Wondershare Mockitt - Free Design Tool
Tips For Header And Footer Design
- Different Styles Of Header And Footer Design
- Beautiful Header And Footer Design Templates
- Great Examples Of Footer Design In HTML And CSS
- How to Create CSS Header Design

5 Unique Examples Tell You How to Create CSS Header Design
CSS's importance in designing the native elements of a website that are also specific to a platform is not unknown. While creating headers, the developers use CSS to execute the header format, layout, typography, images, sliders, etc.
A CSS header design is the driving force of a website, which prompts the further viewer to explore the page. And with the latest CSS 3, making it possible to write in HTML5 has completely upended the web designing framework.
This excerpt will talk about the importance of CSS in HTML page header design and look at five excellent CSS header design examples. But first, addressing another vital question, can you create a website or application headers without CSS?
Create a Header Design Without CSS and HTML
Wondershare Mockitt is an online web-based of product, app, and website designing tool. Not only a header, but you can create a full-fledged website and application design complete with live preview and page linking. Mockitt removes the need to spend hours typing the code in CSS and then A/B testing it to identify the lags.

Mockitt removes the need to hire a coding expert or go through the intricacies of learning the code yourself. This type of software won't bind you to a semicolon gone wrong or when the loop function is incongruous to the other elements. Using Mockitt is plain as day. All you have to do is pick up the features that you want and drag them to the artboard.
Further, you can also adjust the size and other dimensions at will. Furthermore, Mockitt also allows the users to adjust the vectors of the added shapes and items. All in all, this is the apex of designing this, removing the need to go with CSS header design.
Why is Mockitt Better Than Creating Header Design in HTML CSS?
With Mockitt, you will get access to a myriad of tools and options for customizing the header. Adding colors and changing the fonts is too basic, Mockitt lets you experiment on a multitude of levels.
- Add multiple menu options while linking with the dedicated page and preview the transition from one page to another.
- Mockitt is added with several animations that can also be embedded in the menu, images, or the CTA button for a cool and interactive design.
- Vector-based designing lets you morph the prefixed dimensions to create custom shapes that offer a snug-fit design.
- Create multiple effects with the images and get exact measurements plus dimensions of all the elements.
Lest we forget, Mockitt is an online tool, which means that everything is saved on the cloud. You can send the designs to other users or work with the team on a single artboard while giving them the option to leave comments and remarks for effective collaboration.
What is CSS/HTML, and How to Create a Header Design Using CSS and HTML?
HTML and CSS are still the two unchallenged kings of building a website. The right person who understands the vagaries of creating header design for a website in HTML won't choose another language.

However, HTML and CSS are not synonyms. There are measurable and visible differences between both of them. To put it in simple words, we use HTML to work on website development. And this includes everything pages, written texts, and whatnot.
Compared to this, CSS is the designing maestro that allows the developers to create engaging and attractive website designs. Everything from adding images to changing background colors, layouts, and other visual elements is engineered with CSS.

To create header design in HTML and CSS code, follow the process given below:
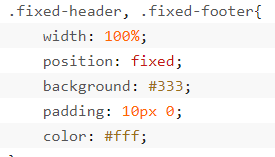
- The header menu must remain affixed to its position for better engagement with the user. So, you can use the Fixed Positioning in CSS. For further reference, follow this example:
This will take care of the basic designing part of the header. Plus, changing the dimensions and color schemes of the header is also dependent on the color code.
- Similarly, you need to use animation properties like name, duration, timing function, delay, iteration count, direction, fill mode, and play state for creating dynamic designs.
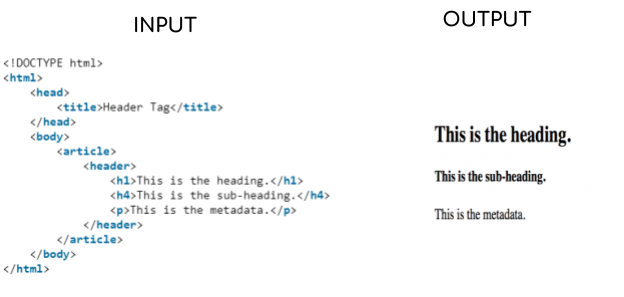
- When it comes to the HTML part, there you can set the precedents of the headings. This includes the font and size.
Another simple example of creating HTML tags for the CSS header design is given below:
Well, this is just a single aspect of header design in HTML CSS. There is a lot of coding involved if you want to get some highly sophisticated designs. Hence, using a drag and drop online web-based tool like Mockitt is preferred. It is clean, simple to use, and time-saving.
5 Inspiring Examples of building Header Design in HTML and CSS Code
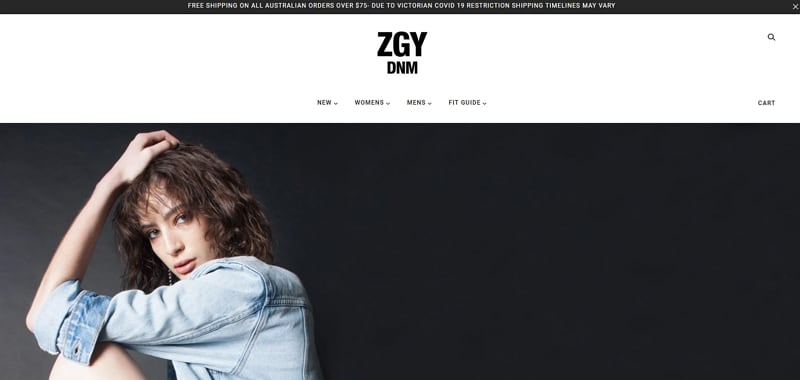
#1: Ziggy
Ziggy changed its header background from a video that ran on loop to slider images. The top header includes the brand name is followed by the tabs that are further linked to their dedicated pages.
The corner of the page has a search bar option, and below there is the shopping cart. Then with the @keyframes slidy elements, the images are made to rotate in a loop. Each image moves after dedicated time and boasts varied content that is added with the HTML tag.

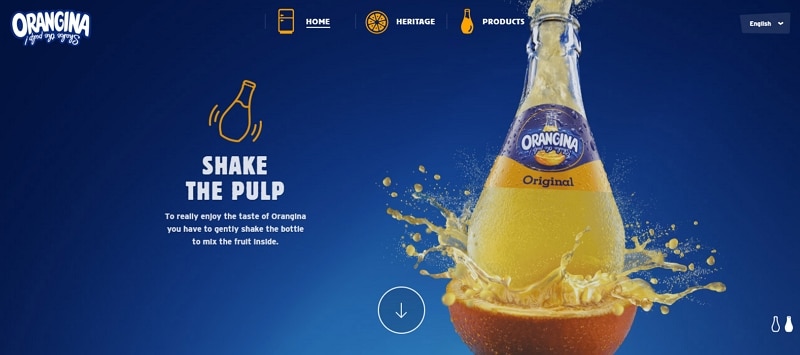
#2: Orangina
Orangina contains a multitude of designer elements and typographical variations to create the best HTML header design. With the logo on the left side and an inverted subheader, there are three tabs in the middle, each with an icon.
Lastly, you can see the language change option in the right top corner.
CSS has its library of icons with dimensions or variable vectors to adjust the size and shape. You can enter the icon name with an inline HTML element to add the icons.

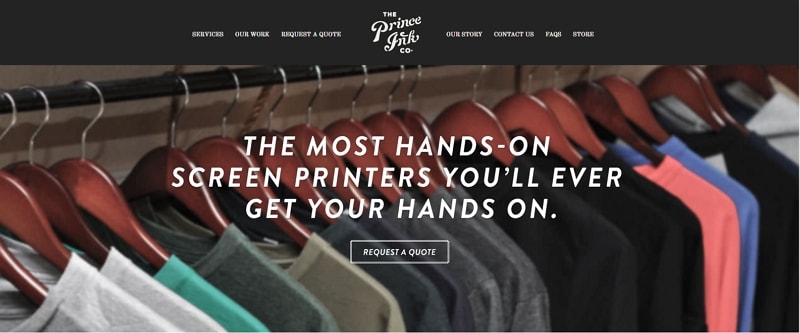
#3: Price Ink
Price Ink has kept it simple and focussed on providing all the necessary information to the user on the CSS header design. Only the center logo has a different logo and dynamic typography, while all the other tabs have a similar font and size.
Furthermore, with a single image added with static positioning, the company tagline is written in the tag.
Lastly, the CTA is instead by selecting a class in HTML (div or button) and then adding the CSS code to the button for redirecting the user to the dedicated page.

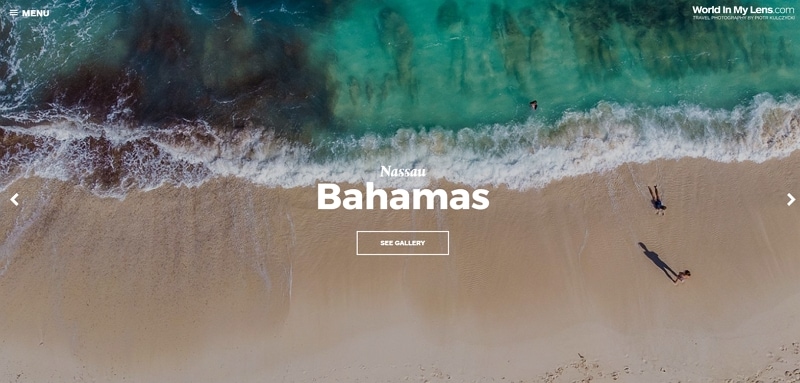
#4: WorldInMyLens
This website is another one of the great CSS header design examples as all the header elements are collated in a menu on the left side. Furthermore, when you click, the menu bar opens up with an animated form. Plus, the cross (x) also rotates when you hover the mouse over it.
Even though most visitors might miss this creative element, it gives a nice touch to the website. Moreover, the images do not slide automatically. The user has to click on the arrow to see the next image.

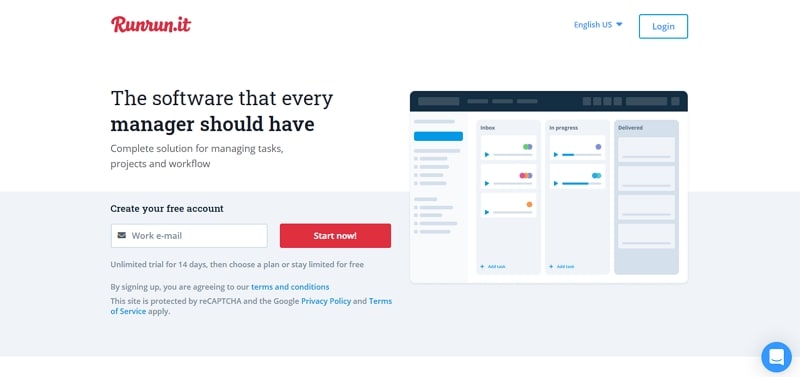
#5: RunRunit
The designers and developers have not resorted to any dynamic approaches to creating a rapport with the audience. Instead, they have focussed on sharing more and more information with limited space. Because the users will first read the header's content, it needs to be practical, catchy, and relevant.
This is one of the best HTML header designs because of its simplicity, quick CTA, a simple static custom-made image, and two options (Login and Language change).

Summary
Any CSS header design is no less than what you might create with any other online tool or PHP. But the issue with CSS, HTML, and PHP is coding. This limits the circle of possibilities and restricts you to the developer and designer's imagination and professional knowledge. Basically, you will be at the mercy of someone who knows how to code.
That is why tools like Mockitt have brought a revolution in the web designing industry. Mocking is intelligent, fast, versatile, and specific to every function and platform that a user wants. Plus, it lets you have a free hand with creativity and enables you to work efficiently without knowing about header design in HTML and CSS code.
