Step By Step Guide: Create iOS App
Suppose you are the owner of several gadgets like smartphones, iPhone, Tab, iPad, or PC. Subsequently, I am pretty much sure more than ten apps will be visible on your every single device home- screen. Notably, most of them became part and parcel of your daily routine, and why shouldn't you? These days we use a variety of apps to get entertained. Being part of the dynamic community, they also enhance the workflow of several purposes. Furthermore, create iOS app with your iPhone is not that much tricky if you have easy-going prototyping software. Just imagine you will be able to develop a fantastic App by own, how is that? Please have your patience and read considerately, as I am here to assist you!
How to Create an iOS App
Generally, you have known that iOS apps are more elegant than Android Apps. For the most part, they also afford a tremendous user experience. Numerous business providers became enthusiastic about creating iOS apps online to expand their audience reach and growth scale.
Step 1: Create the iOS App Wireframe
You may define Wireframe as a visual guide which characterizes the skeletal structure of a website. To create an iOS app for free, I will decidedly recommend you to use Wondershare Mockitt prototyping software. It has Asian topmost graceful software prototyping tools that put forward lots of modernized features and Design Templates. You will be happy to hear that Wondershare Mockitt affords top five spell-bounded appearances given below:

- You can download Multi-format Offline Files using it.
- It supports Multi-Platform Prototyping tools of numerous devices.
- It has abundant Icons and Design Widgets to customize any project.
- It's incredible Drag, and Drop opportunities for Interactive Prototype purposes amazed you!
- You can make Preview finishing every single task applied to it and quickly share.
To summarize, every part of the frameworks assembles the website's content, Widgets, Sketch plugin options, etc. The entire navigational systems, animations, gestures, page transitions, Icons, are working all together.
Step 2: Design the App
Therefore, I assume that you are immensely interested in creating an iOS app by ownself. Nevertheless, you have no prior knowledge of coding. Hence it would help if you learned how to create iOS App on windows exclusive of significant programming language. For your assistance, in short, I am deliberately providing here simultaneous few steps of a handy guide for you. Grab it to be part of a new adventure.
However, it's a straightforward process to learn. It supports multiple platforms and devices like iOS, iPhone, iPad, Android, Watch, etc. In brief, register your account on Wondershare Mockitt and download the updated version according to your device. Before developing an app, you have to desire your favored device type. Now create your iOS project by selecting device type as iPhone.
In the meantime, you are required to download real-time Syncing iOS for offline playing. Award your project name, which is compatible with your App. Thereby, you wish to create an iOS App on windows such as games, business, book, entertainment, travel guides, or restaurants. Afterward, I would like to say favor those names which have appropriate relevancy of your App. Presume the category of your choice and click on Next to carry on. Oh! You have done an outstanding job. Indeed, how to create an iOS app, it's mandatory to validate the perfect resources for your App.
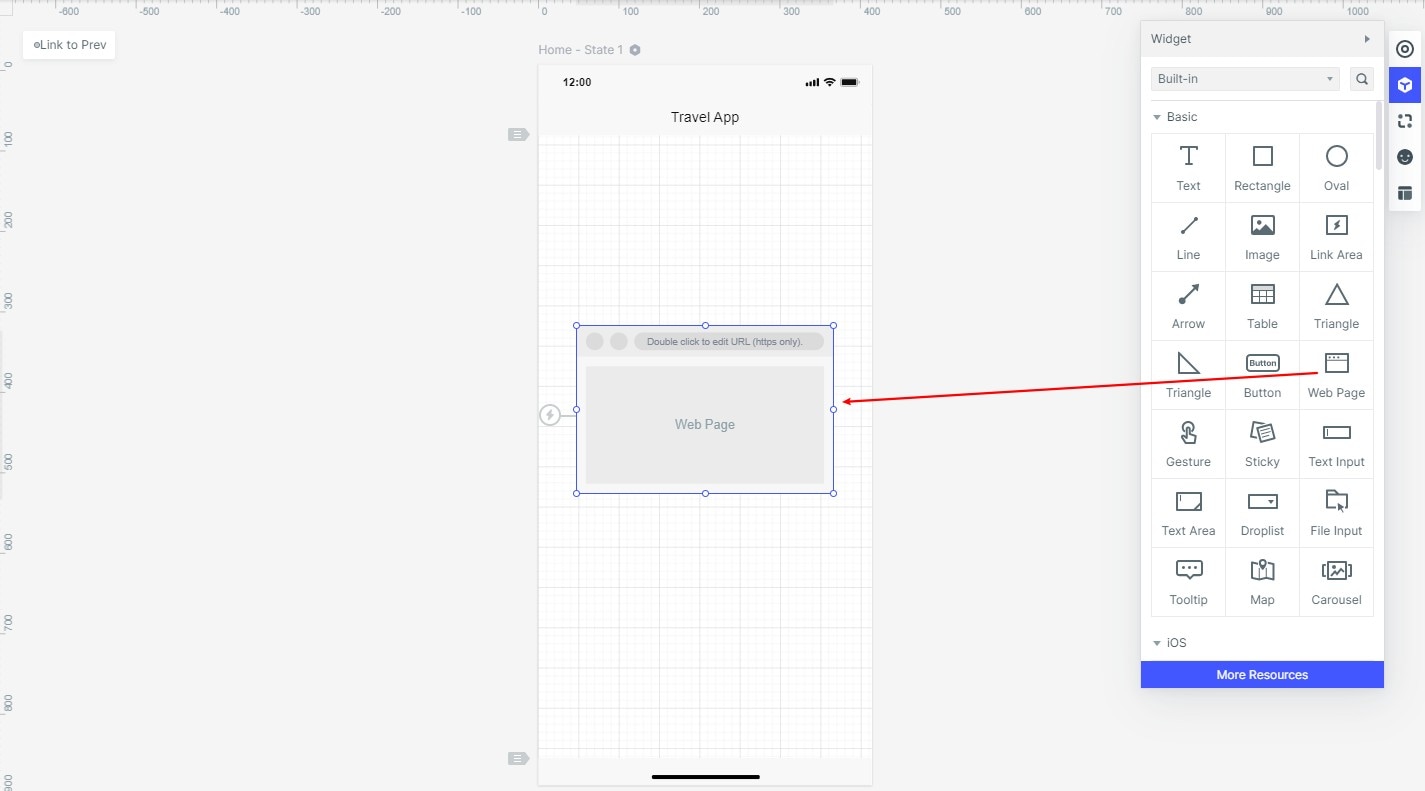
Step 3: Add Widgets and Icons
Before working, you need to create an iOS app icon. To make the first move of mobile & sketch Plugins, you have to develop a prototype background. Wondershare Mockitt offers you the utmost facilities; using the best properties toolbar, you can build a world-renowned iOS App. The color picker option consent to acquire Global colors and can also export here multi-resolution images. You are required to unwrap the icons, color schemes, widgets, design collections, buttons, animations, gestures, page transitions to smarten your App. I propose you save widgets after every single alternation so that you may reuse it later. You may design your canvas until you obtain your full approval and perfection.

Step 4: Make a Collaborating Team
Creating a team allows you to add here remote workers and modify their roles, like administrator, reviewer, and designer.
- Enterprise Collaboration also provides three key features: Team Management, Project Management, and Enterprise Management.
- Team members can provide valuable feedback and opinions. They can revise a similar project without limits on the working location or time zone.
- They propose a real-time flexible and flat mode Team Collaboration with high protection and hierarchical setting.
Step 5: Insert Carousel, Google Spreadsheet, Navigation Bar, Add Notes, and Pick Many More!
- Using "Sticky" in the Widget Library, you will be able to input texts or notes
- in the Sticky. It is viewable in the Preview Mode. You can also append here
- navigation bar, Google Spreadsheet, or make a carousel.

Step 6: Attach Audio, Video, and Impressive Animations
You can apply fantastic and pertinent animations to your project. Embedding the URL link, you can also add audio or video clippings on your App.

Step 7: Add Links between Screens
You need to set up internal linking among all the screens and stitch up them altogether. Indeed it will facilitate the users to move quickly from the home page to others.

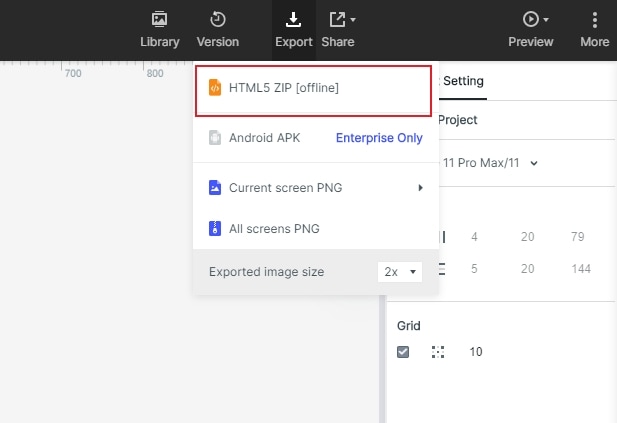
Step 8: Download as HTML/APK
You can download the wireframes as HTML/APK from Wondershare Mockitt that permits you to download the code directly from it. After downloading "HTML5 ZIP" to view and open the Zip index.html file, use the Chrome browser. To install "Android APK", download and send it to the Android device.

Step 9: Test the iOS App and Launch it to Apple Store
Testing and prepare your App for submission. After that, you have to Sign up for the Apple Developer Program. In this step, Upload your iOS app to Apple Store connects and waits for review.
Wondershare Mockitt is an integrated development environment (IDE) for prototyping, wireframing, and UI/UX design. It has fewer shortcomings and three key points that are simplicity, flexibility, versatility. All your dreams may come to light, in this tool. That's why consumers are intended to use it to satisfy their demand.
Try it once and cherish your new expertise with it.

