Top 5 App Mockup Creator
We are all attracted to the applications which are pleasing to the eyes. A specific aesthetic and sleek design makes all the difference. This is where Mock-up comes into action to provide that elegance. These Mockups can be created through different types of App Mockup creator. It's a convenient way to see the promising outcomes within a little time. Mockups for Android app, iOS, Windows all can be made through different app mockup creator.
5 Mobile App Mockup Creator
There are many mobile app mockup creator, among which some of the creators claim to be mentioned. Amongst them, the top 5 apps are discussed below
1. Wondershare Mockitt:
It's a free app mockup creator and a prototyping software available as an online collaboration platform. With numerous widgets, templates, static screens, smooth designing and legit enterprise system, Wondershare Mockitt stands in the top.

Pros -
- It's entirely free for design.
- Numerous templates are already build-in to help the users and guide through
- It's fast, easy and smooth, which makes it very user friendly and convenient.
- One can seamlessly inspect and comment on the projects and discuss the matter so its transparent.
- With the feature of cloud storage, one can easily save time with the data handling safely and keep the work in sync.
- Legit enterprises to communicate with designers, managers and developers and to create a team for the proper execution of an idea.
Cons -
- There is no option to create any gradient
- Not compatible with browsers like IE and 360
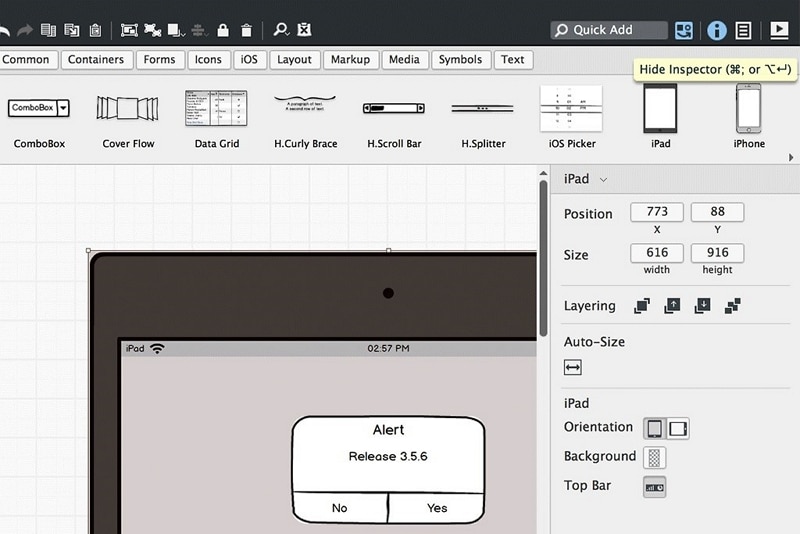
2. Balsamiq:
It's a quite famous app mockup creator to create wireframes and prototypes for Mobile Apps. Its features allow creating wireframes and mockups independently.
Pros-
- Easy to use which comes with Drag-and-Drop feature
- Sketch-mode for rough Ideas and a neat wireframe mode for presentation
- It offers a 30 days' free trial to try out before purchasing
Cons-
- It is completely paid. However, one can choose among different packages considering the number of projects
- Cloud storage is not available

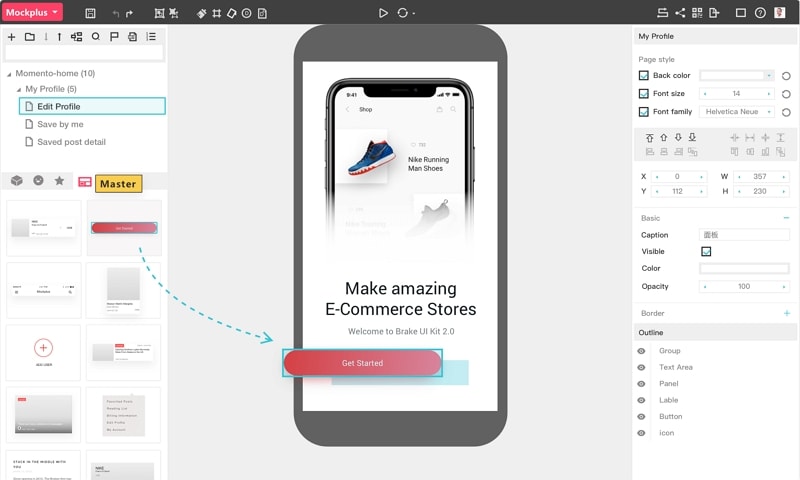
3. Mockplus:
Anyone can create incredible prototypes for mobile apps with ease in this desktop-based application without any expertise. This app mockup creator is a simple yet effective system as already made a huge user base.
Pros-
- Fast, smooth and convenient tool to execute ideas.
- All-in-one library to get all the widgets and icons at the same place (coming soon)
- Cloud storage is available
Cons-
- It is a paid application however pricing is set according to the span of validity

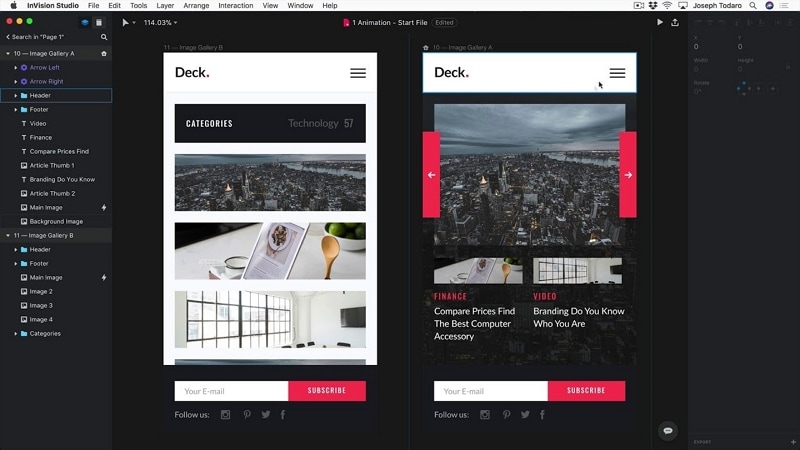
4. Invision:
It's an excellent tool for designers to create and collaborate with others and to get the best possible ideas. An application to create app mockup created by designers for other designers.
Pros-
- One can create wireframes on the whiteboard and share with others where they can contribute ideas or comment directly
- Access to the real-time to-do list to proceed with the discussion
- It's an entirely free app
Cons-
- It's has a little complicated designing process as it's a powerful designing tool for all kinds of prototypes.

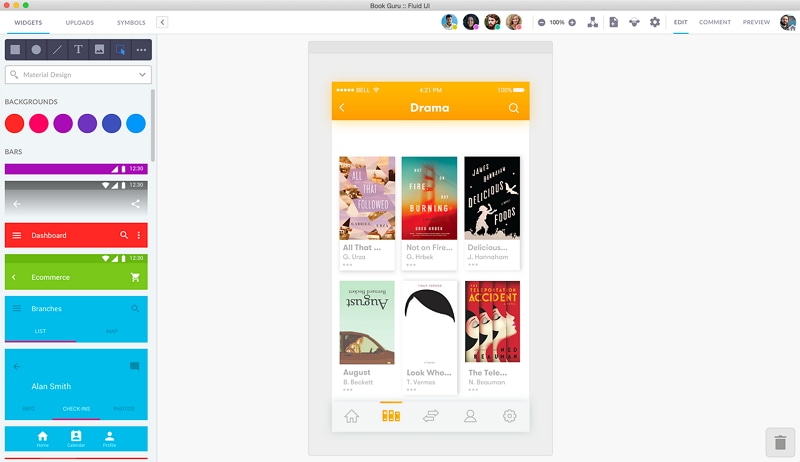
5. Fluid UI:
One of the leading and popular app to create mockups for mobile apps android, iOS and windows. It has a fluid user interface just like its name, which helps to create faster and smoother mockups.
Pros-
- This application uses the latest technologies like Javascript, HTML5 and CSS, to create the prototypes.
- One can map out the projects by joining links to screen and a diagram to fit everything together.
- It provides a feature where a user can interact with User interface design via anything devices such as mobile phones, tablets and desktops.
Cons-
- It is a paid application depending on whether the user wants to work solo or with the help of the team. It comes with three packages Solo, Pro and Team.

How to Create App Mockup
As we know, there are several applications to create app mockups online, and one might get confused about what to start with. Wondershare Mockitt is one of the most convenient app mockup creators where a user can create mockups with ease without any expertise. A user can successfully create mockups of your app through Wondershare Mockitt by following a few steps:
Step 1: Create a New Project
- Choose 'Create Project' to start prototyping after successfully logging in
- Start with a new project and choose the correct device type and name to proceed.
- One can choose from the demo to see examples of work on it.
- If a user makes a mistake choosing the correct device, it can always be changed from the '...' or 'Settings' to its correct devices such as mobile phones, tablets and webpage/television.

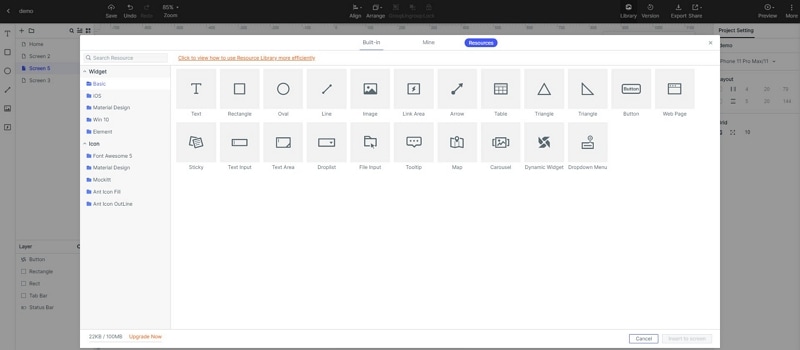
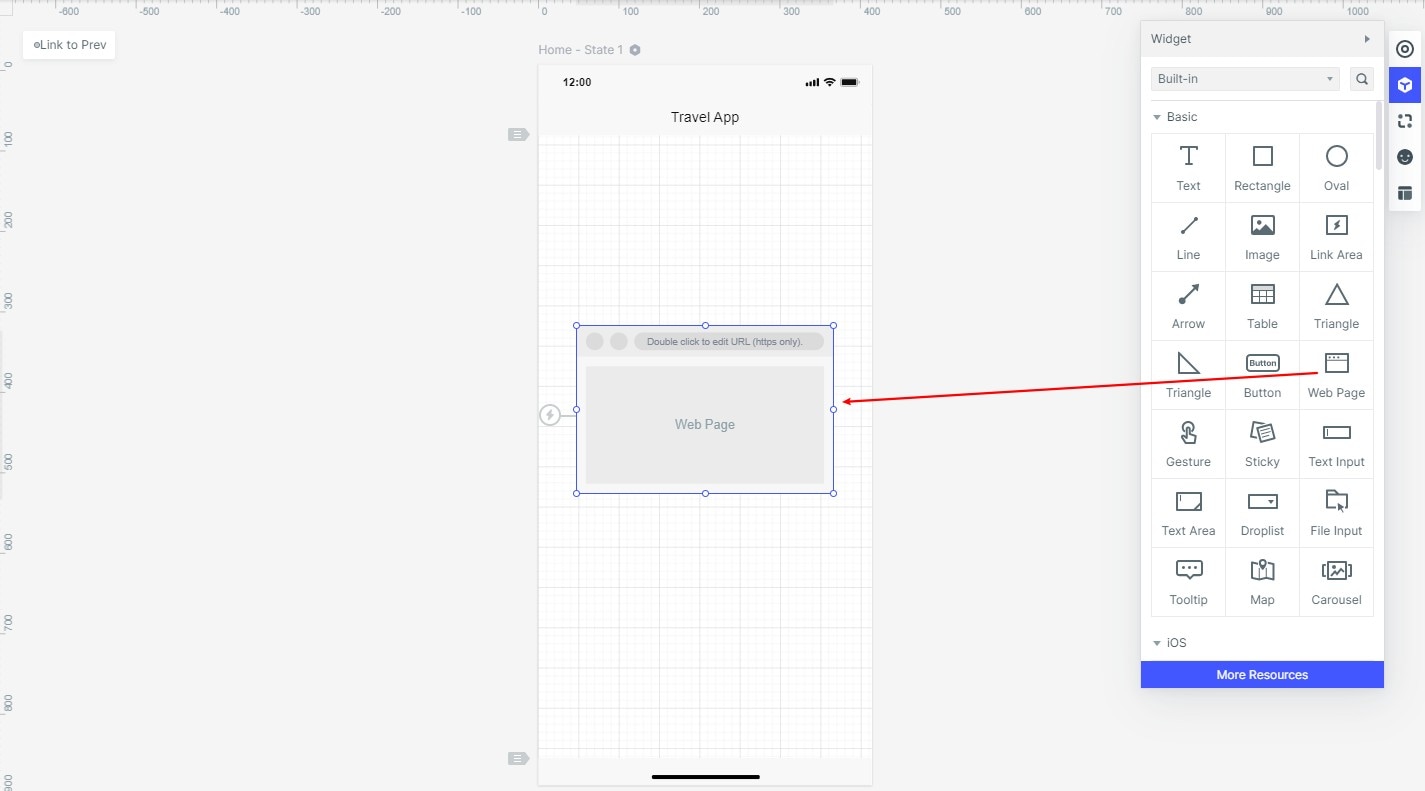
Step 2: Add Widgets and Icons
- There are assets on both sides of the canvas. On the left side, there are 'Fast Widgets', and on the right, there are 'Build-in Widgets', 'My Widgets' and 'Icons'.
- All the widgets can be used by merely double-clicking on it or can drag it to the canvas from the panels.
- To edit a widget one has to click on it and edit its properties from the inspector panel.
- The edited widgets can be saved for the future use by dragging to 'My Widgets' or by right-clicking it to 'Add to Widgets'. This creates a library for all the custom widgets of user's made.

Step 3: Links between Screens
- Select a widget and choose 'New link' from the right panel to set a gesture, action of animation to it.
- Or one can simply drag the icon to the left panel of the target screen to ads those links.

Step 4: Asset Library and Dynamic Widgets
- There are numerous widgets and icons in an asset library for the user and even build-in templates as a demo.
- Dynamic widgets help to add interacting animation, manage screen state by changing the shape, size and colour of an image component present in the screen.

Step 5: Add Audio, Video and Spreadsheets
- Audio, video and spreadsheets can be added to the process of mockup by putting its URL link for the particular file and publish it.

Step 6: Preview and Handoff
- After being done with the designs, it is important to preview the prototype through your device to see its outcome
- If it is good to go hand off your mockup to the developers and get to see your work getting life in no time.


