How to Design an App Step-by-Step?
In modern days of App-oriented daily lifestyle, the next thing that comes in mind can be availed through an application installed on mobile phones. The diversity of the apps and their usage made them grow fast, and with every passing day, thousands of apps are being developed. With the curiosity of how to design an app, there are multiple prototyping software which helps to design an app of one's idea. For developing apps, one must know how to create an app and understand it's prosperity.
How to design an App?
Creating an app is more than just designing it. Before using any prototyping software, one must have a basic plan behind creating the application. Planning of how to create an app:
1. Sketching an Idea:
An idea is essential and present behind every successful story. A plan can be big or small but what matters is its relevance. An app consists of many features, and all the features are not necessarily useful, but they help to make it complete. Writing down an idea of an app with its all elements is the first step to design any application.
2. Market Research:
Starting market research from the initial phase helps to understand the business model after launching the app commercially by focusing on the competitors in the market and the demand of people regarding it.
3. Wireframe and Mockup:
Wireframing is creating a layout for website, webpage or an application. On the other hand, Mock-ups are the rough sketches of user interface which doesn't include any high-end resolution or colour scheme. It's more of positioning interface elements and approachable aesthetics. It entirely depends upon how do you design an app. Wondershare Mockitt is the best and easiest prototyping software to execute this. One can create several wireframes and prototypes freely in this online platform. It has multiple widgets and icons already build-in to create beautiful designs. The simple drag and drop method is secure for any user to create an excellent interface. Now you know how to design an app for free.

4. Graphic Design:-
After getting done with the rough sketch, it's time to put on a layer of graphics that makes an app even more visually pleasing and attracting to its users. Beautiful designs tend to attract more users than just a blunt outline.
5. Landing page:
It's a page which is shown to the users before launching of the app. It is essential to reach the targeted potential users before starting it commercially. With a little detail information and no complete access, it makes people join the beta and wait till the launching. Also, one can share the landing page's data before it is launched on any platform.
6. Coding:
Now the crucial part of the app development process comes where one has made the codes for both end, Front and Back. The Front-end handles the graphics, animation, Interface and navigation. However, the Back-end deals with networking, databases and its storage along with its management.
7. Launching the App:
After getting done with the development process, it's time to start the app in the Play Store and App store to reach all kind of users as much as possible. It's also essential to market your app correctly, so it reaches the right people. There are thousands of unique apps among which one particular application of yours has to make its move. So an app needs to reach its proper kind of user base. It can be done by boosting it through different social media sites.
8. Feedback:
One might think this is the end of the process, but for the newly launched app, it is just the beginning. To keep an app running correctly and getting used by people, it is vital to keep track of the feedbacks and by continually working on it. Providing updates as per user's complaints and requirements help to build a more significant market and healthy relationship with the users.
How to design an App with Wondershare Mockitt?
Wondershare Mockitt is much prototyping software like Axure RP, Invison, Adobe XD, Zeplin, uxpin, Abstract, and proto. The other prototyping software are UX Planet, Balsamiq, skuid, draftium, Principle, Framer, HotGloo, IndigoStudio, Marvel, Solidify, Notion and many others among which Wondershare Mockitt claims to standout. One can quickly know how to design a mobile can make it with the it's friendly interface.
The steps of developing an app through this tool are the following:
1. Create Project:
One can create a project or prototype for mobile, tablets, webpages, Television, smartwatches in Wondershare Mockitt. It can be chosen from the demos of even a new project of different sizes from the menu. It merely starts by clicking on 'Create project'.
By hovering the mouse over the Project and clicking "..." (settings) one can change the size of the projects, or device name and save it continue.

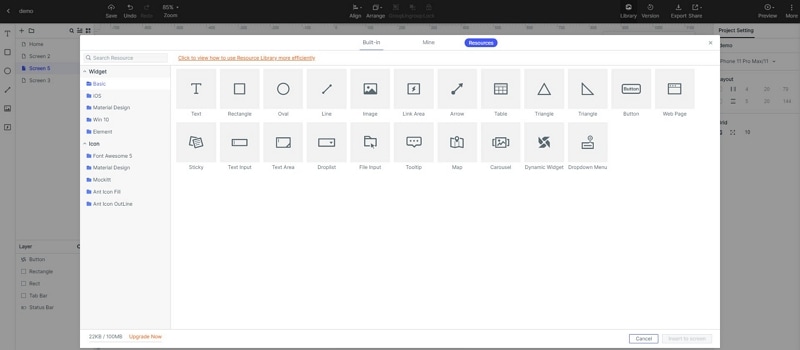
2. Add Widgets and Icons:
There are different kinds of widgets and icons on both side of the canvas. On the left side, there are Fast widgets, and on the right, there are Build-in widgets and 'My widgets' along with icons. One can add it by double-clicking or simply drag it to the canvas for both cases.
One can edit the properties of a selected widget from the Inspector panel.
After editing a Widget successfully, one can save it for future to reuse. It gets saved to 'My Widgets' a custom library of self-made widgets by dragging it to widget panel or right-click to 'Add to widgets'.

3. Links between Screens:
In two ways the links for the screens can be added. The link can be added by choosing widget and clicking 'New Link' from the right panel and then gesture action; animation can be added for the widget. Or one can drag the link icon from the left panel to the target screen and then proceed with gesture, action or animation from the link panel.

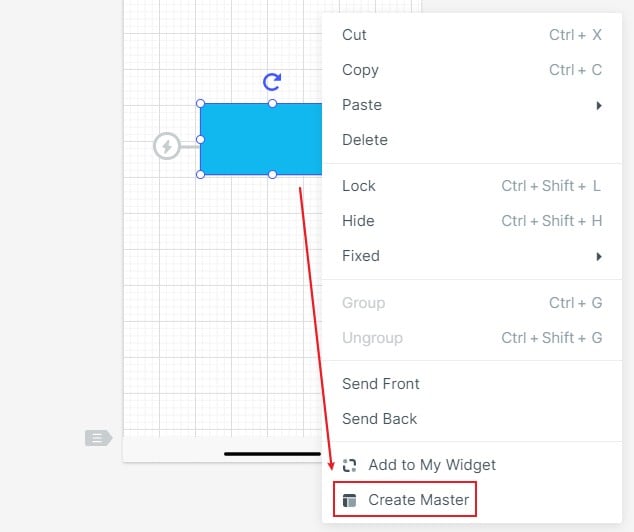
4. Widget to Master:
Converting a widget into a Master makes it inherit all the changes from all the instances of the Project. This can be used for bulk editing. By right-clicking on a widget, it can be changed into a master that gets saved in the master library. Masters can be edited.

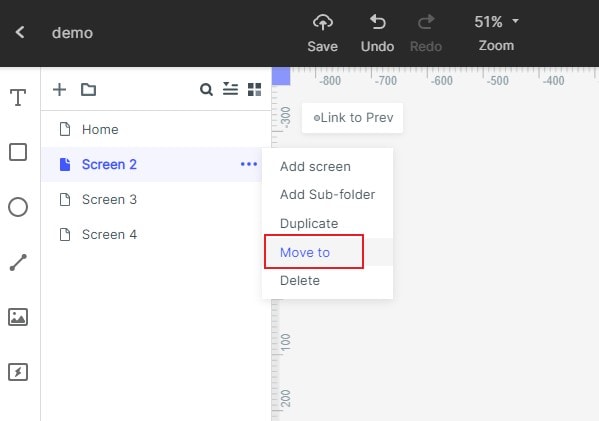
5. Screens and templates:
There are several screens and templates from different types of industries already available in Wondershare Mockitt. 'Use Demo' is there to help you out. The screens can be moved to another target project by clicking 'Move to".

6. Manage Asset library:
One can manage the assets like widgets and icons from the library directly. Widgets can be created, duplicated, edited or deleted from the library. The folders can be deleted directly. The images of all formats (PNG/JPEG/JPG/SVG/GIF) are supported to add on canvas or to makes changes.

7. Dynamic Widgets to Create Interaction Animation:
By switching the screen state the position, size and colour can be changed to create an interactive animation of own.
And audios and videos can be added by using the 'Webpage widget' and adding the URL link for the respective audio or video.

8. Preview Prototypes:
After creating successful prototypes, you can preview from PC, mobile and even Offline. The prototypes can have shared also.
It's an excellent tool to keep up with all the sketches, import and track regarding a project.
It suitable for enterprise collaboration. You can easily create an enterprise, add members, delete members, and manage a whole to collaborate and work with to successfully create an application with other's help and feedback.


