Top 10 Figma Plugins for Designers in 2024
Using a Figma plugin to bring in some new capabilities to this amazing online UI/UX design platform is one of the smartest things you can do. Often, however, designers struggle to find the right Figma plugins because they have to wade through a lot of options before zeroing in on the best ones. We've now done all that sweaty work for you and identified some of the best Figma animation plugin options, a few great Figma accessibility plugin choices, and some all-around best Figma plugins for 2023.

If you're looking for the best plugins Figma has quite an impressive collection of third-party utilities. These are called public plugins. You can also create private plugins to be used within your specific organization.
Top 10 Figma Plugins in 2023 You Can Use
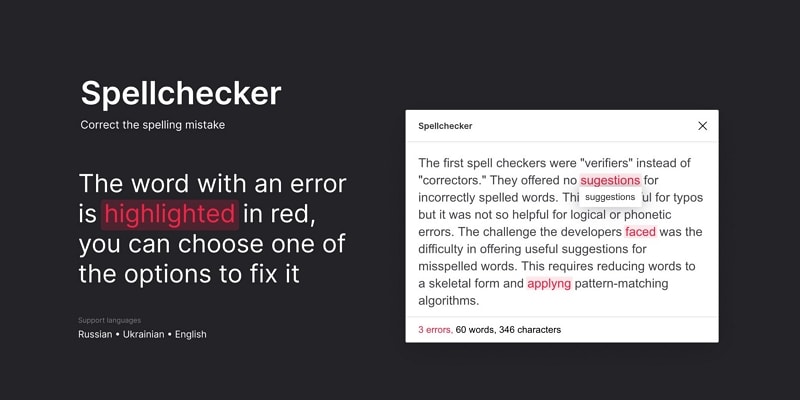
#1: Spellchecker by Vladimir
If your design requires a lot of text, this handy Figma plugin can make sure that all your t's are crossed and i's are dotted, figuratively speaking. It also does a word and character count for you and makes suggestions for wrong words. All you need to do is choose a particular text layer in your design and open the plugin - it will automatically check all the text on that layer and give you instant feedback. The only downside to using this is that it doesn't cover all layers on its own. That's a problem if you have multiple layers, each containing a large amount of text. But it definitely makes your work easier for you.

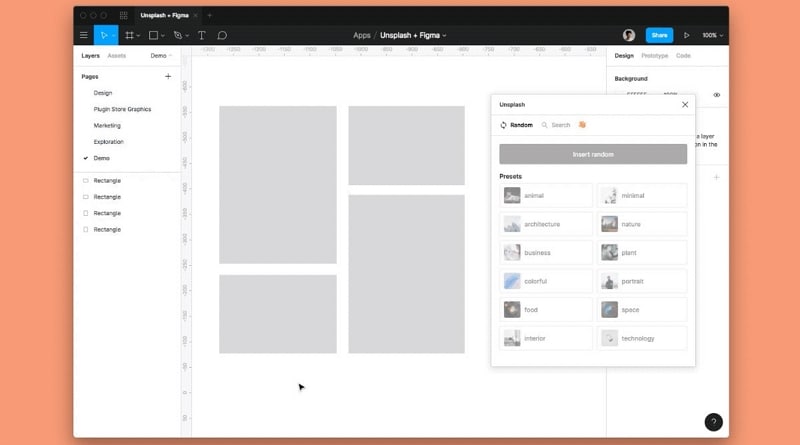
#2: Unsplash by Unsplash
This is a very common image sourcing plugin that most Figma users are already aware of. Perhaps that's why it's on the Top 10 list? All you need to do after installing and enabling the plugin is to create a shape on a layer after opening the plugin and then using either the search function or random picker to insert an image there. The images themselves are free to use commercially, which means you don't have to worry about copyright issues. However, attribution is a nice thing to do for the contributor of the photo. After all, it's their hard work that you're using for free, right?

#3: Palette by Dustin Mierau
You're likely to find tons of palettes but this one makes random suggestions that you can then build on. Just open the plugin and hit the refresh button to see a new random palette. You can lock a color by clicking on it and then refresh again to match new (related) colors against it. This way, it's easy to get some great suggestions and lock in a full palette in minutes. When you're done locking in all the colors, click the checkmark and add it to the frame to work on your design. It's a truly useful app for designers who focus on unique color schemes for their clients.

#4: Iconify by Vjacheslav Trushkin
For Figma users constantly struggling to find the right iconography for their designs, Iconify answers them with over 40,000 icons across 50+ categories. Its unique capability allows designers to upload vector icons to their designs from right inside Figma. The categories are neatly labeled so you can find the icon or library you want with a simple search and upload that to Figma to use whenever you want.
#5: Content Reel by Microsoft
Keep your content real with Content Reel - this is how Microsoft promotes its amazing collection of avatars, text strings, icons, and other components. You can even create your own categories and upload your content. The plugin has a customizable home screen where you can put the most frequently used content so it's ready to click when you need to add it to your design. The plugin also brings drag-and-drop capabilities to Figma. This is one Figma plugin you should seriously consider if you want to create rich prototypes, and if you've used Craft in Sketch, this will be a breeze to start using.

#6: Figmotion by Liam Martens
Finally, there's a way to create animations in your design without having to rely on third-party applications. Figmotion lets you create animations in Figma and it makes the developer handoff experience much smoother as well. You can export the CSS or JSON of your animations in order to render them in a different format like MP4 or GIF. This Figma plugin is also available as a standalone utility but its integration with Figma is what primarily makes it so appealing to designers.

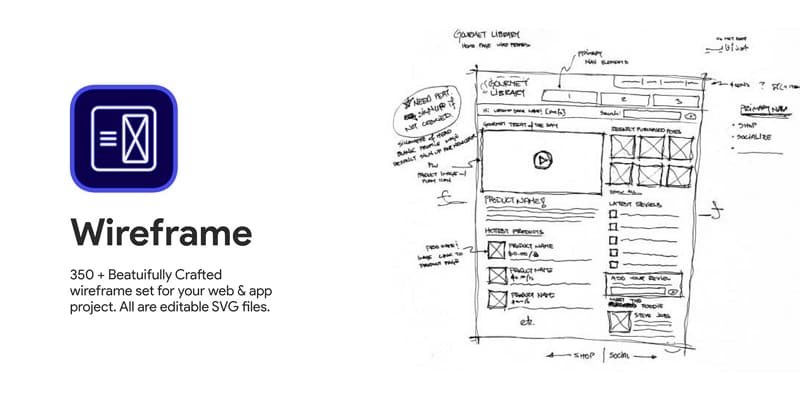
#7: Wireframe by Hexorial Studio
Wireframe is simple a collection of editable SVG graphic images that you can use to show complex user flows without having to do everything manually. Both web and mobile wireframe templates are available with this Figma plugin, and it takes away the pain of creating your mockups from scratch. The collection currently has about 350 or so templates that you can use to simplify your work and focus more on the design aspects rather than basic elements.

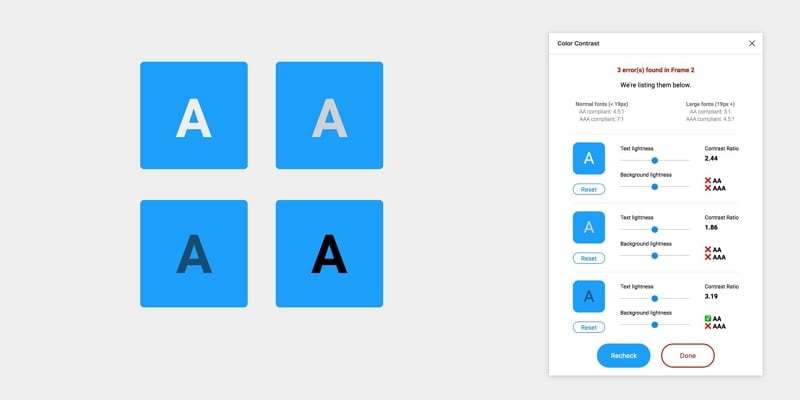
#8: A11y - Color Contrast Checker by Tiffany Chen
Make sure your designs are WACG-compliant with this contrast checker. The Web Content Accessibility Guidelines clearly outline the requirements for contrast, and this Figma plugin helps you comply with those guidelines. The best part is the sliders, which allow you to see exactly how color adjustments impact the contrast ratio. This real-time capability allows you to work dynamically while staying within WACG constraints.

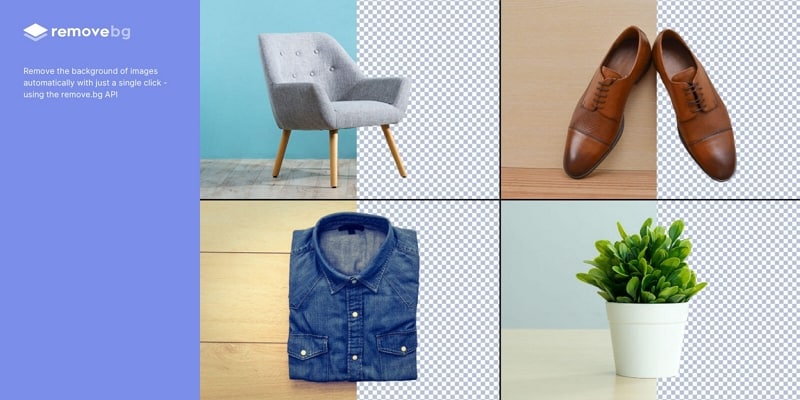
#9: Remove BG by Aaron Iker
As the name suggests, Remove BG will instantly remove the background of any object-focused image. It obviously works better if there's just one object in the foreground but it's perfect for designing eCommerce and product-based websites and applications. The only requirement is that you need to set up an account to use this plugin, but that's no big deal considering how much time it can save you when you're working with unfinished product images that need to have the background removed manually.

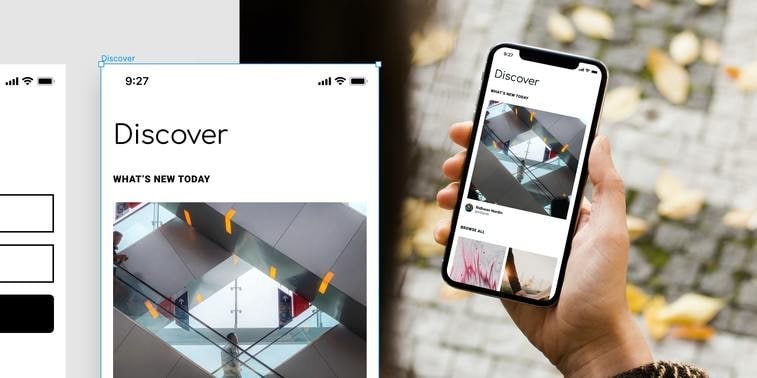
#10: Mockuuups Studio by Mockuuups
Practically everything you need for a great-looking mockup for a product, for marketing a service, or posting on social media. The designer only has to pick their frame and the plugin does all the heavy lifting like scaling it to fit literally hundreds of previews that you can pick from. Export the preview you like or add it back to the design. The great part about Mockuuups Studio is that the collection of frames is constantly growing. The filters are also great at helping you find the right scene for your mockup.

A Great Alternative to Figma
If you're looking for the best Figma alternative due to pricing or usability issues, look no further than Wondershare Mockitt. This flexible and powerful online UI/UX design and prototyping utility offers all the features of Figma but takes it a few steps further when it comes to user experience. Here are some of the user-friendly features that make Mockitt the perfect Figma alternative:

- Vast library of assets - Take full control over your designs with a large collection of icons, symbols, and other design components.
- Customizable widgets - You can freely customize your assets and add them to your private collection, which is sharable with team members.
- User-friendly interface - The drag-and-drop feature, the simple tool layout, and the easy accessible sections make using Mockitt a true pleasure.
- Easy and rapid prototyping - The drag-and-drop function not only works with components but also with interactive linking. Just drag the link from a component to its corresponding target page, edit to add gestures and effects, and you're done in minutes, not hours.
- Ready for collaboration - The online environment is the perfect place to work in collaboration with team members, project managers, clients, and developers. Feedback loops are instantaneous and commenting features are quite extensive, increasing the level of communication between all the stakeholders of the project.
- Smooth developer handoff - All the code that the developer needs is created in real-time during the design phase, making the handoff process a pleasant one, not one filled with conflict and confusion. Let your designers design and let your developers develop!
How is Mockitt Better than Figma? 2 Key Advantages
While Figma is, no doubt, a hugely popular and robust design tool, Mockitt edges into first place in a couple of key areas.
First of all, the prototyping capabilities in Mockitt are more powerful because even new users can jump right in without having to deal with a steep learning curve. The drag-and-drop feature is a real game-changer and one of the key differentiators for Mockitt vs. Figma because it tremendously speeds up the prototyping process. In addition, the overall usability is more focused toward user experience; the layout of tools, navigation, etc. are based on design minimalism and optimal functionality.
The second area where Mockitt outshines Figma is the cost. The affordable pricing of Mockitt makes it far more attractive to the designers who really need a hefty tool but don't have the budget for it. Freelancers, small design companies, startups, and entrepreneurs already work with tight budgets without software being an additional burden on their meager pockets. Mockitt offers a free-forever plan to get started, which offers a generous limit of 3 projects with up to 20 screens each. You can also add a collaborator to work with you. The Mockitt Personal plan costs just $69 a year versus $144 for Figma Professional; the Mockitt Enterprise plan is just $99 per user per year versus $540 per user per year for Figma Organization plan. You can see why Mockitt has a clear advantage.
If you're looking for a large community of users with access to hundreds of plugins, Figma is definitely the choice for you. On the other hand, if user experience, robust functionality and affordable subscription costs are your primary focus, the obvious answer is Wondershare Mockitt.
