Top 5 modern app design resources
The mobile app sector has grown substantially in the past few years. Studies show that an average human being spends five hours a day on their mobile phones, mostly on apps and mobiles.
This is a very competitive business because there are over a million apps that we use every day. So whoever builds an app wants it to be accessible to its users. Mobile design templates are a great way to start, but before that, we need to consider the mobile building technology hacks. Let's take a look at some good examples of modern app design and how to build a modern app design.
Resources to Find Modern App Designs
Let us look at some of the best 5 modern app design trend websites:
- Medium - It is an online reading and publishing platform. This modern app design 2018 has minimum use of colors and great spacing between the lines. The content is the major advantage of this platform. Once the user logs in, a box tops up, saying 'write here,' engaging its audience to get in the habit of writing quickly. When the users do so, they are provided with a blank canvas with no jargon to proceed with their writing. It provides its users with an easy editorial experience.
- Virgin America - It is a unique forum for booking flight tickets. Without involving its users in unnecessary details, it starts with the simple question, 'Where would you like to go?'. By this, the user can immediately start the booking process. It stands out visually by using colors, illustrations, gradients.
- Airbnb - It uses UI in two best ways. One is to book a place, and the second is to build trust between two strangers. Right from the home screen, this modern app design 2019 has made it easy for its users to book a place. It asks you the question, 'what can we help you find' by mentioning your name in the end. It feels like you are having a conversation with a virtual mirror. This is a brilliant way of interacting with customers. After booking, the users are directed to a checkout page. They have engaging photos and videos to attract users.
- Frank and Oak - It is a clothing retailer with a media and lifestyle focus. The company uses bold photography and typography to attract the attention and focus of the users. Their brand image is straightforward and personal. The 'add to chart' button does not work until and unless you choose a size. This is a useful way of saving time during the checkout process. You can also make the best use of modern app design templates available here.
- Dropbox - This modern desktop app design platform organizes your files. Its structure is easily recognizable. It has a friendly interface with simple illustrations. This helps users feel comfortable. This is a crucial step because of the older users who are not so used to using computers or any other electronic devices to be precise. There are sequenced color palettes, with animated icons. It is consistent in its management and creativity.
The Best Tool to Design Modern App
The best tool for modern app design 2020 is Wondershare Mockitt. It lets you design, organize, and even save offline files. You need to design a wireframe for your app by following these simple steps.

- Sign up with your email address on the official page.

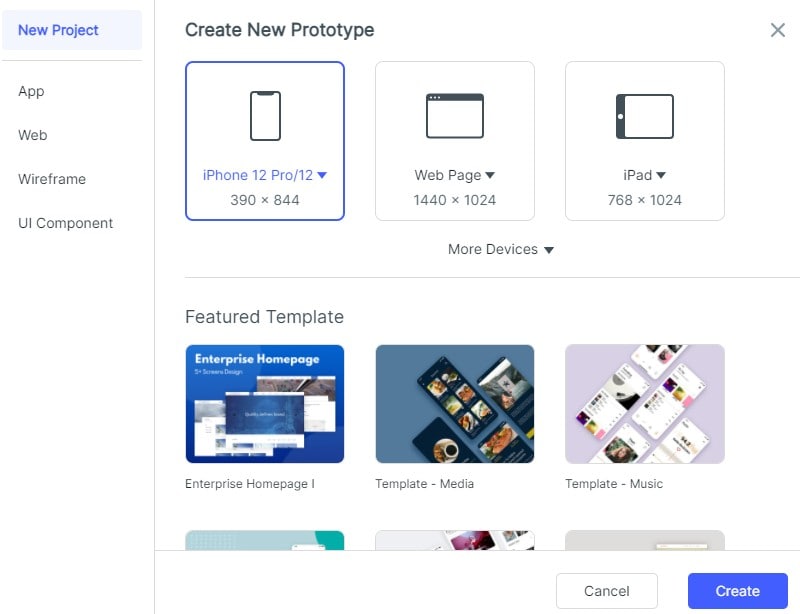
- After signing in, you can simply create a new project by clicking "Create".

- Creating a new project, select the type of device you want to build the prototype for.
- To change the size of the modern mobile app design, click on the setting can choose the type/size and save.

- There is an option for fast widgets on your left, and there are three ways to add fast widgets to your project. Firstly, double click on the widgets. Secondly, drag the widgets to the canvas, and then press the hotkeys and draw.
- On the right, there are three types of assets: "Built-in" Widgets, My Widget, Icon. There are two ways to add them. You can double click on the widgets or drag the widgets to the canvas.

- If you want to edit a widget, you could edit its properties in the Inspector Panel.
- You can even save your favorite widget for future use. You can add the widget to "My widget" library in the following ways: (i) Drag the widget to "My widget" Panel, (ii) Right-click the widget to "Add to widgets."

- You can add links between screens, and there are again two ways to do so: Choose one widget, then click "New- Link" in the Link Panel on the right. Then, set the gesture, action, target screen/state, and animation for the widget. Drag the link icon on the left of the widget to the target screen.

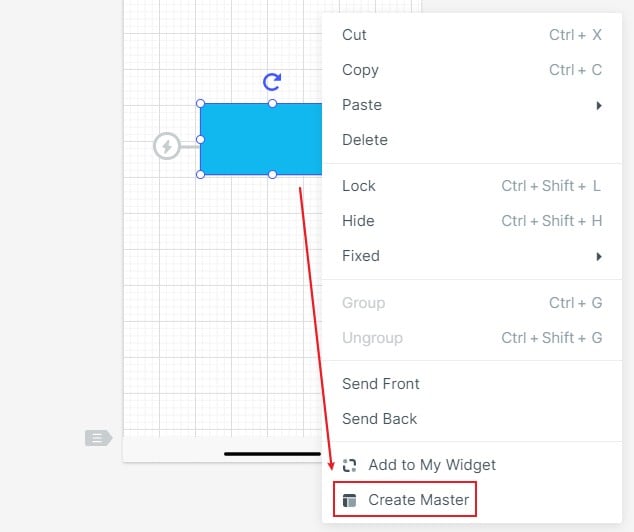
- To convert widget to master right-click to the widget to "Create Master". Then the Master will be saved in the Master library. Drag the master to the canvas to create its instances. To change the Master, hover on the Master and click "edit".

- You can add notes to the Sticky, which is viewable in the Preview mode.

- To use screens in the template hover on the screen list and click "Move to" to move the screen to the target project.
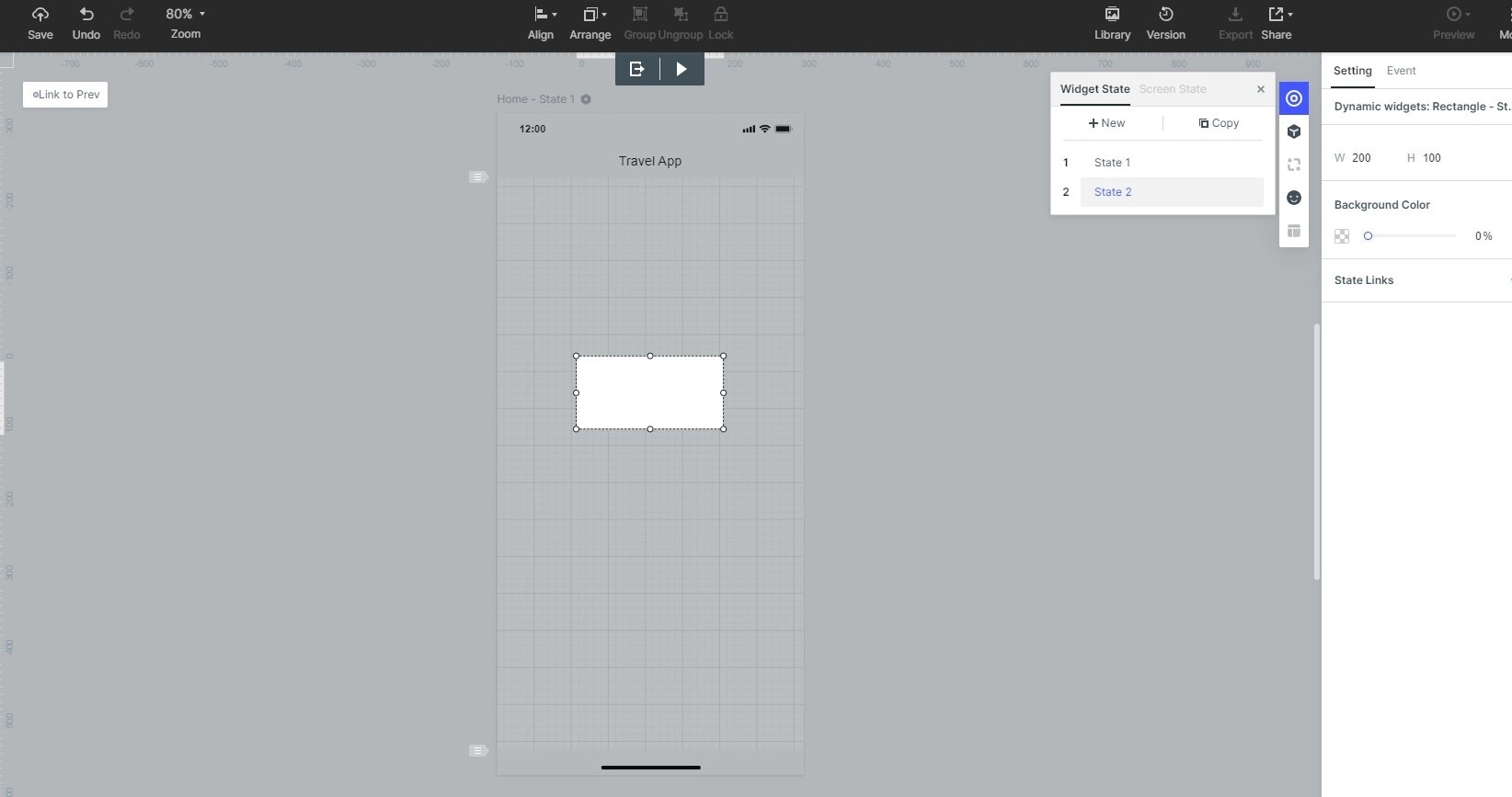
- You can use dynamic widgets to create interaction animation. The screen state can be used to implement an overall interactive animation within the screen. Animation effects of the dynamic widgets and screen state are achieved by the state as well.