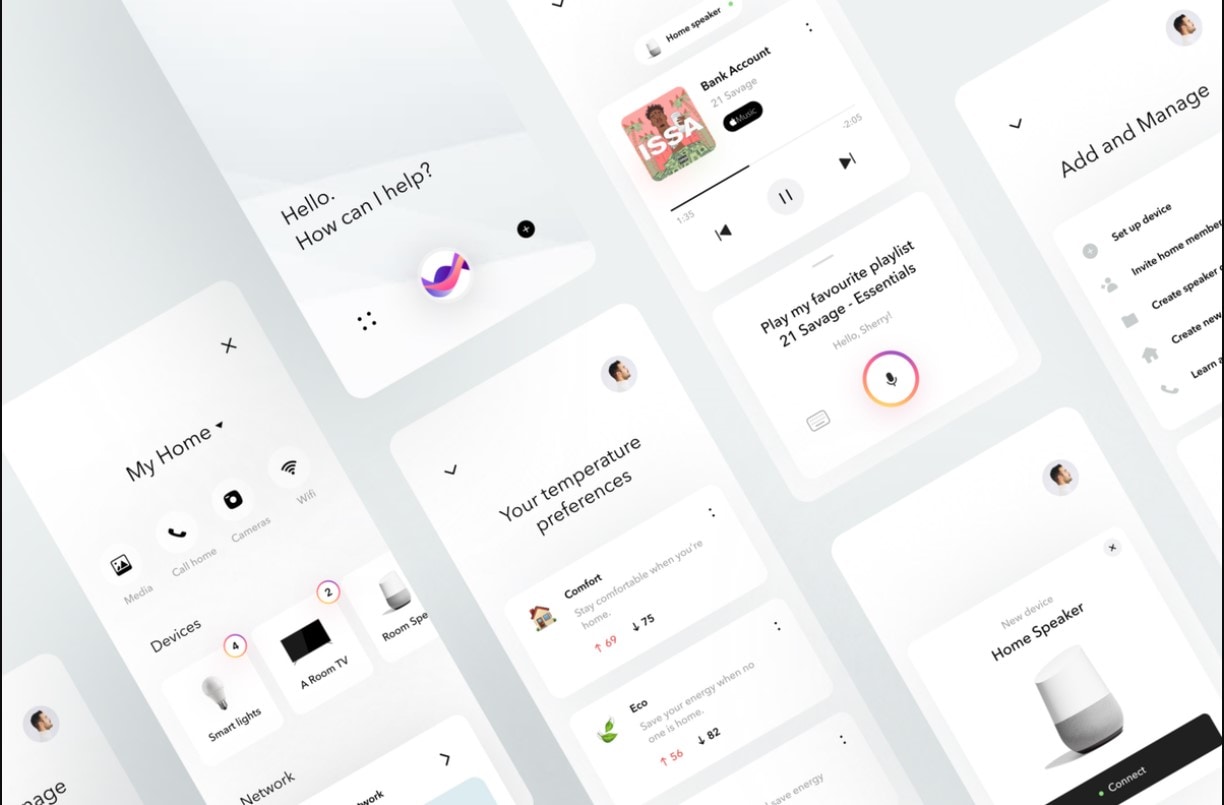
Things like "Hi Adam" or "Here are some suggestions for your Chris" create a long-lasting impact on user experience. So, when you are designing the interface, ensure that you include the elements that pertain to a personalized interface.
Personalization will become the key aspect for people to choose your product over the others because you are conforming to their requirements.
3.Interact Seamlessly

It is only evident that a user will want to move from one page to another. A modern UI design will reinforce this and ensure that every visitor receives the same experience from every page regardless of their device.
Every kind of modern UI is built on these guidelines and aspects. Seamless interaction creates a smooth journey for your users. To some extent, the users have become habitual of finding the things in their standard place.
For instance, if they want to access your brand's social media handles, the users will simply scroll down to the bottom of the page and look towards the left or right side of the footer.
These are the aspects that have become habitual to the users and qualify as modern UI design.
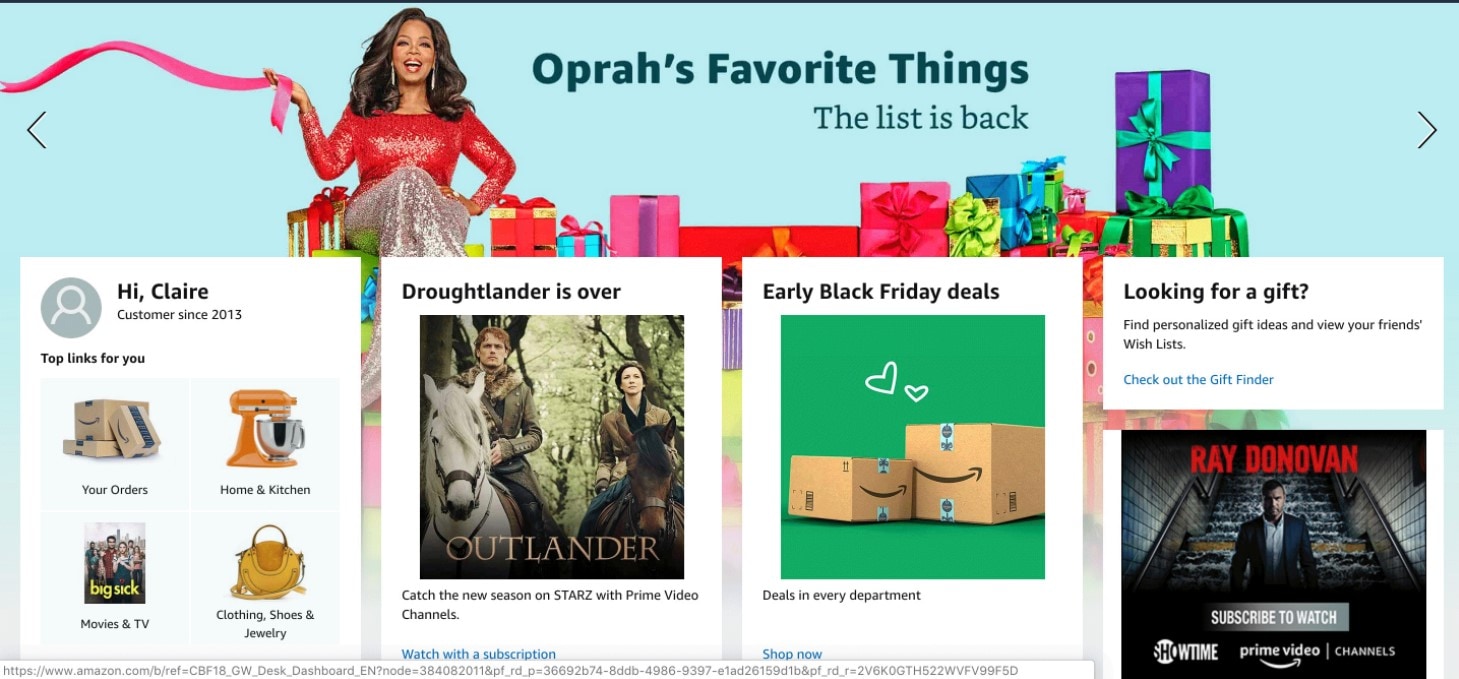
4.Voice-Powered Interface

After adding personalized chatbots, voice-based search and information accessing are becoming the next buzzword in the industry. You can design the interface in a way that the users can ask questions or instruct the interface to perform a function like searching for a product, etc.
Amazon has operationalized Alexa to help its customers find products, play media on Prime Video, or control their IoT-enabled home. In all these aspects, the accessible interface at the user's disposal will have modern utilities and functions.
5.Animated Interface

The last essential aspect of modern UI is creating an animated interface to enhance the user experience and send the message across without using any words.
However, animations are not to be added for every component. Add animations only where they are required and animate only those bits that have a reason to be animated.
5 Concepts of Modern UI Design
The beginning of modern UI can be traced back to establishing the new design language created by Microsoft, Modern WPF, or Modern Windows Presentation Foundation. Modern WPF is a framework defining resolution-independency and vector-based design rendering. One of the main reasons for creating a modern UI design and the interface is to leverage the updated graphic hardware.
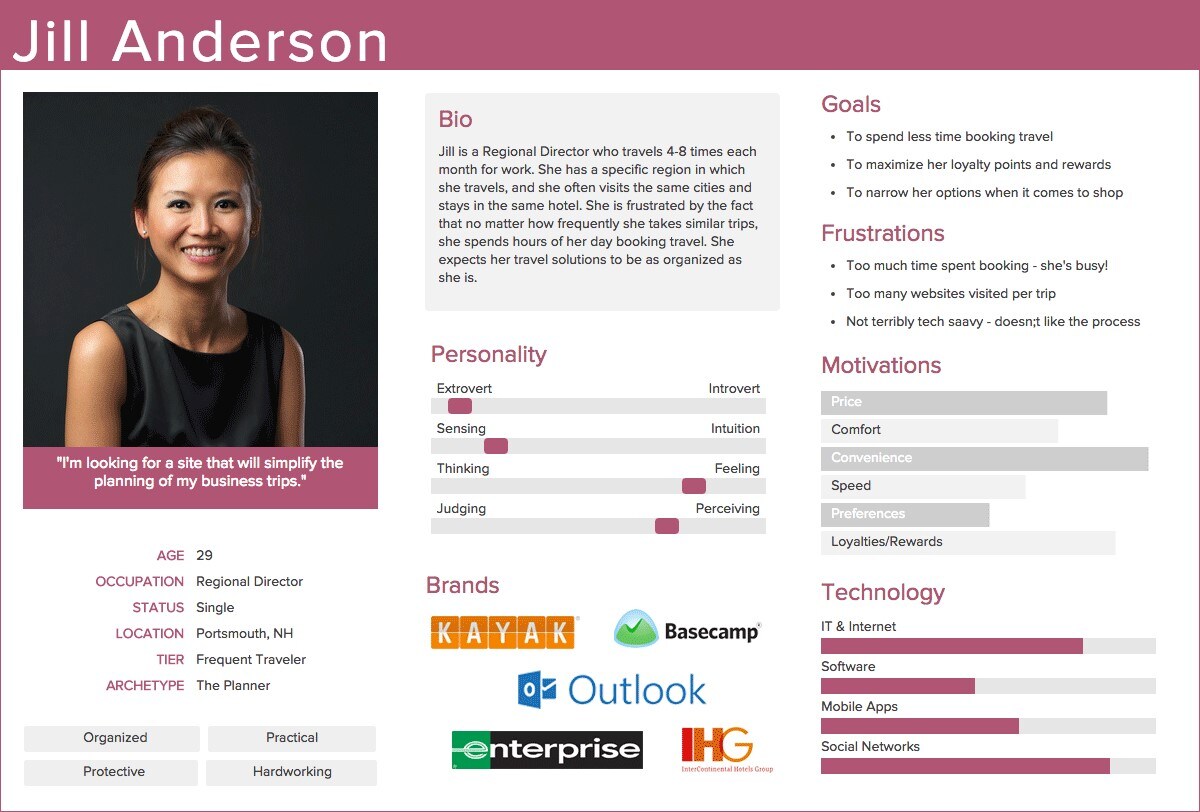
1.Understand your User

Every aspect of your modern design must be created for the people who will use your interface. Try to create an ideal customer's persona that includes age, sex, why they will interact with the user, goals they want to achieve, and when they will use the application.
It is true that a modern UI design is meant to look good, but it should also work and translate their user's interaction with the interface into a memorable experience.
2.Designing an Interface in Not an Art

You may like to think otherwise, but creating an interface does not only mean working on the lines of Pablo Picasso, but it is more about creating a user interface that works according to your users. So, after creating the persona, you need to ensure that every element on the interface works just as your users want it to work.
Yes, it has to be attractive, but it should also be easy to use and engage with. In addition to this, a designer should not base the creation of the interface on their intuition. Every addition must have a purpose.
3.Easy to Scan Content

When you create a modern UI, the content on the same must be scannable. Because every user will go through the content you have added on the website, and as a common practice, they do not want to spend a lot of time understanding what is where.
So, the content layout and presentation must align with their hand-eye movement. In other words, place your content according to the eye movement of the user, with the most important content placed at the spot the user will look first.
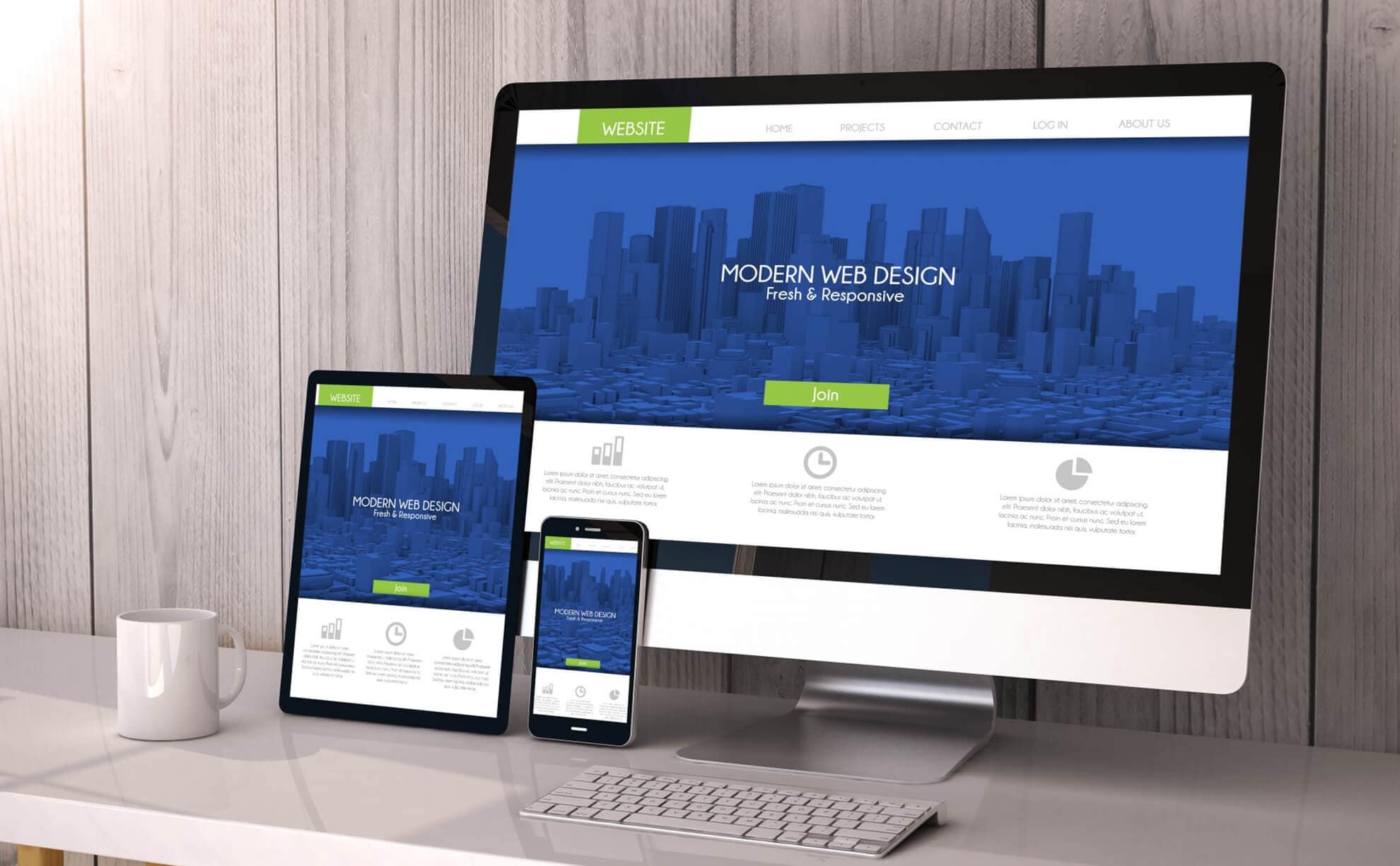
4.Create the Design for Multiple Devices

Your users will access the content on your website through various devices, including a desktop, laptop, mobile, iPad, tablet, etc. You need to align your website design in a manner that relates to the entirety of the design from start to end.
Within every device, too, there are different screen sizes and dimensions that you need to adhere to for delivering the best user experience.
5.Evolving Design

Just as customer preferences change, the design representing the customers should also change over time, or it should evolve. Earlier, the norm was to change the design after 2-3 years, but with the coming of modern UI, the time required to facilitate a change reduces gradually.
Working on these aspects makes it essential to use a tool that is equally good and effective. To this end, we have a recommendation for you and create the modern UI design with an equally advanced, modern, and evolving creative platform, Mockitt Design.
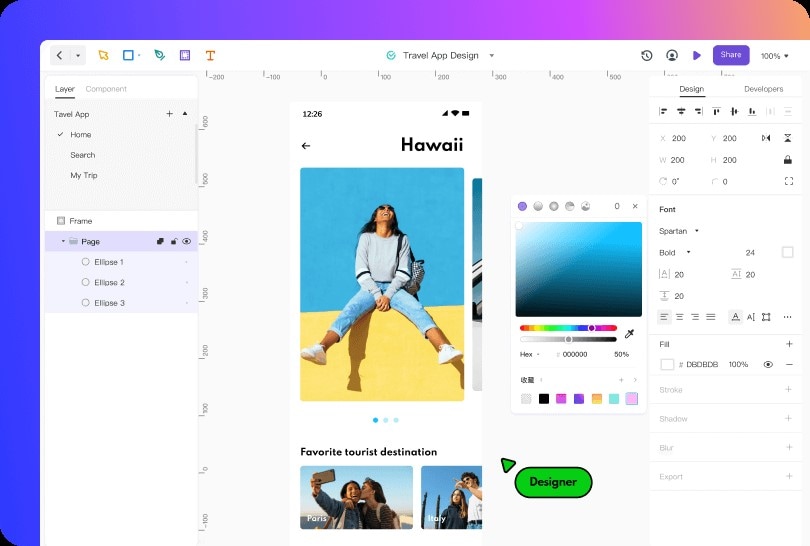
Introducing The Best Tool for UI Design - Mockitt

Mockitt Design has been built with the modern UI in mind. Every aspect of the tool drives you towards a creative, innovative, and functional tool. By using Mockitt Design, you can create a simple yet efficient interface boasting powerful features available to use online as a cloud platform.
Here are a few Features of Mockitt Design That You Should Know
- Built for Developers: Mockitt Design is built for the developers and designers, ensuring that they find it super easy to create the designs they want and do it quickly. The advanced design tools include the Boolean curve, vector drawing, and HTML coding for the backend operations, including a smooth handoff.
In addition to the existing suite of tools, Mockitt will supplement the modern UI design interface with Mind Mapping and Flowchart creation tools. With these tools coming into the fold, the designers and front-end developers can become a part of the design process.
- Build Design Systems: Mockitt Design is not just a standalone designing application that has a few tools to get by. Instead, it is a holistic modern UI design creation platform providing comprehensive support to the designers.
Mockitt Design has a wide array of reusable and customized components that can be collected together to create a tailor-made library of components, widgets, and other elements of creating an interface design.
The designers can also share the library of widgets and components with other team members while creating the relevant style guides and documentation.
- Create Designs with Speed: Any design team would give anything to work with a design tool that works faster, supports the team, and provides a clean interface, to begin with without cluttering their approach. Mockitt Design stands true to all these requirements and many more, leading to the creation of any sort of modern user interface rapidly.
- Community Driven Tool: Besides the extensive technical abilities possessed by Mockitt Design, you will access extensive community support from the YouTube channel and the Medium blog. These channels are meant to help the designers of all levels understand how to work with Mockitt along with updates about the industry.
Conclusion
A modern UI is taking the industry by storm because of its creative expansion and by setting new definitions in the industry pertaining to different aspects of designing. Modern UI is centric to an ever-enhancing infrastructure from creating designs that evolve with the user's requirements to a design that adjusts to the underlying platform.
Remember that it is always about the users and how your design can create a frictionless user experience. The better you understand your user, the better position you will be in to create an interface inclusive of the core tenets of a modern UI.
When faced with a choice between trendy and modern, you need to choose the latter as it relates to the usability and functionality more than how the design looks. With the dynamics of the web, you need to use the perfect designing tool that also evolves with the changing user requirements.
