What is Software Usability and How to Do it Successfully
Usability in software engineering refers to the levels to which a design can be used by a certain number of users to attain the set objectives with efficiency, effectiveness and high level satisfaction in a particular context. It is important to carry out software usability so that you can determine if the product meets its end goals and offers high level satisfaction to the users. It is a process you can do alone or allow other testers to help you. To get the best software usability results, you should choose testers either from your team or desired end users of the product. Continue reading the article to know more about this process.
- Part 1. What is Software Usability?
- Part 2. How to Do usability testing in software testing
- Part 3. The Best Tool for Usability Design
What is Software Usability?
Software usability refers to the controlled element of user experience design that makes sure that users do not face problems when using a website's user interface or product. A designer has the ability to control user interface, usability, control accessibility and information architecture to match the uncontrolled elements such as user lifestyle, objectives and habits. What you need to know is that UX design usually makes use of the controlled elements of technology to fit the uncontrolled aspects.
One of the things you need to note is that a usable product does not always mean that its user interface is easy or simple to use. Software usability does not involve making everything easy. It involves efficiency, effectively and satisfaction. Efficiency involves the ability to do the intended task with the right speed. Effectiveness usually measures availability and unavailability. The process involves doing comparison of usability with and without technology. It measures the satisfaction that end users have with what they are able to do with the interface.
In overall, usability testing software is the level of ease with which web applications or software can be applied to attain the set goals efficiently and effectively. The challenges involved in the use of the interface are assessed in the process. Software usability relates to the functionality of the product or web application.
How to Do usability testing in software testing
Doing software usability testing is not as hard as you may think. All you need to do is follow the steps involved in the process. Here are the 9 phases of a software usability study.
1. Determine the part of the software you want to test
Decide on the particular parts of your design you are not sure how users will interact with them. When you determine these parts, you can test to be sure they will offer users the best experience.
2. Select your usability study tasks
Your major goal should be the desired task that your end users do when they interact with your web design or software, for instance making a purchase.
3. Set success criteria
When you determine what to test and how to do the test, now set standards to determine the success for each task. By doing this, you determine if your software or design is intuitive enough.
4. Create a study plan and script
As you start your script, include your study goal. Write questions you will ask all the participants such as current knowledge of website and the tasks. Ensure that your study is consistent, scientific, unbiased and ensure the moderators follow similar script in all the user sessions.
5. Delegate tasks
As you perform usability study, the moderators should be neutral and guide the participants through all the tasks following the script strictly. Choose members of the team that are good in remaining neutral. Those who are good at listening should take the notes.
6. Get your participants
Screen and select the right participants for the study. Test about five participants for each study. The participants should be your desired end users.
7. Carry out the study
During the study, ask your participants to complete a single task at a time, without your assistance. If they ask you how to do something, you should not answer them. This helps you understand how long it takes them to understand your user interface.
8. Data analysis
You will gather a lot of qualitative data after you conduct your study. Doing data analysis helps you to determine the patterns of problem, measures the usability of each issue and give recommendations to the engineering team. As you analyze your data, ensure you pay focus to users' performance and how they feel about the web design or product.
9. Report the findings
After you have extracted the most important information from the data collected, report the main points and take the right actions to help improve your design or product. Give insights on what you expect to find during the test.
The Best Tool for Usability Design
As you perform software usability testing, you should always use the best tool that offers perfect results. Wondershare Mockitt is the best tool for usability design. It is a tool that allows for great interactive teamwork support. With it, you can save a lot of time when you are working as a team. They can give comments and give feedback with others in real time. In case you do not work in the same place, you can also perform software usability with the tool effectively.

>
The tool has a library that has a lot of components, icons and widgets that you can use to create a highly interactive web design. You can choose the ones you want to use for your design, so that you can create a product that meets the goals of the end users. Using these widgets, icons and other elements is easy because you just apply drag and drop action or double clicking them.
How to do usability design with Mockitt
Step 1: Create a new project
Create a new project, give it a name and choose the gadget you want to create the product or web design.

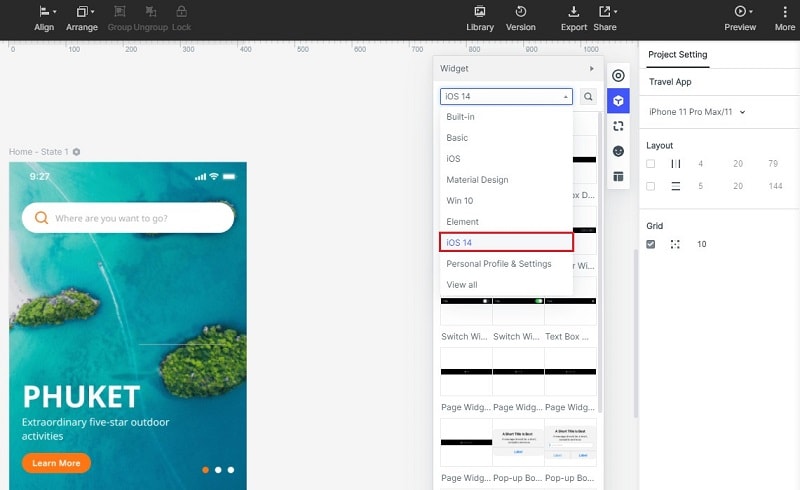
Step 2: Find the design elements
On the platform, click "Library" where you get all the components you require to create your design or product. Here you will find buttons, map, text, image, widgets and all others you will require for your design. Save all the components you choose into the library. Drag and drop the components into the design canvas.

Step 3: Use the mobile ui components in your UX/UI design
Go to the design canvas and apply the elements into your web design. Edit them so that your final product has the look and feel you want. Reposition, resize, add notes and other details. To select a background color, click "Appearance". If you want to edit all the elements at once assign "Master Status" to them.

Step 4: Do usability testing
After you create the design, take time to test to find out if it will meet the goal of the end users. Click "Preview" so that you can see the website or app in action. You can preview the web design on your mobile device or PC. Click "Share" to generate shareable link or QR code so that others can also test the design. Depending on the feedback you get, you can make the right changes. The testing makes you be aware of how useful it will be to the end users.

