Top 5 Website App Maker
The website maker app is a big market for more than 6 six years now. Launching an app is not much of a hassle now. With the help of a website app maker, it has become more comfortable. Our lives revolve around the internet today. Most of the time we spend on the internet is surfing various websites. It is an excellent business opportunity. If you want to make your living through launching a website, all you got to do is find such a useful website app maker and get started. This article is going to help you jot down five useful websites for app builders.
Top 5 Website App Maker
Lets us proceed to the top 5 Website for app creator:
- Appypie - With the help of this app, anybody can make extravagant apps or games by following three simple steps. This app maker from the website has ready to use templates, and it is also user-friendly. It uses the drag and drop feature. Not only that, but it also offers various price planners. The basic service is free. It is HTML5 compatible. You can easily launch your app on google play by creating it on Appypie.
- Bizness Apps- if you don't have any knowledge of programming, this is the best website app, builder. It lets you create mobile web and native apps even if you are a new bee. You can even scan your website contents, or use pre-made templates, features, and different styles. It's possible to build apps with it' tutorials. What makes this even better is that you can track the market statistics and data usage when you integrate your mailing list with the Bizness app and accordingly provide discounts to your customers.
- Appery.io- This website to mobile app builder is a 100% cloud-based rapid enterprise app development platform. It has a rich catalog of API plug-ins, simplifying the integration between cloud services and enterprise systems. It lets you create apps on various platforms like iOS, Android, or cross-platform apps, with its Javascript support. It has both pre-built templates and sources code-editing options.
- MobileRoadie- It has cloud-based technology and supports geolocation for mobile apps. This best app creator website can be used to manage targeted marketing campaigns depending on user location. The platform has strong sales possibilities because it integrates the mailing list, e-store, and QR scanners. Its price range is a bit higher than its competitors. You can get the geo-targeted push notification quickly, with all its native apps. It has enormous budget clients like the Red Hot Chili Peppers, Universal Pictures, Harvard University, Jacksonville Airport, the San Diego Gulls, Arizona Department of Health Services, Tupperware, The aspen Ideas Festival.
- Shoutem- This mobile website builder app offers an easy drag and drops the user interface for creating apps. It has higher-priced plans which allow you to create native apps for iOs, Android, and iPad. No additional publishing fees, upgrades, or updates are required. However, you can use its basic plan for only HTML5 based web apps. It allows you to choose between coding, custom modules, and page layouts.
The Best Website App Prototype Maker
The first step towards building an app is to build the website app wireframe. A wireframe is the skeleton of the application that you are about to build. It is usually created in black and white, with lines-boxes. It is a sketch work of the final app that you are going to produce. It is the primary stage of your finished product. You can use this sketch work to show it to your business investors. If you are new to the app designing world, all of this can be confusing and challenging for you. To make this process easier, Wondershare Mockitt has come up with a faster and better design.

Mockitt allows you to design prototypes quickly, beautifully, and build dynamic effects without coding knowledge.
You can create prototypes for mobile (iOS/Android), pads, web, TV, and watches. You can even customize the project size based according to your choice. All you need to do is follow these simple steps.
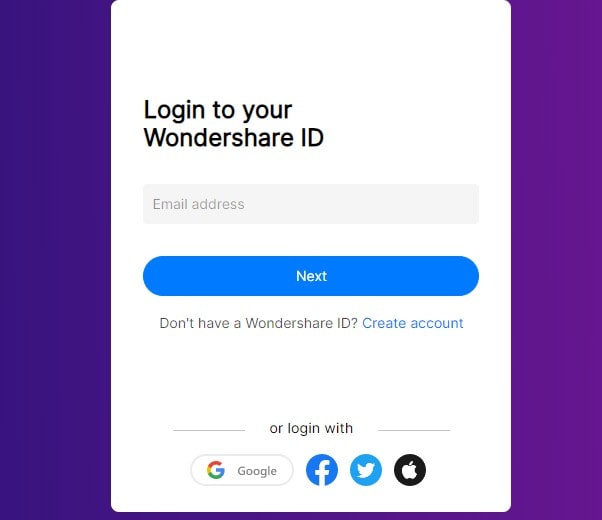
- Sign up with your email address to create an account.

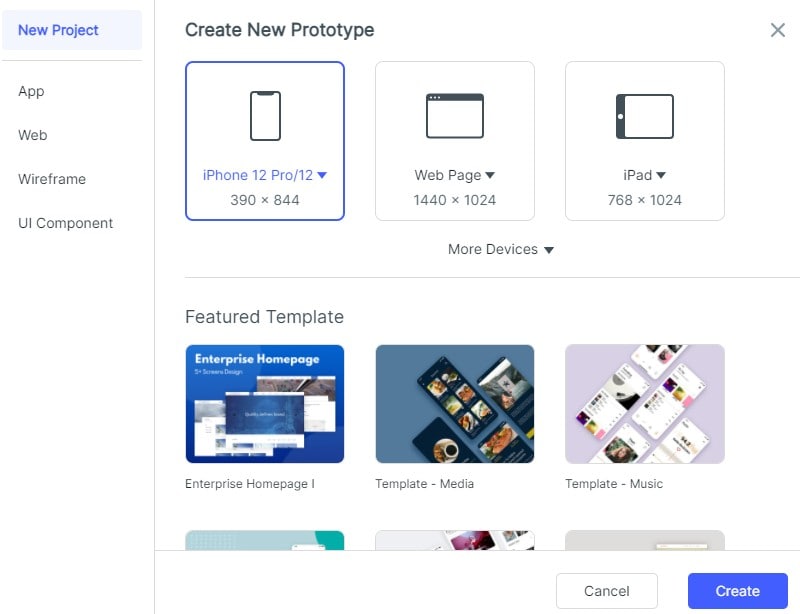
- After signing in, click on the "Create" button to create a new project.

- Name the new project, select the type of device you want to build the prototype for, you can choose the mobiles, tablets, webpages, and so on. The new size of the iPhone 12 has launched, you can create an App for it.

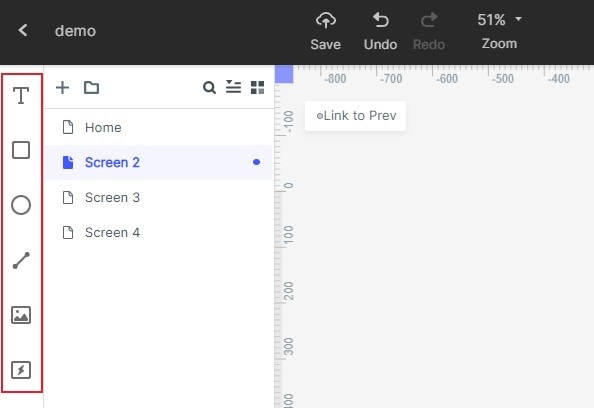
- There is an option for active widgets on your left, and there are two ways to add fast widgets to your project: i) Double click on the widgets. ii) Drag the widgets to the canvas.

- On the right side, you can use the "Built-in" widgets, "My Widget", "Icon" to add asset widgets to your canvas.

- If you want to edit a widget, you could edit its properties in the Inspector Panel.
- You can even save your favorite widget for future use. You can add the widget to "My widget" library in the following ways: (i) Drag the widget to "My widget" Panel, and (ii) Right-click the widget to "Add to widgets."

- You can add links between screens, and there are again two ways to do so: (i) Choose one widget, then click "New- Link" in the Link Panel on the right. Then,set the gesture,action,target screen/state,and animation for the widget. Then, drag the link icon on the left of the widget to the target screen.

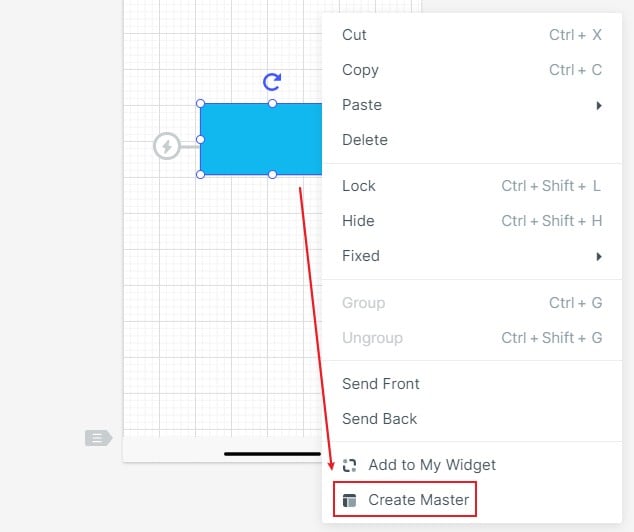
- To convert widget to Master right-click to the widget to "Create Master." Then the Master will be saved in the Master library. Drag the Master to the canvas to create its instances. To change the Master, hover on the Master and click "edit."

- You can add notes to the Sticky, which is viewable in the "Preview" mode.

- Use screens in the template hover on the screen list and click ‘move to' to move the screen to the target project.
- Right-click the widget to "Add to my widget". It will be saved in "My Widget" Library.
- In my asset widgets, you can create, duplicate, move, and delete widgets.
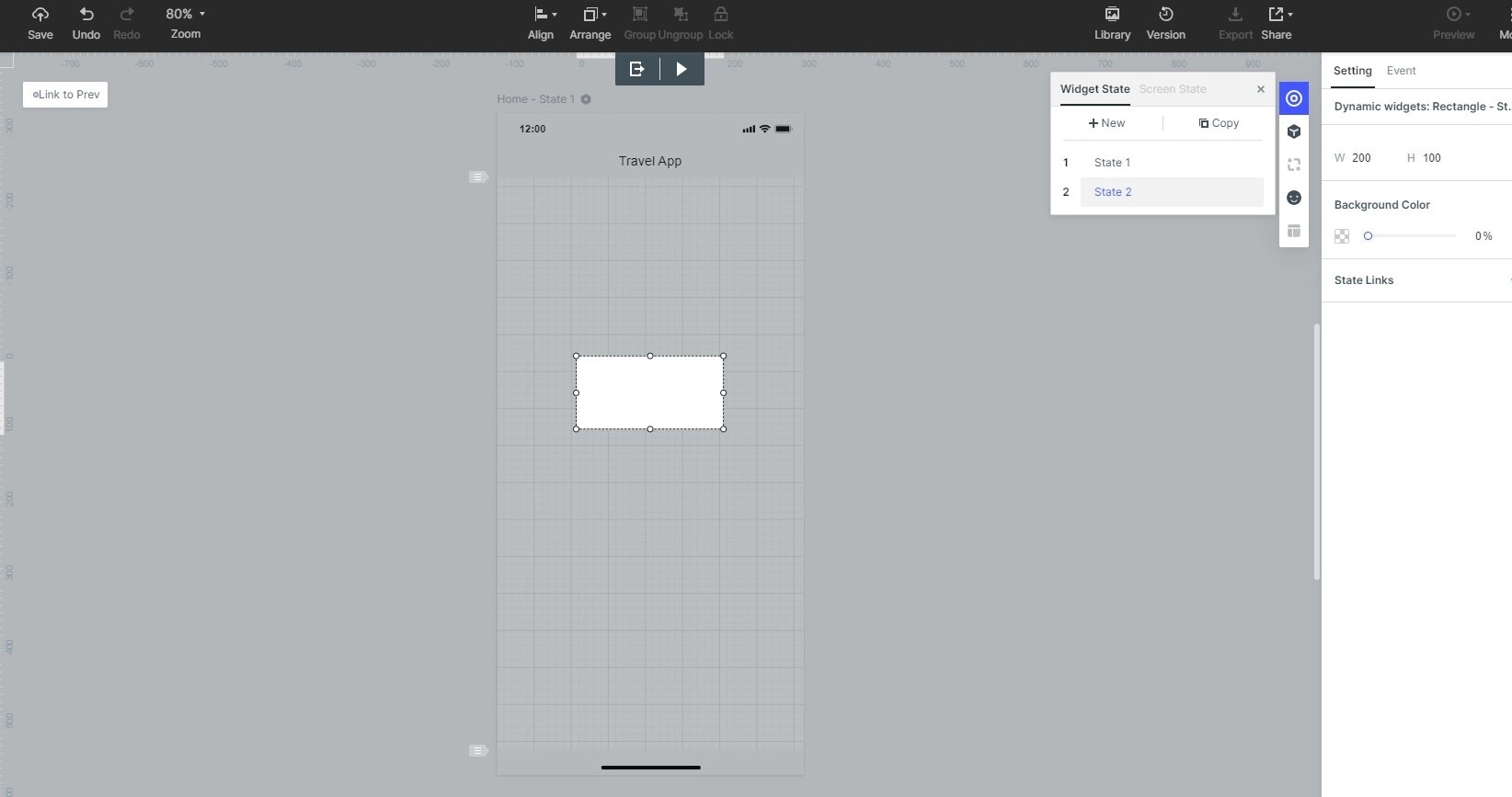
- You can use dynamic widgets to create interaction animation. The screen state can be used to implement an overall interactive animation within the screen. Animation effects of the dynamic widgets and screen state are achieved by the state as well.

- The steps mentioned above were just a basic level of creating a prototype. There is an advanced stage where you can add audio, video, google spreadsheets, etc. All of these instructions are given in detail with templates on the main website of Wondershare Mockitt
Tips: What is Website App
A Web app is a computer program that uses web browsers and web tech to execute its commands over the internet. It is a combination of server-side scripts (PHP and ASP). It is coded in a browser-supported language like JavaScript and HTML. It requires a webserver to manage requests from the client. The web server responds to the client with the requested information, which appears on the user's display. Some famous examples of web apps are google apps, Microsoft 365, etc.

