How to Use Sketch to Create App Design
The sketch is one of the simplest yet effective tools for app designing and prototyping. This application lets you create amazing designs for iOS apps. You don't require expertise to create designs on this prototyping tool. With the refined fundamental tools and options, and with 30 days of the free trial, Sketch app design is the best in the market.
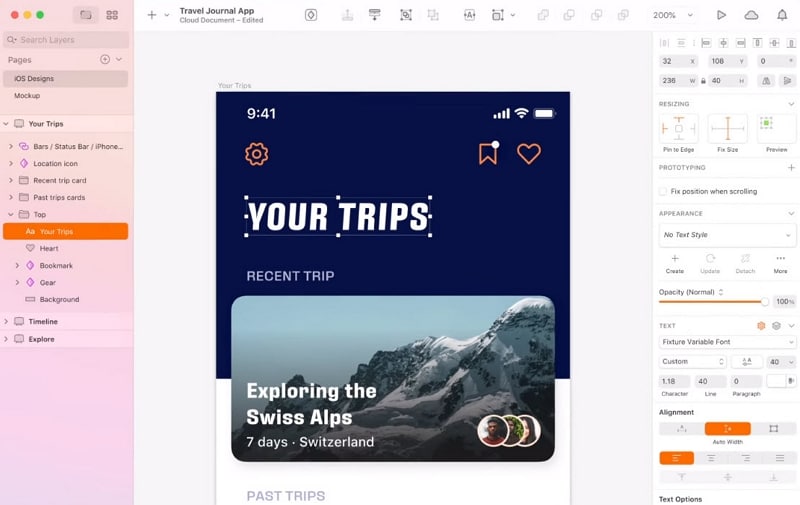
Sketch App Design Tutorial - How to Design App with Sketch
The sketch is one of the best tools in the market to make app designs. If you get to know how to use its features properly, building a sketch iPhone app design is no big deal. By understanding these few features, one can easily design an app in Sketch. You can also go through the sketch mobile app design tutorial to learn more about it.

Here are some basics features that you must know:
The Basics: Usually, the basics come up with the rough idea of app design, but by using Sketch, you can give your rough ideas a refined touch with the help of its features.
- Vector editing tools are powerful and intuitive that allows beginners to start their work with ease.
- Boolean operations are editable, non-destructive, and easy to combine, which lets you edit your work at any phase of the process.
- For pixel-perfect editing, there is an option for pixel zooming to add more details.
- Extensive export options let you export your assets quickly.
Design focused features: These features will help you to design your app with more precision and well-aligned.
- Easy toggle grids and layouts to keep your designs well aligned and neat. You can even customize the layout, grid length, and colors of it.
- Resizing constraints lets, you resize the scales of your design elements so that you don't have to start from the beginning every time.
- The option for shorthand and math operators let you position your elements exactly where you want by using formulas.
- Different types of fonts let your typography grow even better.
Unique components and design: There are some unique components of app sketch design that keep your design consistent and crisp, helping to build up a better design system.
- You can create a component by symbols and reuse it as long as you want. If you update the component, it will be updated through the whole design.
- The smart layout option lets you create even more potent symbols that can resize and fit their content itself.
- The shared library is like a personal space where you can keep your design and ideas for the future or share with the collaborators.
Prototype and Collaborate: Create your prototype by adding links to your design and see the result
- Test your prototype on an iOS device with the help of Mirror without generating any code
- Handoff your designs to the developers and collaborate with others to add the last finishing touches to see your app Ready to Launch.
How to Design App with Sketch Alternative?
If you are looking for an alternative tool to Sketch, Wondershare Mockitt is highly recommended. With its numerous sketch mobile app design templates, ease of design, cloud storage, and free for an individual's system, it is one of the most convenient tools available in the market. Here is a detailed description of how to design your app through this tool:

Step 1: Create a new project

- Start by choosing "Create" to create a new project after signing in.
- Choose a blank project and choose the correct device type .
Step 2: Start Designing
Widgets and icons

- There are assets on both sides of the canvas. On the left side, there are some fast widgets, and on the right side, there are "Built-in" Widgets, "My Widgets", and "Icons".
- Simply Double click on the desired widget or drag it to the canvas from the panels.
- The edited widgets can be saved for future use by dragging to "My Widgets" or by right-clicking it to "Add to Widgets" to create your library.
Links between screens

- Choose 'New link' from the right panel to set a gesture, action, or animation to it to the selected widget.
- Audio, video and spreadsheets can be added by putting its URL link for the desired file and publish it.
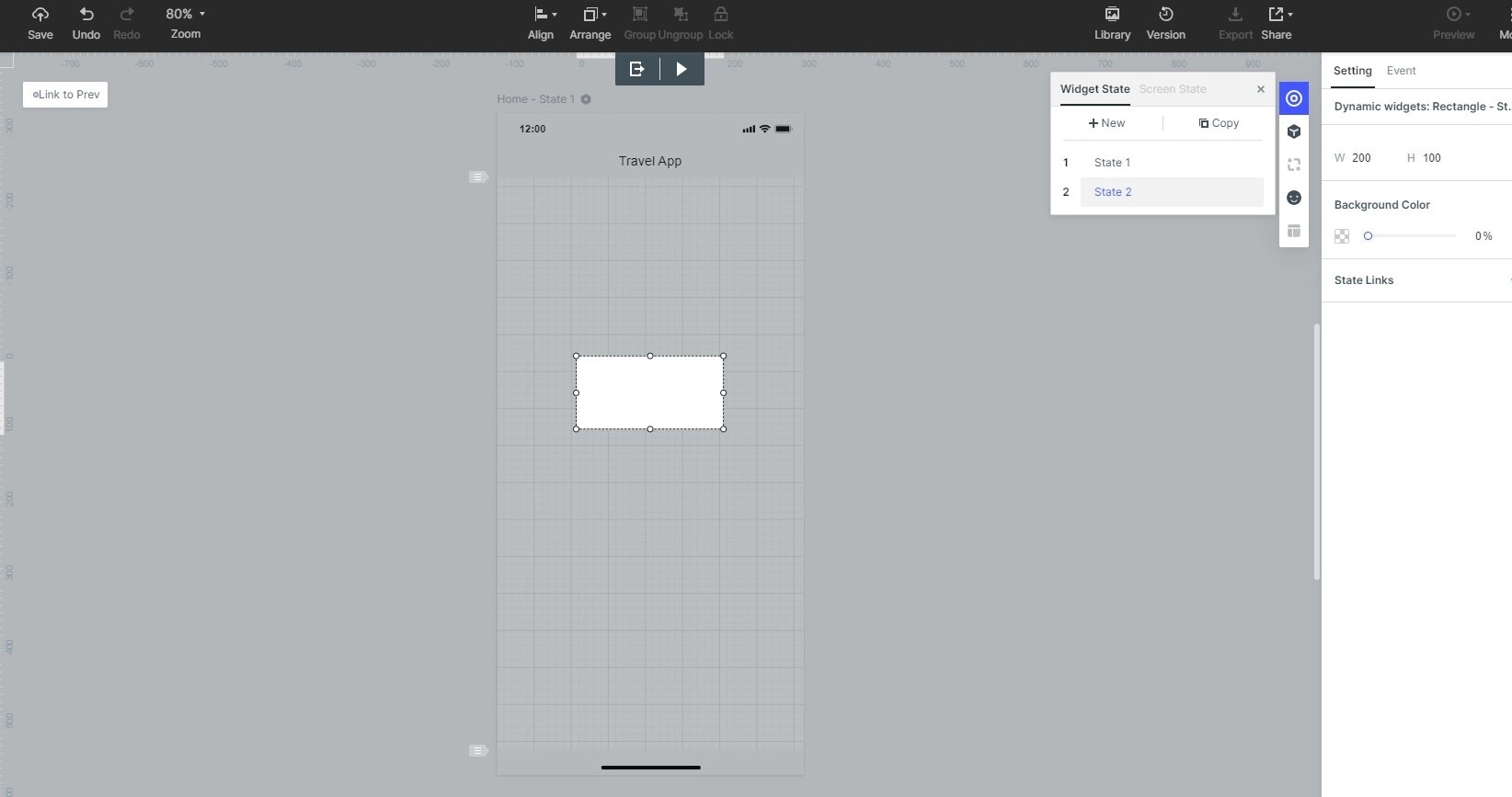
Asset library and Dynamic widgets

- Numerous widgets and icons in the asset library and build-in sketch app design templates as a demo.
- Dynamic widgets help to add interacting animation, manage screen state by changing the shape, size, and color of an image component present on the screen.
Step 3: Preview your design

- You need to preview or test the prototype through the target device.
Step 4: Share your design

- After designing, hand off your work to the developers.
- Collaborate with a team of developers, graphic designers, and managers through Enterprise to get the best result.

