What is PWA and How to Build Progressive Web App
A progressive web app is a great platform that integrates the ubiquity across operating systems and devices. PWA helps companies modernize their sites and adapt to the new expectations of their end users. PWA apps offer a set of best practices aimed at attaining your customers' needs by making your website installable, fast, reliable and more engaging. By making your website installable, it becomes easy for your targets to access it from the app launcher or home screen directly. To enlighten you about progressive web app, this article looks at what is PWA and how to create progressive web app using Wondershare Mockitt with its great features.
- Part 1. What does progressive Web App mean?
- Part 2. What is difference between Web App and progressive web app?
- Part 3. How to Build progressive web app
What does progressive Web App mean
A progressive web app refers to a site that behaves and looks like a mobile app. They are designed to take full advantage of mobile features with no need to go to an app store, buy or download any software. You can access PWA instantly through a browser because they can be located with a search engine query. Progressive web application integrates both native and web application features and makes it possible for you to receive push notifications, can be accessed to the home screen and work when you are offline. The technology makes it easy for you to work with a website with mobile app functionality.
Progressive web application ensures that e-commerce merchants do not need to create native applications for several mobile operating systems. Like it happens with youtube videos, PWA is downloaded progressively, which give the end user a better experience compared to traditional website that makes use of responsive design.
The major goal of PWA apps is to offer the many advantages of native mobile apps to mobile browsers. The apps are standard based technologies and are operated in a container that is accessible and secure for all people using the internet. The apps are sized correctly for the device screen size and form factor. They also work perfectly offline and in places with low internet connectivity.
What is difference between Web App and progressive web app?
Here are the differences between Web App and progressive web app,
Native experience
Despite that progressive web app operates on web technologies such as CSS, HTML and JavaScript, just like web app, it offers users experience similar to that of the native mobile app. However, unlike PWA apps use features of the native devices like push notifications without the need of a browser or other entities.
Easy accessibility
Unlike the Web App, progressive web application does not need longer download time. PWA can be shared and then be installed by a link, thus a few steps are required to do the installation and use the app. This makes PWA more accessible compared to the web app, thus allowing for better interaction between brands and targeted users.
Quicker services
Unlike web app, PWA apps have the ability to cache the data and serve users with images, style sheets and other web content before a page downloads completely. This improves retention rate and user experience.
Offer a more engaging approach
Progressive web app has the ability to employ all native device features and push notifications in a more efficient way compared to web app. The PWA interactions do not rely on the browser used by your targeted users.
Reduced development cost
It is possible to install PWA apps on your target user device, but does not require submission on an app store as it happens with web app. This makes progressive web app more cost effective compared to web app.
How to Build progressive web app
If you want to build progressive web app is easy with advancement of technology and tools that can be used in the process. As you think how to create progressive web app, it is good to use a tool that allows you to do the job fast. Most of the tools you find online allow you to code, but with Wondershare Mockitt you do not need to do the coding. The tool acts as the best wireframing and prototyping tool with its user friendly platform that allows even beginners to use it perfectly.
Wondershare Mockitt allows you to test your progressive web app for all mobile devices and PC. There are vast icons, widgets and other elements for you to use as you do the designing work. There are more than twenty industry specific templates to deploy as you build PWA. To visualize your final app design Mockitt allows you to add interactive gestures and transitions. The other great feature is dynamic component that makes it possible for you to develop animated elements from the platform where you can change color, resize, change position and save to the library for future applications.
How to create a web app wireframe and prototype with Mockitt
Step1: Create a project
Click "Create" and select "Prototype". Then, give name to your web app project and choose the device you want to create the app. From here, set the size of the web app canvas size depending on your specific design requirements.

Step 2: Design your web app prototype
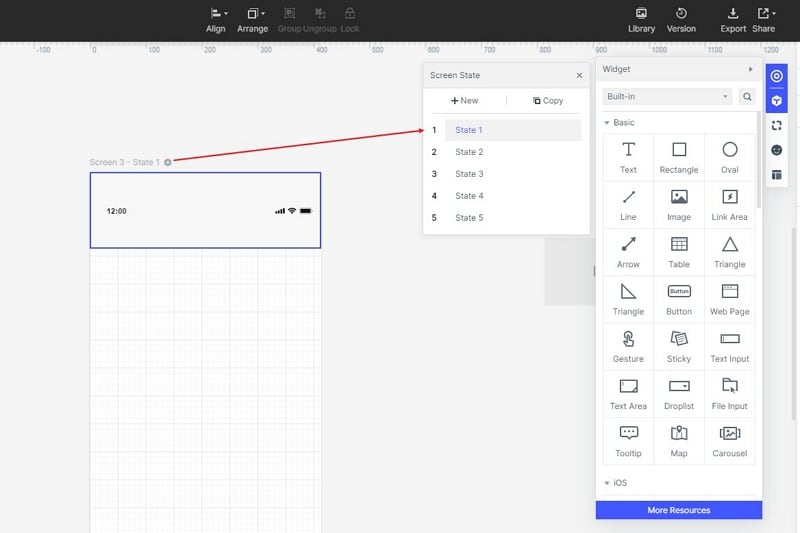
Once the design canvas of the web app prototype get loaded, you can view various options on the right side. Choose "Element" or "Widget" you want to add to your design. You can also drag and drop the element or widgets to the design platform. After adding the elements you require to the web app prototype, you can move to the sidebar and customise according to specific features you want for your design. Here you can change size, colour and overall appearance.

Step 3: Work with dynamic elements
In addition to the basic design of your web app prototype, Mockitt allows you to work on dynamic widgets to achieve high fidelity. From the side bar add "Links", "Notes" and manage the asset library. You can also add "Animations" and work on the dynamic bar too.

Step 4: Preview your web app
Click "Preview" and have a look at the web app to check if it has the feel and look you desire. Allow others to review by clicking "Share" to generate a URL link to share it with others.


