How To Use Axure To Do UI And UX Design
Do you want to create a highly interactive HTML prototype? If yes, then you might have heard about Axure UX is a powerful tool that can be used for any mobile, web, and desktop application. RP in Axure RP is the USP of this tool, which stands for the rapid prototype; that means, you don't have to waste your time on communicating your idea to your clients; Before investing your time in building your image you can use Axure to create UX and UI prototypes or usability testing of your concepts. You can create and present your ideas to your development team to save your time. You can even impress your boss before the final stage of the project, Cool, right?!
In this article, I'm going to talk you through the necessary general steps involved in the design process for UI and UX designs. I cannot dive deep into the Axure RP UX design interface and specific tools for application development as I can write a whole book. This tool has a drag and drops icons and features for creating a clickable design for your application or site ideal to be used during research and design phases of projects.
How To Use Axure To Do UI And UX Design:
There are in total of four steps when it comes to the development of Axure UI and Axure UX design:
1.Creating The Outline And Structure Of The Stage:
The ideation stage, where the designer has to think and define the problem, This is the stage where you have to go through Google search engines and look for inspiration, collect ideas then based on the source material, and sketch your vision for solving a particular problem. Collaborate with your clients to get their thoughts and keep notes by placing widgets or objects roughly on the Axure UI design page. Create a structure or outline to capture and help you incorporate the client's image, interests, and needs in your design.
2.Development Of The Stage Using The Idea:
Synthesis stage; after hearing the client's story, use scenario maps and flowcharts to picture the ideas and prioritize your customer's needs after scenario mapping in the synthesis stage. Creating user flow is the primary step in UI and UX designs. If you plan for apps, create something similar like screens flow, collections of screens connected. This step won't allow the user to get lost. In Axure, You can drag and drop flow shapes in the wireframe like other widgets in the site map pane and reference the flow shape to their specific pages. This will help you create flow in the steps of any user process. UI design Axure RP also allows you to create an automatic flow diagram in your UX design by page hierarchy in the site map. You are now heading on to step 2, which involves creating wireframes as an initial step for your application interface. It is just black and white, nothing fancy. At this stage, you have made a low fidelity prototype of Axure UX design now. For Axure UI, be strict on spacing, colors, font size, and padding. For UI design in Axure drag and drop widgets from the library to the main design page and change its properties.
3.Designing The Prototype With High Fidelity:
Create a realistic prototype or high fidelity prototype 'an actual clickable model.' The Axure widgets give a response to many triggers like click, Mouse down, Mouse button Up, mouse enter or exit, or touch gestures like pinch and swipe, etc. these widgets produce action when we assign a trigger to them this is known and Axure interaction model
4.The Final Implementation And Export:
In the implementation stage, you can export your prototype to HTML or Pdf and allow the user to test the prototype and then update your prototype according to user comments.
Would you interested in creating Mockup With Axure RP? Click and learn more about How To Create Mockup With Axure RP.
How To Create UI/UX With Axure Alternative:
The best alternative of Axure is Wondershare Mockitt, as compared to several other competitors. This product is the best by price value, intuitive and functional. It offers an easy, hassle-free way to link screens. It has a free practical plan with brilliant features. Wondershare Mockitt could be your go-to if you want to create friendly and fast mockups. The best thing is it supports online work and Mac/Windows/Linux system. Wondershare Mockitt is a collaborative, prototyping tool for Axure RP UI design. It has great deals of templates and loads of

Beautiful interfaces and widgets can easily be dragged and dropped as per our design sense; it is suitable for those who don't know to code. It comes with easy transition effects for screen and nine gestures, which help you make brilliant, robust designs without coding. Its unique feature is the offline mode by downloading the HTML demo package and PNG. Your project can easily be viewed without Wi-Fi. Black and white demonstration helps you highlight your work. Usually, like in illustrator or other platforms, you have to install the software and update it, but not in Wondershare Mockitt, you can easily access it through your browser. The software saves automatically.
1.Creating A New Project:
Working on Wondershare Mockitt is as easy as pie after logging in, click on "Create New Project."

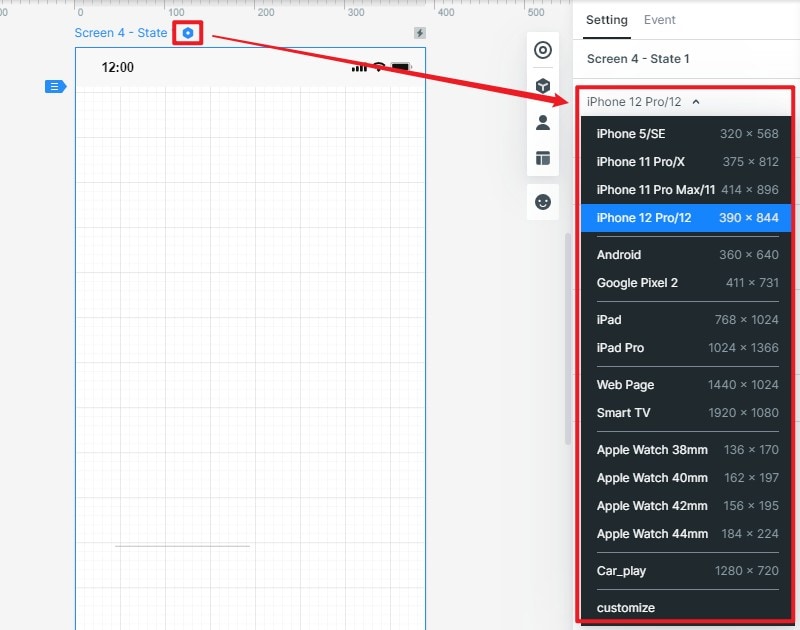
2.Changing The Project Size:
Click on add project; you can also change the project size from mobiles, webpages, and tablets. Wondershare Mockitt's new feature, Handoff, powerfully smooth's the design-to-development workflow. Developers can get specs and multi-platform code by sharing links and exporting assets in just one click.

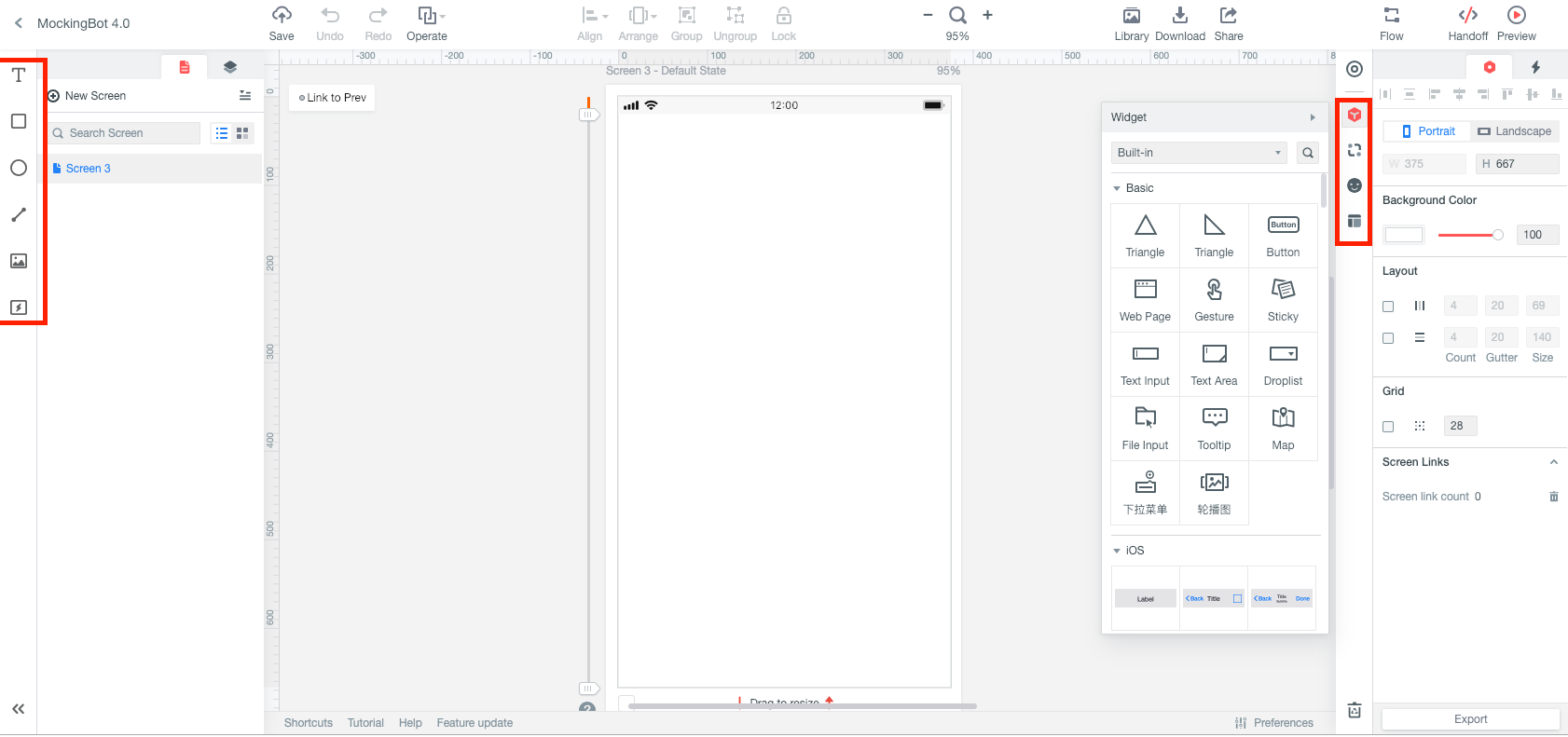
3.Editing Of The Icons And Widgets:
Drag and drop icons and widgets or double click your object.

4.Changing The Properties Of The Widgets:
You can also change the properties of the selected widget. If you want, you can save the widget setting in my widget panel, and from there, you can use it again.

5.Adding The Sticky Notes To The Widgets:
There are sticky notes available that you can add to your Axure UI design.

6.Developing The Wireframe On The Template:
Wondershare Mockitt has various new templates. Just click on "use demos" and get full access to the template screens and widgets to use it.
In a nutshell, Axure is the best tool for prototype designing. Still, few things can't be done Axure RP like animation Wondershare Mockitt fills that loophole, which is a great tool available for free even its premium version is affordable and easy to use even when a person doesn't know to code.