Steps to Make eCommerce App Design
Most businesses have migrated to digital platforms to keep up with the pacey technology and adapt to customer needs. ECommerce is stretching its boundaries and has penetrated to all parts of the world. Now, to facilitate eCommerce, a good eCommerce app is required. The primary stage of eCommerce program is designing an eCommerce app using appropriate design tools. The crux of the matter is how to do eCommerce app design. In this article, we shall walk you through the steps to make eCommerce app design with ease.
The Best Tool to Do ECommerce App Design
There is no better tool to do eCommerce app design than Wondershare Mockitt. Yes, This tool is simply not short of anything you would require to create a stunning eCommerce app. The program has a wealth of features specially designed to assist users in creating designs, prototype, collaborate, test, and handoff to developers with ease. Create wireframes and prototypes with ease and animate them to make it easy when presenting it to your clients or customers. The good thing is that you won't start from scratch in building several elements and objects. Select a ready-to-use template that suits your project and then customize to meet your requirements. Add widgets and icons from the widgets and icon libraries and make your beautiful interface in less time.

This tool is suitable for all types and sizes of teams as you can bring your enterprise together, best for ecommerce app designer. Collaboration is a massive hit as users can do real-time collaboration and co-edit the relevant segments of the project. It makes it possible to bring in managers, designers, developers, and relevant persons to discuss the project together at the same time.
Features of Wondershare Mockitt
- It allows users to animate their prototypes.
- It supports real-time collaboration and users can co-edit a project with members.
- Users can sync their projects irrespective of time and location constraints. Thanks to the Cloud feature.
- It allows users to preview their projects on mobile devices, PC, or offline.
- Several frequently updated templates enable users to design effectively.
- It has plenty of widgets and icons that make it easier and faster to create beautiful interfaces.
How to Make eCommerce Mobile App Design
Step 1. Login and Create Project
Using your credentials, log in to Wondershare Mockitt to access the startup page. You should see the "Create Project" tab. Hit this tab and choose either the "Blank Project" or "Create project from demos" options depending on whether you are to start a new project from scratch or demos respectively. Provide a suitable name for your project within the project name filed and then select the target device. To enter the design window, click "Create".

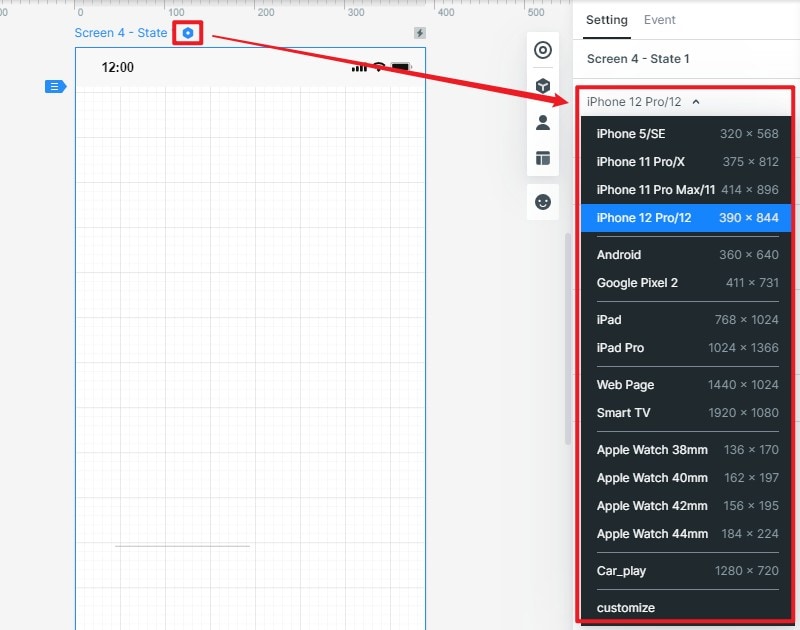
Step 2. Change the Project Size
If the project size is not satisfactory, you can always adjust it with ease. Just hover your cursor over the project's name and click on the "Settings" option. Click the device drop-down icon and choose the project dimensions of your choice. Once satisfied with your selection, hit the "Save" button to save your changes.

Step 3. Add Screen
Screens play a crucial role in creating connections with options. It is the basis for clickable objects that direct you to certain pages. These pages are the very screens we should create. To create a new screen, click on the "New Screen" button on the left of the window. You can give it a proper name. Do the same if you want more screens.

Step 4. Draw Elements and Shapes
Double-click on the Fast Widgets available on the left side of the window. Drag to the canvas and start drawing while pressing the hotkeys. You can also use widgets and icons available on the right side of the screen. If you want to edit a widget, simply click it to access the Inspector Panel. Here, you can use various editing options to make your drawings better. To save an edited widget, just drag it to the "My Widgets" library.

Step 5. Create Page/Screen Connections
Click the target object and drag the circular handle to the destination screen. Repeat this for other objects and screens that should be linked.

Step 6. Preview your Prototype
Hit the "Preview" tab and start testing your prototype using the interaction options.

Useful Tips to Design eCommerce App
Designing an eCommerce app is no joke. It is not just about the designer and the design app. There are myriads of things that need to be factored in to design the best eCommerce app and avoid making mistakes, especially when it comes to designs of this magnitude. As a result, we give you some of the best tips to help you design your eCommerce app effectively.
- Use Templates- designing from scratch is not bad, but why do it when everything is simplified for you. Wondershare Mockitt, for instance, gives you plenty of templates to choose from instantly. Just pick a suitable template and customize it to meet your demand.
- Test severally- Testing your eCommerce design will help you uncover some hidden flaws. It will save you more resources than if the flaws were to be found after the development process.
- Collaborate and take feedbacks seriously- When designing projects of great magnitudes like eCommerce apps, you must engage your colleagues to view and give suggestions. Once you get these suggestions, think about how you will integrate them to create a good interface and functionality.
- Don't overpay- There are several programs out there that claim to make your eCommerce app design easier and better. However, you can't easily separate the grains from the chuff. Choose the right eCommerce design tool and get the best experience.
As mentioned, it is important to have the appropriate eCommerce app design tool. Fortunately, Wondershare Mockitt is the ideal tool for this purpose. Just visit Wondershare Mockitt pricing page and select a suitable package.

