The Importance of Prototyping in UX Designing

Prototyping has always been there. But it's only recently that designers are paying more attention to creating a prototype. But Why is creating a prototype important? What difference does it make? Well, if you have the above questions in mind, this article is for you. Here you'll understand what a prototype is & why it is important.
What is prototype
A prototype is a mini design of the actual product. It can be a sketch, a low-quality, or a high-quality copy depicting how the real product will look like. Let's say you're building a mobile application for a company.
Now a prototype for this will be a similar-looking application with basic functionalities and intro screens. It usually helps the client understand the final product better. Nowadays, there are many prototyping tools available, and Mockitt is a great example of it. It is a rapid prototyping tool that helps you create prototypes within minutes. So, after discussing the definition of prototypes, let's understand why a prototype is important. If you want to know more about prototype, you can check the prototype process.
8 reason why prototyping is important
1. The initial step in acquiring a new client is winning the tendering process.
When it comes to acquiring a new client, you're not the only one who's bidding. There are other companies who're trying to impress the client. And during this process of acquiring the client, a prototype can make a significant difference. It can give you a competitive advantage over others.
Just think, what if you have a ready prototype on your phone. It will demonstrate how well prepared and concerned you are. It will increase the likeliness of you winning the client. Also, creating a prototype is a fun and easy project. It's definitely easier than preparing documentation regarding the client's project.
So, create a prototype and effectively win your client's attention.
2. Help gather requirements and feedback
If you ever dealt with any client, you would see the frustration of those frequent changes. It's irritating when the client realizes that the product is different from what we wanted. This can happen even if you have a well-prepared document in place. Then what's the solution?
Well, the solution is to create a prototype of the project or app. This way, your client can interact and see how the final product will behave. Unlike documentation, it'll give a much better idea to the client. Also, if the client wants any changes, he can ask for them immediately.
It will save you time and funds as you haven't begun with the real project. So, create a prototype of the product and ask for feedback. It's an effective way of dealing with clients.
3. Knowing that what you are working on is an idea that can be repeated and tweaked easily is key to an effective creative process.
You cannot always be creative on the first try. You need to make changes, try different things until you to achieve that creative touch. And this is what a prototype ensures. A prototype requires less time and resources. You can easily integrate changes to make it creative 'n' several times.
It's because there is less code to edit or handle. This way, you can keep the creative nerve alive and develop better products.
4. The more involved the client is in the development process, the more likely they will be happy with the result.
Usually, the client shares the requirements; the team develops the product. Once the product is complete, only then the client introduces changes or gives feedback. All in all, there is less interaction and no involvement of the client. This creates a communication gap and increases rework.
However, you can change this by creating a prototype of the product. When you do, your client will get something to interact with. This will increase his involvement in the project. The client can see his product go through different stages. He can see it taking shape. This way, the client will be happier in the end.
5. It lets you plan out your project better.
Most companies never really focus on the long-term goal. The developers and designers focus on tasks at hand instead of planning for the long-term. And this creates an ambiguous environment within the company. However, with a prototype, you can plan better.
A prototype of your product can give your developers and designers an idea of the work they need to put in. It helps in assessing the effort or the capital required. With a prototype, you can manage a project better as the team gets something to look forward to. It's the reason prototypes are preferred.
6. Reduce the rework
Reworking is never relaxing and cheap. It comes at a cost, especially when you have to hire freelancers. And this is what happens, generally. Developers like to jump right into the code without understanding the design or end result requirements.
This may be a method to achieve quick results but is not efficient. Doing everything fast can increase the effort in rework later. This not only increases the time spent but results in a financial loss as well.
But by creating a prototype, you can prevent that from happening. A prototype, as you know, helps you know how the actual product will look like. So, through a prototype, you or your client can easily determine if there's anything wrong or requires changes.
And if something requires changes, you can do that without wasting time or money. It's because prototypes are easy to work on. A few codes tweaks here and there, and you're good to go. This will definitely help you reduce the rework in the end. So, prepare a prototype and reduce the rework.
7. Prototyping lowers the bar, makes the first step less dramatic, and allows you to get started quickly.
Whenever there's a new project at hand, procrastination is obvious. It is usually both at the organizational level and the personal level. And this happens because no one understands the requirements fully. There's a clash of opinions, ideas, and POVs. And this leads to nothing but chaos and a delayed start.
But by creating a prototype of the product, you can deal with this effectively. A prototype makes the first step sound easy. It's because the prototype makes it easy to understand what to aim for. This helps in starting early, which will save you time in the end.
8. More iterations make a better product
More feedbacks mean more changes. And let's face it, more changes actually help in making the product better. However, this comes at a cost. More changes mean you need to spend more time and money on reworking. And this is why designers don't like changes.
But, with a prototype, the story is different. A prototype helps neither requires too much time nor too much money. You can easily introduce the changes you want and create a new prototype easily.
Common Types of Prototypes
Prototypes are of different types. Here you'll find some common prototypes the designer used for different purposes or stages of the process:
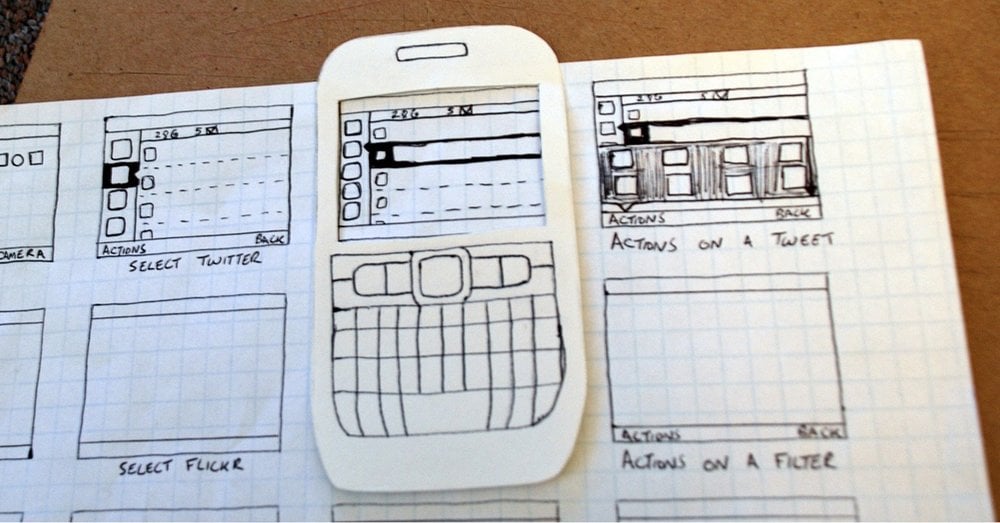
Sketches: It's the most basic form of a prototype. You can also call it a free-from prototype and looks like a pencil drawing. The motive of this kind of prototype is to lay out the initial idea of the product. It is used for the internal understanding of the team and the designer.
Paper Porotype: Paper porotypes are similar to the sketch prototype but are quite different. Paper prototypes are also used at the initial stages, but they have a well-defined structure. Unlike the sketches, paper prototypes are a more detailed or substantial representation of the product.
One has to use stencils and cardboards to bring inaccuracy to the design. One thing to understand here is the motive. The motive of paper design is similar to the sketch prototype. Its created in the initial sages for a better understanding of the team.
Click-Through Prototypes: It's the lowest level of an interactive prototype. Here the user can finally interact with the app or website. You can link different screens using hotspots and can see how they look. You can easily create these porotypes from scratch or create a digital form of paper or sketch prototypes. Click-through prototypes come into play when you want to test the initial workflow.
Interactive porotype: You can think of an interactive prototype as an advanced version of the click-through prototypes. It's easy to create with applications that support such prototype design. The best part of this prototype is its interactive nature. You can enable the users to interact with these prototypes and view animations.
Such prototypes come into use when you have to display them to your clients. This gives them a little sense of what their product will look like.
Conclusion.
By now, you must have understood the importance of prototyping and its. But let us summarize the benefits to you: -
1. Helps in acquiring clients
2. Helps with client feedbacks
3. It keeps the creative nerve alive
4. Improves client Satisfaction
5. It helps in panning better
6. Reduces the reworks
7. It gives you a head start
8. Helps in developing a better end product
Now, can you ignore the above benefits? If you can, ignore this post. Otherwise, go and create a prototype for your project now!
