How to Create Website Mockup with High Fidelity
The way we design websites has certainly changed a lot in the past few years. These days, a lot of thought is put on website designing, which all starts with creating a website mockup. If you also wish to create website mockup, then you need to pick the right tools and use them smartly. To help you mockup website designs easily, I have come up with this detailed guide. Read on and learn how to mockup website using one of the most efficient website mockup free tools out there.
How to Mockup Websites
Wondershare Mockitt is one of the best website mockup free tools that you can try online by visiting its web-based application. Though, it also has desktop applications for Mac and Windows that you can try. Using it, you can easily create website mockup design and share it with others as well.

- There are tons of templates, designs, vectors, and other graphics that you can use to build your mockup site in less time.
- Its interface is extremely user-friendly and you can mockup web pages with simple drag and drop actions.
- The basic version of the mockup web solution is available for free and will let you work on multiple pages at the same time.
- You can also implement different actions for various elements and link your website pages together to make website mockup with high fidelity.
- If you want, you can get a preview of your website mockup for mobile and desktop. The tool can be accessed online and lets us collaborate with our team to work together on a real-time basis.
Therefore, you can download the Wondershare Mockitt application on your desktop or simply use its web version on any device of your choice to create website mockup. To learn how to mockup website using it, you can follow these steps:
Step 1: Select a Project and Enter Its Details
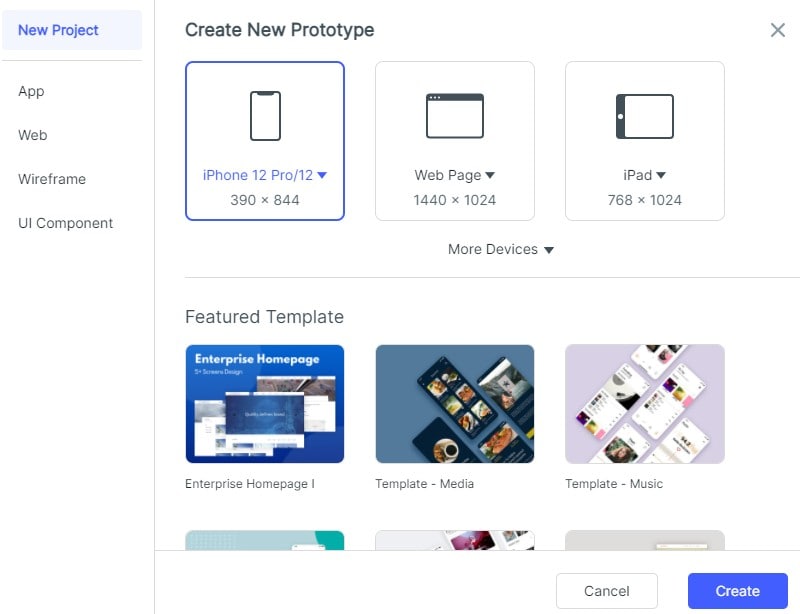
To start with, just launch Wondershare Mockitt on your system and go to its home. From here, you can either start working on a new project or simply use an existing demo to customize. You can select "Webpages" from here or any other target platform for your website (like mobile).
Now, you can give your project a name and further change its display size to create a mockup site with high fidelity.

Step 2: Add Different Object s for Your Website Mockup Design
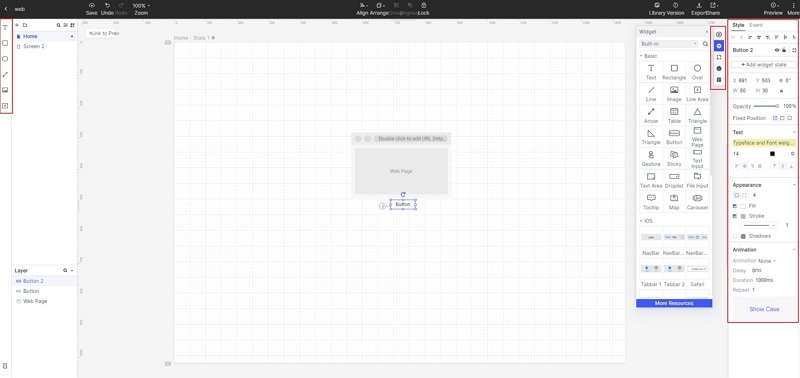
Once the new project window is launched, you can find a wide range of objects on each side. From here, you can just drag and drop any entity from the sidebar and add it to your website mockup canvas.
You can further change the overall appearance (like color, background, size, etc.) of the object that you have added from the sidebar.
If you want to reuse an element, then just right-click to get its context menu, and add it to your widgets. This will let you reuse it without putting so much effort again.

Step 3: Make Advanced Changes t o Your Website Mockup
To create web design mockup with high fidelity, you can also add links between widgets and pages. Just select a widget and go to the Link panel > New Link feature. This will let you select a particular action and the target to link.
For collaborations, it is also recommended to add notes to your design so that the other user can easily understand it. You can do it by selecting the "Sticky" feature in Wondershare Mockitt.
Apart from that, you can explore the available features in this website mockup maker to add animations, audios, videos, spreadsheets, transitions, and so much more to your website mockup design.

Step 4: Save and Share Your Mockup Webs ite
That's it! Once you have created your web design mockup, you can save the changes. You can click on the "Share" option from the top to share your website mockup project with others via a link or a QR code.

The 5 Best Resources to Learn Website Mockup Design
With a user-friendly tool like Wondershare Mockitt, you can easily learn how to mockup website. Though, if you further want to master the art of website mocking design, then you can explore the following resources:
Lynda
You can find several video-based lectures and tutorials related to mockup web on Lynda. While some of these tutorials are paid, most of them are available for free. You can also focus on other design elements by watching these tutorials.
Coursera
Coursera is one of the biggest open learning platforms in the world that covers almost every major domain. Here, you can find dedicated courses related to web design mockup hosted by different universities. You can watch these tutorial videos for free, but to get a certification, you need to pay a small fee.
Udemy
Udemy is similar to Coursera, but most of its courses are developed by industry professionals apart from universities. In this way, you can learn how to mockup website from industry leaders who have years of experience in designing.
Mozilla School of Webcraft
If you are just starting with mockup website designing, then you can go to this Open University by Mozilla. The resource will help you work on your foundation of mockup site development.
Udacity
Udacity also has a wide range of courses and tutorials that are made for beginners. Most of its courses can be accessed for free, while some premium mockup web tutorials might need a small fee.
I'm sure that after reading this post, you would be able to learn how to mockup website without any trouble. Using a website mockup free tool like Wondershare Mockitt, you can easily meet your requirements. You can explore its free online tool or download its desktop applications to mockup website designs. Apart from that, it can also help you create prototypes for different platforms in no time.
Would you interested in mockup editors? Click and learn more about the Top 5 Online Mockup Editors.

