Top 12 Wireframe Tools for Designers in 2024
Want to Create Wireframe with Ease? Try Now!
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Whether you are a designer, content creator, or business analyst, having a wireframe is necessary. Now, brainstorming an idea is different from visualizing and implementing it. For that, you will need a development outline wireframe for the design.
After a round of the market, we can say there are many platforms. But, finding the right one to design intricate and detailed interactive prototypes is quite a task. Here come the design tools with their drawing tools and templates.
Here, everything matters, from UI components to templates, collaboration, and usability. We are here to save you from the struggle with the top 12 wireframe tools for designers in 2023.
How Do We Choose the Best Wireframe Tools?
As a designer, you must set the initial criteria while buying an effective wireframe tool. Here, we have come up with key features to help you select one:
- UI Interface: We prioritize an easy and simple interface. An easy and simple interface means a tool providing clean visuals and a smooth workflow. It means that we go for a clutter-free layout.
- Components and Templates: All quality design tools have a wide collection of symbols and icons. So, we always ensure all the elements are specific to the prototypes and wireframing designs. If a tool supports different template types, we will add it to the list.
- Scope for Collaboration: Real-time collaboration is a must-have for design tools. Team members can leave comments and feedback for further discussions with these functions. Also, managing workflow is quite easy with interactive live sessions. So, if a tool supports hybrid work, it is a plus.
- Integration: We must ensure that the tools have an integration function. This allows users to export drawings and symbols from other applications and use them in their prototypes.
- Operating System: Ideally, the tool is compatible with Windows and macOS. If it supports the mobile view, it is a topping.
Top Wireframe Tools in 2023 - Best 12 Tools
| 1 - Figma | 2 - Sketch | 3 - Mockitt |
| 4 - Adobe XD | 5 - Axure RP | 6 - UXPin |
| 7 - Miro | 8 - JustinMind | 9 - Balsamiq |
| 10 - Mockflow | 11 - Moqups | 12 - Wireframe.CC |
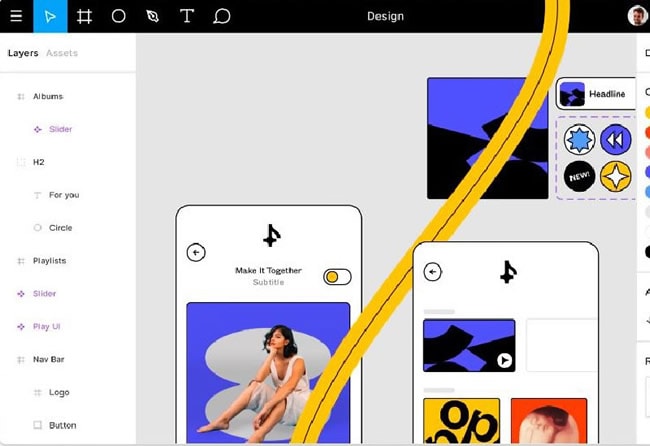
1. Figma - Best to Create Prototypes
Figma is a simple-to-use, cloud-based tool where teams can design medium-fidelity prototypes. Designing is super simple with its intuitive layout. This is because it allows you to make changes in a single panel. Also, with this, all the elements are accessible.

Unlike other options, this doesn’t have its own UI interface. Yet, the unique drag-and-drop feature helps you with any task-specific shapes and texts. Also, this interface has an extensive layout, with which you can even create different designs in one place.
Another plus of this software is that it is perfect for teamwork. It gives multiple users access so they can leave comments and edit the design anytime.
Here is why this application is best for drawing graphic content and prototypes:
- Automatic Layout: This feature can reset the screen horizontally and vertically. So, editing them with the original layout is easy.
- Drag-and-Drop Feature: It allows you to drag and drop any shape and drawing element that is specific to the task. This makes the design process simple and easy.
- Collaboration: The team members can easily edit the designs and leave any comments. They can also export the designs to their device - an excellent feature for sharing the design within or outside the organization.
- Cloud Storage: The good thing about Figma is that cloud storage is unlimited.
- Wireframes Tasks: It has ready-made formats for logo designs, illustrations, and prototypes. So you can do all the work on one platform.
One unique thing about this tool is that you can practice three designs free of cost. However, its prices are a little high compared to others. When you feel satisfied with the work, choose any convenient payment method.
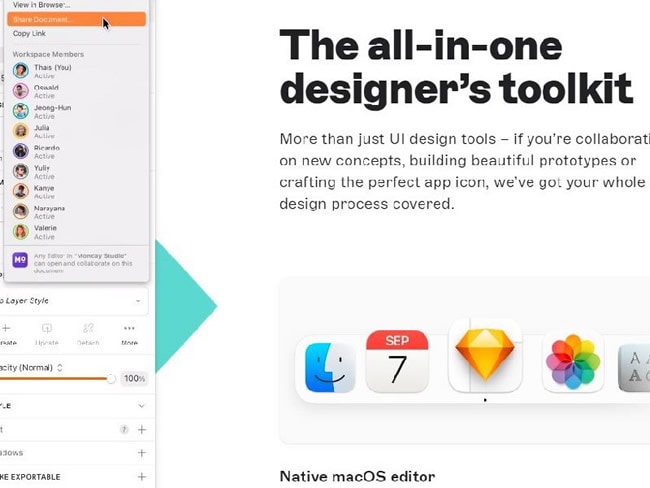
2. Sketch - Best Vector-Based Design Tool for Mac Users
Sketch is a perfect solution for all those Mac users who wants an easy vector-based tool to design wireframes. It has the simplest interface among any other design tool. With its accessible toolbar, you can find useful shapes and symbols on the screen.

Instead of a built-in library, this drawing tool supports third-party kits. Users upload them from other UI libraries and make them accessible. So, you get to explore a large collection of icons and shapes.
Another plus of its symbol function is the elements you create from scratch. These are unique to your projects. You can also paste these shapes across the entire layout of your wireframe designs. Here are some of its useful features.
- Easy UI: The interface is mess-free. All the tools are accessible, which saves time and effort.
- Supports Co-Editing: Since it is a cloud-based tool, multiple team members can edit the same design at a time.
- Sketch Assistance: This feature helps you trace the mistakes and errors once the diagram is complete. So it is easy to skim and revise the design.
- Cloud-Based Tool: It supports cloud storage of up to 5GB per editor. This is for the standard paid version.
- Extensions: This drawing tool supports almost 700+ extensions to create animations.
The only downside of this tool is that it is for mac users, which limits its integration with other platforms.
Although this tool has a 30-day trial, you need to choose a plan to use all of its features. Its paid version can be customized based on the size of the team. It ranges between $9 and $99 and can support teams of 25 members.
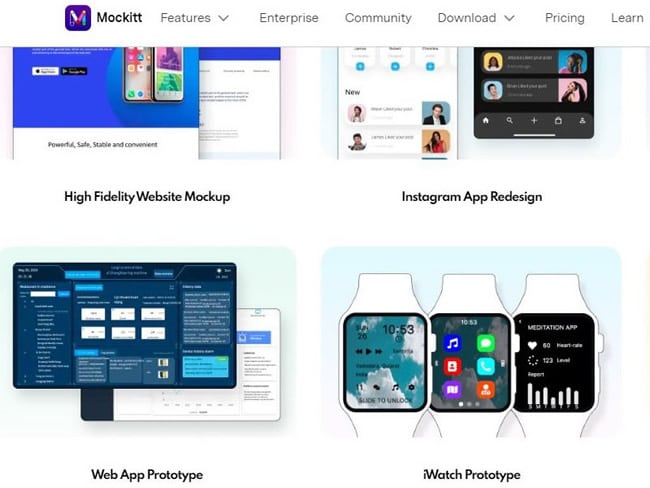
3. Mockitt – Best Web-Based Tool to Design Low, Medium, or High-Fidelity Wireframes
On Wondershare Mockitt, you will find unique UI components to create a design from scratch. This library has 600+ elements and 500+ template models. All the elements are task-specific.

The highlight of its wireframe tool is the master asset library. You can find over 50,000+ symbols to create flowcharts, prototypes, and mind maps here. Not only this, but the ready-made prototype templates are customizable if you want a quick design.
What gives it an edge over other options is its design tool. It is for vector diagrams and editing images. In this function, you can find logos and icons to create task-specific vector drawings. Therefore, the pixel quality of the final product is incomparable.
- Massive Collection of UI Components:This tool has over 600 UI elements and 500+ templates. All the symbols are specific to each task, which makes the designs intricate.
- Real-Time Collaboration: The good thing about Mockitt is that it offers real-time collaboration. As a team member, anyone can discuss and comment on the design. You also get to co-edit one project at the same time.
- Design Tool: It has a large collection of logos and tools to draw vector-based diagrams.
- Detail Prototype Function: This feature has a large symbol collection and templates. So, you can build basic as well as complex interactions in a couple of clicks.
- Cloud Storage: It protects all your files in cloud storage. It ranges between 100 MB and 2GB for paid versions.
- 3D Animation Effects: The tool supports a vibrant color pallet and editing option. So, you can add highlights, contrast, and 3D effects to the final design.
The good thing about this design tool is that all the key features are accessible in the free plan. However, you must upgrade to the paid version to get the maximum benefits.
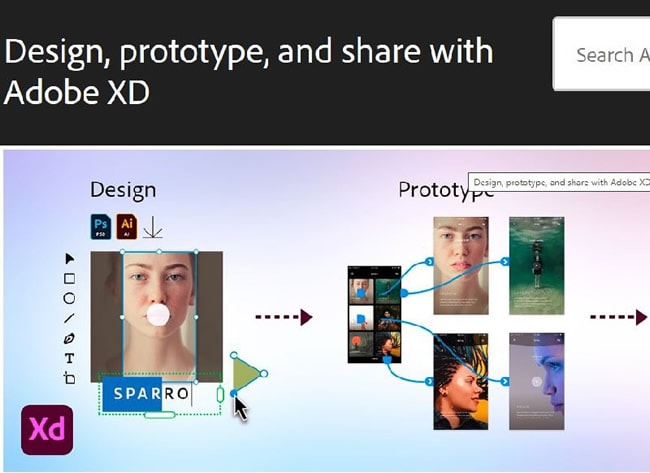
4. Adobe XD - Best 3D Design Tool for Mockups
It wouldn’t be wrong to say that Adobe XD is a game-changer for designers. It supports various UI components that make you create 2D and 3D designs. With these tools, you can create prototypes, flowcharts, or mockups.

It is also impressive for its integration function. With this feature, you can pair it with other Adobe products, including Illustrator and Photoshop. While creating the design, you can just drag any element from the other application and paste it here.
Another great thing is that it is a vector-based design application. This means that it creates images with mathematical commands rather than strokes. Hence, the quality of the design is incomparable. Here is why anyone would want to use this design tool.
- UI Components: This tool supports multiple artboards, resize buttons, and layer panels. Hence, making any mockup from scratch is quite easy. You can also customize already existing prototypes and flowcharts.
- Versatility: It works for Mac and Windows. You can also utilize its Android version for quick changes and editing.
- Integrate Other Applications: This tool works with Adobe Photoshop, Stock, and Illustrator.
- Adobe Document Cloud: Adobe XD can be used with the document cloud function. It allows you to protect data up to 1GB.
- 3D Transform: This feature allows you to visualize the design quickly. Just select any element from the drawing and transform it from the setting.
- Collaboration: External collaborators can also export and edit files from their devices.
Sadly, there is no free version. But you can still use the 7-day trial version. When it comes to cost, an individual plan is an affordable option.
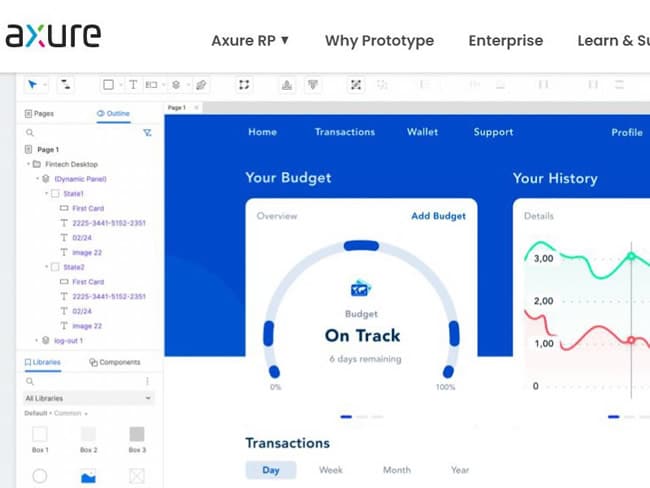
5. Axure RP - Best for Advance Product Designers
Axure is an application for professional UX designers to create their product diagrams. It has a large widget library that allows you to arrange symbols to build mockups.

For drawing, you can find any symbol, shape, or icon to create fidelity prototypes or flowcharts. Also, to add details to your design, this tool has many features. These include adaptive view, 3D animations, and code functions.
To make it better, this drawing tool has an extensive layout to track each step from testing to implementation. For this, you can also utilize its flow diagrams. This function has smart lines and connectors that build basic as well as complex interactions.
Moreover, it has cloud storage. So, you can protect all the designs and share them with external collaborators. Here are some of its unique features.
- Secure Projects: This function allows designers can protect their tasks with a password.
- Cloud Storage: Team members can share and save the files on external devices. With paid versions, there is no limit to this storage.
- Widget Library: It has all the basic shapes and icons you can use to create diagrams and flowcharts.
- Supports Adaptive View: Style or Resize the screen as you like, horizontally or vertically, to have a better preview.
The interface can be a bit tricky for anyone new.
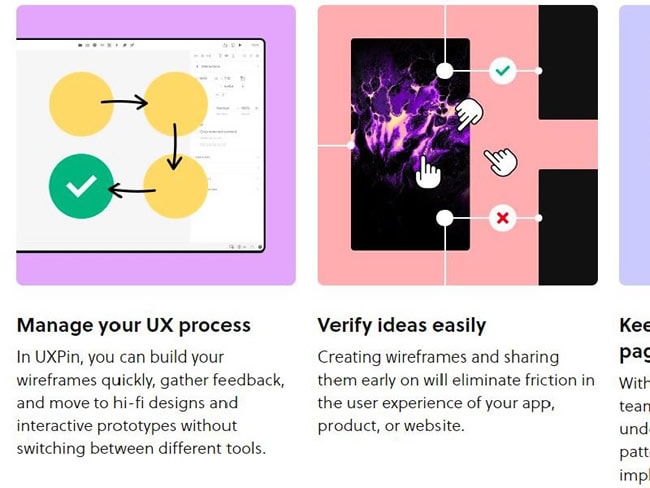
6. UXPin- Best Wireframe Tool to Design and Document (For Windows and macOS Browsers)
This drawing tool is best suited for beginners who are struggling to understand the design process. The clean and simple UI interface and the live presentation function make it incredibly easy to follow the development.

UXPin supports a large symbol library where you can find almost any icon or shape to create task-specific diagrams. All the elements on the toolbar are present on the right side of the screen. So, just drag one and start working on it.
Another good thing about this is the integration function. It helps you export shapes and designs from Sketch and Photoshop. This can transform basic interactions into complex ones in no time. UXPin offers:
- The Preview Button: This feature allows easy documentation of designs. The members can also add comments and give feedback. So, everything from adding specifications or documentation is happening on one platform.
- Live Presentations: Upon completion of the project, you can present it online to developers from the platform.
- Cloud Storage: This design tool supports hybrid cloud storage. It allows each user to save up to 100 GB of data.
- Effortless Interactions: It has a large symbol library. So, it gives all the elements to build basic and complex interactions.
- Easy Prototype Function: This drawing tool integrates designs with Sketch and Photoshop. This makes it easy to build low, mid, and high-fidelity prototypes.
This design tool lacks cloud storage. Hence, one thing that can be improved is its ability to back up the deleted files.
It provides you with two free projects; after this, you can choose any of the three payment plans. The basic UXPin plan is quite affordable for start-up teams.
7. Miro – Best Free Wireframe Tool for Collaborative Designing
Miro is a versatile, easy-to-use drawing tool for teams to work hybrid. It supports live chats and online sessions for everyone to discuss. Here, the Project Manager function allows you to make an outline and follow up the process.

It supports a large symbol library. This has all the basic shapes and icons you will need as a designer. Everything is present on the screen toolbar. So, just drag and paste any element and start working.
This drawing tool has over 1000+ ready-made templates. This includes flowcharts, Gantt charts, prototypes, and research wireframes. All are editable and save you time. Here are some reasons why any team would prefer using Miro for basic mockups:
- Collaboration: This tool supports live interactive sessions. So, everyone in the team can work together online and discuss the development of the design.
- Ready-made Templates: This application supports over 1000+ task-specific templates. So, whenever you are in a hurry, just customize anyone to your liking.
- Cloud Storage: This design tool supports hybrid cloud storage and can back up files to 1 GB.
- Large Symbol Library: The library has specific connecting elements you will need to build interactions. Hence, making the tiring process easier than ever.
This is by far one of the few free top Wireframe tools for designers in 2023. The only drawback of this tool is that it has limitations for designing high-fidelity prototypes. But to unlock amazing features, you can upgrade to the paid version.
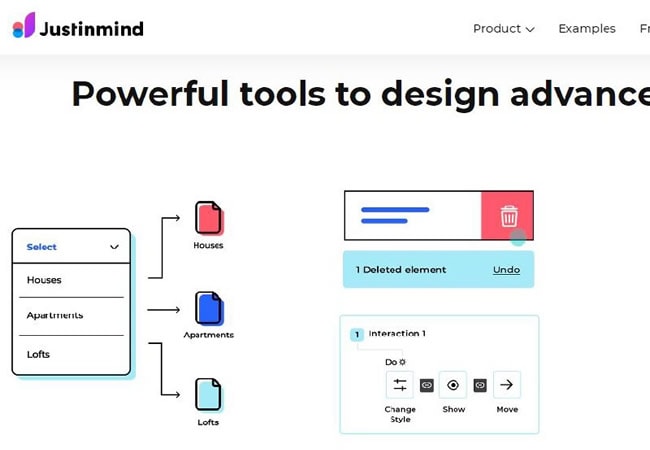
8. JustinMind – The Best Tool to Design Realist and Detailed Wireframes
What makes JustinMind incredible at designing wireframes are the free UI components. Here, you can find a number of templates and free kits to draw. Not only this, but the easy interface makes it incredibly effective to utilize these elements.

Its toolbar has detailed components like text inputs, elements, and a dropdown menu. It also includes a UI kit option that makes customizations possible. Once the design layout is complete, you can also save it in the library for later use.
Another great thing about this tool is the one-click button publishing operation. In a nutshell, this program offers:
- Prototype Elements: This tool supports unique elements like text inputs and radio buttons. This makes the prototype intricate.
- Viewer Function: It allows you to share your designs with others on mobile phones. This gives instant feedback.
- Cloud Storage: Users can save and protect their designs without any storage limitations.
- Automatic Documents: This function creates the documents for each design automatically. When you are exporting the file, make sure to enable this from the setting.
- Advanced Tools: This drawing tool has a variety of interactive elements. These include transition effects, animations, and resizing buttons. So you can create realistic drawings.
The prototypes can only be exported as HTML. This can take your time.
The good news is that JustinMind has a free version. It has three plans, from which you can choose the one that suits your work requirements. But a premium version is necessary to unlock some extra features.
9. Balsamiq – Best to Design Basic Low-Fidelity Prototypes
It would be right to call Balsamiq the simplest drawing tool for wireframes. This platform has ready-made widgets and wireframe skins to make the drawings quicker. Here, you can also find pre-built designs for mobile apps and websites.

It has an element library with some symbols and icons. All the components in the library have drag-and-drop functions. So you can easily paste and use them to design basic interactions for low-fidelity prototypes.
Here is why you should consider this wireframing tool for prototypes.
- Large UI Element Library: It has all the symbols and icons to create basic interactions. These elements work best for low-fidelity prototypes.
- Built-in Presentation Function: This tool supports slides and text formats. So, you can create presentations for clients on the same platform.
- Cloud Storage: It is a web-based platform. But it allows you to protect the files in a Balsamiq Cloud. It is exclusive only to the paid version.
- Easy-to-Use Interface: The layout is easy and convenient for beginners. The toolbar is accessible and has everything present on the screen. You can also use the Quick Add feature to export external elements.
- Export Multiple Files: Save images in different formats, including PNG, JPG, and JSON.
The drawback of this tool is that it does not build larger and complex prototypes.
Balsamiq comes in three different versions for mobile, browser, and desktop. All of them offer a 30-day free trial. So, you can practice it before upgrading to the paid plan.
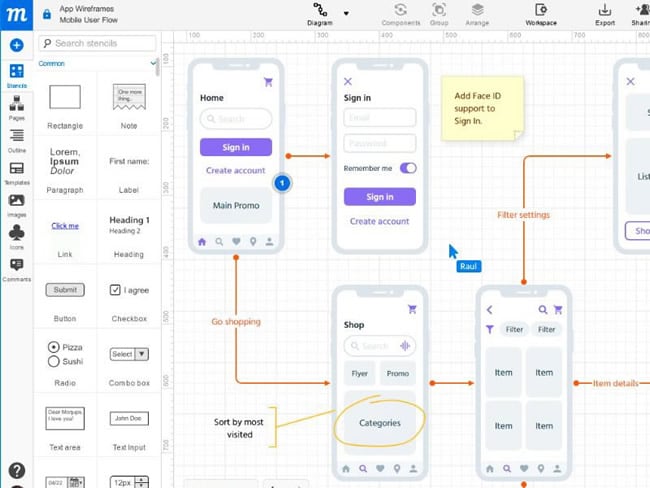
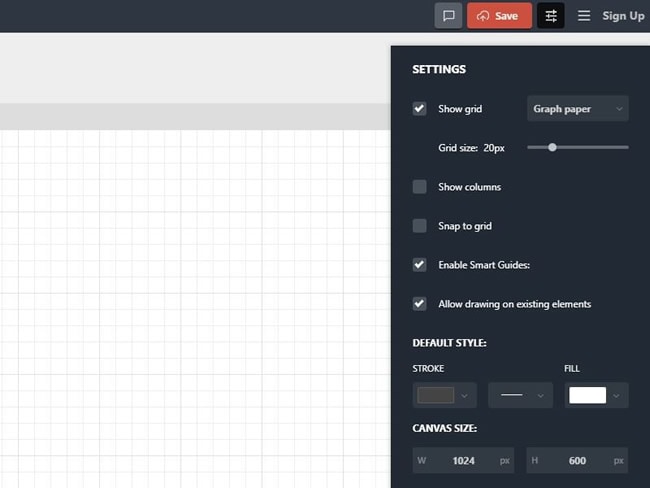
10. Mockflow – Best Collaborative Wireframing Tool for Non-Technical Users
Mockflow is another collaborative wireframe tool perfect for non-technical users and teams. It has real-time interactive sessions, making the workflow incredibly easy to manage.

The first impression of this program is its simple and clean interface. It has an accessible toolbar and symbol library in the left corner. Also, all the elements in this library support the drag-and-drop operation.
- Collaboration: Each version of Mockflow has interactive session functions. This allows teams to trace mistakes and discuss revisions.
- Clean Interface: The layout is clean and simple. It doesn’t overwhelm you with several tools.
- Whiteboard Function: The good thing about the whiteboard function is the rough sketches. You can utilize this to generate an outline for prototypes or discussions.
If you are using the individual plan, the good news is that it is free of cost. Yet, the downside is that it has only limited features. So, teams might need to consider paid plans, which are quite affordable.
11. Moqups - Best Web-Based Platform for Basic Wireframing, Prototypes, and Mockups
Moqups is another web-based online drawing tool for non-technical individuals. It has an easy-to-use interface that allows you to design, collaborate, and revise.

Like any other basic design tool, this one supports a drag-and-drop function for the symbol library. All the elements are accessible from the toolbar. There are over 10+ stencil categories to use these components. So you can easily create prototypes and flowcharts.
Another good thing about Moqups is the ease of collaboration. This feature lets other members co-edit the designs. They can also leave comments and feedback for further discussions.
Here are some of its features that make it one of the top wireframe tools for designers in 2023.
- Adjustable Grids: You can resize and re-orient the alignment of the screen for the specific image.
- Ready-made Templates: This tool supports three different types of templates. All these are customizable to the user’s needs.
- Collaboration: It allows multiple users to co-edit, comment, and give feedback on the design.
- Supports Multiple Languages: The interface supports different languages, including English, Spanish, and German.
- Cloud-based Application: The free plan allows you to store files up to 5MBs.
The only thing that needs improvement is the interactive elements. This is because it cannot build hi-fi prototypes.
It is free for individuals; however, you might need to upgrade to the paid version for team projects.
12. Wireframe.CC – Best Free Tool for Beginners to Design Low-Fidelity Wireframes
Wireframe.CC is the simplest free design tool to create basic lo-fi wireframes. It has a clean, clutter-free interface and library that keeps the process easy.

The layout has two types of ready-made templates for lo-fi prototypes; mobile and website prototype models. These examples are customizable, saving time and effort to create one from scratch.
Another unique feature is its Revision History function. This saves all the changes made by users in the design. So anyone can trace back to the revisions later. Finally, here are some of its cool features.
- Supports Example Models: It supports templates for mobile and website prototypes. So, when in a hurry, you can edit them to your requirements.
- Collaboration: Users can leave feedback and comments on the designs.
- Simplest Interface: The toolbar and templates are readily available on the screen. Even a newbie can navigate through the layout.
- Revision History: Even in the later stages, this function allows you to track the revisions.
The only downside to this tool is that it has no cloud storage. However, this design tool has a basic free plan unlike others. Yet, to unlock some key features, you might consider upgrading it to the paid version.
Conclusion
One bonus tip from our side is to go for versatile tools with design and drawing aspects. The right prototype design tool must have an easy user interface and a symbol library. With that said, a scope for collaboration and ready-made templates can make the job easy.
If you want a direct answer from our research, then go for Mockitt and Adobe XD. They are the most versatile ones. Furthermore, they are excellent for wireframes and vector diagrams. However, you may find it a bit difficult to navigate through the Adobe interface. Still, give both of them a try and choose one for yourself.

