How to Create Web Design with Sketch Step by Step
- Part 1: How to create web design in Sketch?
- Part 2: The best Sketch Alternative
- Part 3: How to create web design with Sketch Alternative?
- Part 4: Conclusion
It is high time for the web designers to feed their creative skills with intellectual prototyping tool like Sketch. To start with the beginners can try out Sketch for web design. It is an apt program to bring life in your innovative ideas. When you create a Sketch website design, it is possible to connect with your target audience effortlessly through this realistic web channel. It is the right time for the web design professionals to feel the Sketch tool’s swift and efficiency in developing even a complex user interface easily. The Sketch web design program provides the design professionals an excellent platform to develop innovative interactive interface to increase the sales rate of their customers.
How to create web design in Sketch?
If you take a closer look at the Sketch Prototyping tool you will find splendid templates to start with based on wide range of fields like restaurant, finance, e-commerce etc. Here you will learn how to design a car app for your iPhone using Sketch.
Step 1: Download the Sketch for web design app from its official website and install it by following the wizard.
Step 2: Launch the app by tapping the tool icon and go to ‘Insert -> Artboard’. From the expanded templates select ‘iPhone 11’.
Step 3: For a car rental booking app you need text fields, car image, book button etc.
Create text fields: Insert -> Shape -> Rectangle and enter the dimension values as per your needs.
To insert the texts in the rectangle field: Go to ‘Insert -> Text’ then modify its attributes like font size, font name, alignment, fill the text background, change the ‘Style’ pattern etc from the expanded list. You must follow the similar steps as designing the text fields to design buttons for your application.
For image insertion: You must drag and drop the desired photo into the inspector area of the Sketch platform.
The desired layout is available to use. It is enough if you save this template by tapping the ‘Save’ option and code it to activate its required functionalities.
The best Sketch Alternative
The best alternative to Sketch website design app is the Mockitt prototyping software. It is an exclusive platform to embed your creative ideas in a realistic form. You can implement the design faster and validate your concepts in no time using this Mockitt app from Wondershare.
Remarkable features of Mockitt application
- Design excellent prototypes and build dynamic effects on your web design
- Use the Asset library comprising of abundant widget, icons and insert into your template effortlessly.
- Customize the widgets just by a single click as per your creativity
- Design an interactive user-interface quickly with optimal features
- Personalize the templates professionally by adding gestures and transition effects.t
Share and edit features
The Cloud-editing feature assist the designers to access their design files anywhere and share it with their friends in no time. This platform allows other editors to collaborate with your work on the single file effectively. The Autosave option help the designers to save their works effortlessly. You need not manually send the files to your team for further editing process instead share a link to give access to your design files. To edit the shared files, you do not have to install, download or update the software instead make a login to work on the templates.
Excellent security protection
The Mockitt app employs 128-bit SSL encryption technique to protect the data transmission from data loss. A high-level data security with reliable recovery backup feature. This platform offers a free space to implement your creative ideas in a well secured environment.
How to create web design with Sketch Alternative?
The Wondershare Mockittprototyping software from Wondershare is the sophisticated environment when compared to the Sketch app web design. You can create professional designs in no time using Mockitt. There are options in Mockitt app to collaborate with the Sketch web design template to embed extra ordinary features in your web design pattern.
Quickly design a professional website using the Mockitt with the help of the following steps.
Step 1: Design Blank template
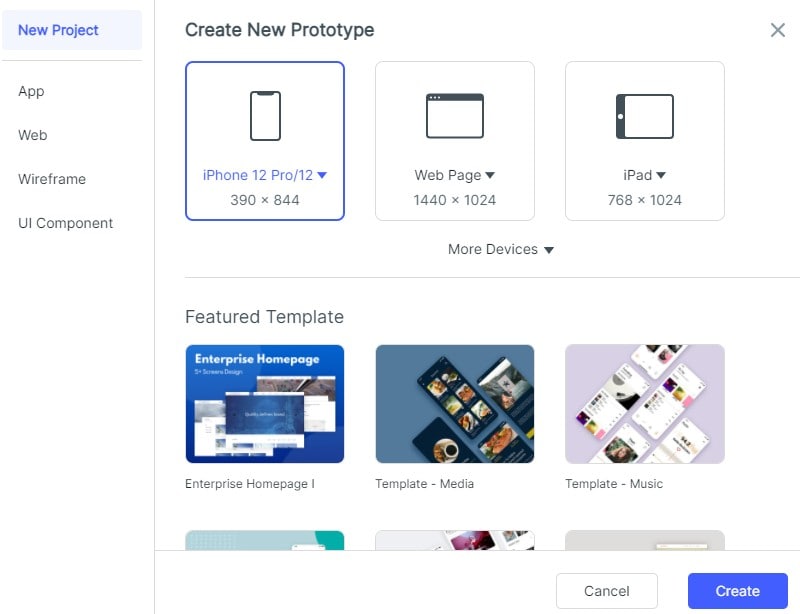
Login to your Mockitt account and open the app to click ‘Create Project’. Then, choose ‘Blank Project’ menu and from the expanded options hit ‘Mobiles’. In the last grid, select the mobile compatibility as ‘iPhone’ and its respective models like iPhone X, iPhone 11 etc depending on your requirement and tap the ‘Save’ button.

Step 2: Insert widgets and icons in your blank project
There are two columns of widgets and icons available at the left and right side of the screen. The left side widgets are fast widgets inserted by double click or drag and drop action. In the right side of the screen you can find three types of assets like ‘Built-in widgets, My Widgets, Icons’ etc. Double click or drag and drop to includes these icons into your blank project. You can customize these widgets as per your needs after the insertion action. You can also save the personalized widgets for reuse for other projects in future.

Step 3: Add links
Select the widget and hit ‘New Link’ in the link pane at the right side of the screen. Here, you can personalize the link attributes like ‘gestures, action, target screen, animation’ etc. Then drag the link icon and connect with other screens in the left pane effortlessly.

Step 4: Add notes for future reference
Click the ‘Sticky’ widget in the ‘Built-in Widgets’ library at the right side of the screen on your design template and add notes to it easily for further editing.

Step 5: Insert templates if required
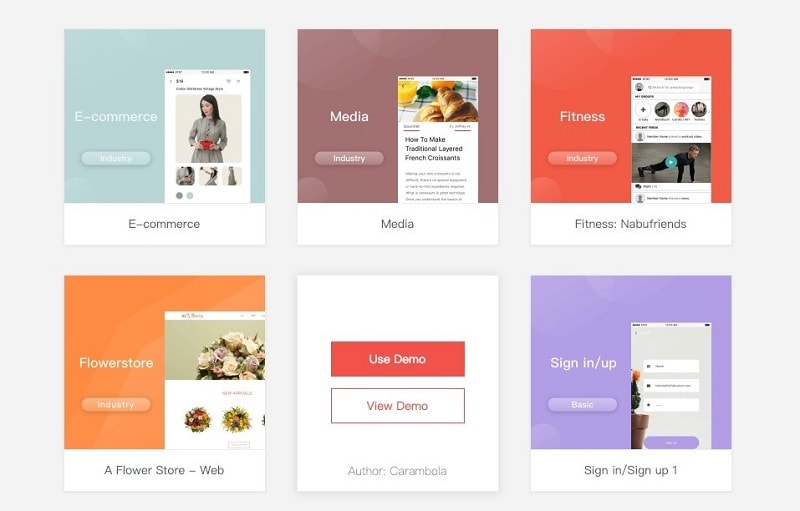
Tap the ‘Use Demo’ option to choose the necessary templates from the Mockitt library. Enter into this template and customize it as per your design ideas. You can find wide range of templates covering most business area like finance, food, media, e-commerce etc.
With the help of the above steps create a static web design templates as per your needs quickly. Convert this static design into dynamic form by handing off it to the developers. Build conventional codes to make your sophisticated design active.

Conclusion
Therefore, you had a nice discussion on Sketch for web design and its best alternative Mockitt app. The Mockitt prototyping app from Wondershare assist you to embed your creative ideas quickly into the template as per your requirement without any compromises. Build unique design for your business to reach out for your target customers effectively. The Mockitt works on every design detail and establish an informative channel between the business person and customers. You do not need any special skills to handle this prototyping app. It is enough if you carefully follow the guidelines to design the prototype in pace with your needs.

