Adobe XD vs. Figma: Which Design Tool Should You Use?
Looking for Adobe XD or Figma Alternative? Try This!
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Choosing a design tool for your workflow is essential as it impacts your productivity. If you work with figures, prototyping, mind maps, and other visual content, then keep reading to learn more about Adobe XD vs. Figma. This article will compare and spot the seven significant differences between the two.
Once you’re done reading, you should be able to figure out which one of the two tools is better, the question bugging you for some time now. There is also a great design tool alternative if you’re looking for a third option. Stick around and learn more.
- Part 1. What are Adobe XD and Figma?
- Part 2. Adobe XD vs. Figma: 7 Significant Differences
- Part 3. Best Adobe XD and Figma Alternative
Part 1. What are Adobe XD and Figma?
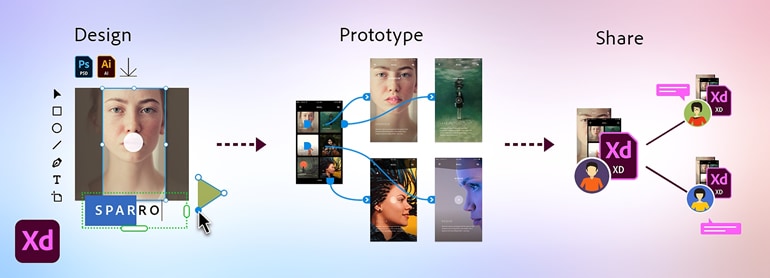
What is Adobe XD?
Adobe XD and Figma are both design tools that connect everyone during a design process, so collaboration with teams can deliver products faster and better.

What is Figma?
Much like Adobe XD, Figma connects everyone in the design process to do more with less. Design, prototype, or create a mind map of all your thoughts and ideas on an online whiteboard for you and your team to brainstorm.

Part 2. Adobe XD vs. Figma: 7 Significant Differences
The rivalry between the two popular design tools started after the release of Adobe XD in 2016. Over the years, critical features have been added to each design tool to intensify their advantages against the other.
This article will compare the seven significant differences between the two design tools. By doing so, you’ll be able to make a sound choice when it’s time to pick which tool works best for you and your team.
Supported Platforms
Here’s a comparison between Adobe XD and Figma in terms of the design tool’s supported platforms.
Adobe XD
- Desktop – Windows and macOS
- Desktop and Mobile Browsers – Adobe XD generates previews of the designs on mobile browsers so your audience can provide feedback.
- Mobile – iOS and Android
Figma
- Desktop – Windows, macOS, and Linux
- Desktop Browsers – Chrome, Firefox, Safari, or any browser that supports WebGL
- Mobile Browsers – iOS and Android (Available in view-only mode)
- Mobile Apps – iOS and Android through the Figma Mirror app.
Verdict - Draw
Figma works great, as you can use it on any platform if you’re connected to the internet. Meanwhile, Adobe XD has a robust desktop app for home and professional use. This article will give it a tie in terms of both design tools’ conveniences on platform availability.
Interface and Feasibility
Adobe XD’s left sidebar is where all your design tools are located, while Figma’s left sidebar is where Figma’s components from layers and assets are placed. Beyond that, their interfaces look eerily similar, with minimal differences in their toolbars.
Verdict - Draw
Choose Figma if you tend to do a lot of back-and-forth work. If you’re more comfortable keeping all your design tools in one place, Adobe XD’s interface is generally more intuitive and beginner-friendly. It’s a draw when it comes to Adobe XD and Figma’s interfaces and feasibility.
Design Tools and Assets
While both Adobe XD and Figma empower you with a vast array of design tools, this is where Figma takes the cake. Figma is equipped with advanced vector drawing options that are fully customizable with great flexibility.
For instance, if you want to draw a cube in Figma, you must use a pen tool. Adobe XD, on the other hand, requires you to vector point the lines of a drawn cube to merge the lines into a single element.
Verdict – Figma
Figma wins this category because it can create complex shapes and elements in less time.
Creating and Managing Design Systems
Adobe’s ecosystem works great because you can take advantage of Creative Cloud libraries saved from other Adobe products like Photoshop. This is because you have the same color palettes, font styles, components, and more choices.
Meanwhile, Figma design systems are local for each part of a team. If you want to take a step further, it’s possible to create a dedicated file for design systems that can be pulled into another layer of design files for a specific team.
Verdict – Adobe XD
Even with Figma’s local and centralized design systems, Adobe XD is the clear winner, as Adobe’s Creative Cloud ecosystem opens up a lot of collaboration and possibilities.
Collaboration and Sharing
Since Figma is primarily a web-designed tool, it’s built with team sharing and collaboration in mind. Each project provides a sneak peek, shows who has access to it, and when it was last updated.
On the other hand, Adobe XD provides collaboration features thanks to Adobe’s Creative Cloud libraries, as mentioned earlier.
Verdict - Draw
Figma stands out regarding team collaboration features, while Adobe XD provides customizable share links to help deliver information. Regarding their collaboration and sharing options, there’s no definitive reason to make Figma or Adobe XD better than the others. Therefore, this section is a draw.
Developer Handoff
Adobe XD and Figma share the same design specs for iOS, Android, and CSS.
Figma allows you to jump straight on a design file to inspect elements, layers, components, and other individual interactions set up during prototyping.
If you want to inspect with Adobe XD, then you’ll first have to generate a shareable link by clicking Share > Development and choosing Export for Web. This is because the code is not visible within Adobe XD’s interface.
Verdict – Figma
Figma’s developer handoff is easier and more intuitive compared to Adobe XD. You can inspect within the same design file, making it better for you to understand your designs quickly.
Pricing and Plan
Adobe XD plans start at $9.99 monthly for a standalone app subscription. They also offer a free 7-day trial. Moreover, Figma provides a free program for a standalone app or small teams, with a Professional plan starting at $12.00 per month per editor.
Verdict – Draw
While Figma offers a version, their Professional plan costs higher per month than Adobe XD’s standalone subscription. It’s a draw.
Part 3. Best Adobe XD and Figma Alternative
Mockitt by Wondershare is one of the best alternatives to Adobe XD and Figma for design thinking. Mockitt is equipped with an all-in-one online design, prototyping, and collaboration capabilities to provide you with all the tools you need on your UI/UX design journey.

Here are features of Wondershare’s Mockitt you can immediately take advantage of:
- Flowchart – Create visual flowcharts online in minutes
- Prototyping – Design interactive prototypes for data sharing with ease
- Collaboration – Create your own UI/UX design or even work as a team
- Mindmap – Brainstorm and express your ideas and put them into visual illustrations
Conclusion
Adobe XD and Figma share so many advantages and disadvantages that the defining reason for choosing one between the two is pretty much your individual preference. Figma is more expensive than Adobe XD but has a free version, while Adobe XD is cheaper but only offers a 7-day free trial.
If you’re still undecided, you could actually consider having a third option, such as picking Mockitt by Wondershare. Wondershare Mockitt can perform prototyping, mind maps, and collaboration just as well, making it one of the best alternatives to consider when choosing a design tool for your team.

