Mockitt - Best Figma Alternative
Become a Figma Expert by Smart Tips
- Everything You Need to Know about Figma.
- Tutorial for Using Figma Layout, Animation, and Components
- Best and Cost-Effective Figma Alternative for Beginners

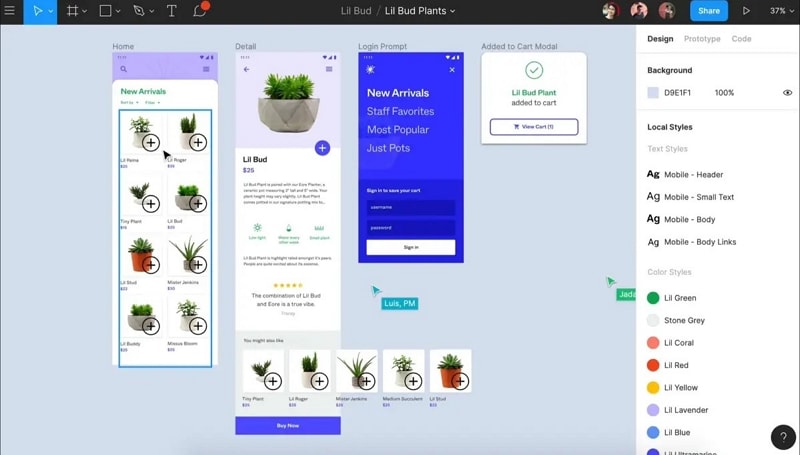
How to Use Figma to Design an App
You probably have heard an eminent term, “Figma”, to design your App. Figma app design might be a recognizable phrase to a prominent web developer. Namely, Figma is a browser-supported interface design application. It has a shared code-generation and vector prototyping tool that possibly offers the principal function for team-oriented collaborative design projects. Well, if you are a newbie and having inadequate familiarity with how to use Figma to design an app, I am here for your assistance.
Let’s Discover Figma App Design Tutorial
This Figma app design tutorial will be of assistance to you to build a Figma mobile app. It is coupled with many more reasons why this App is getting so popular.

- Figma is called well-rounded because all your usual keyboard shortcuts are there in the UI design tool.
- Figma utilizes Slack to communicate with Team, and file versions update is automatic. It supports all platforms and works with UX tools.
- Their motto is "Where Teams Design Together," and it is effortless and stretchy to use. It is web-supported, proposes a downloadable desktop app, and free for personal usage.
- They allow stunning designing as well as UI & Prototyping, including well-built vector features.
- You will get here Figma app design templates for the requirements of any App development process.
How to Use Figma to Design an App
Figma mobile app design is not much tricky! According to them, they are the solitary platform that fetches influential design features jointly to the proficient workflow. By creating an account at Figma, you might start your mission to use it to design an app. Afterward, to create a new project, click the little + icon of the toolbar. Here I will elaborately discuss the functionality of their design tools to design an App with ease.
- Using their trendy pen tool, you can draw with vector networks in any direction.
- If you are required to design a website, their fantastic features like Flow charts, Stock metaphors, Color schemes, diagrams, Plugins, Icons, and other overflowing possessions make it easy.
- With the Arc tool, you will design versatile pie charts, clock screens, or watches.
- You like better Auto Layout preference, which favors a responsive design using padding and direction. Space settings decode keen on code straight that shorten developer handoffs.
- The OpenType option permits you to tap into advanced font features.
- You can examine your design files by capturing bits and pieces of produced code for iOS, Android, or CSS.
- Whenever indispensable for your design, you can export the precise assets in your selected format.
- In Figma, to design your App, you can work with your Team altogether by collaborating with each other's opinions.
How to Design App with Figma Alternative
For the most part, when you construct a new product every time you wish to create it superior to the prior one. In that case, your desires began to prefer a different and innovative solution, right? You might be contented to be acquainted with the globally recognized and industry’s leading prototyping software, which is Wondershare Mockitt. To generate a handy and outstanding design system mechanism, it will be the paramount alternative resolution to Figma. I recommend it because using Wondershare Mockitt will make the App development life cycle easier and most delicate for worldwide developers. That’s why it’s promptly becoming an enormous substitute to admired Apps like Figma, Adobe Experience Design or Sketch, etc.

In my opinion, it seems paramount because of unbelievable utilities in comparison to other prototyping software. Their motto is "Design Faster, Design Better". I am separating a few steps simultaneously to make you crystal clear on how to design an App.
Step 1. Starting your project
To initiate prototyping, plainly click "Create" > "Project" to start a Blank Project. Since it's all platforms supported, therefore, distinguish the precise device type. It is also customizable for the project size of several screens.

Step 2.Importing Images, Sketch Files, Audio and Video
It’s pretty plain to import Images, Sketch Files, Audio, Video, and access rich components and multipurpose Design Templates in Wondershare Mockitt. You can also make a carousel or navigation bar using it. Add Google Spreadsheet, Animation, page transition, gestures, and other effects in Wondershare Mockitt to improve the design of your App remarkably!
Step 3.Establish Asset Library and Set Their Properties
You can add, edit, save for reuse, or remove widgets. Holding down Shift or command/ctrl key, you can sustain multi-selection or manually add images. Entrance Wondershare Mockitt’s affluent Asset Library, icons, buttons, etc. make the widgets impressive and more colorful.

Step 4.Preview and Share the Prototypes
Clicking the "Preview" option, you could interrelate with the prototype on PC, mobile, or Offline. It's necessary to make interlinking between all the ready widgets before preview. To share your project with others, hit off the "Share" button.

The next step is to Testing your App to fix the errors and overcoming it. If your App is ready to use, Launch it to Google Play Store or Apple Store.
Design is the fundamental thing To make your App interactive and persuade peoples to use it. I am giving you here a comparative study between Figma and Wondershare Mockitt in brief. If you want to be a passionate developer, I would recommend research both and grab the best!
