Mockitt - Web Design Tool
Web Design - All Types of Webpage Design
- Complete guide on how to design website.
- Plenty of web design examples and templates for inspiration.
- Best web design software and books recommendation.
- Great web design ideas for different styles of page like real estate, restaurant and hotel.

How to Create Web Design with Adobe Dreamweaver
When you are working on a web project, you give it your best but sometimes what you really need is a reliable platform to satisfy your clients and stay in the game.
Website designers are full of creativity. They are always in search of tools that will assist them to create perfect website designs and available samples to replicate and create prototypes. No doubt, there are plenty of examples and platforms available on the internet to embed your creativity into web design. UX/UI designers can utilize Adobe Dreamweaver to create a website design. Dreamweaver web design is easy to manage without having any knowledge about codes. If that doesn't work, we have an easier alternative for you as well.
- Part 1: How to create a basic web design with Adobe Dreamweaver?
- Part 2: The best Adobe Dreamweaver Alternative
- Part 3: How to create web design with Adobe Dreamweaver Alternative?
Steps To Create A Basic Web Design With Adobe Dreamweaver
1.Select the Template
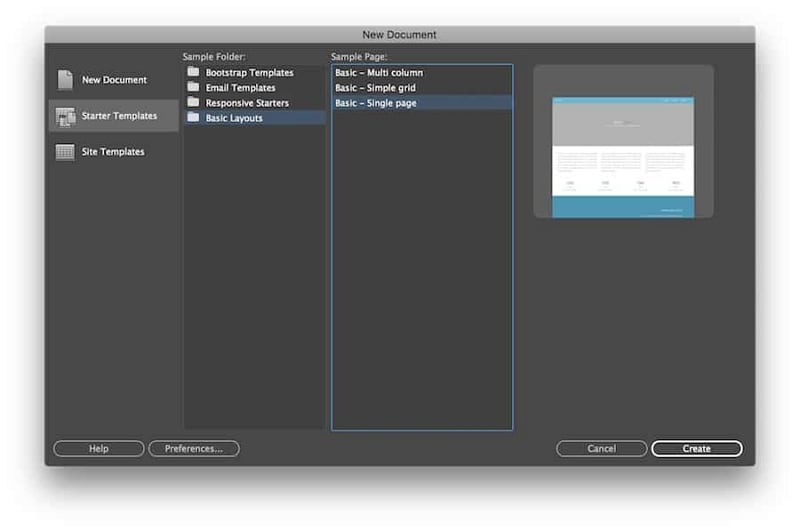
Adobe Dreamweaver website design software gives you some basic templates to take a head start. You will just have to go to File -> New and choose one of the starter templates -> Basic Layouts. We will be using a single web page design. Click Create.
Dreamweaver web design software has provided almost all the tools required to create necessary web design structures and layout styles. All you have to do is adjust the content and add a pinch of style according to your needs.
We have tried to give you some basic tips to edit the description and title of the website and change the website design background color.

2.Change Header and Logo Text
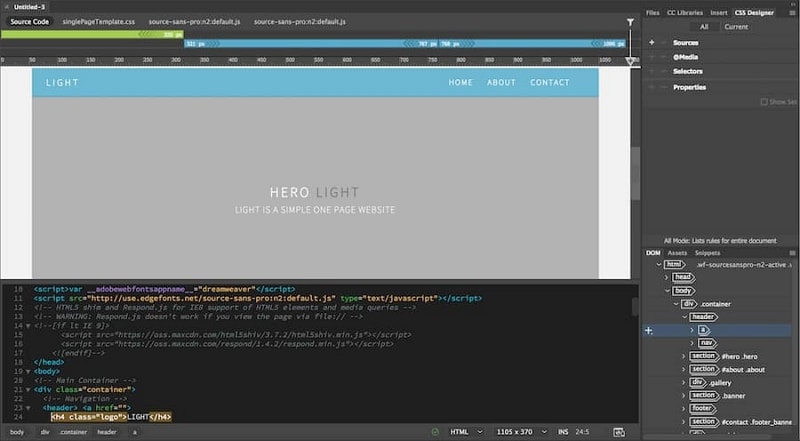
You can click the h4 .logo in the DOM panel to change the text logo. Doing so, the code line on the editor will be highlighted, you can now edit it to whatever text you want.

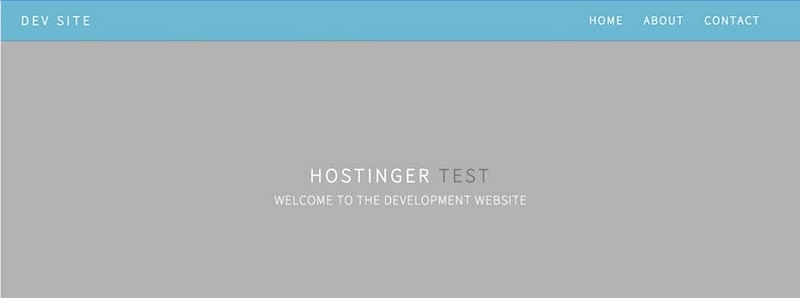
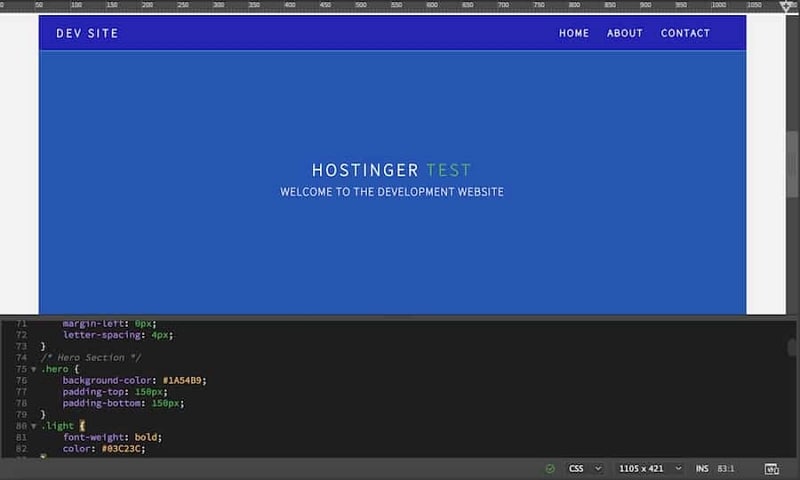
As an alternative, you can double-click the logo box in the live view section and change the subject from there. You can do the same for the website tagline and header. Once you are done, it will look something like this.

3.Header Background Color
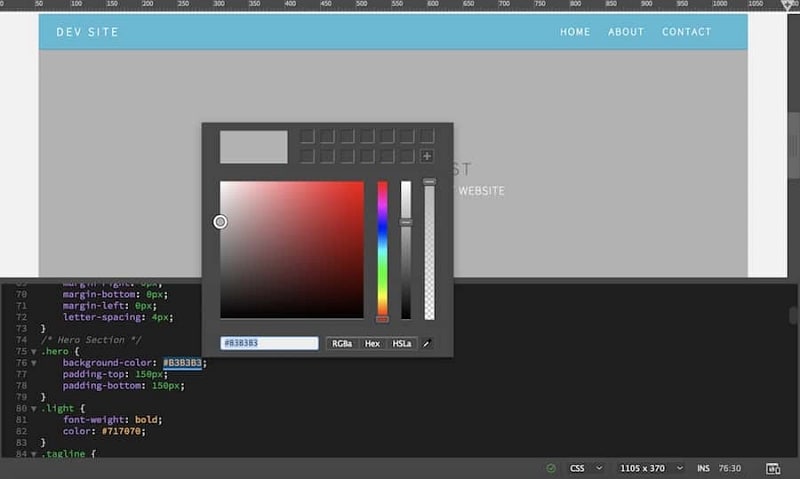
Making a website design in Dreamweaver is easy, so is editing. If you want to change the background color, go to the .css file and search for the header element. Here it is .hero. Search for the background-color line, you will find a certain cryptic number.
That number represents the HTML color code. Every color possesses its own number code. You can tap here to check the HTML color.

You won't need to visit any of these sites to figure out the color code as Dreamweaver got it covered for you. You just have to block that number, double click on it, and select quick edit. It will open a window to pick your color, and you can adjust it as you like.

Of course, there more other options for editing and creating. You can do additional work with this software then just creating Adobe Dreamweaver website designs that are pre-build. You can do a lot more styling and add content. This tutorial only gives you knowledge about some basics changes that can be done with the template.
The Best Adobe Dreamweaver Alternative
Adobe Dreamweaver web design is quite reliable but if you are looking for an alternative to create website design without writing a single code, then Wondershare Mockitt has got your back. Mockitt cuts down your extra effort as you can work fast, efficiently, and reliably with this platform. It provides you all-in-one organized and smooth workplace so you can execute your web development projects without interruptions.

There are more advantages to using Mockitt. Nonstop collaboration with the project crew. This tool is mainly focused on the development of Android and iOS projects, but it is also offering custom-sized layouts with manageable drag and drop features. You can add combos, blend object templates, and predefined widgets into your web design projects.
When it comes to testing and feedback, you can generate a QRcode with Mockitt. This way the prototype can be tested on any iOS or Android supported device. You can easily scan this code with any device's camera. You can share your project with clients and colleagues to get feedback.
Steps To Create Web Design With Adobe Dreamweaver Alternative
You can sign up today with Mockitt to create innovative web designs to impress your clients.
1.Once you have logged in, go to "Workplace". There, you can select to create a new blank project, select your desired device type and title of the project, you can also "Create Project from demos". We will select a blank project and dimensions of webpage design.

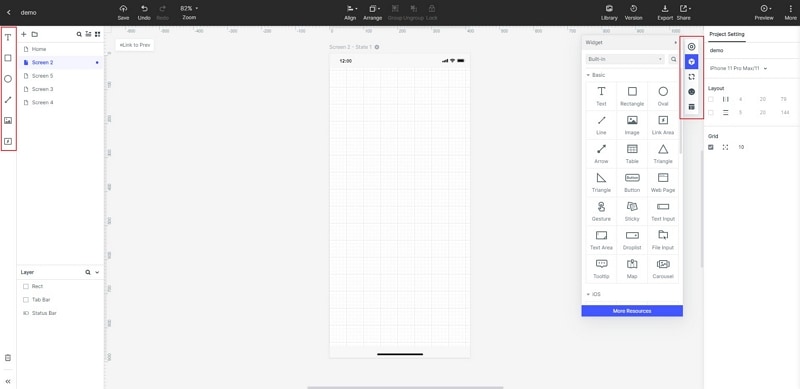
2.Now add screens and select the page you want to work on. Once the canvas shows, you can simply drag and drop icons and widgets to it. On the left section, fast widgets are placed. You can easily add Fast Widgets to the canvas in three ways. By double-clicking the widgets, drag and drop them to the canvas or press the assigned hotkeys and draw.

3.To edit a widget, you can simply click on it and edit its properties via Inspector Panel.

4.Once you are done creating an ideal widget, you may need it again in the future too. You can also save the perfect widget by simply adding it to the "My Widget" library. You can drag the widget to add it to the "My Widget" Panel or "Add to widgets" by right-clicking on it.

5.With Mocking Bot, you can also add links between screens to direct them or turn the web pages. To make it happen, select the widget, then click on New Link" in the Link Panel located on the right. Then set the action, target screen/state, animation for the widget, and gesture.
Or you can drag the link icon on the left section of the widget to the target screen. There you can adjust the action, target screen/state, animation for the widget, and gesture.

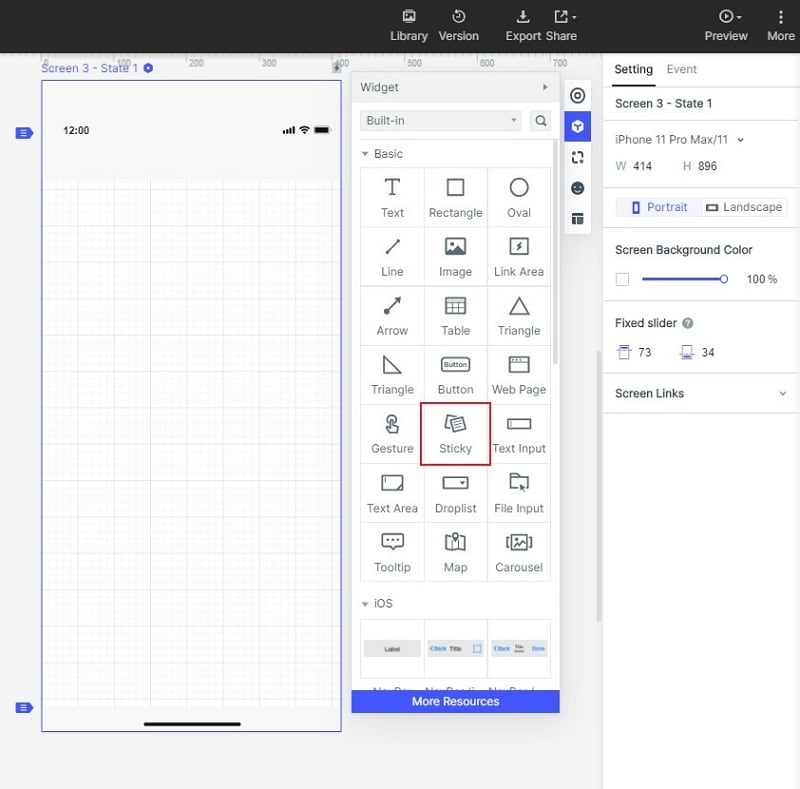
6.Most of the designers add text notes to explain their design further. Of course, Mockitt allows you to use such a feature. You simply have to use the "Sticky" in the Built-in Widget Library.
Now you can write texts with the Sticky to note in the future. Keep in mind that, you can only view "Sticky" text in the Preview Mode only.