How to Export Designs from Adobe XD to React Native
"How can I export my projects from Adobe XD to React Native? I tried exporting the SVG file, but I can't copy the existing styling?"
If you are trying to use your Adobe XD designs in React Native, then you can encounter a similar situation as well. Developed by Facebook, React Native lets us come up with iOS and Android apps pretty easily. Therefore, a lot of people first create their app's design on Adobe XD and later imports it to React Native. In this post, I will let you know how to export projects from Adobe XD to React Native pretty easily.
- Part 1: How to ExportAdobe XD to React Native
- Part 2: The Best Adobe XD Alternative
- Part 3: Tips for Using Adobe XD to React Native
How to Export Projects from Adobe XD to React Native?
Adobe XD is actively used by designers to create the overall prototype or wireframe for any app or website. Though, once the designing process is done, you can export your projects to any other mobile application framework like React Native. When we export Adobe XD to React Native, most of the designing elements are affected. That's why it is recommended to use a plugin to integrate Adobe XD with React Native.
If you have been using Adobe XD, then you might already know the wide range of available plugins. Most of the experts recommend using Fireblade or Avocado to export projects from Adobe XD to React Native. Let's consider the example of Fireblade in this case that can help you move your projects while still retaining its CSS and responsive design elements.
Step 1: Install the Adobe XD plugin for Fireblade
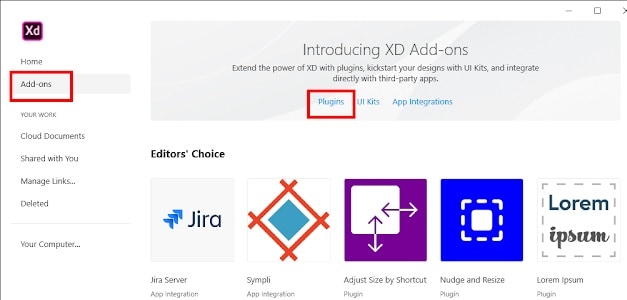
Firstly, you can launch Adobe XD on your system or go to its web-based application. Now, go to the Main Menu > Plugins to explore the range of plugins that are available in Adobe XD.

From here, you can install Fireblade to your application and restart the tool whenever you wish to export designs from Adobe XD to React Native.
Step 2: Export your Adobe XD Project
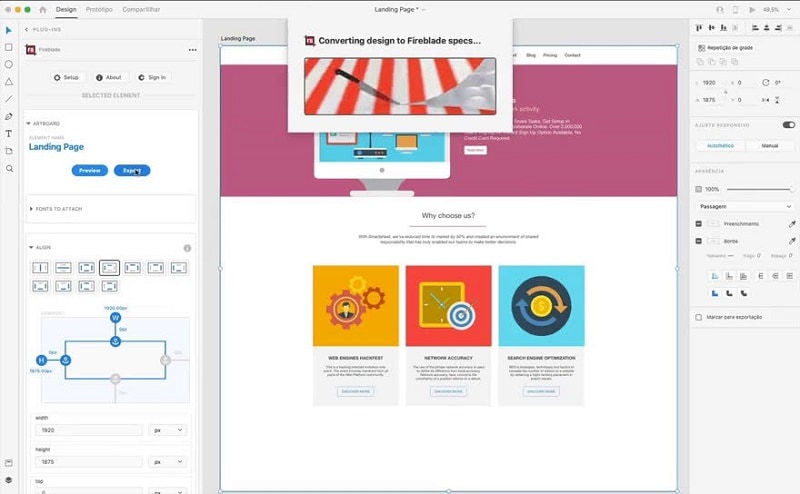
Afterward, you can open your project in Adobe XD and go to the Plugins menu to launch the installed Fireblade tool. You can now get its dedicated options on the sidebar. From here, you can adjust the overall design elements on your page so that they would be retained.
Once you have made all the changes, just click on the Export button in the Fireblade section. Simply wait for a while as Fireblade will render the project and would generate its code that you can use in React Native.

Step 3: Import Designs from Adobe XD to React Native
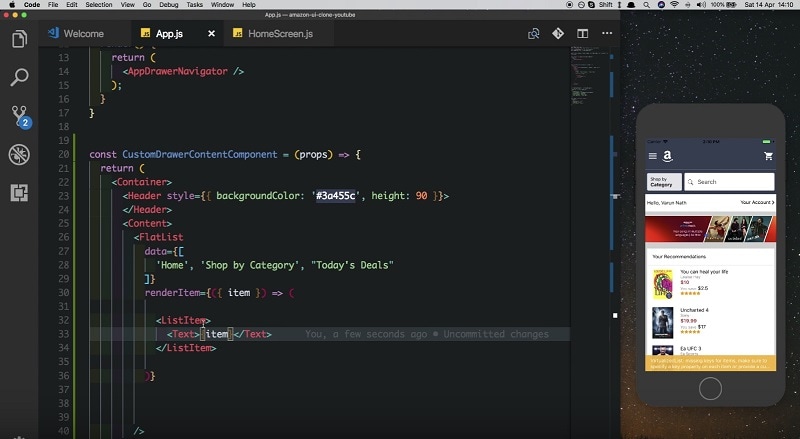
That's it! Now, you can just launch React Native on your system and open the rendered file on the interface. Chances are that some of its design and CSS elements might be mismatched. Therefore, you would have to work on its back-end codes and get the preview of your designs on the side to fix it.

Wondershare Mockitt: The Best Adobe XD Alternative
Since working on Adobe XD can be a bit complicated, a lot of users look for its alternative. Therefore, you can also consider trying Wondershare Mockitt, which is a freely available designing solution for desktop and web. It is a user-friendly designing application that offers a wide range of features to create prototypes, mockups, and more on the go.

- On Mockitt, you can find many demos and prototype templates that you can import and customize on its web or desktop application.
- The interface is extremely easy to use and features hundreds of widgets, vectors, icons, etc. that you can simply drag-and-drop to your projects.
- You can also mark any widget to reuse and come up with dynamic widgets to include animations and transitions in your designs.
- There is a provision to directly import Sketch projects to Mockitt. You can also download your designs in different formats like PNG, HTML, SVG, or even APK.
- Users can get a preview of their designs for the selected perspective on Mockitt and can even share their projects with others via a link or a QR code.
Tips and Tricks for Using Adobe XD Designs in React Native
By now, you would be able to export your projects from Adobe XD to React Native. Apart from that, you can also consider a few other tips to improve the overall development process for mobile and web apps.
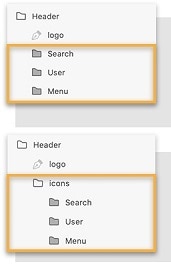
- Sort your elements in different components
It is a good design practice to always bifurcate your elements into different folders and categories. Not only will it make it easier for you to manage your projects, but their structure would be retained during the Adobe XD to React Native conversion.

- Learn the basics of React Native
Even when your domain is designing (and not app development), it is recommended to learn the basics of React Native. The framework relies on Javascript, which is extremely easy to learn. In this way, if the Adobe XD to React Native transition process won't yield the expected results, you can make some tweaks on your own.
- Consider other alternatives
Sketch is considered as one of the best alternatives to Adobe XD since it can easily export files to React Native. On the other hand, Adobe XD to React Native conversion is often not that smooth. Besides that, Wondershare Mockitt is another popular designing application that you can consider trying.

As you can see, exporting designs from Adobe XD to React Native can be a bit complicated even when you use dedicated plugins. That's why most of the users are recommended to go with any other diverse application. I would suggest Wondershare Mockitt as it is freely available and runs on almost every platform. Not only is Wondershare Mockitt easy to use, but it also offers powerful designing features to make your job a whole lot easier!

