10 Wireframe Templates that are a Must-Have
Want to Make Wireframe Professionally?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Wireframing is an outline or sketch of a website or app's concept. It's the blueprint, the map, the bare-bones version. A wireframe represents the initial design or layout of a webpage or app, focusing on the placement, size, and relationship of key interface elements. They help you make critical decisions about user flow, information hierarchy, and page density. Effective wireframes use simple shapes and placeholders for future design elements, allowing for experimentation, consensus-building, customization, and discovery of key requirements before considering branding details.
Wireframe templates and UI kits are two separate things, but the content of these templates often overlap. Therefore we have tried to put them together in this list of the best and most useful wireframes and UI kits that you can add to your collection:
10 Wireframe Templates you can't miss!
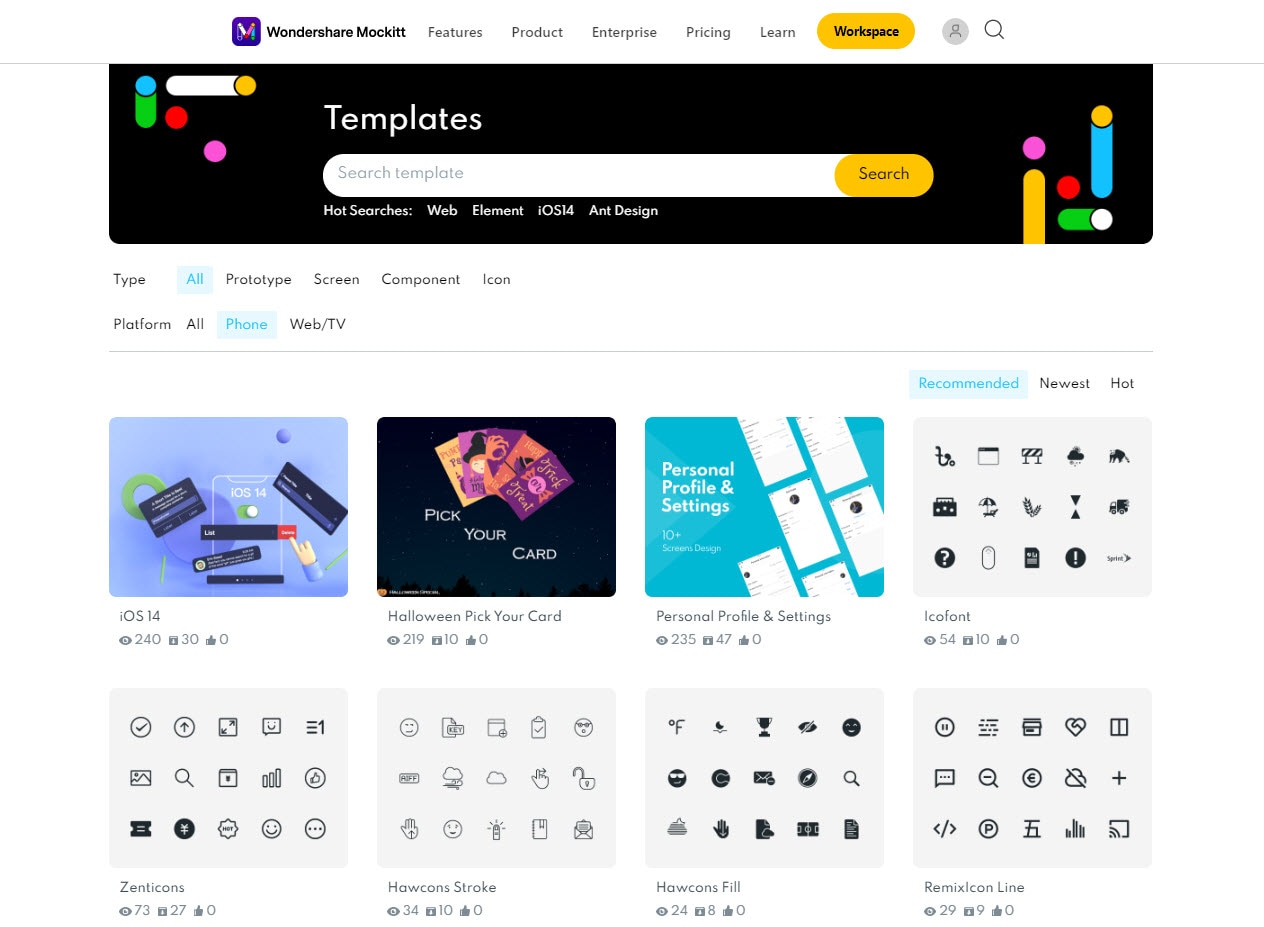
1. Wireframe Templates in Wondershare Mockitt
Wondershare Mockitt is a great tool for wireframing. You can create projects and use plenty of wireframe templates for free! Just simply sign up with your email, then you will enter the workspace to start designing online, no need to download anything or save anything, all your wireframe templates or projects are saved on Cloud.

The best part is that you can work together on the same page as a team. Your teammates can easily view the changes which you have made in real-time. You can also optimize the collaborative efforts of your design and development teams through Mockitt's browser-based inspection and export tools.
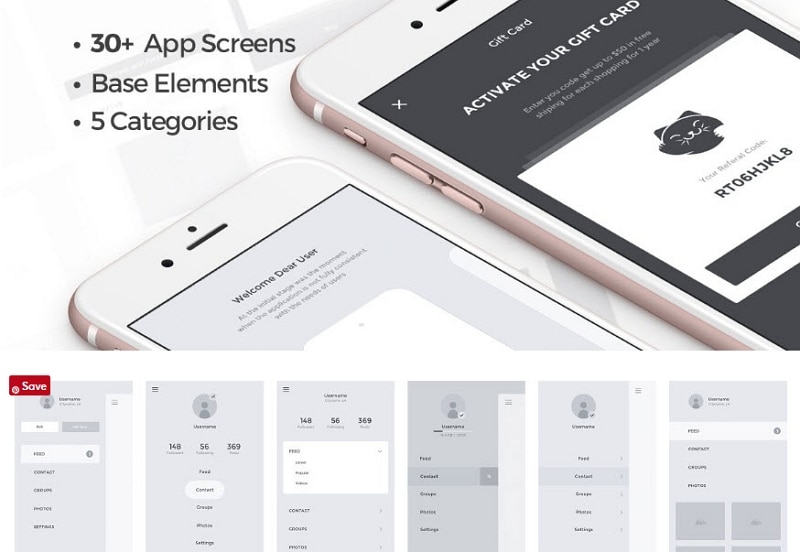
2. Codama iOS Wireframe Templates

Codama is an exceptional iOS free wireframe template that has been created with Sketch, one of the best design software. It has a very well organized layout which lets you customize and edit it with ease. The files are named in such a way that makes sense to use in Sketch. The font style which has been chosen is Montserrat, which is a classic for Apple design.
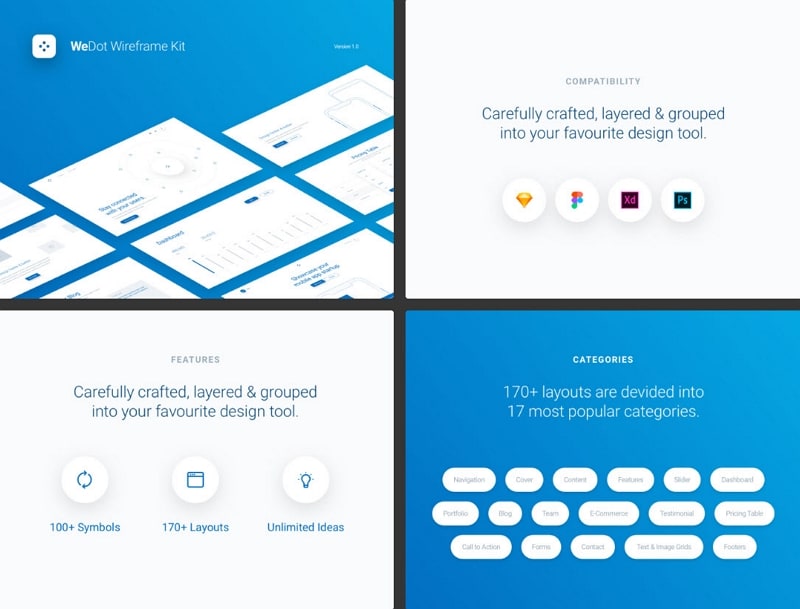
3. WeDot - Wireframe UI Kit

WeDot is a desktop wireframe template that comprises more than 170 templates in the 17 most popular categories. You can prototype or design any kind of website or app within 2 minutes. It is easily compatible with the Sketch app, Photoshop, Illustrator, Adobe Xd, and Figma. All layouts and templates included in this are built on 12 column Bootstrap grid and fit together without any problem. It is a completely customizable and responsive vector-based wireframe kit.
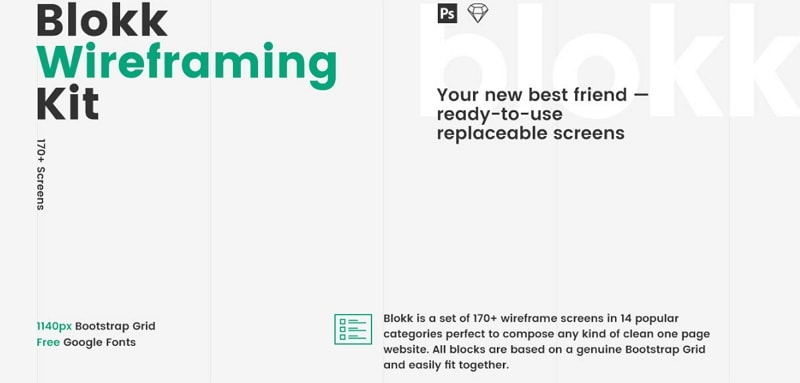
4. Blokk Wireframe Kit

Blokk is another printable wireframe template for websites that has a single page. It is very easy to go from a Photoshop or sketch outline to a real, live website as all of the contents blocks are centered on Bootstrap. It has a collection of more than 170 screens in over 14 popular categories which are fit to create any kind of clean one-page website. All blocks are based on a genuine Bootstrap Grid and fit together without any problem. Fully customizable in Sketch and Photoshop format.
5. UX Workflow - Wireframe and Sitemap Creator

A sitemap is a framework of all the content which has been published on your website; right from the home page, down to your pages, blog posts, contact page, etc. It all links together in some way. A site map is a visual illustration of that. This sitemap creator is an amazing tool, particularly if you want to present a website concept in a visual way. A browser platform grid system is included inside which allows you to drag and drop hundreds of UI elements which are provided in this template for creating detailed and attractive wireframes. It is all in real and standard dimensions in fully editable vector format so that it is easily adaptable to your creative requirements.
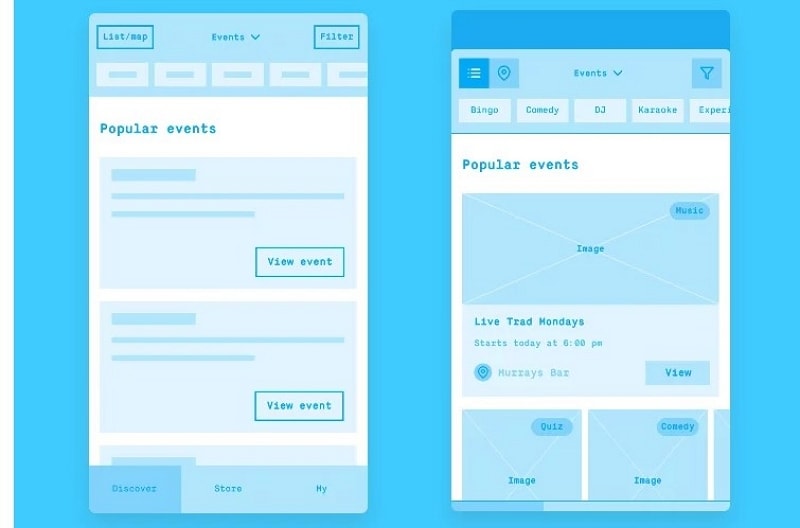
6. Low-fi to High-fi by Heavyweight

The most amazing thing about this free wireframe template is that the design studio behind it has taken the pain and time to show the variation between the fidelity stages. Most significantly the fact that they don't seem to look exactly the same, you can view some of the changes in the structure from the low-fi to the high-fi wireframe. This is a great illustration of why you should wireframe your apps and why you must be very careful while doing it.
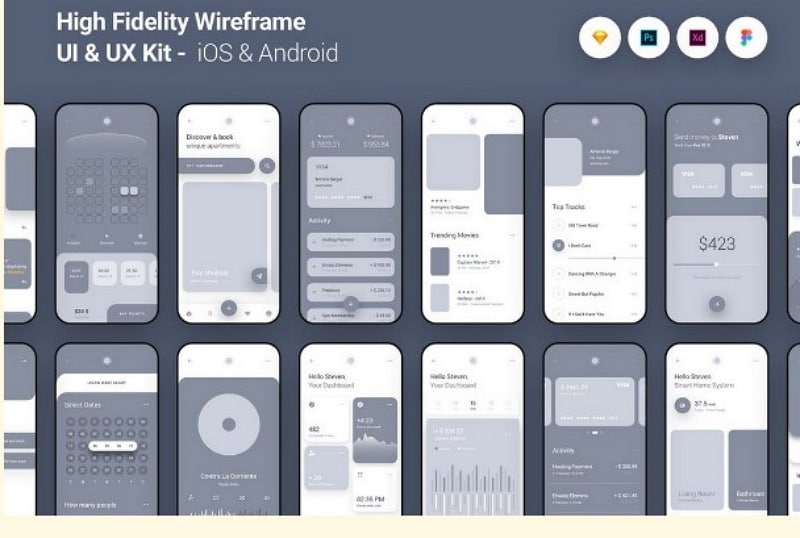
7. High Fidelity – Android & iOS Wireframe Kit

High Fidelity is a huge collection of UX wireframe templates that consists of a wide range of formats and layouts which are used for designing numerous Android and iOS app user interfaces. This helps the designer to create a very friendly and interactive user interface for the user. This collection contains mobile wireframe designs in 7 different categories. It also enables you to customize and edit the templates as per your own requirements using Adobe XD, Sketch, and Figma. This wireframing kit is exceptional as it has a lot of professional layouts for both iOS and Android apps in multiple formats.
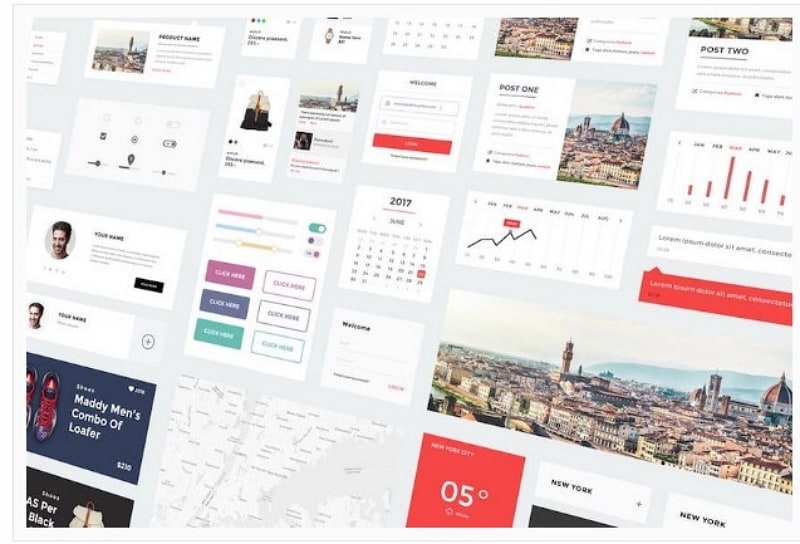
8. Awesome Web UI Kit

Awesome web UI kit is a multipurpose hand-crafted UX wireframe template. It has a very user-friendly interface and very easy-to-use, with a bootstrap grid system. It has been very carefully created with these use cases in mind so that it gives you a very solid start and a very firm base in all of your Assignments. All the elements are very practical, easy to use, and customize. As all the Components have been created with practical use-case in mind, so it becomes very easy to make changes in the entire Kit to meet your brand colors and styles requirement. The kit has been designed very professionally while using photoshop, each and everything is in layers and the entire photoshop document is arranged and labeled very aptly.
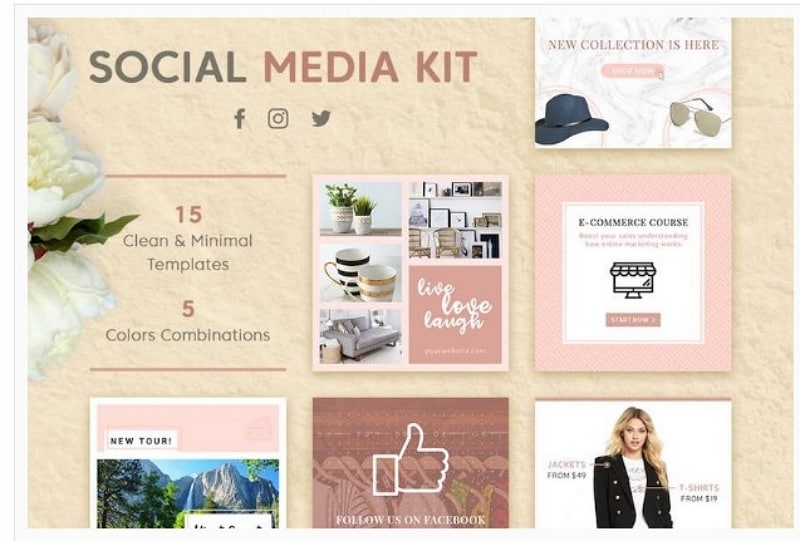
9. Social Media Kit

If you are planning a social media campaign or architecting the look and feel of a new brand then you must try this Social Media Kit, which consists of banners, graphics, quote templates, and much more. You can bring a very professional look to all your social media profiles by using this spectacular set of social banners. This kit contains 15 clean and beautiful designs to give a unified branding experience across your social networks such as Instagram, Facebook, and Twitter. It is an ideal template that can be used by bloggers, fashion brands, designers or any kind of business.
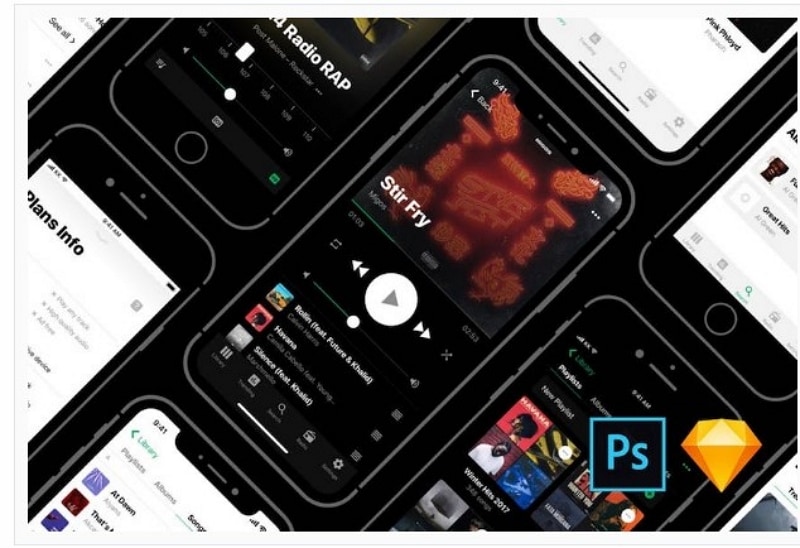
10. Heavy UI Kit: Music

This wireframe template has a huge collection of layouts that are based on iOS 11. One of the categories of this set is Music. Each and every element has been very cautiously crafted and easily customizable in Sketch. It consists of 39 screens, Styles, UI Elements, and Typography. The toolkit has two variant sizes of screen, iPhone X & iPhone 8 as well as a Light & Dark version. This template is specifically created for music apps and contains all the elements which you would need to design one. It has Photoshop and Sketch files.

