Top 10 Website Mockup Tools To Use in 2024
Want to Make Website Mockup Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes.
You are planning to make a website. You can go straight for it and figure things out as you go. But we recommend a wiser approach. Create a mockup or a prototype for your website. With this, you can create the website more efficiently, as you have already figured out what things are needed. You'll also know how the layout is going to be. You can use website mockup tools for this endeavor.
But what specific tool should you use? There are many options, and you don't have the time to test them all. That's what we are going to answer here. Here are the 10 best website mockup tools in the market. These tools will allow you to create great prototypes and, consequently, unique websites.
How Do We Choose the Best Website Mockup Tools?
We used a bunch of factors to compare different website mockup tools. It includes the tool's feature-richness and user-friendliness. These factors are important because teams need cost-effective tools. Not only should they have many functions, but the team members should also be able to use the tool easily. Your business is spending money on it; it's only right to ensure it is worth it.
The tool's usability and how good it is for collaborations are also crucial to select the best ones. And so are its supported operating systems and pricing. We also considered what other users say about the software on review websites. It allowed us to see the pros and cons of the tool more easily.
By considering these factors, we are able to identify which are the best markup tools.
Top Website Mockup Tools in 2023
Here are the 10 best website mockup tools in 2023.
| 1. Adobe XD | 2. Axure RP |
| 3. Mockitt | 4. Balsamiq |
| 5. Frame Box | 6. MockPlus |
| 7. Justinmind | 8. Framer |
| 9. Proto.io | 10. UXPin |
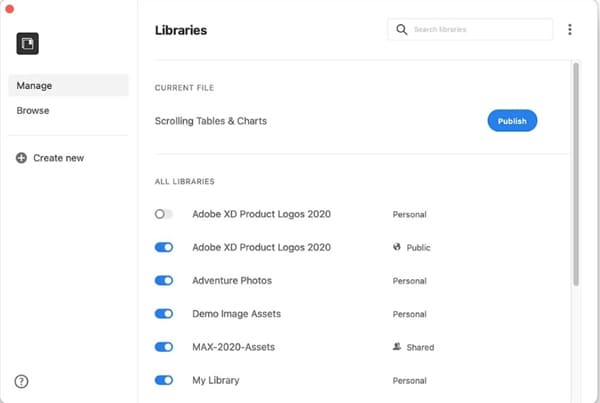
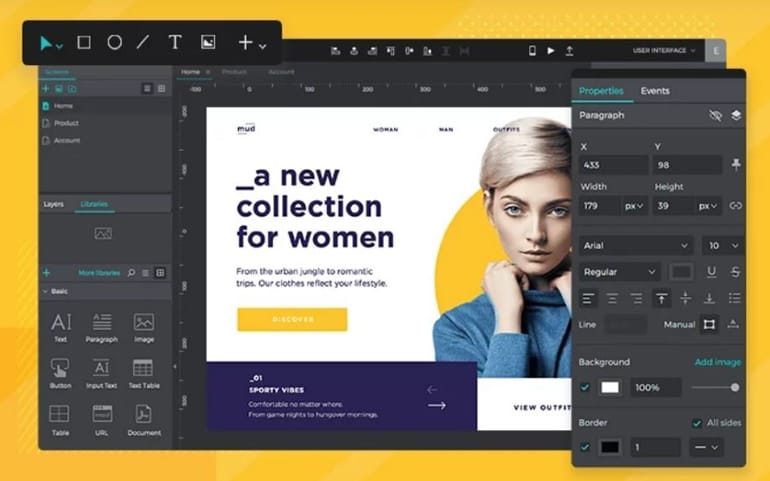
1. Adobe XD
Adobe XD helps teams from ideation to asset delivery. It allows you to make prototypes to get your design vision across to your team. This vector-based experience design platform is powerful and deserving of the slot in the top 10 website mockup tools to use in 2023.

Key Features:
- Shareable Libraries
- Customized share links for gathering feedback, presenting the prototype, and testing the prototype
- Comments, pins, and mentions
- Repeat Grid
- Content-Aware Layout
- Components and States
Supported OS: Windows, Mac
Price: $9.99 per month
User Review: A verified reviewer on G2 wrote that Adobe XD streamlines developing and spreading an idea throughout the organization. It is designed to create interactive prototypes that seem like actual products. And that makes it an effective tool for creating applications.
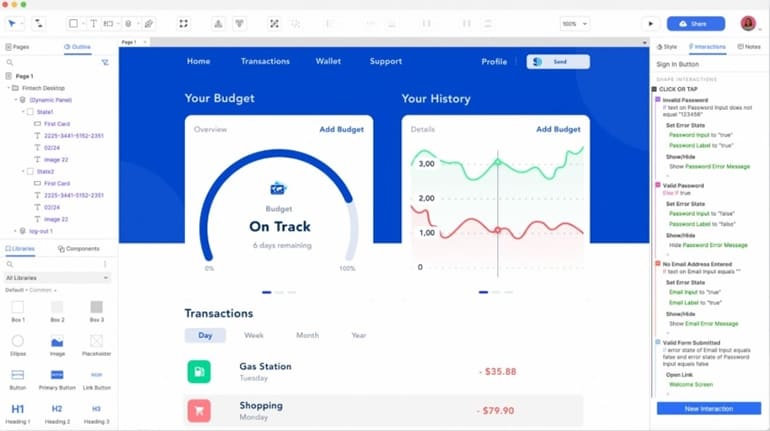
2. Axure RP
Axure RP is a piece of software for teams that allow you to create prototypes for websites, applications, and rich web applications. Aside from its built-in tools for collaborations, Axure Rp has integrations with Microsoft Teams and Slack. These ensure that the team is on the same page.

Key Features:
- Conditional logic
- Widgets
- Working forms
- Dynamic content
- Add notes and specifications for developers and stakeholders
- One-click button for publishing the prototype to the cloud
- Gather feedback and comments
- Slack and Microsoft Teams integration
Supported OS: Windows, Mac
Price: Starts at $25 per month for each user
User Review: A reviewer on G2 wrote that Axure RP's simple drag-and-drop options allow you to create high-fidelity prototypes. On top of that, its Axure cloud integration makes it easy to share and collaborate with peers.
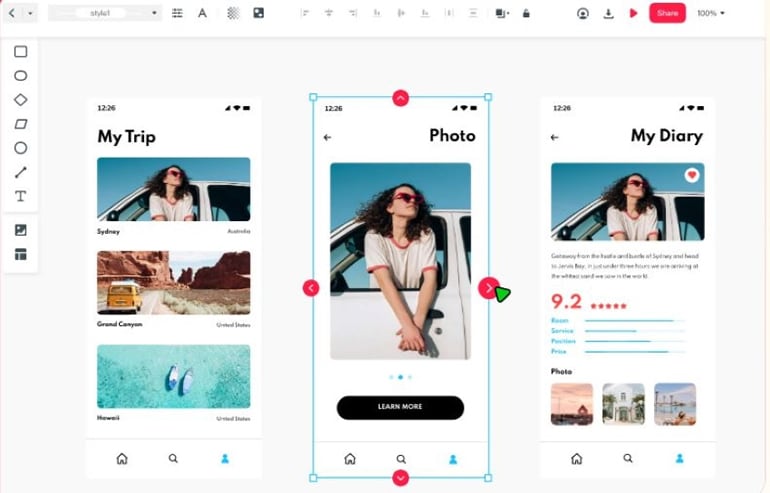
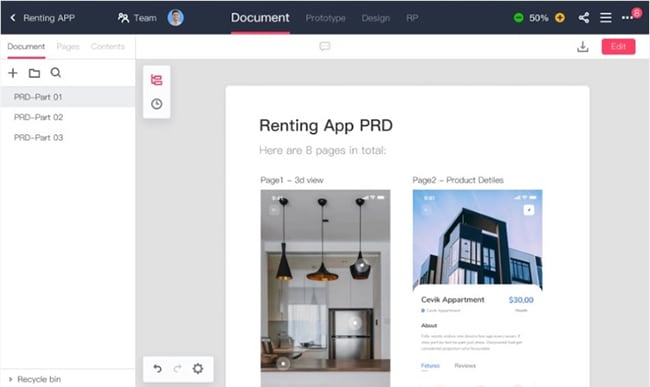
3. Mockitt
Mockitt is an "online design, prototyping, and collaboration platform to empower your UX design journey." It's a powerful design tool that lets you make interactive and animated prototypes with the help of pixel-perfect icons and vectors.

This tool is also great for collaborations. It allows you to build mind maps and showcase workflow with screens to convey your ideas clearly. You can also collect real-time comments, manage projects in folders, and manage team permissions.
Key Features:
- Show workflow with screens
- Interactive and animated prototypes
- Mind maps
- Real-time comments
- Allow developers to inspect designs
- Add, remove, and manage team members and set specific permissions
- Team libraries
Supported OS: Windows, Mac, Linux, Web
Price: Starts at $12.9 per month
User Review: A G2 review says Wondershare Mockitt is a game-changer app. The reviewer says they love how it allows their team to customize the experience. Furthermore, they liked the custom libraries feature and how they can share them with their teams.
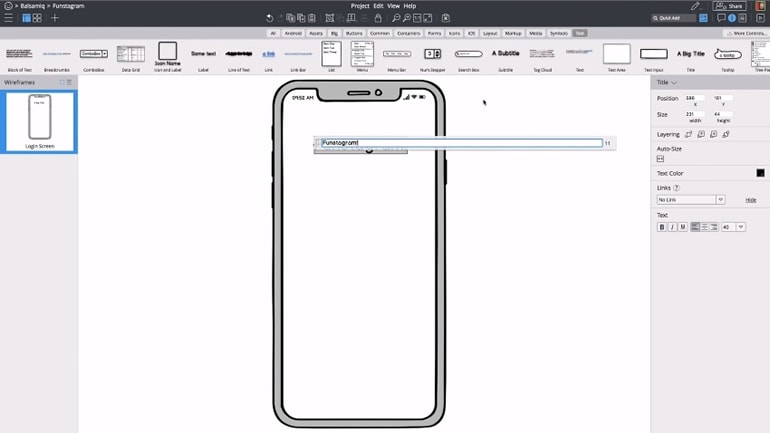
4. Balsamiq
Balsamiq is a user interface design tool that lets you create wireframes, mockups, or prototypes. You can use these prototypes to present your website or application concept or idea before actually building it. That lets you gather comments and feedback from your team.

Key Features:
- Cloud-based system
- Invite collaborators
- Real-time collaboration and comments
- Share projects with links
- Annotations and explanatory notes
- Wireframing
- Online courses
Supported OS: Windows, Mac, Web
Price: Starts at $9 per month for 2 projects
User Review: A G2 review says that Balsamiq makes wireframing easy. They especially loved the various collaboration features and the icon-driven drag-and-drop system. Its interface is a little outdated compared to other mockup tools, though.
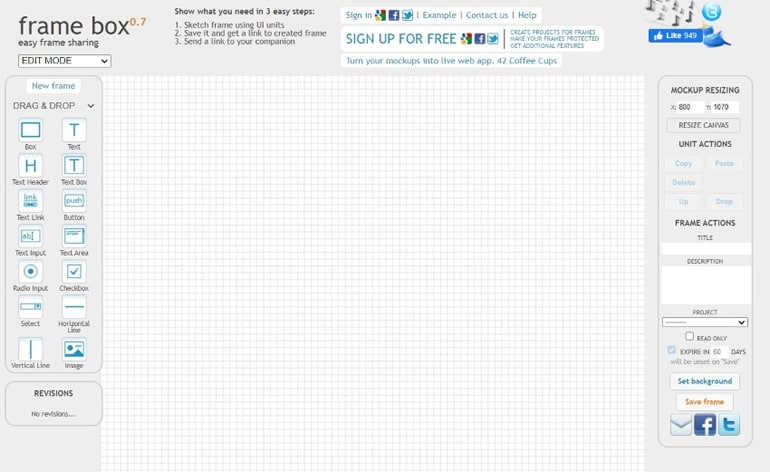
5. Frame Box
Frame box is a lightweight online tool for creating mockups and prototypes. It is simple, easy to use, and free. Unfortunately, it does not offer many collaboration features. But it is great at what it does, and it is perfectly usable for simple projects.

Key Features:
- Generate shareable links
- Collect comments
- Three modes: edit, preview, and comment
- Drag and drop interface
Supported OS: Web
Price: Free
User Review: A G2 review says that Frame Box gets the job done. The best thing about it is that it is easy, quick, and accessible anywhere. Its intuitive interface is also a plus. However, they wished this tool had more features.
6. MockPlus
MockPlus is a one-stop shop for prototyping, collaborations, and design systems. It helps teams expedite their design process. How? Through a scalable design system, interactive prototyping, and collaborative tools.

Key Features:
- Comments and Feedback
- Components, icons, and interactions
- Integration with other design tools
- Work with team members
- Sync design
- Test designs in different ways
Supported OS: Windows, Mac, Android, iOS, Web
Price: You can use MockPlus completely for free. But if you want to unlock more functions, the pricing starts at $10.95 per user per month (available for up to 3 users.)
User Review: A reviewer on G2 says that their team uses MockPlus for prototyping, designing, and collaborating. They described it as an excellent tool becuase it keeps every team member in the loop.
7. Justinmind
Justinmind is a design and prototyping tool for mobile apps and websites. It offers a feature that lets stakeholders review and test the prototype. That allows you to collect comments and feedback, leaving no room for misunderstandings. With the improved communication between teams, Justinmind also ensures everyone is on the same page.

Key Features:
- One-click sharing
- Gather feedback and comments
- Multiple people can work on the same project simultaneously
- Developers can inspect prototypes and get UI assets
- Design your own UI assets
- Advanced interactions, animations, transitions, and other interactive UI elements
- Create prototypes that adapt to different screen resolutions
- Functional forms
Supported OS: Windows, Mac
Price: Starts at $9 per user per month.
User Review: A G2 review says that the best things about Justinmind include the feature that allows users to share created mockups among peers. It allows for collaborations and reviews.
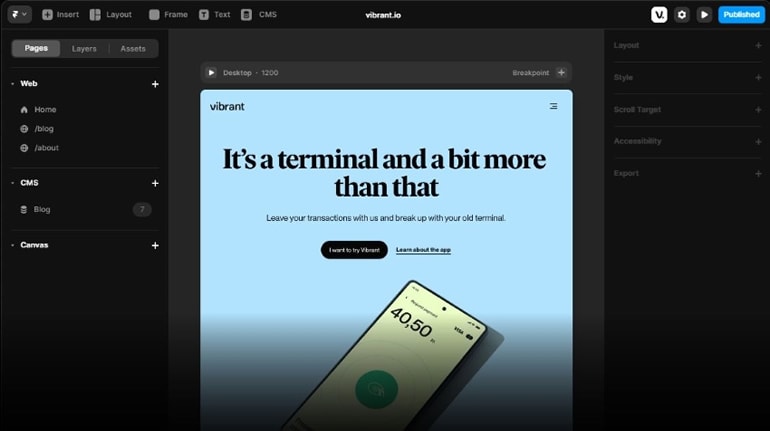
8. Framer
Framer is known for letting users create web pages without coding. It also offers collaboration features that will help your team create the best website you can put out.

Key Features:
- Work together with your team in real-time
- Chat with your team
Supported OS: Windows, Mac, Web
Price: Starts at $5 per month per site.
User Review: A review on G2 says that the ability to collaborate on any idea prototyping online easily is Framer's best feature. However, they warned others that the interface could be a bit confusing.
9. Proto.io
Proto.io allows users to turn their ideas into reality with its intuitive, drag-and-drop interface. It provides you with hundreds of UI components, templates, and assets.

Key Features:
- 250+ UI Components
- 1000+ Templates
- 6000+ Digital Assets
- Drag and drop interface
- Over 80 events and over 40 interactions
- Scrollable areas
- Micro-animations
- Share via links
Supported OS: Web
Price: Starts at $24 per month.
User Review: A reviewer on G2 says that Proto.io works wonderfully. Not only that, but it also has a responsive support team that will help you with any queries.
10. UXPin
UXpin is a component-driven prototyping software. It allows you to create prototypes with the same components developers use to build products. With remote team collaboration, interactive UI components, documentation, and more, it will enable you to create mockups that seem the real thing.

Key Features:
- Integration with design tools
- Drag-and-drop interface
- Features that ensure designs are in line with WCAG standards
- Auto Layout
- Share designs and gather feedback.
Supported OS: Windows, Mac, Web
Price: Starts at $89 per editor/month.
User Review: A G2 review says that UXPin is a "great tool to design, prototype, and present products." They used it to create mockups that are closest to the final version to let their clients experience using the website while they're still building it.
Conclusion
There are many website mockup tools out there that you can use to create prototypes for your websites. But they aren't all equal. Expectedly, some of them are better than the rest. And the 10 tools listed above are your best options.
To prove that point, we can look at Wondershare Mockitt. It's more powerful and easier to use than other alternatives. Furthermore, it offers a wide array of features that you can use to build amazing mockups. Give it a try, and you'll see how easy it is to make website mockups.

