What is App UI Design and Top 5 Mobile App UI Design Tools
We all use different mobile apps every day, but some of them are just more user-friendly than others. Well, this is exactly where an app UI design plays a vital role. If you are also an app developer and would like to come up with an aesthetically pleasing mobile app UI, then you need to use the right tools. In this post, I will let you know the basics of UI/UX app design and would also list some of the best App UI design tools.
- Part 1. What is App UI Design
- Part 2. What is App UX Design
- Part 3. Top 5 Mobile App UI Design Tools
- Part 4. Step-by-Step Guide on Making App UI and UX Design
What is App UI Design?
UI stands for User Interface and it provides the overall design structure of any application. The app UI design is ideally responsible for how the end-user would interact with the services included in your app. Mostly, there are three ways in which users can interact with your app - via graphics, voice, or gestures.
Therefore, designers need to consider all these parameters to make sure the mobile app UI is friendly and easy to navigate. Besides that, scaling is another vital part of UI app design since you need to make sure that all the components would be displayed correctly (irrespective of the screen size).
What is App UX Design?
These days, app developers walk extra mile to make sure their users have a pleasing and memorable experience. This is what a UX (User Experience) design aims to achieve. User experience can either be negative or positive, which would majorly be affected by the overall design and usability of the app.
Therefore, the UX design of an app is a continuous process to ensure that the end-user would have a pleasant experience. Apart from the mobile app UI, the overall responsiveness of the app and the services you provide would also play a vital role in the mobile app UX design.
To provide a positive experience to your users over time, you would need to rework on the design of your app as well. For instance, let's take the example of the Facebook mobile app and how its overall interface has been evolved in the last few years. This is to make sure they highlight what the users like and that their audience can save time browsing the app.
Top 5 Mobile App UI Design Tools
Although there are a few iOS/Android app UI design tools out there, I have handpicked the 5 best options as recommended by experts.
1. Wondershare Mockitt
Wondershare Mockitt has to be one of the best mobile app UI design solutions that you can access on any platform via its website. It features different design elements and existing templates that would let you create an app UI design of high fidelity.

- You can find hundreds of widgets, icons, and other elements that can easily be included in your UI app design.
- There are also several professionally designed templates for apps, wireframes, prototypes, etc. that you can use.
- This app ui design tool also supports all kinds of dynamic elements to include transitions, animations, and media files in your mobile app UI design.
- You can also import Sketch products to this platform and export your projects in PNG, SVG, or HTML format.
Pros
- One-click sharing of projects via link or codes
- A live preview of your UI/UX app design is also provided
- It is a web-based application that can be accessed for free on any platform
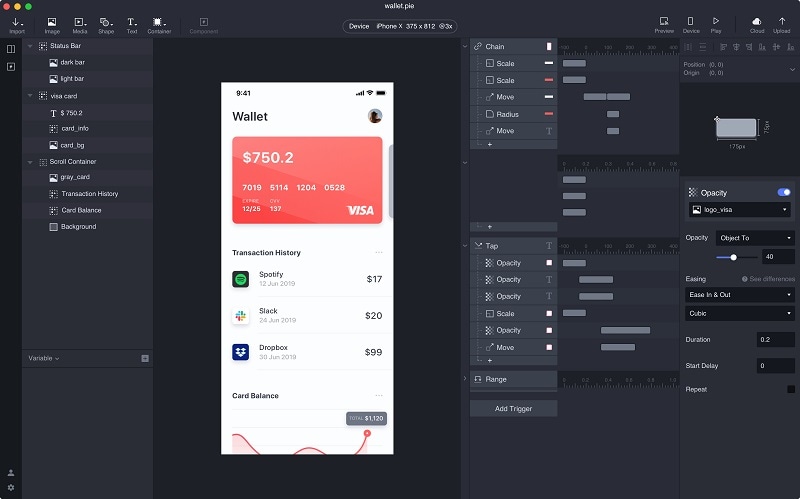
2. ProtoPie
ProtoPie is an interactive solution to create any mobile app UI design and other prototypes easily. It is recommended for beginners due to its user-friendly interface.

- It features a web-based solution that you can access to create an app UI design on any platform.
- You can also import designs from Figma, Sketch, and Adobe XD easily.
- It offers a free trial version and would let you get a live preview of your designs.
Pros
- Cloud-based integration for seamless collaboration
Cons
- The trial version of ProtoPie expires after 30 days
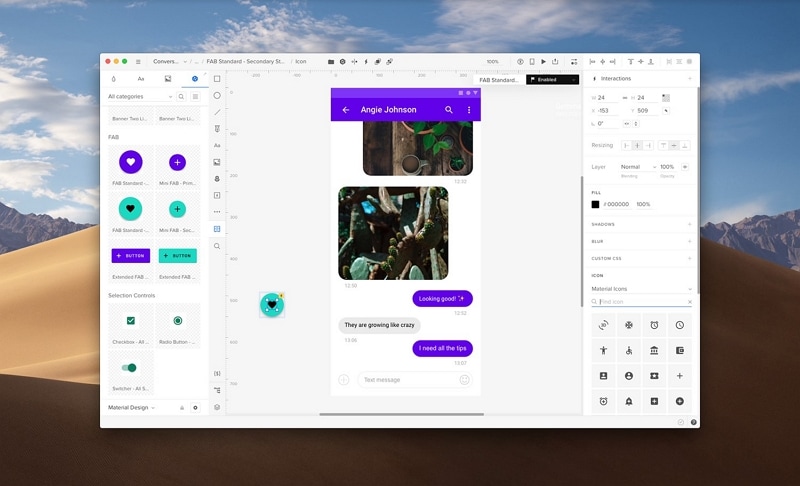
3. Framer
Framer is a popular mobile UI, UX app design app that you can access on the web or via its macOS application. You can use its available templates or tons of vectors to create any mobile app UI design.
- There are hundreds of icons and other elements that you can use to create your iOS/Android app UI design.
- Framer also lets us embed all kinds of animations in our projects.
- You can import/export projects and designs in different formats.
- While creating your mobile app UI, you can also inspect its code if you want.
Pros
- Easy to use
- Sketch importing supported
Cons
- No Windows application available
4. Atomic
Atomic has to be one of the best app UI design solutions that have been released recently. It lets us create a mobile app UI for specific devices pretty easily.
- You can explore the wide range of template and design elements provided in its canvas to create simple UI designs.
- Since Atomic is a web-based tool, you can access it on any platform to create iOS/Android app UI.
- You can also work on the CSS of your UI app design to further customize it.
Pros
- Sketch integration
- Cloud-based collaboration
Cons
- A bit expensive than other designing tools
5. UXPin
As the name suggests, this is a dedicated android app UI, UX app design solution that you can try on the web or via its desktop application. It is mostly used by experts due to the advanced designing and testing features.

- It offers different professionally designed toolkits that you can use to create your UI prototype.
- You can also inspect the code of your design elements, edit their CSS, and easily link different screens.
- The tool can also be used to manage work between your team and collaborate with others easily.
Pros
- Cloud-based integration
- Asset and code inspection
Cons
- The user interface is not that friendly for beginners
- No free version available
A Step-by-Step Guide for Making App UI and UX Designs
From the above-listed options, I would recommend picking Wondershare Mockitt as it is one of the best app UI design solutions. To work on your iOS/Android app UI, you can just go to the web-based platform of this tool and follow these instructions:
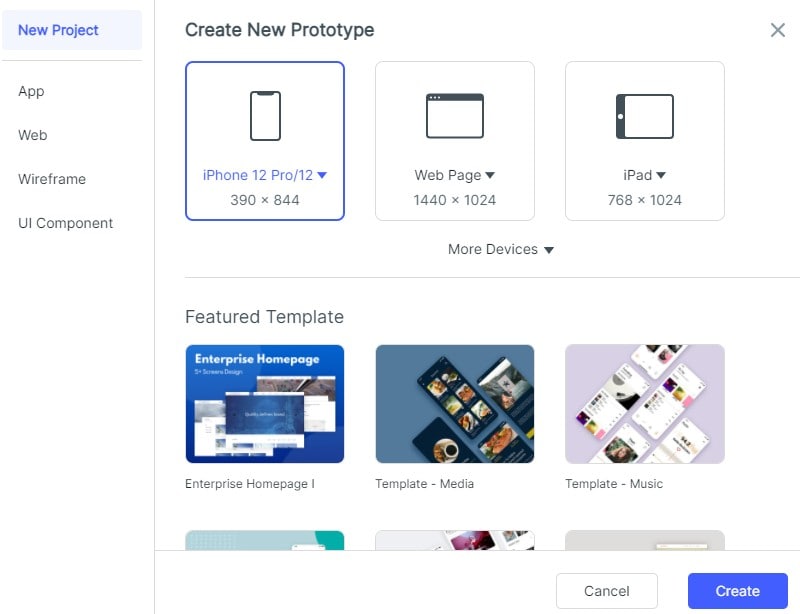
Step 1: Enter Project Details
Firstly, you need to select the perspective for your project, which would be mobile for app UI design.
Now, you can just select the device for which you wish to create the design. From here, you can also explore the available templates and import them to your project.

Step 2: Work on the Mobile App UI Design
Once the canvas is opened, you can add and edit all kinds of design elements that are available in Wondershare Mockitt.
- Add or edit widgets
There are all kinds of widgets and icons that you can find on the sidebar of the interface. You can just drag and drop any icon or widget from here to your canvas.
Later, you can just click on the widget and get numerous options to change its color, size, and overall appearance.

- Link different screens
After you have created different screens for your iOS/Android app UI, you can link them as well. Just select the link option from the available widgets and map out the overall user journey.

- Add notes to your design
Sometimes, designers also need to add notes to their projects to continue it the next day with what is left or inform their colleagues about something. You can do the same, by going to the Widgets panel and selecting the "Sticky" option.

- Insert different dynamic elements
To improve the fidelity of the mobile app UX design, you can insert dynamic widgets to your canvas as well. This would let you insert animations, media files, transitions, etc. to your project.

Step 3: Preview your App UI Design
After you have worked on the basic UI app design, you can go to the preview section from the top of the toolbar. This will let you know how your mobile app UI design would look like later on.

Step 4: Export and Share your Project
That's it! You can now save the project and export it into different formats as well. If you want to share it with others, then click on the "Share" option from the top to gets its link or QR code.
I'm sure that after reading this post, you would be able to come up with smart and intuitive UI/UX app designs too. Since Wondershare Mockitt is the best app UI design solution, you can consider exploring it. It is available for free and can be accessed on any platform/browser of your choice by visiting its web-based UI app design tool.


