Top 10 iPad Prototyping App
Looking for a suitable iPad prototyping app can prove quite hectic. There is a multiplicity of prototyping tools out there, but getting the right one may take you much time and energy. If you are exhausted looking for the best iPad prototyping tool, then cease the worry and go through this article. In this article, we have prepared for you a thorough guide on the top 5 iPad prototyping applications.
10 of the Best iPad Prototyping App
Finding the right iPad prototyping app is challenging. Since we care about you, we have furnished you with the list of the top 5 iPad prototyping apps. Go through them and choose the best tool for your project.
1. Wondershare Mockitt
Wondershare Mockitt easily slots in as the best iPad prototyping app. Thanks to the wealth of up to par features that takes your prototyping to another level. This app is a design, prototyping, and collaboration platform. You can create wireframes mockups, prototypes, and drawings suitable for all kinds of devices. The good thing is that you don't have to start from scratch. The available UI assets and templates allow you to customize a suitable design instead of building from zero. The several widgets and icons also make it easy to add more UI elements to your prototype. With this iPad prototyping app tool, you can work remotely on a project by syncing with team members regardless of their geographical location and time. There are no more worries about saving, uploading, or downloading your prototype. With the Wondershare Mockitt cloud, you can access your project anytime, anywhere. Share the project and receive real-time feedback from your members. This tool is suitable for all organizations and should be your indispensable prototyping tool for any device.

Pros
- It has a free version and affordable premium versions.
- It allows users to preview and share their prototypes.
- It has an elegant and easy-to-use interface.
- Users can access their projects without time and space limitations.
- Its collaboration is superb as users can collaborate in real-time and co-edit the project.
Cons
- None.
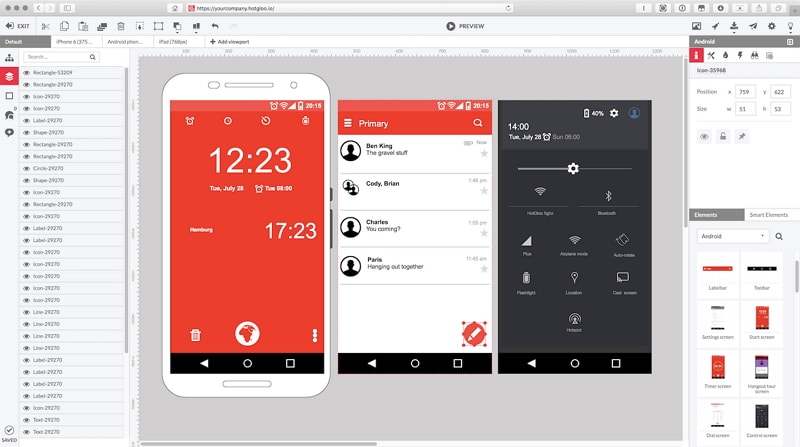
2. HotGloo
HotGloo is a good UX, wireframe, and prototyping tool for diverse devices, including the iPad. Build and test interactions much faster and then share your prototypes with clients or members to gather feedback. With this iPad pro prototyping app, you can edit, review, and test your prototype person on any mobile device irrespective of where you are. Use the over 2000 elements, icons, and UI assets to make your design faster and better.

Pros
- It is easy to use.
- It has a wide range of functionality.
- It is optimized for any mobile device.
Cons
- The subscriptions are expensive.
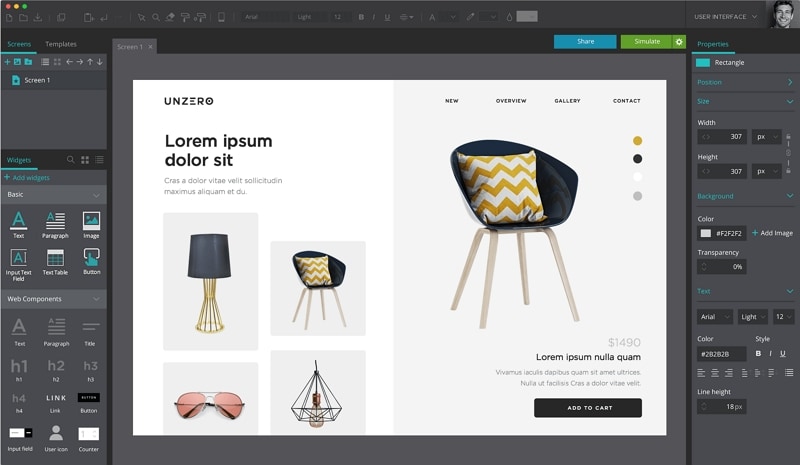
3. Justinmind
Justinmind is another powerful iPad prototyping app for grabs. It enables users to create wireframes and very interactive prototypes with the help of a wide range of mobile gestures and web interactions. It is a suitable prototyping tool for both web and mobile apps that adapt to diverse screen resolutions.

Pros
- Users can test prototypes on various devices.
- It offers free UI kits for the web and mobile.
- It allows users to create apps that adapt to various screen resolutions.
Cons
- The cost is high.
- The interfaces might be a bit of a challenge to newbies.
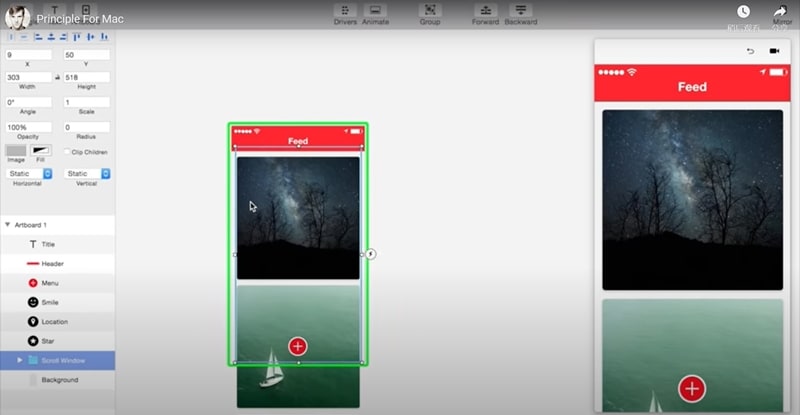
4. Principle
This is also a good iPad prototyping app that lets you animate your ideas and design apps easily and effectively. Design interactive prototypes for single to multi-screen apps then add animations to make them more presentable to clients. Easily import your favorite designs from other good design tools like Sketch and Figma and make relevant changes effortlessly.

Pros
- It allows users to import designs from other tools like Sketch.
- It creates interactive and animated prototypes.
- It has a 14-day free trial version.
- It allows users to share their designs with friends or colleagues with ease.
Cons
- It is expensive given it doesn't have so many features compared to tools like Wondershare Mockitt.
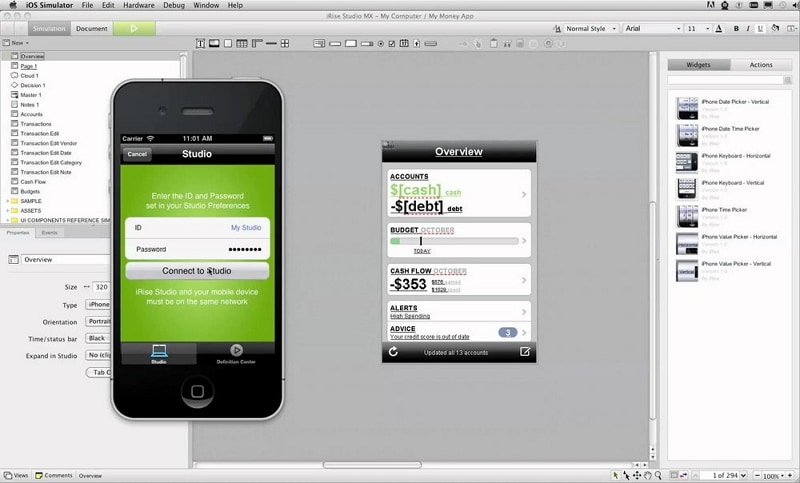
5. iRise
Free of bias, iRise is one of the most valued iPad prototyping app. It is built for teams to collaborate and design the best app prototypes with less effort.it combines prototyping with simple management tools to make communication and iteration fast and seamless. It is a comprehensive platform that is simple, secure, and integrated. Whether you want to create low fidelity or high fidelity prototypes, iRise will surely handle your need.

Pros
- Users can import web pages as prototypes.
- It supports online reviews and discussions.
- Users can build responsive designs with the help of WYSIWYG icons and breakpoints.
Cons
- It slows downs when lots of widgets are on the screen.
- It is expensive.
- It is slightly difficult to adjust the presentation layer.
- It cannot import sketch documents.
6. Mockplus
Mockplus is a simple and efficient iPad prototyping app. It provides users with a wealth of components and icon resources, and the interface design can be realized by dragging. Mockplus allows you to select the type of prototypes before you get started, including iPad, iPhone 6 plus, iPhone 6, iPhone 5, Android, etc. The pre-built mobile components and icons save you much time on design.
It provides multiple choices to you test your mobile prototypes on an actual device, such as scanning QR code, uploading projects to the cloud, exporting to HTML. The interface is very clean that makes it really easy to focus on the layout without getting into too many details.

Pros
- Easy to use.
- Quick start, and simple interaction (just dragging).
- Diverse functions,
- Rich component resources.
- Support for 8 preview methods, and multiple file export types.
Cons
- Gesture interaction is not supported.
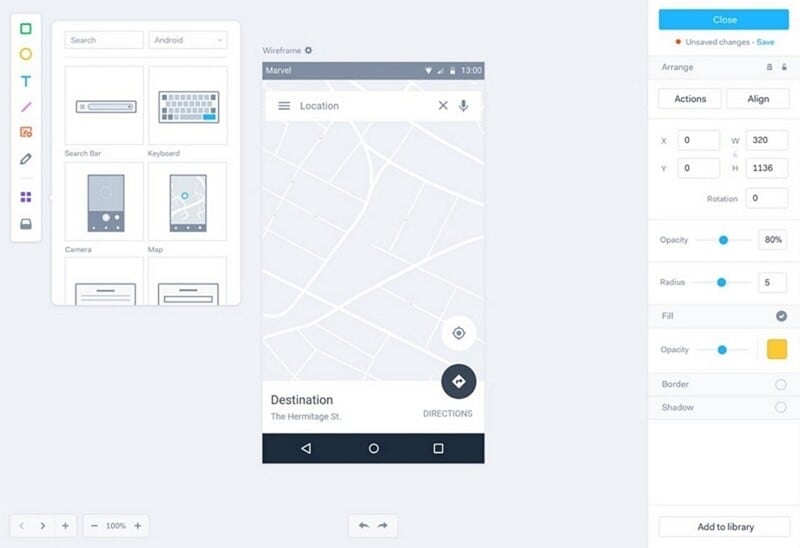
7. Marvel
Marvel is a great browser-based iPad prototyping app that a lot of designers will have probably heard of before. According to Marvel themselves, their app “is a simple way to turn your sketches, mockups, and designs into iPhone, iPad, Android, apple watch and web prototypes. It is a design, prototyping, and collaboration platform

Pros
- Simplicity and convenience.
- Autonomy (you can work without editors).
- Tools for collaboration and testing.
Cons
- Very limited functionality.
- Designed more for website design.
- A small selection of items in the library.
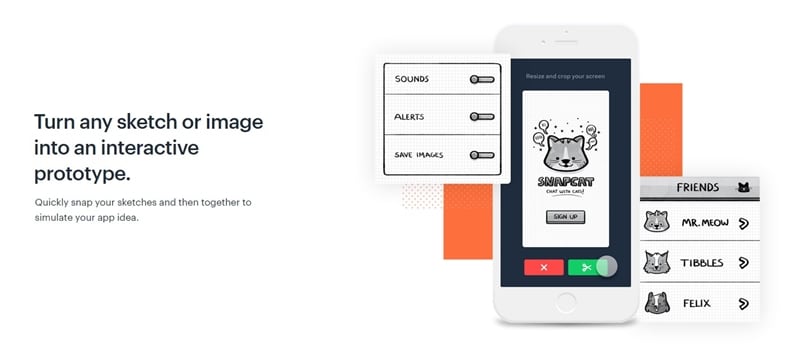
8. POP
POP is an iPad prototyping app for designing interfaces, suitable for iOS and Android platforms. With the help of POP, developers or designers only need to simply draw ideas or ideas on paper, take a few sketch photos, place the photos in order, and use link points to trace the logical relationship between the pictures. A dynamic model can be easily created, and the entire model can be demonstrated by clicking play.

Pros
- Compared with similar applications, POP has the advantages of simplicity and ease of use.
- The short learning curve.
- Fast generation and can be shared.
Cons
- Only low-fidelity prototypes are supported.
- The design cannot be expressed well when the interaction effect is complex.
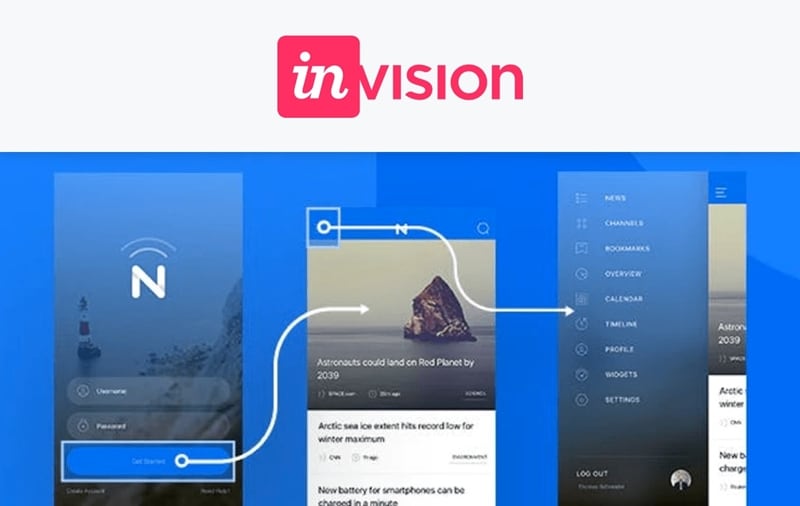
9. InVision
InVision is another popular iPad app prototype software that we ourselves sometimes use in our work. Different from other APP prototyping tools, InVision is an interactive tool that can directly import the prototype diagram. Then release and invite members to edit prototype interactions, animations, and transformations. If you are a designer who pursues dynamic effects and likes multi-tool collaboration, then InVision is a good choice!

Pros
- Intuitive interface.
- Animation setting.
- It is possible to create online discussions and comment threads on projects and prototypes for specific sections of the project.
Cons
- More suitable for designers as all elements must be drawn from scratch.
- There is no ready-made library with documents.
10. Fluid
Fluid is a mobile (Android + iOS) prototyping application. Among those who know about it, there are many opinions about this online tool and many users say that it is really very fast, convenient, and intuitive.

Pros
- Simple operation.
- No compatibility issues.
- Rich resource library and support for high and low fidelity.
Cons
- Sometimes it doesn't seem intuitive enough and the performance ratio is not very high.
How to Build an iPad App Prototype
Step 1. Log In
Visit Wondershare Mockitt using your browser and log in to access the main page. Locate and click the "Create Project" then select either the "Blank Project" or "Create project from demos" option. Click on "Mobiles" and select the iPad from the device drop-down icon. Provide a suitable name for your project and hit "Create" to start.

Step 2: Add Screens
Click on the "Add Screen" button to add a screen to your project. You can add as many as is dictated by the project.

Step 3. Add Widgets and Icons
Widgets and icons will allow you to draw the desired shapes and elements of your screen. Just double-click on a widget, drag it to the canvas, and start drawing your shapes. If you want to edit a widget, just click on it and access the edit options on the Inspector Panel. Once you are done editing, you can drag it to the "My Widgets" library so that you can reuse it when you need it.

Step 4. Link Objects to Screens/Pages
It's time to create connections between objects on one screen and another screen. Click the object you want to connect to a certain screen. You should see a circular handle on the right of this object. Drag this handle to the target screen. Repeat this process for the other objects and pages/screens you wish to connect.

Step 5. Preview your Prototype
Now that you are through with connections click the "Preview" button and interact with your prototype.


