What is Axshare and How to Use Axure Share Wireframes
Do you have any doubts and queries regarding Axshare? If so, then this article has got you covered. Axure Share is one of the main components of Axure that is generally used to host, share, and discuss prototypes and other projects. Axure Share, recently changed to Axure Cloud makes the switching easier and it also helps you collaborate with other team members more effectively. Down below, we have given a comprehensive explanation of Axshare along with the right methodologies to share wireframes with Axshare. So let's get started.
- Part 1: What is Axshare
- Part 2: How to Share Wireframes with Axshare
- Part 3: The Best Axure App Alternative
What is Axshare
Axshare is a collaboration software for UI/UX designers and front-end developers. This tool enables you to monitor specs, generate assets easily, and export them directly from the screen. Axshare keeps all of your data and progresses in the cloud, so your clients and team will always have the power to access the updated resources. With this tool, you can invite anyone to view your projects and share their valuable feedback through comments.
With Axshare, you can share redlines, create prototypes from artboards, and also develop artboards based projects. It helps you hand-off your wireframes in a very effective and efficient way. It creates smoother collaboration and you can also use it to host imagery and exported icons or to manage a simple style library. With the advanced extension to export code snippets in various languages like HTML and CSS, Axshare is a complete package.

Source: Axure
This collaboration tool builds a connected area for product teams, which fills the gap between developers and designers. Axshare comes with a commenting feature, which increases its ability to annotate your projects and designs. This feature helps teams to keep a record of the updates that their app needs. Along with this, other members can also use it to ask clarifying questions regarding the requirements of the designs.
How to Share Wireframes with Axshare
1- Publish Your Creation To Axure Cloud (Axshare)
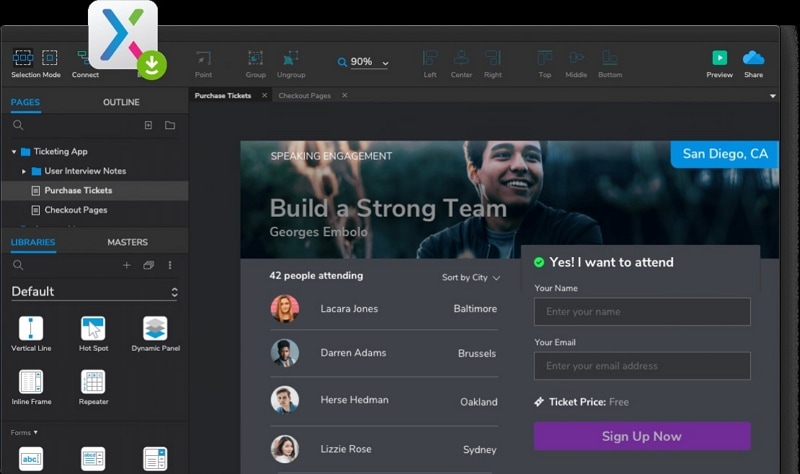
The first thing that you have to do is to publish your creation to the Axure Cloud, which was previously known as Axshare. When you are working on a prototype, it's very important to test it regularly. However, the 'Preview option is a good way to do that but when you need to inspect your creation on other devices, then you should consider using Axure Cloud as it a faster option. Simply press the share button, which is located on the top right side of the Axure RP, to publish your prototype.

Source: Axure
2- Share The Wireframes
When you will publish your creation on Axure Cloud, you will get a link. Simply send this link to your team members to share your wireframes with them. Apart from this, you could also save a local copy of the HTML output of your prototype and share it with your team to let them preview your wireframe. If you are interested in Axure Cloud and want to use the axure share team project but need additional security, then you could also establish an on-premises Axure Cloud version on the choice of your servers.
3- Inspect Your Design
Once you have hosted your prototype on the Axure Cloud, you can start a discussion with your stakeholders and teammates by using the prototype player's comment pane. Axure cloud also allows you to inspect the prototype pages to monitor content, layout, and style information regarding the page elements. All the Axshare wireframes can be accessed from the dedicated Axure Cloud mobile application. This makes the testing more convenient and you can also download the prototypes to preview them offline.
The Best Axure App Alternative
Axure has a reputation for providing excellent performance and features. It is hands down one of the best tools in the market but what if you need an alternative option. In that case, Wondershare Mockitt would be an ideal choice. It stands out as a powerful and effective cloud-based platform that specializes in creating highly interactive wireframes and prototypes.
If you want a much smoother sharing feature and want to unburden your design team from the collaboration portion of the project and deliver a much more seamless presenting work to the demand side, Wondershare Mockitt is the perfect choice for you:
Share the project with others
After the project is completed, you just need to share the link with the other party to share your project, if needed.
There are two specific steps:
1. Click the "Share" item in the project editing area, copy the sharing link in the sharing panel, and send it to the other party.

2. Select the project on the project management page, click "Share", copy the sharing link in the sharing pop-up window, and send it to the other party.
Share certain pages with others
To show a certain page by default after opening the sharing link, you can follow the steps:
1. Click "Share" on the top bar of the editing area, and copy the sharing link
2. Open the sharing link in the browser
3. Switch to the page you want others to view and copy the page link displayed in the browser (this link is the sharing link of the page).
Share part of pages to be viewed
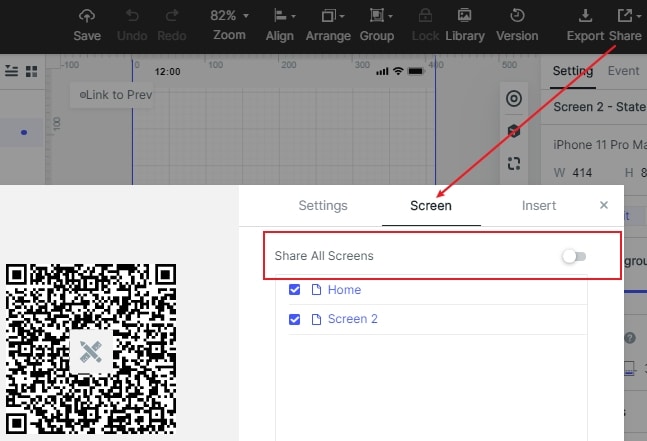
When sharing the link to the Wondershare Mockitt project, some pages can be hidden. The specific settings are shown in the following image:
Click Share in the upper right corner, switch to the "Visible Pages" tab in the pop-up window, uncheck "Show all pages", and then check the pages that need to be shared. After setting, copy the link.

Also, You Can Set Passwords and Permissions of the Sharing Link
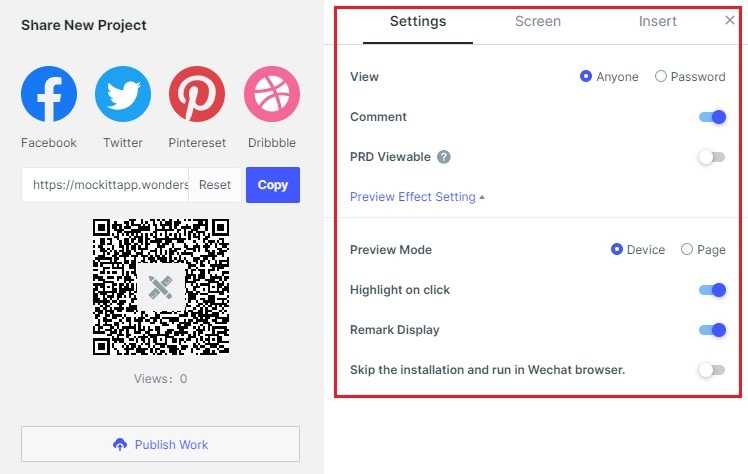
1. Settings for Your Sharing Link
There are many options in the Share pop-up. You can set the permissions for viewing for anyone or you can set a password. You can set if you want others to see the comments and you can choose the mode for preview etc.
If wanting only enterprise members can view the sharing project, you can click "Share" on the top bar of the editing area, and set the sharing permission to "View by enterprise members" in the sharing panel.

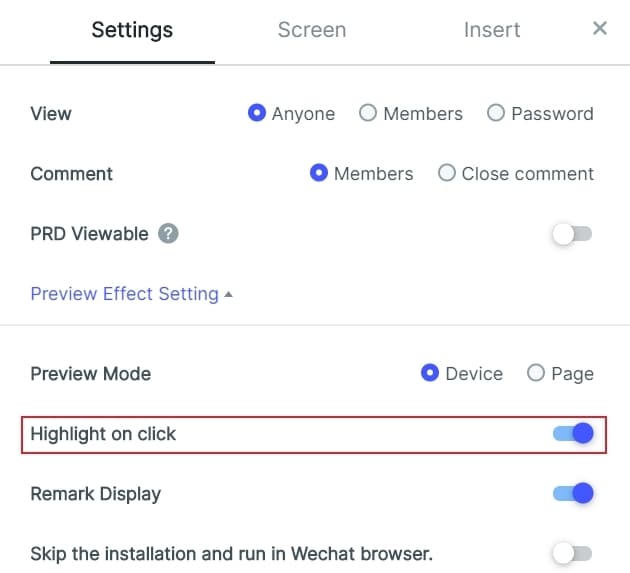
2. Close the Highlighted Link Area
Select the item on the project management page, click "Share", and uncheck the "Highlight link area" in the sharing settings to turn off the highlighted link area.

The settings are synchronized with the computer. If you need to turn off the highlight, you can turn it off in the sharing settings on the desktop application.
Not only it is more economical compared to some popular tools but it is also packed with a suite of advanced features that work well for both professionals who operate with a team and individuals who work alone.
With an intuitive interface and tools containing all the basic wireframing components, Wondershare Mockitt is a great platform for anyone who has just stepped into the prototyping space. It is equipped with a built-in UI element library that can easily be drag and dropped directly onto the canvas. The interface of this cross-platform tool is deceptively simple, but that doesn't mean you will have to compromise on anything. With Wondershare Mockitt, you can give permission to other designers' access the same project simultaneously, which makes the collaboration easy and convenient. Because of its well-optimized UI and an array of features, this tool has gained a lot of popularity among UI designers.
Some main features that make Wondershare Mockitt stand out in the market are screen switching, which helps you select text copies and switch screens by using the share mode. Icon library, which contains over 100 icons that you can use directly for your next project. Picture Filter, which enables you to control visual effects like lighting, blurring, etc. And team support, which allows you to work with other team members on the same project. Here is the complete guide on how to share wireframes with Wondershare Mockitt:

- On the top-right area of the Wondershare Mockitt's UI, you will see a share button. Simply click on that to share your prototype with team members for preview or users to conduct a user testing
- This will generate you a sharing link or QR code. Now you can send the QR code or sharing link to people to give them access to your prototype. Once you do that, they will be able to view your prototype and you could also customize the privacy settings according to your preferences
- You could also download the prototype and share the offline file to your team members or stakeholders. Simply download the HTML demo package, or APK file and send it to anyone you want
As a final note, the Wondershare Mockitt sharing function is a great way to showcase your designs to other stakeholders. Let's try Wondershare Mockitt and see why it is the best Axure alternative tool.

