15 Neumorphism UI Design Inspirations and Examples
Neomorphism is a new take on skeuomorphic design. Neomorphism design was born out of skeuomorphism and created a whole new style of UX. While this refers to skeuomorphism, there is a new focus on neomorphism UI throughout the design style. This focus is not necessarily on contrast or similarity between the real and digital worlds, but rather on the color palette, specific controls. Neomorphism design is the color of the entire screen, providing users with a completely unique experience.

Suppose, you have a background on which we are placing several components, adding layers, and creating depth with shadows. Using neomorphism design, you will create a soft interface with "indented" or "extruded" objects. This gives the feeling that components such as buttons or cards are actually inside the background and only visible because they protrude from the inside. The general style is solid colors, low contrast, and correct shadow play.
One of the most interesting features of neomorphism design is that it is based on both skeuomorphism and other very popular styles such as flat design. Yes, they are both opposite to each other - and neomorphism is somewhere in between. Neomorphism is a good evolution of skeumorphism, removing unnecessary detail while keeping it in bulk.
15 Neumorphism UI Design Examples
We looked everywhere for the best UI design example for incorporating neumorphism and a soft UI color palette into your projects. Explore this collection of free and paid services to find your ideal match.
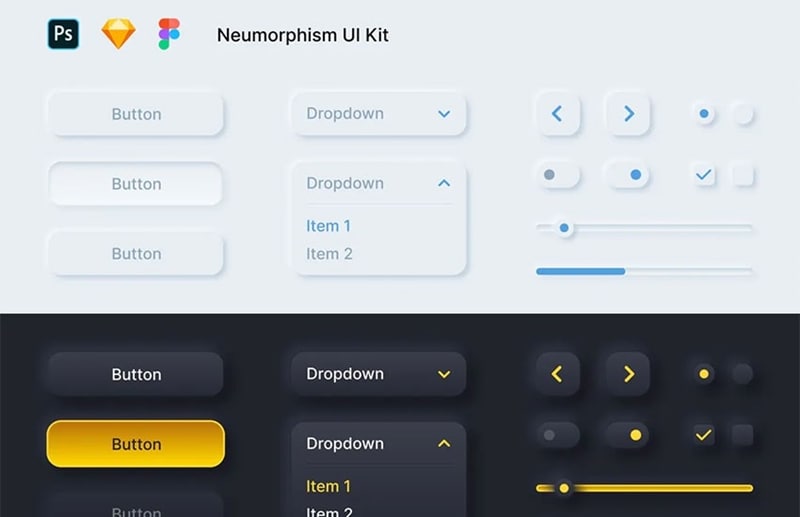
1. Neumorphism UI Kit

Neumorphism UI design can be used with any color scheme because it includes both dark and light modes. All of the elements are completely customizable. The kit comes with a variety of file formats and is compatible with Adobe Photoshop, Figma, and Sketch.
2. FREE - Neumorphism UI Kit

This Neumorphism UI design for Figma includes a number of starter items. Among the elements are buttons, charts, and form elements. There are also light, dark, and purple color schemes included in the package.
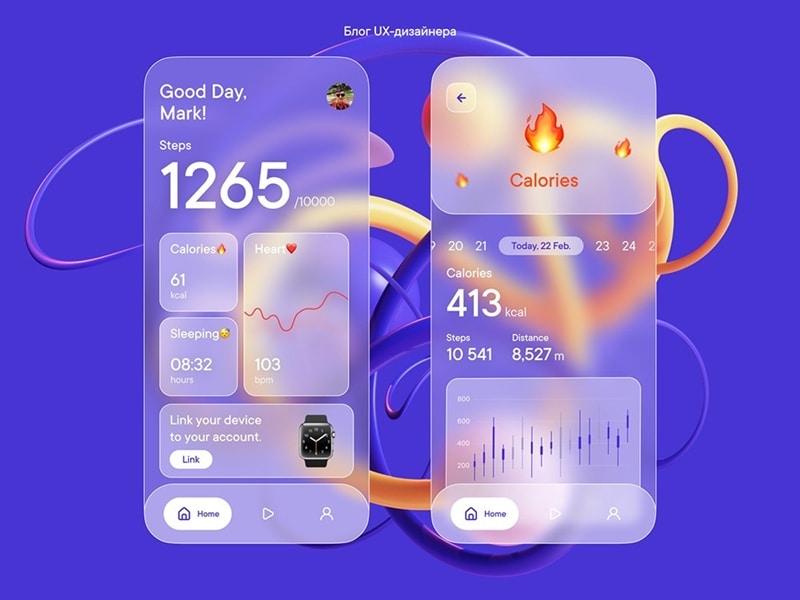
3. Fitness Neumorphic Mobile App UI Kit

Neumorphism's glass effect makes it an obvious choice for mobile apps. The Fitness Neumorphic Mobile App UI Kit will help you make yours stand out. All elements are vector-based and compatible with a variety of editors, including Adobe Illustrator, Adobe XD, and Sketch.
4. Neumorphic UI Kit – Neu
<

With Neumorphism, you can get your project off to a great start. The kit contains more than 50 UI components that will add neumorphism to your website or mobile app. Within Sketch and Figma, each component is fully editable.
5. Collection Neumorphic UI Dashboard Admin Panel

The sleek, subtle appearance of a neumorphic UI can benefit dashboards. The Neumorphic UI Dashboard Admin Panel Collection includes a glass UI design that highlights the bright colors of charts and buttons. Each vector element is completely editable and comes in a variety of file formats.
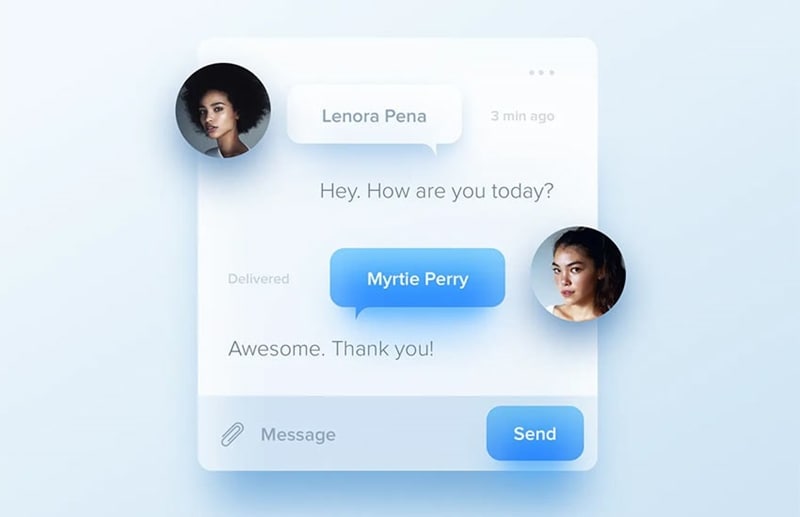
6. Neumorphic Blue Messenger

Soft UI chat bubbles are lovely – and Neumorphic Blue Messenger has done all the hard work of creating them for you. This Sketch UI kit is extremely smooth and can be customized to match your brand. Users will find it difficult to resist your messenger app with a design like this.
7. Soft Icons - iOS 14 Icon Pack

The beauty of neumorphism is brought to iOS 14 by this free soft UI kit. With over 100 neumorphic brand icons, you'll be able to find exactly what you're looking for. The icons cover both native and popular iPhone and iPad apps.
8. Glass-Morphism UI Kit

This UI design for Adobe XD and Figma focuses on card elements. They are ideal for displaying featured blog posts or eCommerce projects because they have a frosted glass effect. This glass UI design also stands out well against both dark and light backgrounds.
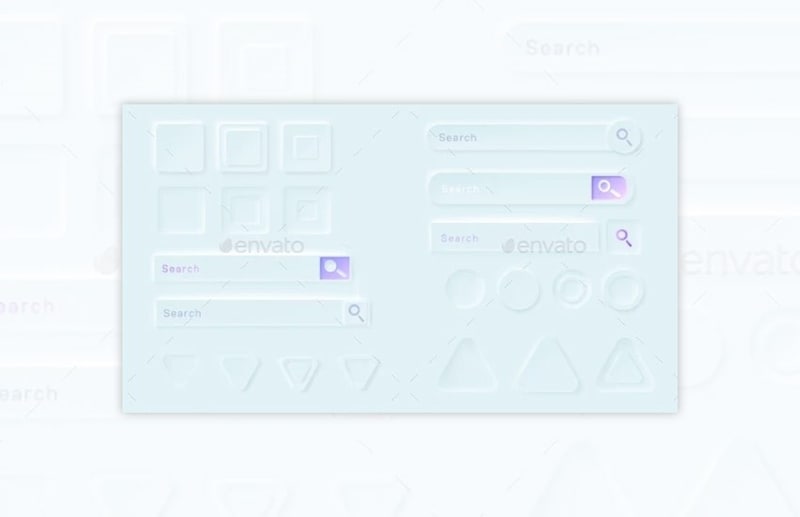
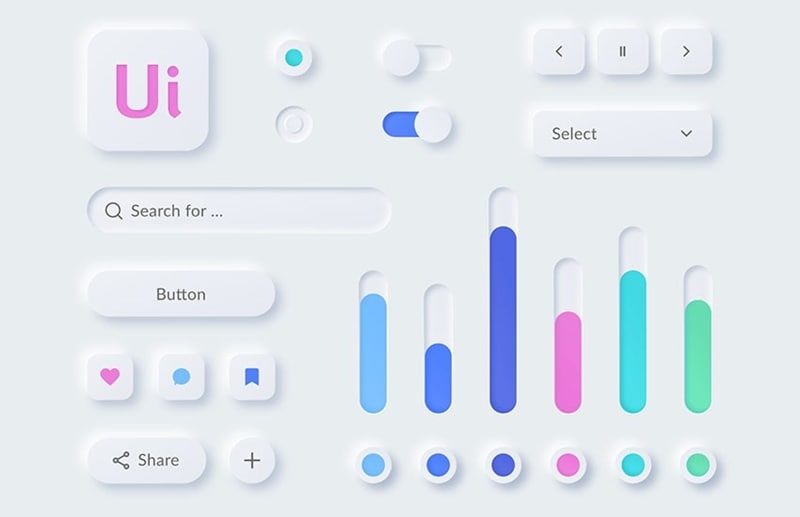
9. Neumorphic Buttons and Search Bars for Ui App

With this collection of Neumorphic Buttons and Search Bars, you can completely customize your project. There are numerous blank shape elements included that can be used for a variety of purposes. This kit is available in JPG and EPS formats and is compatible with all major image editors.
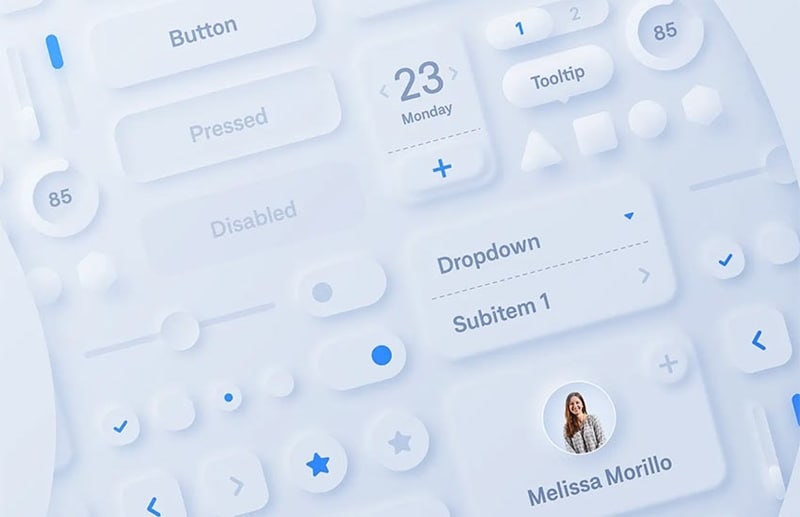
10. Neumorphic UI Kit

Neumorphic UI Kit includes 26 elements that cover all of the fundamentals. Each one can be customized within Sketch, and you can even create new ones using the app's predefined styles. You'll find plenty of lovely elements to get your project off to a good start.
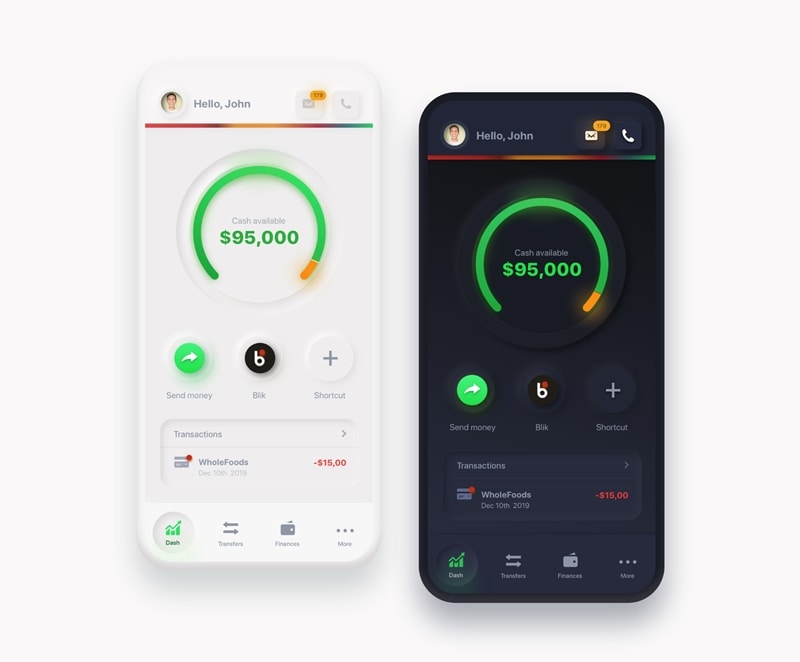
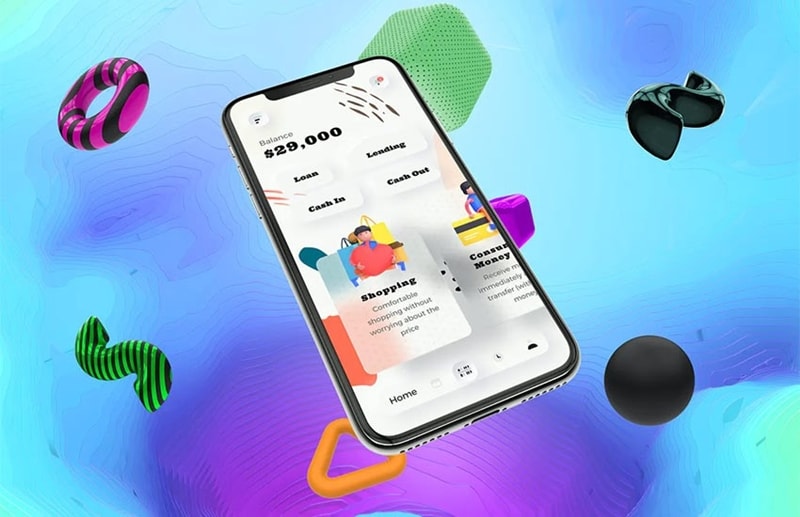
11. Loans Finance Mobile Neumorphism Soft Ui

Loans Finance Mobile Neumorphism Soft Ui is a Sketch UI kit for financial apps that takes an attractive and reserved approach to the technique. Cards and buttons have a blur glass effect, while other areas are unaffected. As a result, the interactive features stand out even more.
12. Neumorphic Mobile App UI Kit

Neumorphic Mobile App UI Kit offers tons of resources, including premade templates that cover a variety of uses. Choose from banking, eCommerce, finance, fitness, and even a music player. In addition, this collection comes in multiple color schemes and file formats.
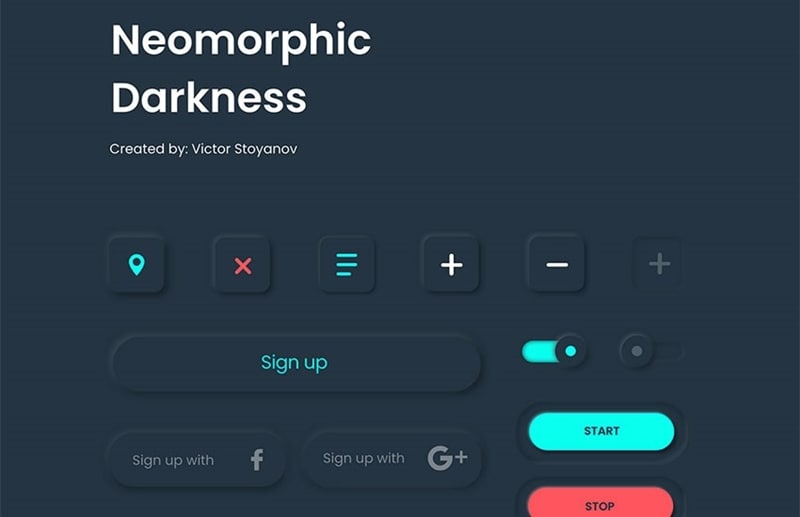
13. Neomorphic Darkness - Free UI Kit

Working on a dark-themed project? This free UI kit for Adobe XD brings a beautiful array of elements to complement your design. Subtle glowing borders add a touch of class and allow your content to shine.
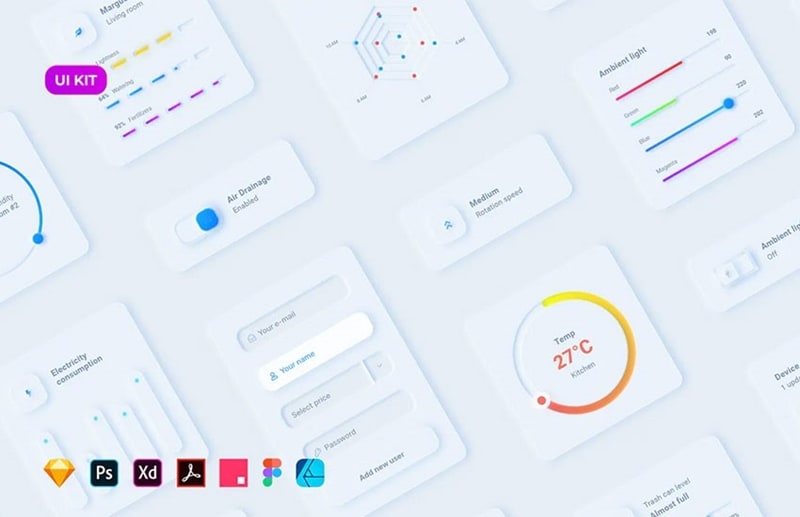
14. Neumorphic UI for Smart House

Use Neumorphic UI for Smart House to power the look of your home automation app. Included are 20+ card UI layouts, along with 100+ elements like buttons, text boxes, and more. This kit is compatible with Adobe XD, Figma, Sketch, and other popular design tools.
15. Neumorphism UI kit for Figma

Figma users will love this free neumorphic UI kit. It offers a variety of button and form elements that allow for some outstanding color contrast. Note that you'll need a Figma account in order to download this one.
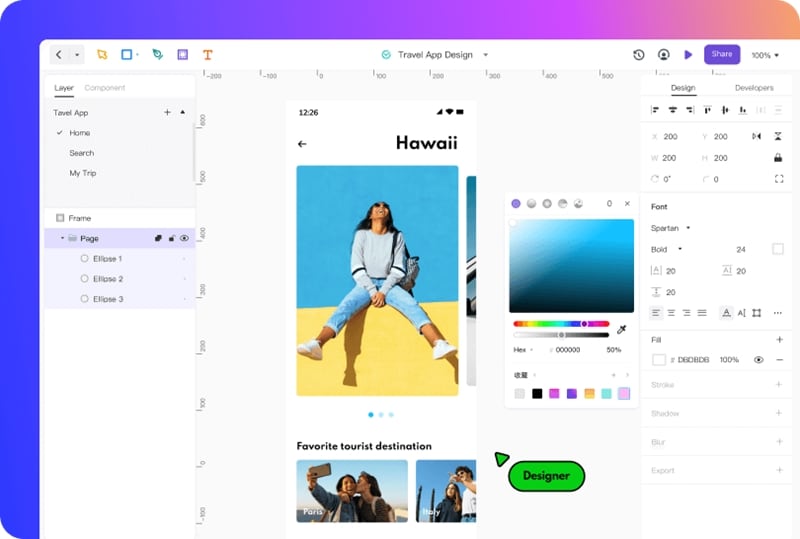
Introducing the best tool for UI design – Mockitt

Anyone working on a design project with more than one collaborator can prove how complicated things have become and how quickly they can be implemented. Most projects will use some kind of prototyping tool to ensure that everyone sings in the same choir and the person in charge can see what the current idea is without taking too long. However, the quality of these tools can change dramatically, and substandard tools can cause considerable damage. This is where Wondershare and Mockitt provide together, Mockitt is an excellent prototyping tool that can quickly help you build interactive and clickable prototypes.
Real-time collaboration
This is very interesting, based on the previous sharing function. When others get this link, they can enter your design interface. Multiple people can complete a project together on one page. You can always see if you are doing design. Can comment on your design. You can view your design progress in real-time.
Team communication
Team communication can actually be regarded as a type of real-time collaboration. Project team members are not only our designers, but can also be given to colleagues related to product, development, and testing. They can communicate and discuss solutions in a design document in real-time . It can also be extended to online real-time design review, which is great as a design review tool during the epidemic.
Super intuitive
Of course, the cross-platform web interface is super easy to use to achieve fast workflow and collaboration is also very important, Mockitt is also very good in this regard. Whether it is a simple drag and drop operation, or just a clear layout and interface, you will not get lost in the menu. Whether you are browsing different prototypes in progress, checking resources for one of them, or just adjusting your own design templates, everything can proceed smoothly and work quickly, which is the dream of any designer.
Wondershare is free to use
Of course, Mockitt sounds very impressive, but if its sky-high price is too expensive, it will not help. In fact, Mockitt can be tried completely for free without any expiration-it has a free tier that allows you to deal with complex prototypes without spending a penny. If you want to start working with a team and work on more than three projects at once, you can upgrade to Mockitt's paid membership (personal or corporate plan) to unlock more tools and features. To find more detailed information on how Mockitt fits your project and prototype perfectly, please visit the Wondershare website here.
Conclusion
The world of web design is constantly evolving, at the end of the year, there are several stable trends that strongly influence the design of digital products of many companies. In the process of analyzing neomorphism, we figured out that there are many flaws in it and therefore the style is rarely used on real projects. Successful examples show that the concept has a right to life and is suitable for the presentation of some products.
It is not necessary to use neomorphism in its purest form. You can take only the positive aspects and combine them with other currents to create something of your own. Before releasing a digital product into open access, it is imperative to show it to those who will use the tool in the future and get feedback. If most people leave positive feedback, then neomorphism is suitable for this project and you can safely start developing.
