Everything You Need to Know about App Design
App design comprises user interface design and user experience in a nutshell. The former is referred to as UI and the later as UX. These two are essentially the color schemes, fonts, buttons, widgets used in the mobile app design, and so on. An app that the user adores is always eyes on the eyes. Moreover, a good app design keeps the prospect hooked into your app for longer.
The best app design ensures that both UI and UX are paramount. To make your app design process a smooth sailing experience, you can follow some best practices. After reading, you will be able to make the best app design in 2020.
- Part 1. What is App Design
- Part 2. What Tool to Do Mobile App Design
- Part 3. App Design Process: From Ideas, Wireframes to Development
- Part 4. Useful Tips for Mobile App Design
- Part 5. Conclusion
What is App Design?
Let's understand the app design process in detail. Only then will you be able to get the best app design for yourself from scratch. We are also introducing the best free app design tools like Wondershare Mockitt, with which you can make the best app design.
A good app design encompasses the following:
- User data acquisition: Knowing what data you need from the user browsing your app.
- User feedback: Your app must adapt to the usage pattern of the customer.
- Purpose of app: The best app design process will solve the customer's problem first and foremost.
- Gesture control: The app must respond to taps, swipes, etc.
- Settings features: The user must be able to take control of the app.
- Prototype: It is a blueprint and is very important. It will define how the app works. In addition to it, it will draw a route map of the control flow. A prototype will necessarily represent all the app screens and the links between them. Furthermore, it will also define the type of buttons, fonts, element sizes, etc. that are placed inside the app.
A generic definition of app design is to make a mobile app design look appealing. Usually, mobile app design is done by developers. They ensure they select the best color schemes, app layouts, wireframes, and more.
It is the ultimate recipe for making an addictive app. But, all of this is costly to hire a professional. For a mobile app design to be successful, you need a robust app prototype. To get that done without spending too much money is by using design prototyping tools.
What Tool to Do Mobile App Design
1. Wondershare Mockitt
Wondershare Mockitt is an industry leader for app design prototyping and wireframing. It has many features. You get extensive widget libraries. With live collaboration, cloud syncs, and enterprise tools, the app does the difficult work for you. The drag and drop interface is highly user friendly.

Pros:
- Free asset library.
- Presentation and review tools.
- Multi-member collaboration.
- Cloud editing and synchronization.
- Handoff mode for easy work division.
- Make professional-looking designs for free.
Cons:
None.
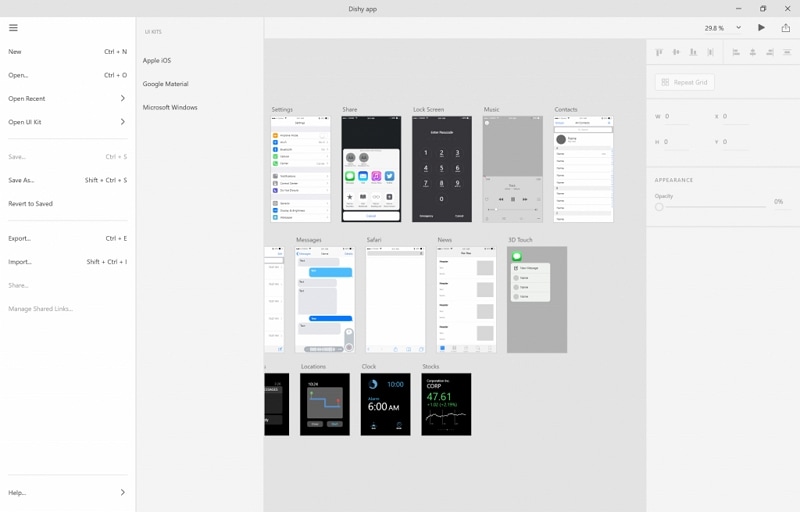
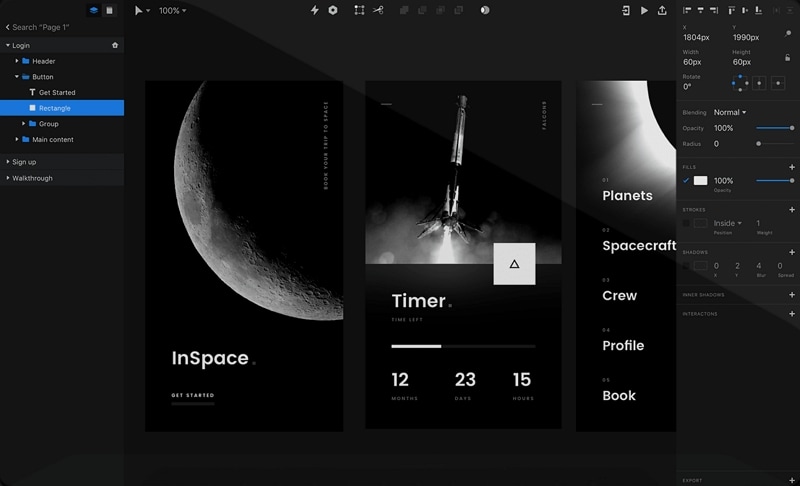
2. Adobe XD
Adobe XD is also a popular app design prototyping tool. It is easy to use for Adobe ecosystem users.
Pros:
- Create visual interfaces.
- Integrate with other Adobe software.
Cons:
- Limited free features.
- Not easy to use.

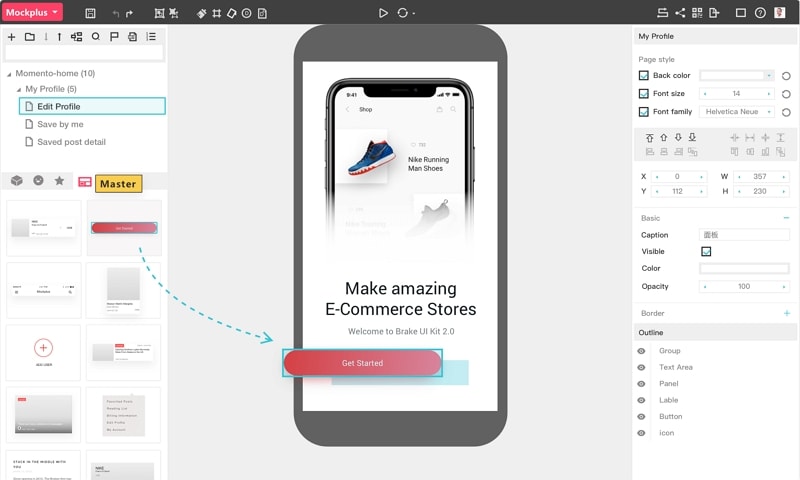
3. Mockplus
Mockplus, a great mobile app design tool, can help you make detailed app layouts. It also comes with enterprise packages for paid subscriptions.
Pros:
- Quick mockup creation.
- Collaborative tools.
Cons:
- Crashes often.
- Limited free features.

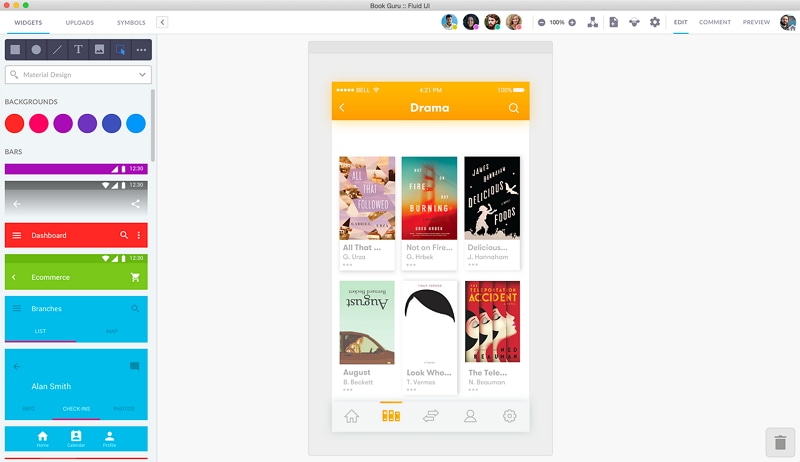
4. Fluid UI
For making mobile app mockups design, you can use Fluid UI. A beginner can use this app.
Pros:
- Good for freelancers.
- Easy to use.
Cons:
- No advanced features like animations.
- No Sketch import options.

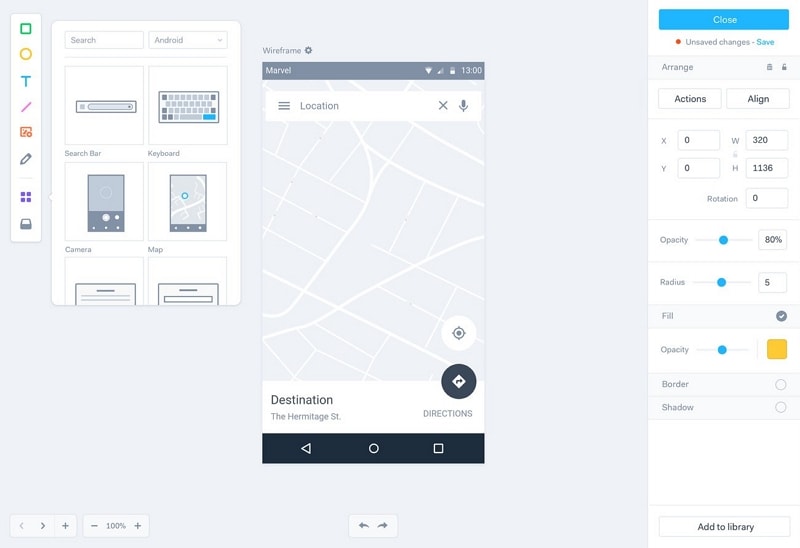
5. Marvel App
The marvel app can make prototypes for high and low fidelity.
Pros:
- No coding experience is needed.
- Scalable designs.
- Team collab feature.
Cons:
- No amination support.
- Screen-navigation is not easy.

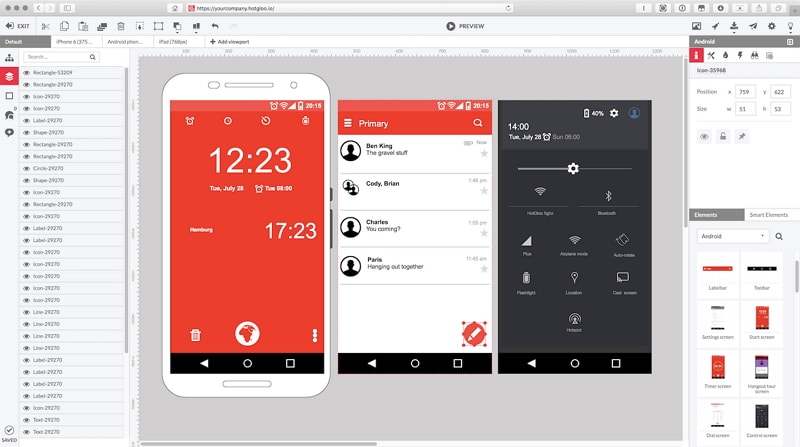
6. HotGloo
HotGloo is a web app design prototyping tool.
Pros:
- Good for freelancers.
- It can be used to create responsive app layouts.
Cons:
- Web-based only.
- The library has limited elements.

7. InVision
You can make beautiful app wireframes using InVision.
Pros:
- Community driven application.
- Low fidelity design-friendly.
Cons:
- Team collaboration is not secure.
- No advanced feature support.

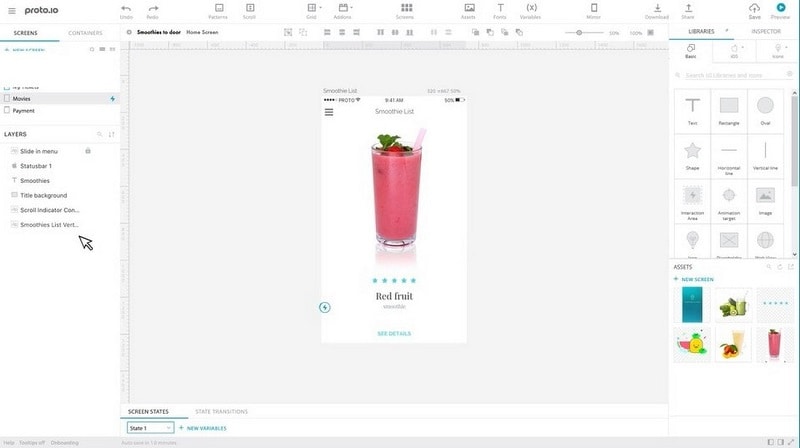
8. Proto.io
Proto.io is useful for high-fidelity designs.
Pros:
- Animation support.
- Live collab and feedback.
Cons:
- Difficult navigation
- Web-based tool

9. Origami Studio
For Android and iOS app design layouts, Origami Studio is useful.
Pros:
- Live collab features.
- Import other software elements.
Cons:
- No support for TV, watch design.
10. Mockup Builder
Wireframe using this tool is easy. This app design tool is user friendly.
Pros:
- Easy navigation.
- In-app validations.
- Live collab features.
Cons:
- Limited elements.
- Only 15 screen integration. It is less than other tools.
App Design Process: From Ideas, Wireframes to Development
A good app design process is easy to implement. It encompasses some aspects, like selecting the best design for the overall app. Furthermore, to complement the process, the granular details come into play. These include:
- Color scheme.
- Flow control.
- Screen linking.
- Widgets, Icons, buttons, search bars, etc.
- User-friendly options like screen-dimming, retina proof design, etc.
All of this may sound tricky, but it's easy for Wondershare Mockitt users.
- Wondershare Mockitt helps turn your creative app design idea into a wireframe quickly.
- Converting wireframe into the development is a cakewalk, with its direct code download features.
- Create prototypes with drag and drop interface.
- Linking app screens to make a wireframe is easy.
- Download Slices or entire segments.
Useful Tips for Mobile App Design
To make the best app design here is a cheat sheet and a checklist that you can follow:
- Plan app design for each device you are going to make it adaptable for. E.g., iPhone, Surface, watches, TV, and so on.
- Decide on appropriate tools for design, like photoshop.
- Understand app functionality and metrics of performance like:
- OS compatibility.
- Flow control.
- Platform friendliness.
- Response time.
- Customer adaptability.
- Use powerful wireframes to decide control flow. It will help you make a foolproof design that doesn't require exhaustive revisions (if any).
- Make prototypes that are user-friendly and developer-friendly as well.
Conclusion:
Making an award-winning app design in 2020 is easy. There's no need to learn to code- simply get started with free app design prototyping and wireframe making tools like Wondershare Mockitt . Make the best app design in minutes, not months!

