Mockitt - Web Design Tool
Web Design - All Types of Webpage Design
- Complete guide on how to design website.
- Plenty of web design examples and templates for inspiration.
- Best web design software and books recommendation.
- Great web design ideas for different styles of page like real estate, restaurant and hotel.

How to design a website with Google Web Designer
You would have come across ample web designing tools in the digital market. The Google Web Designer software is one such program with fabulous remarkable functionalities. You can create an HTML5 based responsive web page and ad banners using this innovative tool. It is the prestigious product of Google. The Google Web Designer works on the principle of 'WYSIWYG' which implies What You See Is What You Get. It is compatible with cross platforms and performs well with Windows, Linux and Mac systems. In this article, take a quick synopsis about Google Web Designer, and how to design an interactive website using this program.
- Part 1: How to design a website in Google Web Designer?
- Part 2: The Best Google Web Designer Alternative
How to design a website in Google Web Designer?
The Google Web designer tool assists the users to create multiple pages to embed within a single website. As a flexible web design program, it is possible to insert 2D, 3D animations and transformation at the inserted content. You can easily switch between the design and cod mode in this environment. This section reveals the tips and tricks associated with the website created using Google Web Designer app.
Step 1: Go to the official webpage of Google Web Designer and download the app. Install the program by traversing through the wizard. Launch the app by double-tapping the tool icon. In the home screen, select 'Create New File' to design an interactive website for your needs.
Step 2: Choose 'HTML' option in the left pane of the screen. Now, you can personalize the blank file by giving a name, storage location, Title of the web page and the type of automation mode.
Step 3: Insert the element tools, objects like texts, labels etc on the working area available at the left pane by drag and drop action. Customize the component's color, size, alignment using the parameters displayed at the right side of the screen.
Step 4: Add a text on the working area of Google Web designer and edit it as 'Menu'. Then, give an ID to the object at the right side of the screen and create an event to that object by tapping 'Events' at the bottom right pane of the window. In the pop-up screen select the object ID in the top menu and hit 'Events -> Mouse -> Click -> CSS -> set style' to configure the parameters related to the inserted object.
Similarly, you must insert the desired objects on the working area and edit the respective parameters to obtain the desired outcomes.
To work on this platform, you must be familiar with the HTML coding language. Special technical skills are necessary to make the webpage responsive. Moreover, the user interface seems to be a little complex and quite difficult for the newbie to start with their mockup projects.
You can go for the best alternative to Google Web Designer to handle complex projects effortlessly. The Wondershare Mockitt is the perfect partner for the beginners and professionals to create an impressive web design.
The Best Google Web Designer Alternative
The Mockitt from Wondershare is the best alternative to Google Web designer app. It is an excellent platform to create complex web pages easily. It is the incredible online prototyping tool to design web pages beyond imaginations. It is an exclusive tool which brings impressive results for your innovative ideas.

Features of Mockitt app
- Directly use the elements in the 'Asset Library' and freely access the built-in templates to quickly complete the web design.
- Customize the widgets and save it for your future use
- Make your webpage interactive by importing the design files directly using the 'Link Area'.
- Apply magic to your website by inserting 17 unique types of screen transitions and 9 gestures.
- Build micro-animations without employing any codes in the web layout.
- The Cloud Editing feature assists the designers to access their files anywhere without any hesitation. You can share the files with your friends and teammates easily.
The Best Google Web Designer Alternative
Mockitt app is an online tool and you can create stunning web design without any download. It is enough if you follow the below guidelines to build an attractive web page for your needs precisely.
Step 1: Start with a Blank Project
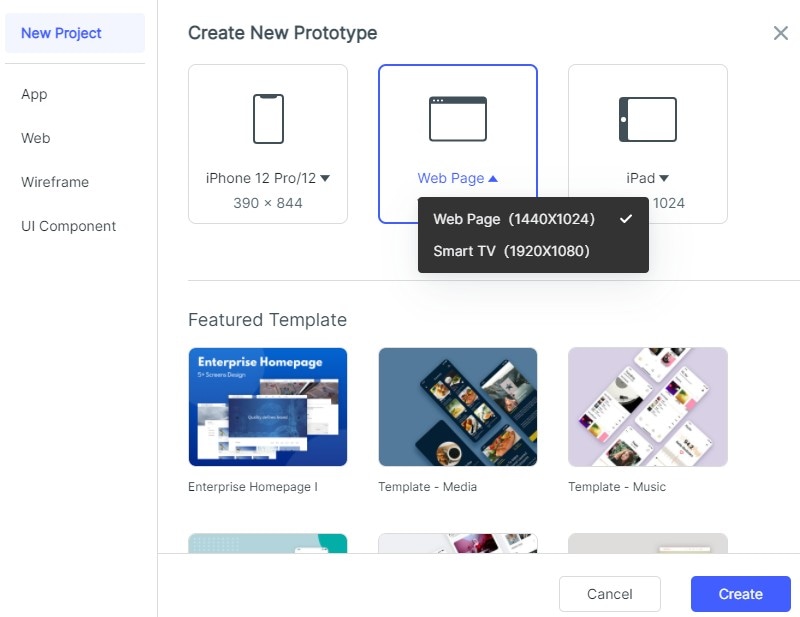
Go to the official webpage of this online prototyping tool and click 'Create' to create a project at the top of the screen.

Step 2: Personalize the project
Then, edit the project by entering the project name, choose the device compatibility and select the device model from the drop-down menu. Mockitt allows you to create projects compatible with Mobile, TV, Tablets, Watch etc. Choose according to your needs and save the customized project.

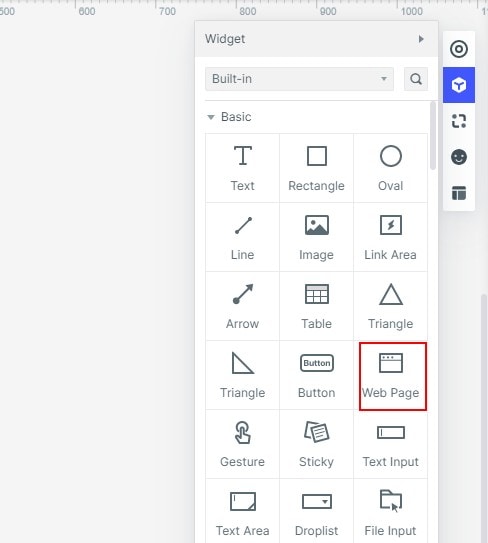
Step 3: Add the widgets
Drag and drop the necessary widgets in the "Built-in" tab and customize it using the properties panel at the right side of the screen. You can also save the edited widgets to use it in your future works.

Step 4: Screen State animations
Use the Screen State option to carry out interactive animations within the screen. Customize the image components like color, size, a position with the help of Screen State Switching.
Step 5: Insert video into your webpage
First, get the URL of your favorite video from the YouTube platform. Then, insert the 'Web Page' widget on the timeline. Finally, paste the URL on this element to add a video to your website.

Thus, you had an enlightening session on the web designing concepts of Google Web Designer application. Mockitt tool is the best alternative to this program and persuades the beginners quickly due to its simple user interface. You can build mesmerizing webpages using Mockitt app and it is an ultimate tool for the professionals in the design field. You can handle complex projects effortlessly if you step into this online prototyping program. Choose Mockitt app and present a realistic website for your needs. It is the right tool which gives flawless websites within a short span. Mockitt is a reliable web design online tool that converts your static innovative ideas into dynamic responsive websites as per your requirements.
