A Step by Step Tutorial on How to Design any Mac App (macOS Big Sur Included)
Just like an iPhone or iPad, we can find tons of dedicated apps on Mac as well. Though, designing a mockup app for Mac can be a bit tedious since it needs more details. After all, a desktop app design (like a Mac app wireframe) needs to have high fidelity and more features. Fortunately, there are plenty of readily available tools that can help you design a Mac app in no time. In this post, I will share a step by step solution to create any Mac app like a pro.
- Part 1: Things to Know about Mac Big Sur Design
- Part 2: Detailed Steps to Design a Mac App like a Pro
- Part 3: Mockitt: The Best Tool to Design Mac Apps
Things to Know about Mac Big Sur Design
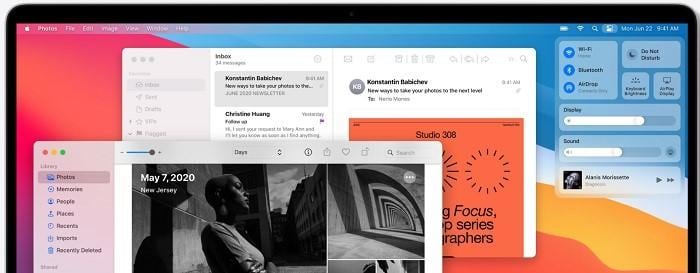
You might already know that Apple has recently released the latest version of macOS Big Sur. Therefore, if you are working on a Mac app wireframe, then you should consider the overall changes in Big Sur. For instance, apps are supposed to be more intuitive in Big Sur than its previous versions.
The overall design for the Mac apps and the desktop has been changed a bit with a revamped dock, sidebar, toolbar, and control center. Therefore, before you design a Mac app, make sure that you have noted the changes in Big Sur to come up with compatible apps.

Detailed Steps to Design a Mac App like a Pro
If you want to create a Mac app like a true professional, then you should use a dedicated designing tool. For instance, Wondershare Mockitt is one of the best solutions that can help you create a Mac app's wireframe or mockup design in minutes. Here are some of the simple steps that you can take to design a Mac app on Mockitt.

Step 1: Set up a new product for your app
To start with, just go to the online dashboard of Mockitt or launch its desktop application on your system. Now, just click on the "Create" button and choose "Project" to work on a new one. Later, you can select an appropriate size for the canvas to start with.

Step 2: Include a Mac Widget to your Canvas
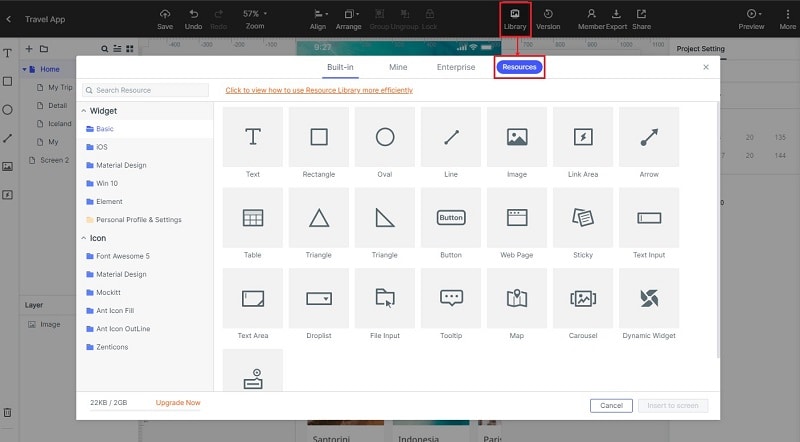
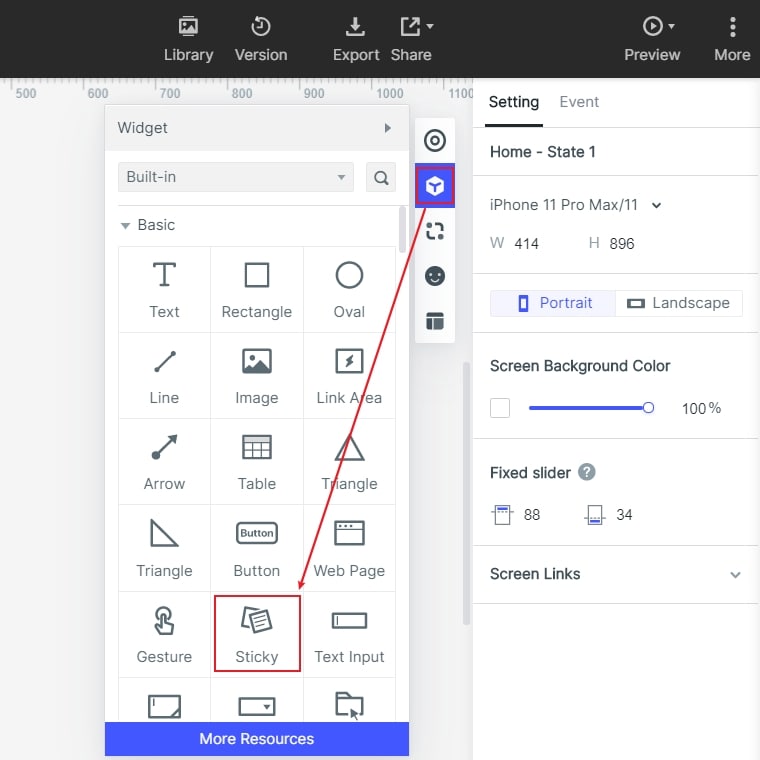
Once your canvas is loaded, you need to include the appropriate widgets to create a Mac app wireframe. For this, you can go to the sidebar and select the widgets. Here, you can find a wide range of widgets and even include them in your project.

If you want, you can also check the Mockitt library from the above panel and go to the "Widgets" section. Here, you can further browse and select the available widgets to design a Mac app easily.

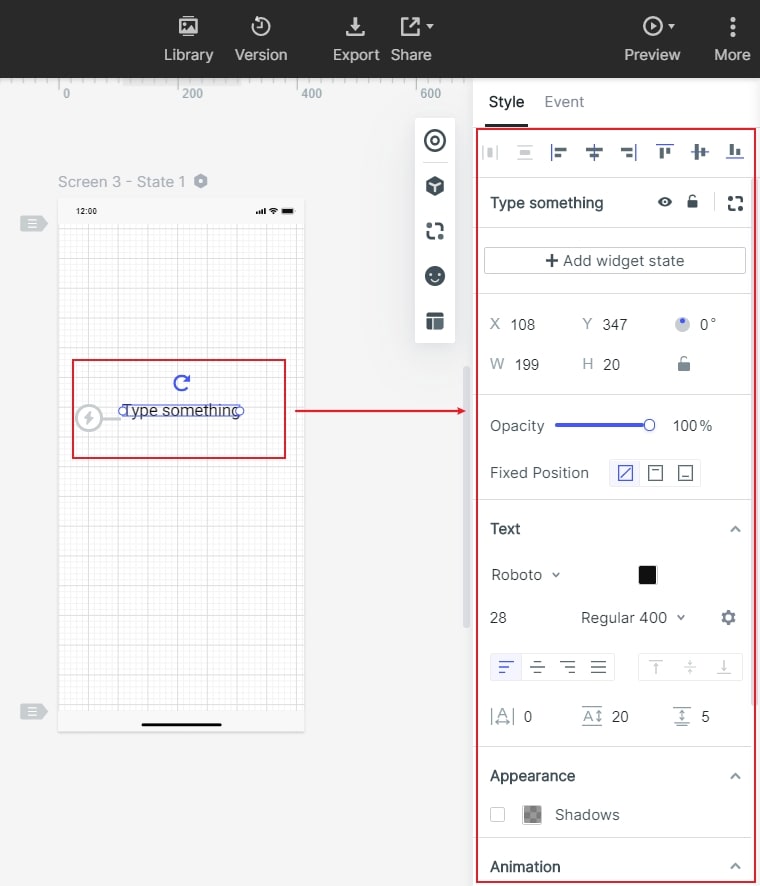
After you have added any component to your canvas, you can change its overall appearance and further customize it the way you like.

Step 3: Create Interactive Links for your Mac App
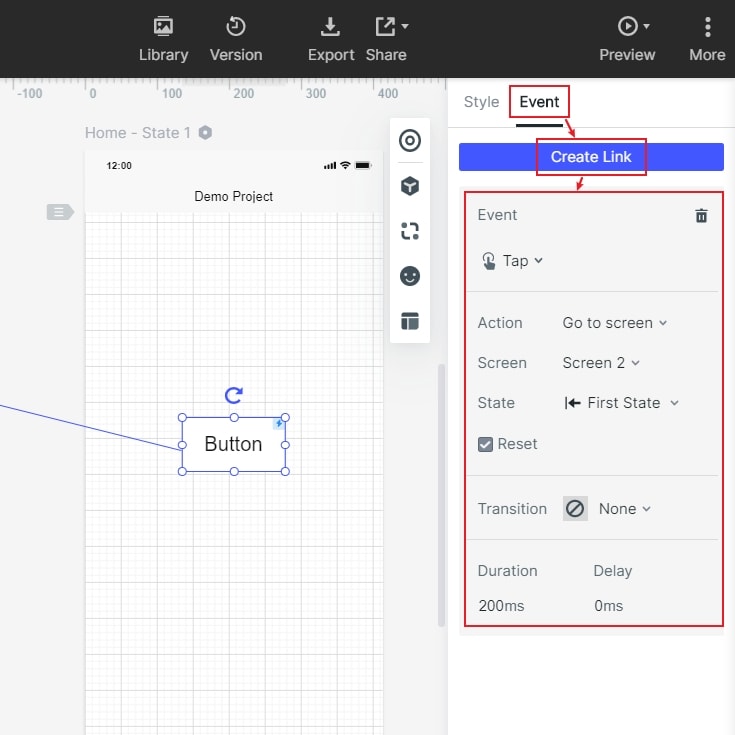
Great! Now when you have added components to your Mac app wireframe design, it is time to link them. You can select any component and go to its "Link" field from the sidebar. Here, you can add an event that would trigger the connection.

Apart from links, images, and other dynamic elements, you can also add comments to your Mac app design. This will help you collaborate with your team while creating a mockup app for Mac.

Step 4: Preview your Mac app mockup
After working on the design of your Mac app, you can just click on the "Preview" button from the top panel. This will let you know how your app would look like from a user's perspective.

Step 5: Share and Handover the Wireframe for Development
That's it! Once you have finished the design of your Mac app, you can click on the "Share" icon from the top. This will let you customize how you share your project via a QR code or a link.

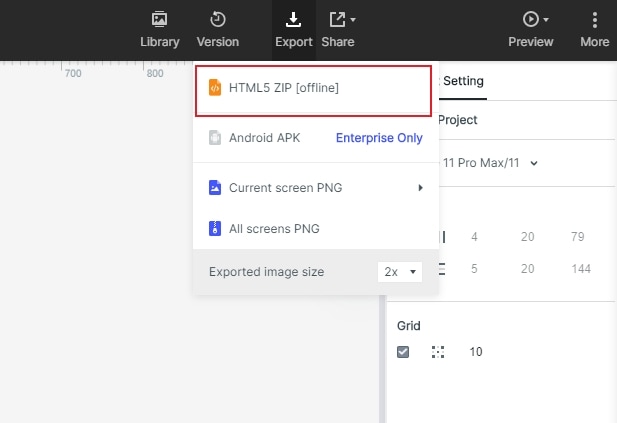
Besides that, you can also go to the "Export" option to save your design as HTML, PNG, APK, and so on.

The Best Tool to Design Mac Apps
As you can see, it is pretty easy to create a Mac app with a tool like Wondershare Mockitt. Here are some of the major features of Mockitt that makes it a go-to designing tool.
- Wondershare Mockitt is available for desktop and you can also access it online via its web-based dashboard on any platform.
- You can find hundreds of templates, widgets, vectors, and other readily available resources on Mockitt.
- Since Mockitt is pretty easy to use, you can include any widget to your canvas with drag and drop actions and further customize them easily.
- Mockitt also lets us include different styles of transitions, animations, links, media objects, etc. to create designs with high fidelity.
- You can work on your prototypes with your team, import designs from other platforms, and export them to different formats as well.
Now when you know how to design a Mac app, you can easily meet your requirements. With a tool like Mockitt, it has become easier than ever to create a Mac app. Go ahead and give it a try to come up with impressive Mac app wireframe without putting too much time or effort.

