What is a Web-Based Application and System
Did you know that a web-based system and a web-based application imply the same thing? The word web-based mean the applications or systems that run on web browsers. It means you need to not install web-based apps on your mobile or PC. You can open your browser and simply visit the web application.
Does it ring any bells? Well, if you're intrigued to know more, read this blog. Here, you'll find what a web-based application is and what benefits it brings along.
- Part 1. What is a Web-Based Application
- Part 2. Benefits of Web-based Application and Software
- Part 3. How to Create a Web-Based Application
What is a Web-Based Application
A web-based application is one that runs on a web browser. It can run on any platform as long as you have a browser and an internet connection. That's why it's also called browser based applications. For example- you can log into Facebook on your web browser on your PC. And you can log into Facebook using your mobile browser as well.
You can think of the web-based application as software that is a better version of a website. A website, as you know, usually delivers information to you as a reader. You can read data and interact with a website minimally.
However, a web-based software offers an interactive user interface. You can tweak the complex settings as you like. Also, the web-based applications load once. It means when you visit a web-based application, it won't refresh again if you want to visit other pages. When you access any other pages, it'll directly take you there without refreshing the website.
All in all, a web-based application offers a smooth interface. And unlike mobile-based applications, you don't even have to install these applications. Hope now you know what is web based application.
Examples of web-based applications:
- Google Docs
- Google Slides
- Google Sheets
- Microsoft 365
Benefits of Web-Based Application and Software
Web-based applications are popular and are highly liked. If you compare them to PC or mobile applications, web apps are way more advantageous. Here is why: -
1- Accessible from all devices: You cannot play a PC game on mobile unless there's a mobile version, right? However, web-based applications are different. Whether you have a laptop, PC, or a mobile device, you can view web based database applications as long as you have a browser.
Also, the version of the browser sometimes doesn't matter. So, you might be running an old version of a web browser. But you can still access the latest version of a web application on that browser. Isn't it amazing?
These web-based applications are quite awesome for businesses. Usually, businesses want to target a larger audience. And creating a separate app for iOS, Android and Web can be cumbersome.
Instead of creating three variants, you can create one and use it in all the devices.
2- Web based apps are customizable: Most websites are good to look at on a PC. But when you open those websites in your mobile browsers, the view is sometimes distorted. However, in web-based applications, the content modifies according to the device you use. If you use a mobile, it'll shrink, and if you use a PC, it'll expand.
3- Better data protection: These days, most companies focus on cloud based web applications. These applications have a centralized system that offers better protection. So, in case of a disaster where you lose your data, the data can be recovered within no time.
4- Essay maintenance & Upgrades: It is easy to roll out an update for web-based applications. Unlike mobile or PC apps, you have to release and update, and the users have to install it. In this case, when the company releases an update, it automatically gets installed in the browser.
So, whenever you visit the web app, you'll most probably be looking at the latest version. It's the reason why developers these days prefer web apps over others.
How to Create a Web-Based Application?
1- Figure Out The Purpose
One main step of the web based application development is that you must define the purpose of your application and be clear with the problem that it is solving. Also, you need to make a clear workflow of the working structure of your application.
2- Wireframing and Prototyping
Once you have a finished workflow, you should start transforming it into a wireframe. Wondershare Mockitt is a perfect platform to bring your imagination into reality. Equipped with a huge asset library with hundreds of templates, this tool is ideal for both amateurs as well as professionals.

Mockitt allows you to make seamless transition between screens and you can easily handle the dynamic flow, adaptive views, conditional flows, and many more while working on your projects. The user-friendly interface reduces the learning curve and useful widgets make wireframing hassle-free.
3- Start Building
Now you should start the app-building process. Determine what you need to keep in your database and then move to the frontend. Here you will give life to your wireframe by using HTML, CSS, etc. Once this is done, you should start working on the backend of your application.
4- Testing
Testing is essential for spotting bugs and errors. That's why after the building phase, you should start testing. In this phase, you should aim to cover usability, compatibility, functionality, performance, and security.
Here is the guide on how to do create a web-based app wireframe and prototype with Mockitt.
1- The first thing you have to do is to register for a free account in Mockitt.
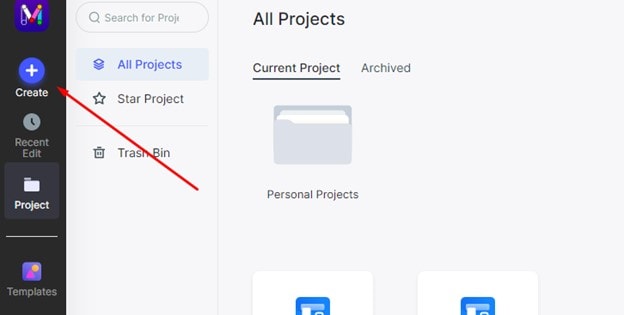
2- After that, open the dashboard and start a new project by tapping the "Create > Prototype" option.

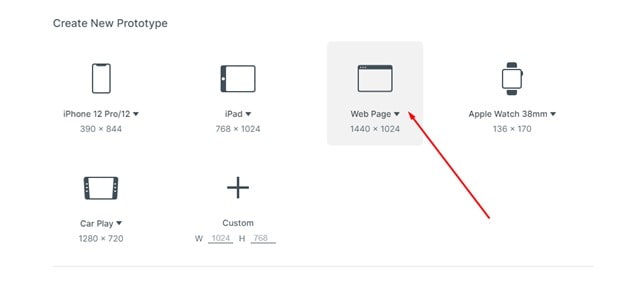
3- On this screen, you will see a lot of device options. You can choose the device you are creating a wireframe for. In this case, it will be a web-page.

4- Once you do this, you will be directed to the main art-board. Here you will get all the tools to build interactive wireframes.
5- On the right side, a cubical icon is present. Click on that to access various widgets like line, carousel, image, etc. You could also manage layers and screens on the left side of the art-board.

6- To inspect and preview your wireframe, simply click on the "Preview" option on the top right side. If you want to generate code, then you can do that by clicking on the Hand-off button.

