10 Website Wireframe Templates to Quicken your Design
You can make a huge impact in a creative process if you get the perfect starting point. A website wireframe template is very important mainly due to the fact that many designers and developers consider that the first step of getting the ideas down is the most difficult one. If you have the right template it helps you comprehend what kind of structure would work with your website designs, or how they can enable you to make most of the available screen space.
Wireframe makes it fairly convenient to present UI/UX designers' thoughts and ideas. When beginning to create a website, having a handy website wireframe template can make the entire process way easier and smoother.
Here are 10 excellent website wireframe templates to speed up your design.
10 Great Website Wireframe Templates
1. Wondershare Mockitt – Free Wireframing and Prototyping Tool
Wondershare Mockitt is a great tool for wireframing. You can create your own website wireframe template using it. You can easily design prototypes that illustrate your ideas and enhance your overall experience. Mockitt's "Library" full of built-in UI assets and templates. You can build your own "Library" for bringing customization into your workflow.

The best part is that you can work together on the same page as a team. Your teammates can easily view the changes which you have made in real-time. You can also optimize the collaborative efforts of your design and development teams through Mockitt's browser-based inspection and export tools.
With Wondershare Mockitt, turn provocative designs magically into rich and interactive prototypes without any coding whatsoever—prototype UI designs anywhere: on the web, PC, Mac, or mobile.
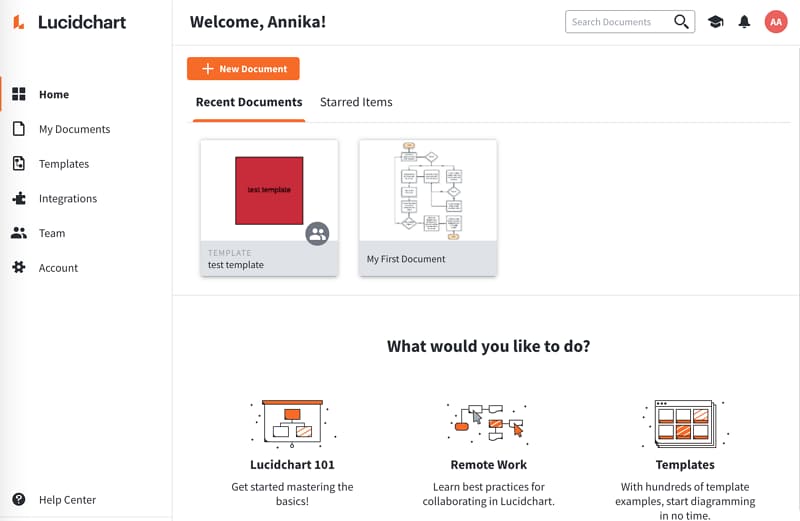
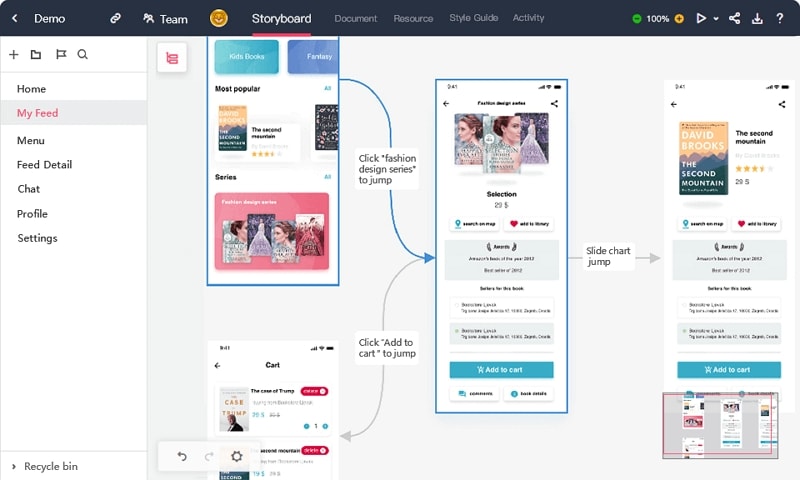
2. Lucidchart – Free Diagramming and Wireframing Tool
Lucidchart is a wireframe template for a website that makes it easy to share, design, and test your ideas, so you can pick out the best ideas early on. It is the perfect tool for the creation of interactive and demo-ready mockups and wireframes. The best part about it is that it is a cloud-based tool that doesn't need to be downloaded or updated. You can also access your wireframes on virtually any platform or device. It can also be integrated with other services such as Slack and G Suite.

3. Mockplus – A quick wireframing tool
Mockplus is a simpler and faster free website wireframe template which allows UX/UI designers for creating interactive prototypes or wireframes in less than five minutes. If you are looking for a quick tool, Mockplus is a great choice. It contains all kinds of free templates for importing or inspiration to quickly create a wireframe. It also has a faster interaction design with no coding and training. Moreover, you can build interactive prototypes and wireframes visually.

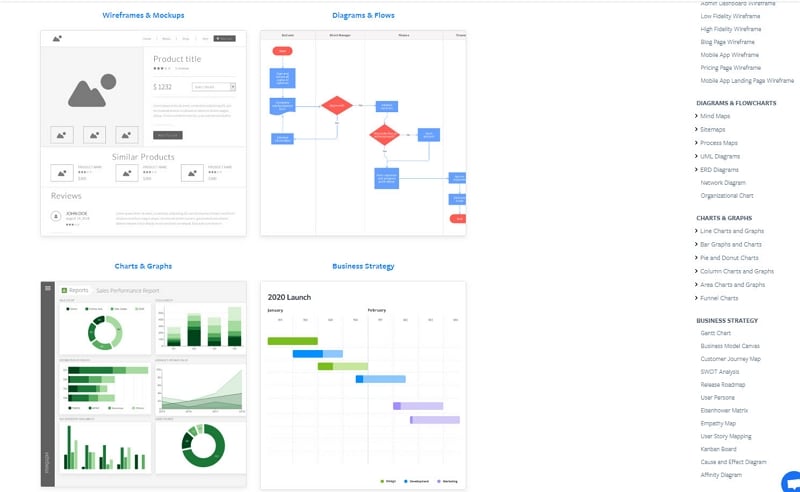
4. Gliffy – A convenient-to-use online wireframe and mock-up tool
Gliffy is a tool for the creation of a framework for your website, home-page, or applications. It also offers a basic but effective flowchart software solution that is easy to use and suitable for many business flowchart needs. Gliffy also has mind maps, SWOT analysis, and Venn diagrams for the creation of organization charts and other relevant business diagrams. Gliffy's web design wireframe template makes it convenient to create professional wireframes.

5. Moqups – Online Mockup, Wireframe & UI Prototyping Tool
Moqups allows you to work collaboratively on wireframes, mockups, prototypes from low-fidelity to high-fidelity. It's an all-in-one online design platform that's smart, simple, and fast. It is a vibrant wireframing tool for designing free website wireframe templates that brings a crisp design aesthetic to every concept, workflow, or process created using the platform.

6. Balsamiq Mockups — A simple wireframe tool with a unique sketch style
Balsamiq Mockups is a good tool for designers to do quick wireframe design. It's special among the crowd for it's ‘intentionally rough and low fidelity' style, so as to encourage as much feedback as possible. The large library of UI elements is a great source of design inspiration. It works with Google Drive for mockup file creation and management.

7. MockFlow — Wireframe Tools, Prototyping Tools, UI Mockups, UX Suite.
Mockflow is a web app based on the Adobe Flash Platform. It has a clean, minimalistic, organized interface and the editing feature-set is extensive. It has pre-filled templates and elements like buttons, profiles, tabs, images, graphs. It has a good flow and map for all your screens which can be viewed at a glance.
The export options are also very good for this software along with comments which can be done by others. The progress board is also very good as one can just place the entire project in another section for approval and checking.

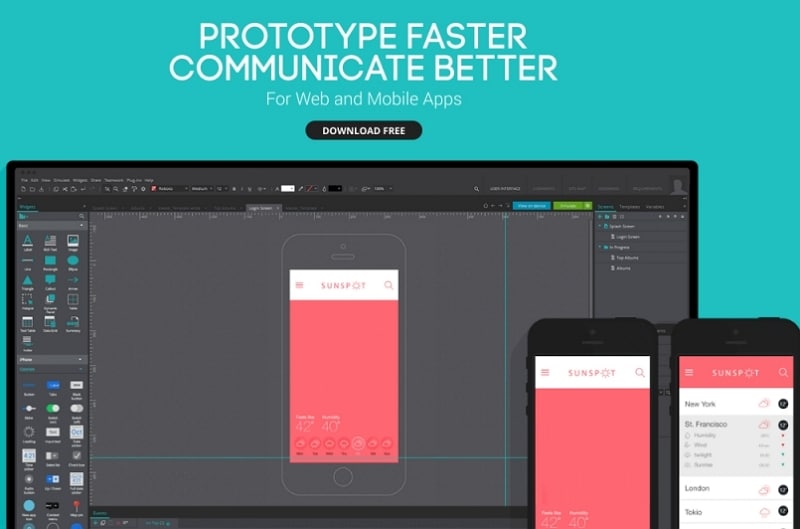
8. Justinmind — All-in-one Prototyping Tool for wireframes & prototypes
Justinmind Prototyping tool is a UX tool for web and mobile app prototypes and high-fidelity website wireframes. It offers capabilities typically found in diagramming tools like drag and drop placement, re-sizing, formatting, and export/import of widgets. It's a great wireframe tool for those trying to get some sophisticated prototyping results.

9. Pidoco- Online Wireframe and UX Prototyping Tool
Pidoco offers a better way to wireframe. You can create clickable wireframes for websites and mobile apps with this online wireframing tool. It is software that lets you quickly create click-through wireframes and fully interactive UX prototypes. Users can generate handy specification documents at the click of a button to hand to your development team as a blueprint or to clients for sign-off. Or export your prototypes as PNG wireframes or vector files or as HTML for times when you are offline.

10. WireframeSketcher — Wireframing Tool for Professionals
WireframeSketcher is a wireframing tool that helps designers, developers, and product managers quickly create wireframes, mockups, and prototypes for desktop, web, and mobile applications. It's a desktop app and a plug-in for any Eclipse IDE.

