Wondershare Mockitt - Best Figma Alternative
Become a Figma Expert by Smart Tips
- Everything You Need to Know about Figma.
- Tutorial for Using Figma Layout, Animation, and Components
- Best and Cost-Effective Figma Alternative for Beginners

Steps to Use a Figma iOS UI Kit (iOS 14 Included)
Designing apps for mobile users is a challenging task, but if you're using a Figma iOS UI Kit, it becomes a lot easier to get the right system-level UI components to complete your designs for iOS and iPadOS applications. One of the reasons it's hard to design for mobile is that these operating systems are in a constant state of evolution. A new version of iOS comes out every year, with incremental releases right through from one major release to the next.
In addition, the OS is initially released as developer betas and then several public betas, and you never know which features are going to make it to the final release. For these and other reasons, having a Figma iOS UI Kit based on the most stable recent release of iOS or iPad OS makes your design workflow go much smoother. The iOS UI Kit for Figma, also known as Figma iOS Kit, is a community-generated collection of design elements available for free, and the latest version if the iOS 14 UI Kit for Figma.
- Part 1. Why Do You Need a Figma iOS UI Kit
- Part 2. How to Use a Figma iOS UI Kit
- Part 3. Types of Figma UI Kits Available
- Part 4. The Best Figma Alternative for Your Design
Why Do You Need a Figma iOS UI Kit
The primary reason for using a readily available Figma iOS Kit is that Figma comes with its own set of commonly-used interface components such as symbols, buttons, and so on. However, when you're designing UI/UX for a specific device like iPhone 12 or iPad Pro, you won't find the new elements on Figma. That's why you need a third-party repository that can fill in the gaps, and these iOS UI kits do exactly that. By giving designers access to new system-level design components from the latest version of the operating system, it helps them develop apps faster because they won't have to design these new elements from scratch, such as status bars, dark mode system screens, etc.
How to Use a Figma iOS UI Kit
A UI kit is typically a collection of PSD files that can be imported into any design software such as Figma. You can download the kit from Figma's community file or from a wide range of third-party websites that host such kits. Be sure to look for the latest OS version when searching for the right kit. Since there have been many key UI changes between iOS 13 and iOS 14, it's important to ensure that you have the right version, which will depend on what version of iOS or iPadOS you're designing the app for. The kit components typically have constraints and auto-layout applied to them, which makes them ready to use. All you need to do is download the image files and then import them into Figma's asset library. You can then start using them the way you'd use any other native Figma element.
Types of Figma UI Kits Available
Since the Figma community consists of literally millions of designers, there are a lot of kits available for nearly every version of every operating system and every device type. For example, you'll find a whole range of UI design kits for Android smartwatches, website landing pages, macOS interfaces, mobile layouts, and more. That means you'll be spending quite a bit of time in the initial search process for the perfect UI kit for the device you're designing for, but it will allow you to work faster once you find the right set of components. You can then reuse them for all the app interfaces for that particular OS version or device type.
The Best Figma Alternative
Although Figma iOS UI Kits are generally available for free, the platform itself is expensive when you're just starting out or running a freelance business. The cost of having a Figma subscription might be too expensive to be sustainable. That's why we're showcasing an equally capable UI/UX prototyping tool that comes with an impressively large asset library for device-specific components, but at a much more affordable price point.
Those who are familiar with the software landscape will definitely know Wondershare, the company behind powerhouse applications such as PDFelement Pro and Filmora video editor. Wondershare Mockitt is the company's recent release in the category of cloud-based design utilities. Mockitt is an online UI/UX design and prototyping software that comes at an attractive price but an impressive feature-set, offering real value for your money. What's more, it comes with its own iOS 14 UI kit you can use to design your apps.
{% model block::block_detail file="article-btn.html" site_id="{-site_id-}" %}

Let's look at some of the key features that make it a compelling choice of prototyping software.
- Customizable Asset Library with UI Kits: Aside from the huge asset library, which you can customize and save in your own personal asset library, the application also comes with an extensive library of UI kits for iOS 14 and other platforms.
- Collaborative Environment: As a cloud-based application, Mockitt offers a high degree of collaboration in real-time. Designers can give access to other project stakeholders to review and comment, multiple designers can work on the same project, the projects can be accessed on any connected device with a modern browser, and so on. This gives users a great deal of flexibility to work how they want and where they want.
- Superior User Experience: Everything from the simple drag-and-drop design interface to easy interactive linking is designed to help new and experienced users work in a fast and seamless manner. The near-zero learning curve makes it ideal for transitioning from other platforms, while the minimalistic design of the UI provides a distraction-free canvas to create stunning designs and life-like prototypes.
- Developer-friendly Tools: The code inspection tool allows developers to view the code before downloading it directly from their Wondershare Mockitt account. The HTML code as well as multi-platform style code is readily available to download because it is automatically generated at the back end during the design and prototyping stages. It also frees up the designer for more core tasks instead of occupying them with the developer handoff process.
How to Import iOS 14 Widgets into Mockitt
Similar to a Figma iOS Kit, you can import your iOS 14 kit of components for Mockitt from Wondershare's free library into your own Mockitt library and start designing with them right away. The process for doing this is as follows:
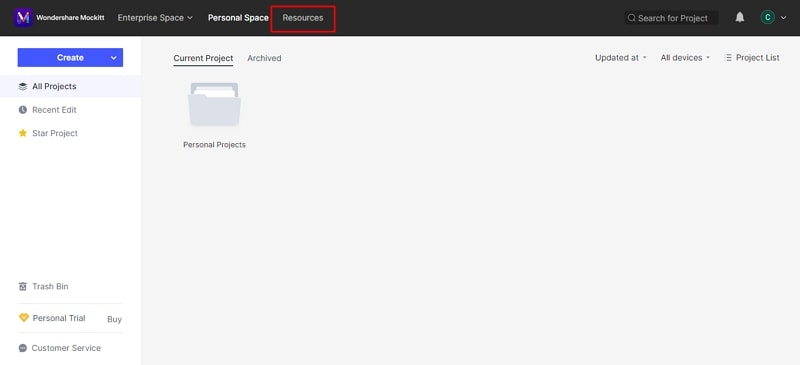
Step 1. Login to Mockitt and go to Workspace → Resources
After logging in to your Wondershare Mockitt account, click the yellow "Workspace" button and go to "Resources".

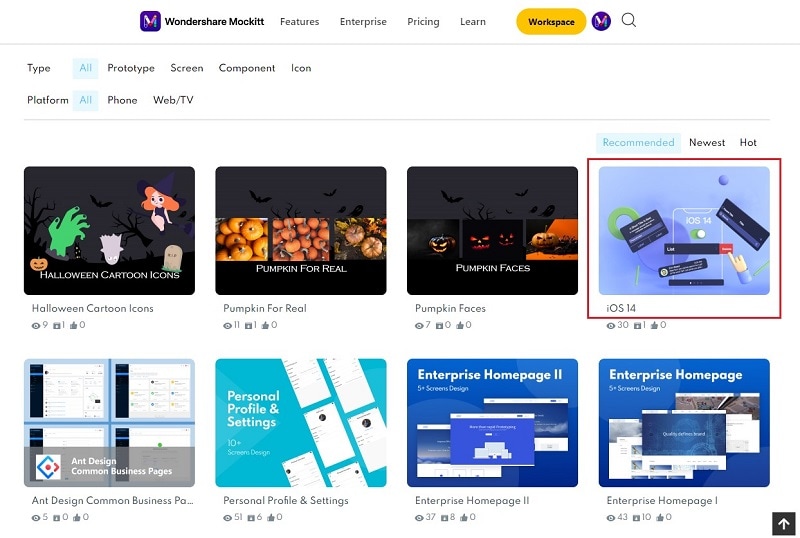
Step 2. Search for iOS 14 UI Kit
You can easily find the iOS 14 UI kit using the search function or the tag cloud. When you see the results displayed, click the one you want.

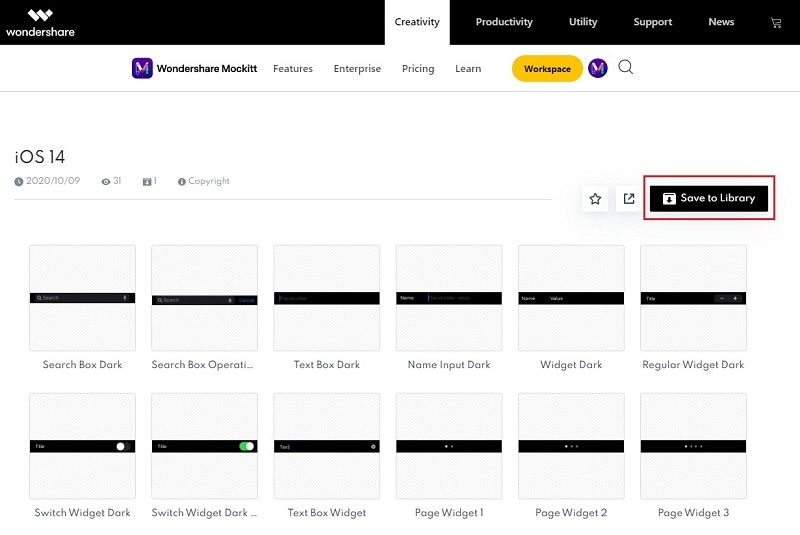
Step 3. Click "Save to Library"
The "Save to Library" button, when clicked, will show you a success pop-up with a convenient shortcut link back to your Workspace.

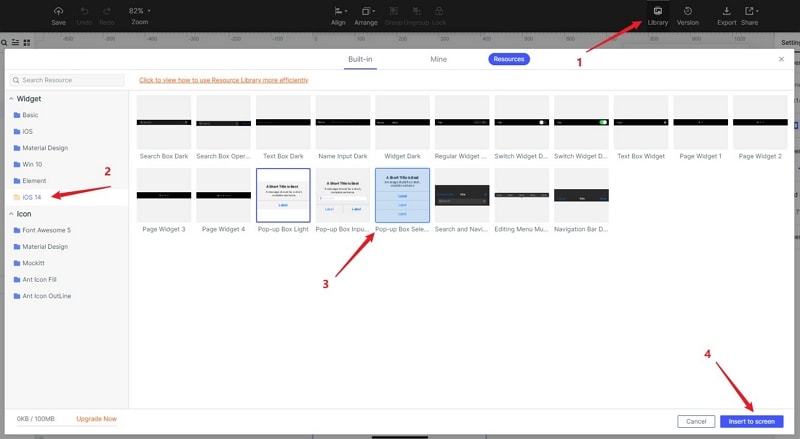
Step 4. Create a new project
The rest of it is pretty straightforward. Start a new project, then access your downloaded templates from the Library section of the Mockitt interface.

Using the process shown above, you can import other custom assets into your Mockitt library and use them in your designs. The growing repository of UI kits for various platforms means you'll always find what you need to design the latest apps and interfaces in Mockitt. At this point, you have a choice: you can continue using the more expensive Figma along with Figma iOS UI kit collections or go with an affordable option like Wondershare Mockitt that also gives you the latest interface elements for your design.
{% model block::block_detail file="article-btn.html" site_id="{-site_id-}" %}
