Mockitt - Best Figma Alternative
Become a Figma Expert by Smart Tips
- Everything You Need to Know about Figma.
- Tutorial for Using Figma Layout, Animation, and Components
- Best and Cost-Effective Figma Alternative for Beginners

What is Figma Mirror and How to Use Figma Mirror App
Well, nowadays, graphics designing is in the limelight. And graphics designers generally search for vector graphics editor for designing. Now you might be thinking, what is vector graphics? Vector graphics is a program that allows you to create and edit graphic images where each curve, line, shape, and color is defined mathematically. Figma is a web-based vector graphics editing software that is only used for prototyping. It gives you the option to work with teams. As mentioned earlier, the software is a web-based for macOS and windows. They also offer you a mobile version called Figma mirror from which you can prototype your designs into your smartphones.
- Part 1: What is Figma Mirror
- Part 2: How to Use Figma Mirror App
- Part 3: The Best Figma Alternative.
A Full Introduction of Figma Mirror
Figma mirror is the mobile version of Figma, where you can prototype your desktop designs into your mobile phones. To understand the Figma mirror, we have first to understand what Figma is? As earlier I mentioned that Figma is vector graphics digital designing prototype web-based software. It is generally a UI and UX designing application. Figma is proven ideal for creating a website, apps, or for small interface programs. Now Figma uses types of fonts to make your design look classy like:
- Sans serif fonts: The trait of this font has been determined by a small stock decorating at the end of a taller stroke. These stokes lack the extra ornamental stokes
- SERIF fonts: These types of fonts generally are identified as the small stokes are attached to the thick strokes.
- Monospace fonts: It gives you a retro vibe and naturally, this kind of font is suited for the vintage games or works.
- Slab serif fonts: These fonts are identified when the fonts have a blunt and angular or rounded line at the end of a more massive stroke
- Script fonts: Script fonts are recognized when a font is based on handwriting and as such these fonts have more variations and fluidity than the typed fonts. This can be used for both casual purposes and legal meaning as well.
- Handwriting fonts: It is the older generation becomes. It somehow resembles the handwriting of younger people who don't know to write cursive writing.

Steps to Use Figma Mirror App
Well, Figma mirror is a mobile version of Figma which runs for both Android and iOS. It generally helps you test your designs on mobile. It can be done by two methods first one by using the Figma mirror app, and another one is by opening the Figma mirror in the browser. If you want to know how to use Figma mirror App then you have to follow some easy steps:
Step 1: Download the mobile version app from the play store or iOS store whichever OS you are using.
Step 2: After the downloading is done then sign in using the credentials by which you have you have logged in to your pc.
Step 3: Now select a frame from your designs, on your desktop, and it will be mirrored in your device you can also use the Figma mirror app in the browser as well to do so you have to open Figma mirror in your browser and then follow the same time steps followed above, and your design will be mirrored.
The Best Cost-Effective Figma Alternative.
Wondershare Mockitt is an online platform for collaborations and prototyping tools. It is web-based application that generally helps you to create wireframes and prototyping for interactive apps. Here you can add life to your designing ideas. Wondershare is a well-known brand in the world of editing and designing as they have over 2000000 users and more than 15000 enterprise users all around the globe. It assures you to boost the quality of your project. Mockitt gives wings to your ideas and helps you fly high. They offer you many features like prototyping, collaborations and hands over to the developer. Now let us jump into how to cast or test your design using Wondershare Mockitt.

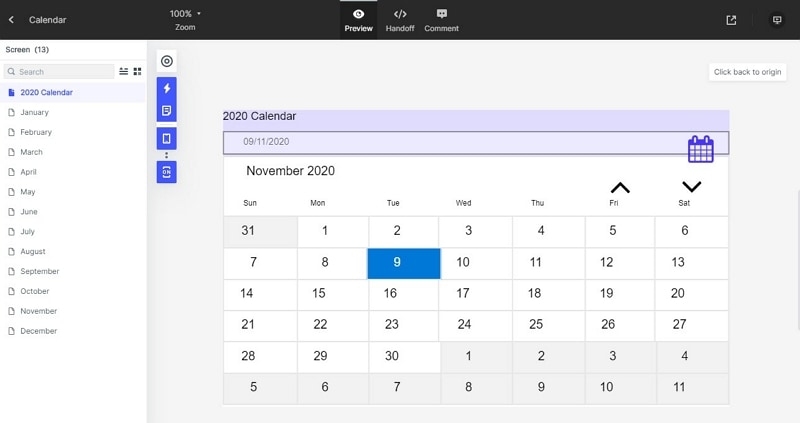
How to Preview your Designs Like a Real App
Step 1: To start the first thing you have to sign in to your account on Wondershare Mockitt website and then click on "Create" button at the upper left corner and then click on the “Project” button to select the device.

Step 2: Now in the popup box you need to give a name to your project and then select device and finally click the "Create" button.

Step 3: After creating project simply you need to select the design for your prototype. Here you can design any type of prototype of your choice. You can insert items from library and you can also insert text, image, rectangle and many more other items to your design now.

Step 4: After designing your prototype you need to click on the "Preview" button at the upper right side and then you can see preview of your design in preview window.